Mac Catalystを試す その1
WWDC19の会期中はアメリカに行って現地のパブリックビューイングでキーノートを観たりしていたが、Mac Catalystについては全然話を聞いていなかった。いや、それでも開発者界隈で暮らしているのでiPadアプリがmacOSアプリになる的な概要は風のうわさでなんとなく知ってはいるが、具体的にどういうことなのかがわかってない。
iPadアプリのコードがあればそのままmacOSアプリとしてビルドできるということなのか。既存のコードが使えるのかそれとも何かiOS 13/macOS Catalinaの新しいフレームワークをサポートしなきゃいけないのか。iOSとmacOSでは色んなところが違う(サンドボックス外のフォルダアクセスとか)がそのへんどうなるのか。Cocoaと混ぜられるのか。iPadOSについても話を聞いてなかったけどそこらへんはどう絡むのか(あるいは絡まないのか)etc...
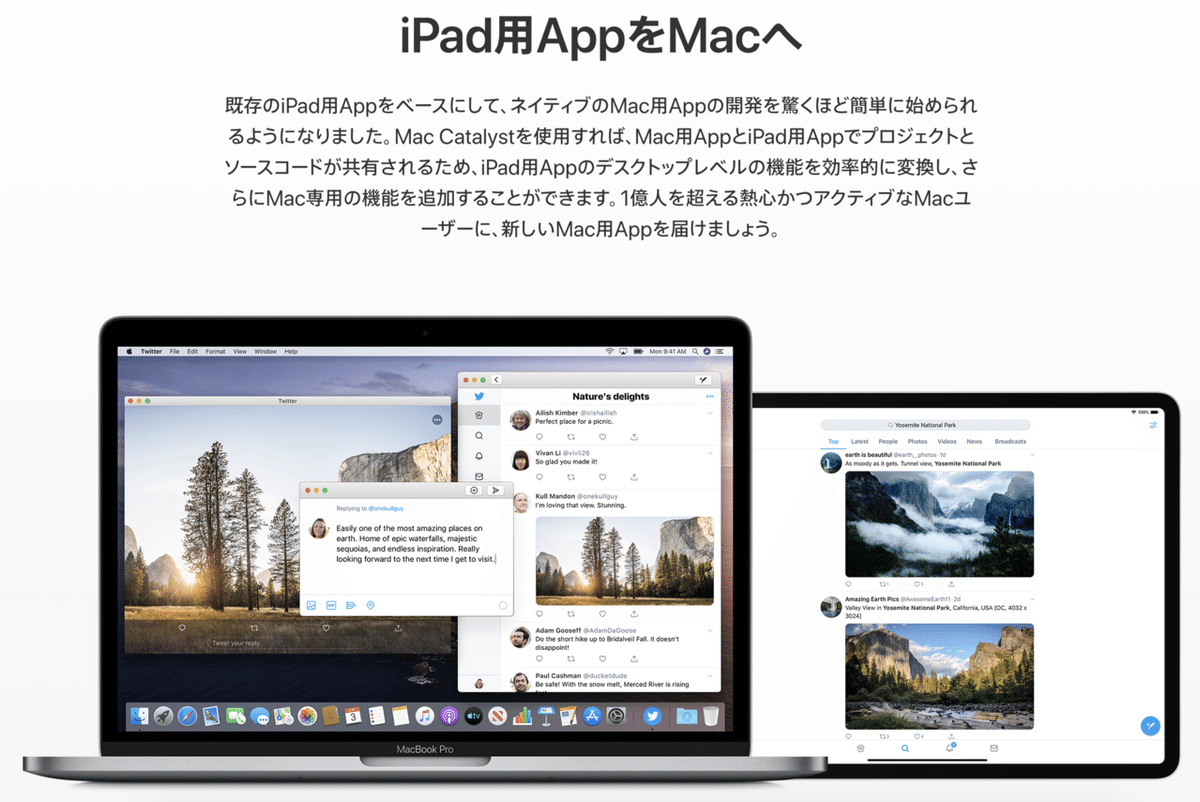
公式ページより
Catalyst用の公式ページが用意されていた。
しかも日本語ページまである。
既存のiPad用Appをベースにして、ネイティブのMac用Appの開発を驚くほど簡単に始められるようになりました。Mac Catalystを使用すれば、Mac用AppとiPad用Appでプロジェクトとソースコードが共有されるため、iPad用Appのデスクトップレベルの機能を効率的に変換し、さらにMac専用の機能を追加することができます。

必要なものはXcode 11のベータ版だけです。まず、既存のiPad用Appのプロジェクト設定で「Mac」チェックボックスを選択してネイティブのMac用Appを作成し、そこにMac専用のコードを追加していきます。
iPad用Appから新たに作成されたMac用Appはネイティブに実行されるため、Mac専用に開発されたAppと同じフレームワーク、リソース、ランタイム環境を利用できます。Macの基本的なデスクトップおよびウインドウ表示用の機能が追加され、タッチでのコントロールはキーボードとマウス用に変更されます。コードで作成したカスタムのUI要素はそのまま使用できます。それに加えて、UIKit APIを使用してXcodeで各種機能を実装し、Appが美しく表示されシームレスに動作するようにすることができます。
なるほど、短い文章ながら非常に多くの学びがあった。以下自分なりに解釈した内容↓
・macOSアプリとiPadアプリでプロジェクトとソースコードを共有できる
・さらにmacOSアプリ専用の機能を追加することができる
・Xcode 11のプロジェクト設定で"Mac"チェックボックスを選択するとmacOSアプリのターゲットが生成される。そこにmacOSアプリのコードを追加していく

・iPad用のコードから生成したmacOSアプリも、macOS専用に開発したアプリと同様にネイティブ実行される
・(自動で)macOSの基本的なデスクトップおよびウインドウ表示用の機能が追加され、タッチでのコントロールはキーボードとマウス用に変更される
・カスタムUIはそのまま使用できる
これは・・・めちゃくちゃ楽しそうだ・・・
全然売れていない拙macOSアプリ開発本をCatalystを利用する切り口でリライトしてもいいかもしれない。
公式の開発者向けドキュメント
Catalystの開発ドキュメントのトップページ的なところ。チュートリアル系ドキュメントやサンプル、関連クラスのAPIリファレンスへのリンクがある。
プロジェクト設定、コードでの環境による分岐のさせ方などが書いてある。
macOS「ならでは」の機能を追加してMac的にしていこう、という話。ホバーをサポートするとか。
Mac CatalystのHIG。
公式サンプル
おなじみUIKitカタログがCatalystをサポート。
(iPadで実行)

(macOSで実行)

メニューとショートカットの追加サンプル:
(iPadで実行)

(macOSで実行)

WWDC19の関連セッション
(続く)「その2」では自分でもプロジェクトつくって試してみます。
最後まで読んでいただきありがとうございます!もし参考になる部分があれば、スキを押していただけると励みになります。 Twitterもフォローしていただけたら嬉しいです。 https://twitter.com/shu223/