
国土地理院ベクトルタイルをMapKitで利用する
iOSDC 2024でのGISについてのトークの続き。国土地理院の最適化ベクトルタイルのデータを、MapKitで読み込んで地図上に可視化する。
gsi-cyberjapan/optimal_bvmap: 国土地理院最適化ベクトルタイル
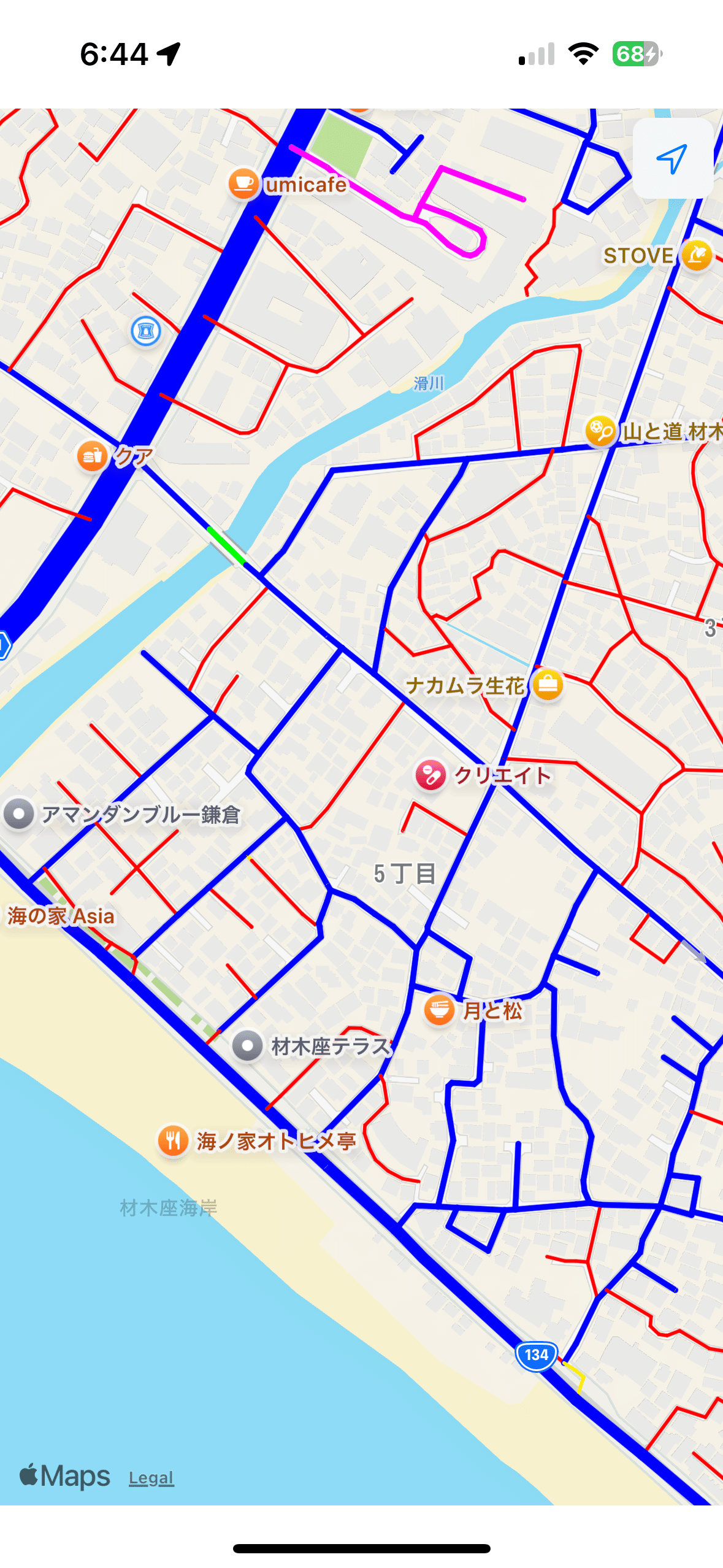
結果だけ示すとこんな感じでMapKitで国土地理院ベクトルタイルの道路データを可視化できた:

何がやりたかったかというと、鎌倉にたくさんある「小道」を可視化したかった。
具体的にやっていること:
道路を描画する線の太さを幅員に基づいて計算
道路を描画する線の色を幅員の区分、あるいは地物種別コードに応じて決定
庭園路/徒歩道/石段/トンネル/橋/雪覆い
通常路は3m以上と未満で色分け(3m以上の通常道路が青)
なぜ国土地理院のデータを使用するのか
MapKitが持つ道路データにはアクセスできないし、Mapbox標準のスタイルやタイルセットでは道路の幅員のデータは入っておらず、また細かい道のデータが充実していない。
国土地理院の最適化ベクトルタイルという外部データを持ってきたからこそこういうことができる。
以下その実装方法やデータの扱い方のメモ。
なお今回はあらかじめ取得してきたデータをGeoJSONに変換し、アプリで使用するものとする。(動的にベクトルタイルを取得し、アプリ内でデコードして利用する実装はまたいずれ)
データの取得
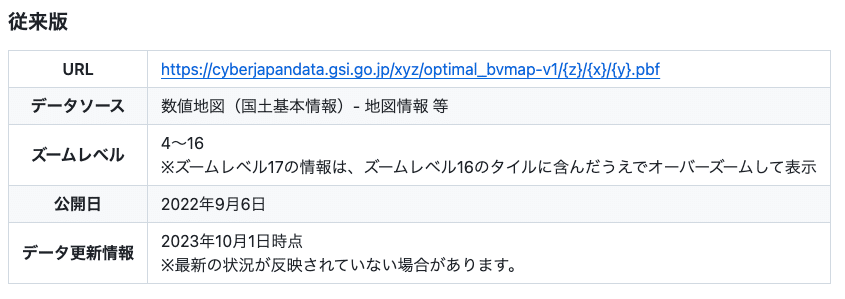
最適化ベクトルタイル試験公開リポジトリのREADMEを見て、最大ズームレベルの16のものを取得してくることにした。

URLテンプレート:
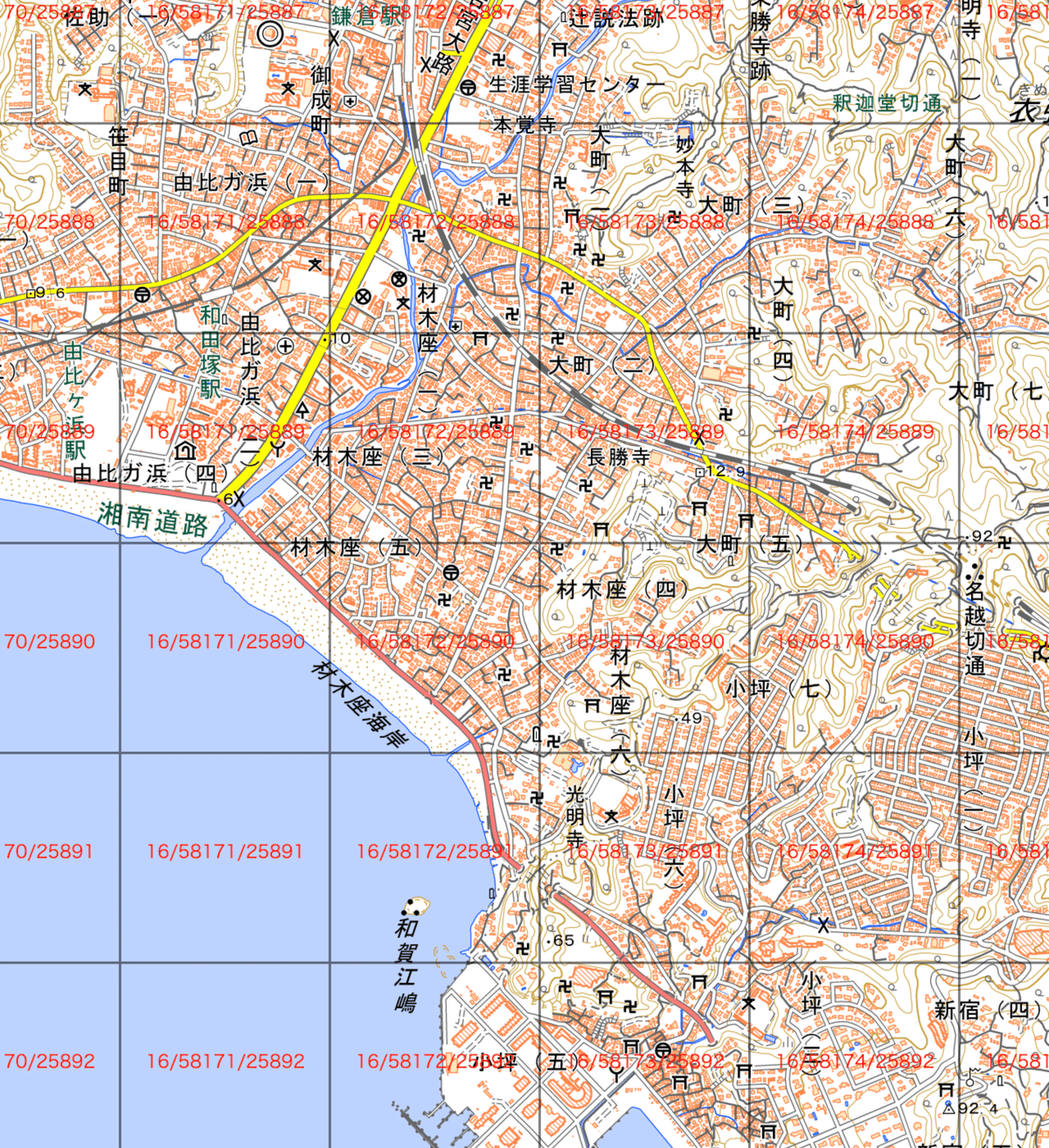
https://cyberjapandata.gsi.go.jp/xyz/{t}/{z}/{x}/{y}.{ext}国土地理院のタイル座標確認ページで座標確認:

→ 必要な領域のタイルデータを取得
Mapbox Vector TilesをGeoJSONに変換する
MapKitには標準で MKGeoJSONDecoder というGeoJSONデコーダーが用意されているので、これを利用したい。
tippecanoe
MVT形式(拡張子 .pbf )のベクトルタイルデータをGeoJSONに変換するには、tippecanoe というOSSツールの `tippecanoe-decode` コマンドを使うといいらしいのだが、
ここから先は
¥ 300
最後まで読んでいただきありがとうございます!もし参考になる部分があれば、スキを押していただけると励みになります。 Twitterもフォローしていただけたら嬉しいです。 https://twitter.com/shu223/
