iOSアプリのUIデザイン生成にUizardを使ってみた
前回はv0を使ってみたのだけど、そもそもそういうサービスじゃないよね(Webフロントエンドの生成に強みを持つサービス)というオチになってしまった。
しかしその過程で、Uizardなるサービスの存在も知った。
こちらはド直球で「UIデザイン生成」を謳うツールのようだ。
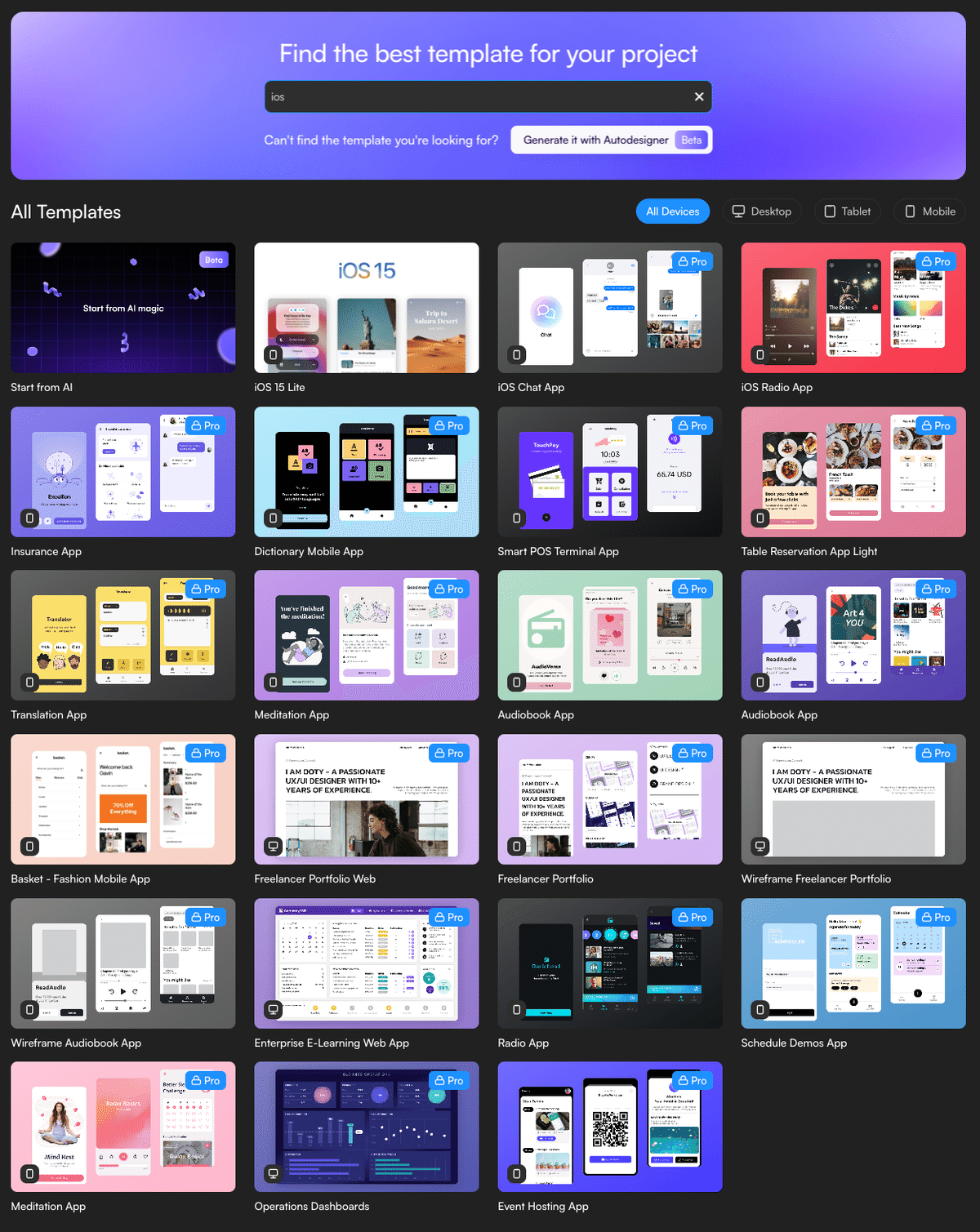
「iOS app design template」みたいなものもある。
「オートデザイナー」と銘打たれたデザイン生成機能もある。
こちらのほうが目的にかなってそう。
なおやりたいこととしては、がっつり仕事で使いたいわけでも本気の個人開発で使いたいわけでもなく、「ちょっと思いついた」レベルの個人開発アプリをちょっといい感じに整えるぐらいのときに、サクッといい感じのデザインを生成してもらいたい。
なおUizardを使ってみた記事はたくさんあるので、細かい手順とかは本記事では省略する。
テンプレートを試す
"Start from Template"をクリックすると、テンプレート選択画面になる。そこで"ios"で絞り込むと、例の「iOS app design template」が見つかる:

それを選択すると、こういうものが生成された。

生成された、というより、テンプレートにこういうものが組み込まれているようだ。
で、これをベースにカスタマイズしていく、ってことらしい。その際にいろいろAIにサポートしてもらえるのかもしれない。
・・・思ってたのとちょっと違った。
テンプレートをベースに、「こういうアプリを作りたい」っていうプロンプトを入れると、iOSアプリっぽいデザインの画面が生成される、みたいなのを期待していた。
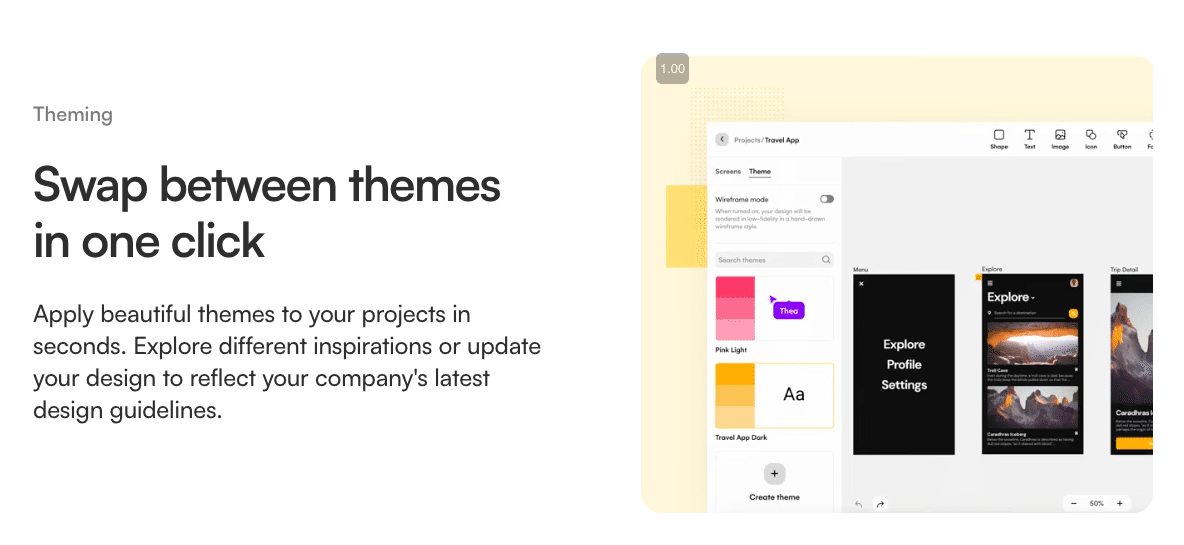
そういうのはUizardではテンプレートではなく「テーマ」と呼ぶらしい。

じゃあiOSテンプレートから「テーマ」をエクスポートして任意の画面に適用したりできないのかな、と思ったらそういう機能はなさそう。
ゼロから生成してみる
UizardにはAutodesigner(オートデザイナー)という機能があり、ゼロからUIデザインを生成できる。
最後まで読んでいただきありがとうございます!もし参考になる部分があれば、スキを押していただけると励みになります。 Twitterもフォローしていただけたら嬉しいです。 https://twitter.com/shu223/