
Google Search Console を(たしか)はじめて使ってみたのでメモ
今回、これまた初めて使ってみたWordPressで設定してみます!
まず、Search Console 画面 を開きます

URLを入力して「プロパティを追加」ボタンをクリック

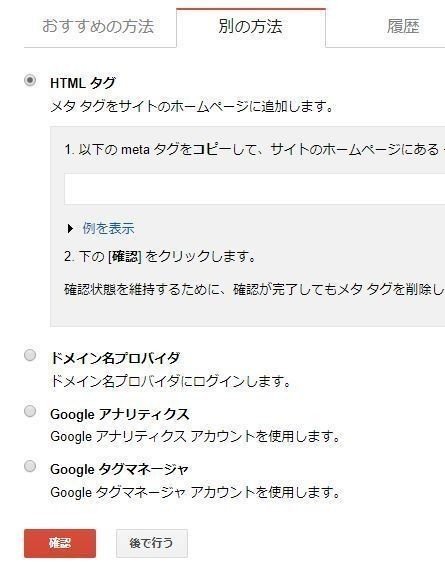
すると、方法が解説されているページが表示されます
では、[おすすめの方法]で・・・と思ったのですが
参考サイトには、どちらも「別の方法」を採用していたので、郷に従います

メタ タグをコピーしておき、[確認]をクリックします

怒られました orz まだ設定してませんから (゚ε゚)キニシナイ!!
ここからはWordPressの設定を行います

はじめてなので、ドキドキしますがログインしてみます

へぇ~と思いながら、いろいろ見て見ましたが、初心者の人でもすぐ簡単に作れる!という訳ではないな と感じました
とりあえず作ってみる分には良いと思いますが、やはり微調整などには
HTMLやCSSの知識がある程度は必要だと思います
でもプロトを作成するとかには、かなり便利だよコレ! あと「おっ」と思ったのがプラグイン機能です
そもそも今回はSEO対策の依頼がきっかけだったので、このあたりとか良いんじゃないかなと思いました
さて話は元に戻りますが、「外観」→「テーマの編集」の順に選択するとphpの編集画面が表示されます

そもそもの話ですが、WordPressは動的にHTMLファイルを生成するツールなので、この画面で編集しないと、反映されませんのでご注意を(正確には反映されますが、WordPressを更新すると上書かれます)

画面右のテーマファイルから「header.php(テーマヘッダー)」を選択します

<head></head>タグの間ならどこでも良いそうなので、開始の直下にさきほどコピーしておいたメタ タグを貼り付けます

こんな感じ

画面左下の「ファイルを更新」をクリックしてWordPressの操作は完了です
Google Search Console 画面に戻ります

再度「確認」をクリックしてみます

確認されたようです(めでたし×2)

コンソール画面はこんな感じです ※今年(2018年)の1月から新しくなったそうです !詳しくはよく分かりませんがおそらく便利になったのでしょう!
検索結果のパフォーマンスや解析結果が確認できるようになるには数日かかるそうです おそらく(95%)経過報告は書きませんが、結果をもとに対策をとってみようと思います
ご興味ある方は、参考にしていただければと思います 以上です
