
Notionに会議のタイムキーパーをやってもらう
会議の時間管理は、効果的なチームワークを実現する上で重要な要素です。
会社にNotionを導入している企業であれば、会議のアジェンダや議事録をNotionで管理する方法はすでに取り入れられていると思います。
しかし、意外と会議時間の管理がおろそかになっていることも多く、議論が白熱するあまり、時間をオーバーしてしまうことがあります。
また、タイムキーパーやファシリテーターを決めていても、なかなか時間コントロールができないこともあります。。
上記の課題を解決するために、Notionの議事録にタイマーを埋め込んでみましたので共有します!
この記事では、その方法を解説したいと思います。
完成イメージ
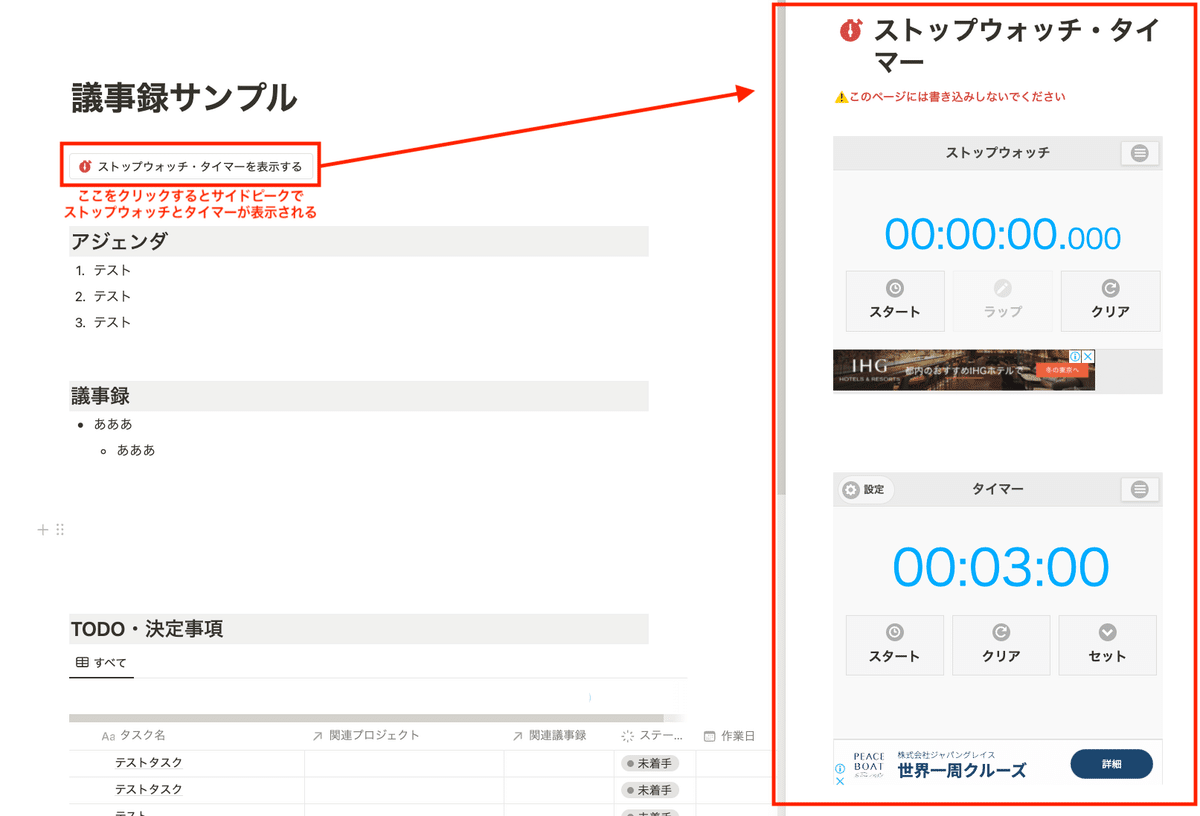
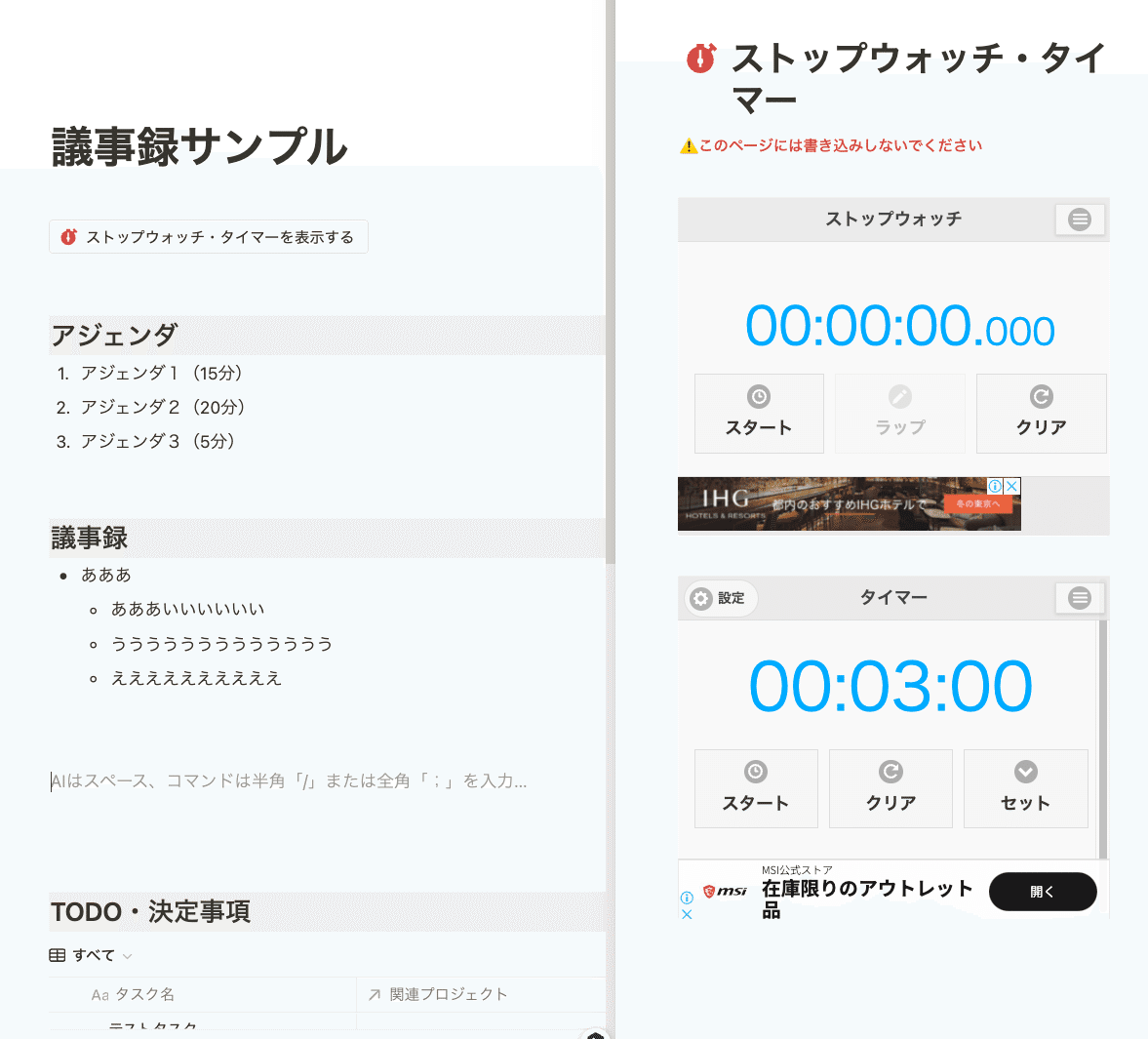
下記、完成イメージです。
ボタンをクリックすると、サイドピークでストップウォッチ・タイマーが表示されるようになっています。
zoom等で画面を共有しながら会議を進めるシーンを前提としていますが、時間を共有しながら会議を進行することができるようになります。

作り方
1.ストップウォッチ・タイマーのページを用意する
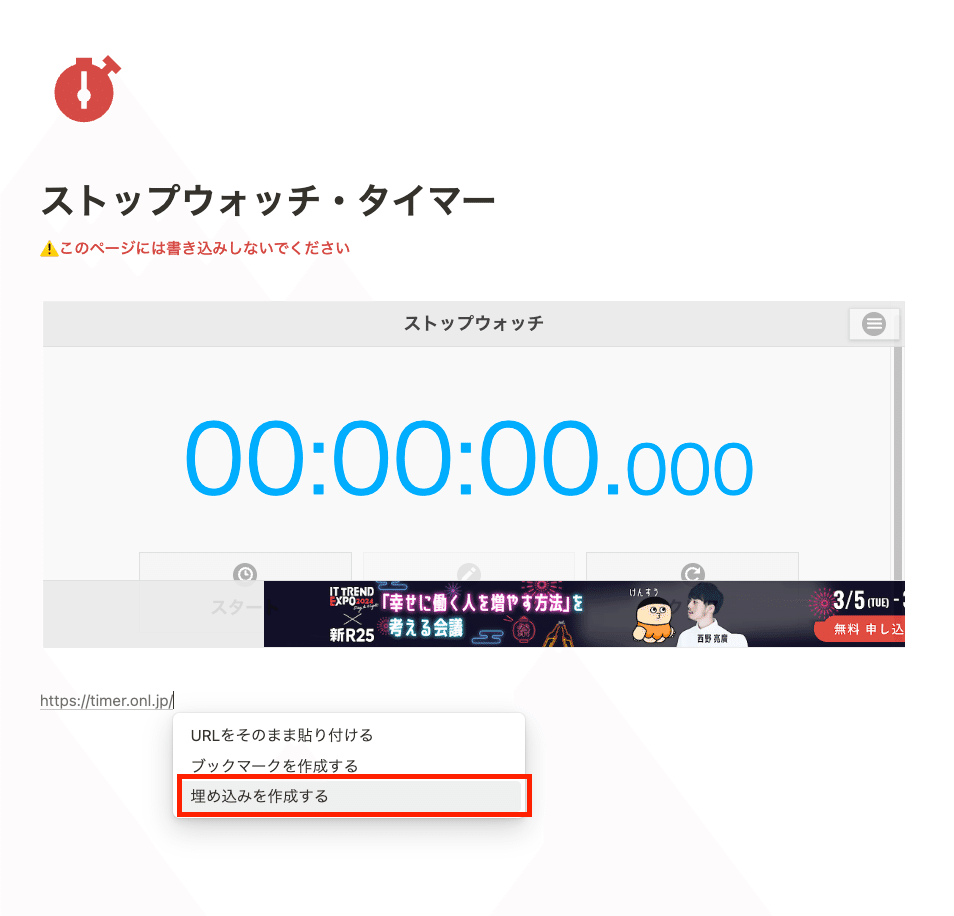
新しくページを作成し、ストップウォッチ・タイマーを埋め込みます。
今回つかったWEBツールは下記
- ストップウォッチ
- タイマー
上記ツールのURLをコピーして、ペーストの際に「埋め込みを作成する」を選択してください。

※ツールはお好みに応じて、自由に選んでいただければと思います。
僕はシンプルさを重視し、上記ツールを選びました。
ちなみに、使用シーンによって、ストップウォッチかタイマーかを使い分ける可能性があったため、両方設置することにしました。
2.ボタンを作成する
ストップウォッチ・タイマーを利用したいページに、ボタンを設置します。
以下、ボタンの作り方。
まずは、 /button にて、ボタンを作成します。
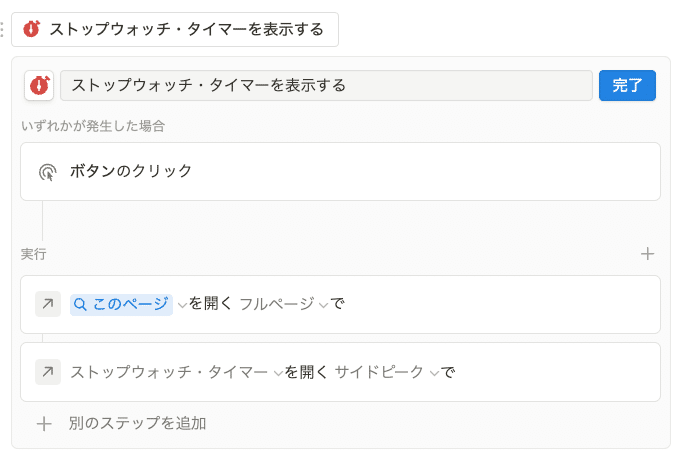
次に、ボタンの中身を下記のように設定してください。
ポイントは、このページをフルページで開く のステップを最初に設定しているところです。

3.必要なページにボタンを設置する
以上で、基本的な利用は可能ですが、毎回ボタンを作成するのはナンセンス。
議事録のテンプレートがある場合、テンプレートにボタンを設置しましょう。
あとは会議で利用するだけ
あとは、会議の中で時間を測りたいタイミングが来たときにボタンを押すだけです!
(改めて記載しますが、zoom等で画面共有をしている前提)

アジェンダ事に時間が決まっている場合やLTなんかで効果を発揮します。
やっていることは簡単ですが、意外と思いつかない使い方かと思ったので簡単に共有させていただきました。
