
イベントレポート『GeekGig 〜 QA/CS/エンジニアの協業体制と取り組み事例〜』
こんにちは!Showcase Gig人事の安東です。
2022年9月27日、『GeekGig 〜 QA/CS/エンジニアの協業体制と取り組み事例〜』開催しました。
イベントは当社のQAチーム・CSチーム・開発チームでパネルディスカッションを行い、これまでの課題に対する取り組み、これからの展望について語りました。
この記事では、パネルディスカッション開始時点からの様子をお届けします!
イベント概要
株式会社Showcase GigのQA×CS×エンジニアによるパネルディスカッションです。
それぞれ役割は異なりますが、プロダクト品質を高め顧客への価値提供を最大化するため、日々協業しているShowcase GigのQA/CS/エンジニア。
「職域の異なる他チームとの協業体制に悩んでいる」
「プロダクト開発を推進する協業事例について知りたい」
といった方々に対して、有意義な場になるように各チームの代表が集まり、プロダクト開発を進める中で直面してきた課題やそれに対する解決策についてディスカッションします。
登壇者プロフィール
モデレーター
田坂 祐太 (@yuuuutsk)/ EM
Showcase Gigのエンジニアリングマネジャー。2016年に新卒で株式会社ディー・エヌ・エーに入社し、複数の新規事業の立ち上げとグロースを推進した。スタートアップ起業やフリーランスを経験し現職に至る。現職ではプラットフォームリニューアル開発やテイクアウトプロダクトを経てモバイルオーダープロダクト全般のエンジニアリングを担当。趣味はサウナと散歩。休日はコーディングしない主義だったが、EMになって土日はコードを書くことが増えた。
登壇者
横田 雅和 (@y_6_5_) / QAエンジニア
Showcase Gig所属のQAエンジニア。O:der TableのQA業務を行いつつ、現在はQAチームのリーダーとなりQAチーム組織を構築。プロダクト部全体の、品質定義策定なども取り組み、理想に少しでも近付くべく、現状の課題に向き合っている。
安藤 育恵 / CS
Showcase GigのCSOpsチーム所属。 POSレジの販売代理店での導入サポート業務経験後、 自社開発プロダクトサポートを行いたいという想いから、現職に至る。お客様からの問い合わせ対応、マニュアル作成等の業務を経て、効果分析基盤構築、オンボーディングプログラム設計、プロダクトリニューアルに伴うPM/開発連携を行う
佐藤 太郎 / ソフトウェアエンジニア
Showcase Gigのソフトウェアエンジニア。2020年に入社し、以降は店内飲食のテーブルオーダーサービスを提供する O:der Tableの開発チームに所属。チーム内では、店舗向けの店内オペレーションを行うアプリの開発を担当している。
OMO事業の複雑さ
田坂 : さっそくパネルディスカッションに移りたいのですが、これからのディスカッションの理解を深めるために弊社の事業固有の課題であったり、それに取り組むチーム体制を佐藤さんから紹介します。
佐藤 : 私から簡単に、事業領域やプロダクトについてお伝えいたします。
Showcase Gigは主にOMOの領域で事業を展開しています。聞き慣れないと思いますが、OMOとは「Online Merges with Offline(オンライン マージズ
ウィズ オフライン)」の略です。

言葉の通りで、プロダクトが提供する体験の中にオフラインとオンラインが溶け込んでいるものとなっています。OMOは弊社のミッションである「日常の消費に溶け込むテクノロジーにより生活を向上させること」に対応しています。

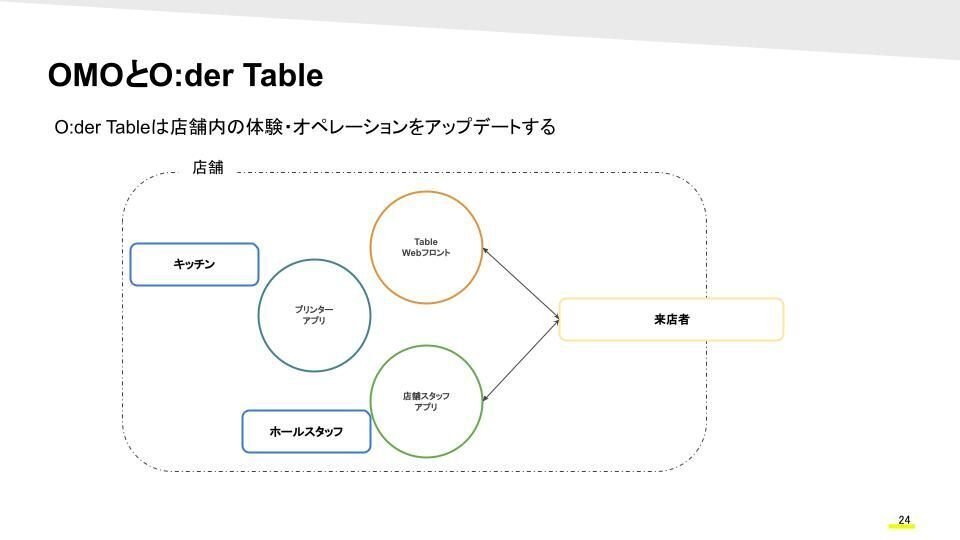
私は居酒屋などで主に使われる「O:der Table」というプロダクトを開発するチームにいます。「O:der Table」においては、顧客体験及び店舗内オペレーションという形がOMOに対応しています。来店から退店までの一連の流れを説明すると、スライドには来店者と書いていますが、お客様が店舗に来店して「O:der Table」のwebフロントから注文します。もしくはスタッフに口頭で注文を伝え、その注文をスタッフがスタッフ専用のアプリで代わりに注文します。私たちはこれを代理注文と言っています。注文はプリンターアプリを通して、キッチンに配置されているプリンターから印刷されます。注文内容が印刷された紙に従ってキッチンスタッフが調理し、提供します。飲食が終われば「O:der Table」のwebフロントからお客様が会計ボタンを押して、会計を行い退店します。
このようにオフラインとオンラインの体験が店舗内で融合されています。この体験のタッチポイントとしてお客様向けのWebフロントやスタッフ向けアプリ、プリンターアプリがありますが、それぞれのサービスは店舗内オペレーションに対して強い影響を与えています。そのため飲食店様に対して、「O:der Table」を導入することでどのようなオペレーションのアップデートが行われるのかを入念にすり合わせる必要があります。また「O:der Table」のWebフロントとスタッフ用アプリは別になっており、いろいろなコンポーネントがあります。なので、それぞれのサービス間連携で期待通りに動くのか、バックエンドを含めて検証しなくてはいけません。「O:der Table」を取り巻く環境はこのようになります。
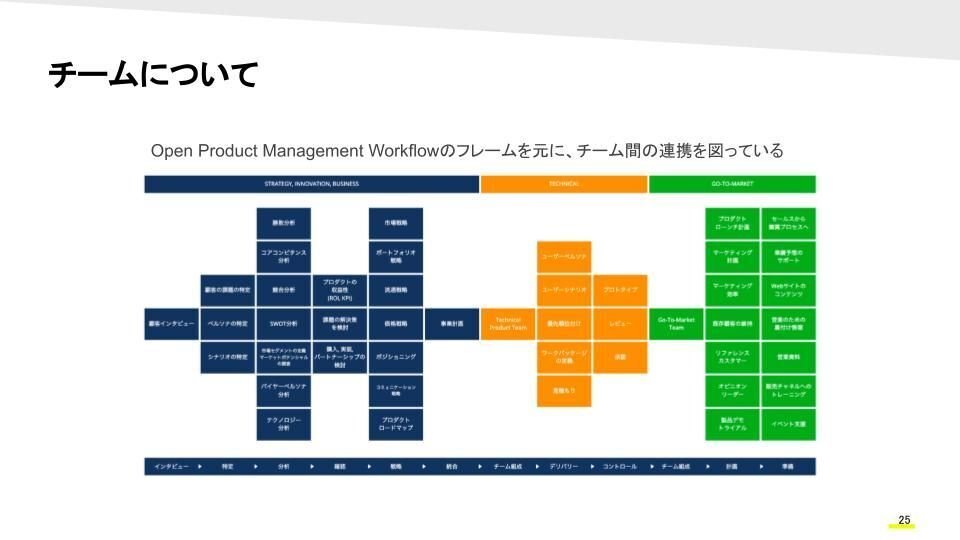
佐藤 : 次にチーム体制についてです。

現在、プロダクトチーム化を進めています。マネージャーを基点としたOpen Product Management Workflow(オープンプロダクトマネジメントワーク)というフレームワークを基に、チーム間の連携をよりシームレスに行えるように動いています。
開発チームである私はオレンジの枠で、CSの安藤さんは右側の緑の枠になります。
田坂 : ありがとうございます。
私個人としても、実際に入社してOMOに携わってみると、想像以上に難しいなと思いました。システムもそうですが、いろいろな顧客がいる中でOMOを実現していくことも難しいです。このチャレンジングな環境はOMOならではだと思いながら、日々向き合っています。
品質担保のためには他チームとの連携が重要
田坂 : そんなOMOなのですが、私自身も品質を担保するのは簡単なことではないなと日々痛感しながら仕事をしています。
次はパネルディスカッションのテーマである「当たり前品質を向上させるための取り組み」について、パネリストの方々に質問していきたいと思います。
まずは横田さんに「OMOにおける品質担保の難しさはなにか」という質問をさせてください。
横田 : 先ほど開発チームの佐藤さんから説明があった「O:der Table」について話します。「O:der Table」の流れは、利用者の方が店内で注文して、その内容がプリンターアプリから制御されて、注文内容の情報が紙で印刷されます。キッチンスタッフの方がそれを見て調理やドリンクを用意して、注文した方のもとへ運びます。
会社や自宅で「O:der Table」の検証をしているとネットワークが快適なので、注文した内容と印刷物のズレがあまりないんですけど、実際に店舗で触るとネットワークが弱かったりして、注文した内容が印刷されないみたいなことが起こります。

店舗特有の環境だったり、利用者が多い・少ないによっても不具合の内容が変わってくるので、そのあたりを品質という面でどう制御していくのがよいのか、ということは難しいなといつも考えています。
田坂 : 地下のお店とか通じない時がありますよね。
横田 : そうですね。実際に店舗で利用してみて、ネットワークが遅くて画像が表示されない体験もしたので、店舗でプロダクトを実際に触り、それをQAの工程内で活かしていきたいなと思っています。
田坂 : 実際に店舗に行ってみて、システムで解決できる範囲ではないこともあると思うんですが、どういう対策をされてます?
横田 : 今は不具合や改善とかをチケット化しているんですけど、まずはそこに残しておくことが大事かなと思ってます。すぐに改善につなげることは難しいと思いますが、今後同じ様な不具合が出てきた時に、ストックされた情報を見てある程度状況を判断できるようになると、品質向上や当たり前品質に一歩近づけるのではないかなと考えています。
田坂 : 参加者の感想で「私も小売業のQAなので気持ちがよくわかります」という方がいますね。
飲食店ってリアルタイムでシステムを使って、店舗様が何かをするっていう特色があると思うんですけど、トラブル対応の専門性とか難しさが結構あるなと思います。その点でいうとCSの安藤さん、これまでどんなトラブル対応をしてきましたか?
安藤 : 具体例を挙げると、注文したものがプリンターから出ないというトラブルがあります。このトラブルの原因がどこにあるのか、事象を切り分けるのが結構大変です。
そもそもお客様が注文できていない店舗のネットワークが悪い、プリンターアプリとキッチンプリンターの接続ができていない、プリンターのハードの故障なのか。
プリンターの紙が出ないというのはオペレーションにかなり影響があり、店舗様が焦りながら問い合わせをされることが多いので、冷静に何が原因なのかを切り分けてヒアリングする必要があるのは大変ですね。
迅速に解決するには、何が起きているかを正確に把握する必要があるので、顧客にヒアリングをするのと、何かシステムに不具合が起きていないかを開発チームに依頼して、何か起きていないかログを確認するといった連携をしますね。
田坂 : ネットが繋がらないって言われても本当に、ネットワーク環境が悪かったり、そのお店のWi-Fiの認証ページでつまずいていることもあるので、場合分けのヒアリングが重要ですよね。
安藤 : 一番最初はヒアリングのチェックリストを作っていたんですけど、だいたい解決策は数パターンに分かれてきました。なので現在は、サポートチーム内で解決できるんですが、最初は開発チームに調査してもらうことが多かったですね。
田坂 : システム観点で聞きたいことがあります。佐藤さんはOMOでどういうところが難しいと思いますか?
佐藤 : 今話があった部分が自分でも難しいなと思います。飲食店って良いネットワーク環境がある店舗ばかりではないんです。店舗内アプリの開発をしている自宅や会社の回線は遅くないけど、店舗に持っていくと読み込みのタイミングで待ちが発生してしまうなどがありますね。
あとは、全てではないのですが店舗内に複数の端末を配布している店舗があります。Aの端末で操作したものをBの端末にも反映し、端末間でデータの不整合がおこらないようにしたいのですが、そもそもネットワーク環境が悪いと、我々ではどうしようもないできないんですよね。このような中でうまいことやっていかなきゃいけないというのは難しいところでもあるし、OMO特有かなと思うので面白い部分とも思っています。
田坂 : オンラインだけで完結するものではないのでチャレンジングなところが多いですよね。
問題のヒアリングはCSとQAで連携しているんですか?
安藤 : 基本的に問い合わせでCS内で完結できなかったものに関しては、エンジニアやQAを含むSlackチャンネルで連携してます。
まず問い合わせを受けた事象が社内で再現できるかを確認し、その際にちょっとした不具合なのか温度感の高い事象なのかも連携します。さっき横田さんが店舗に行った時に起こった事象を貯めておくと言ってましたが、「もともとわかってました」とQAで検知済の不具合は事象と共にリリース目途等の情報を連携してくれるので、CSは顧客とどういうコミュニケーション取っていくか迅速に判断し、顧客に伝えることができるので助かってますね。
田坂 : ありがとうございます。
店舗様の要望を実現させるために
田坂 : では次に「顧客要望の追求とそれを実現するためのプロダクト開発」というテーマでディスカッションしてみましょう。
まずは各チームのこれまでの課題やそれに対してやったこと、その結果について話していただけますか?

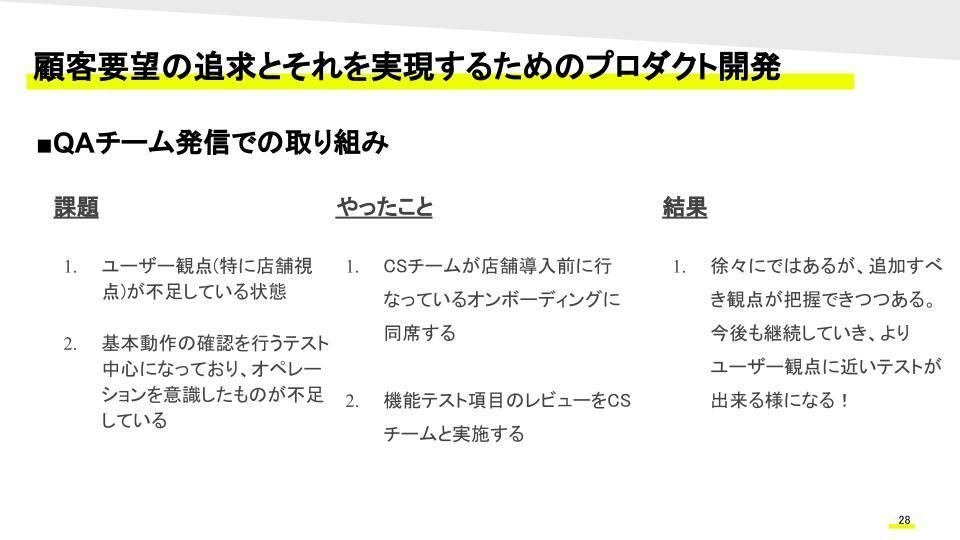
横田 : 当たり前品質に似てるんですが、ユーザー観点というか、特に店舗観点ですね。
飲食店を利用したらユーザーの観点がでてきて、こうなるんだろうなーってわかるんですけど、店舗の観点はなかなか持てないっていうことがあります。
あと基本動作を確認するテストがメインになっているので、オペレーションを意識したものが不足しているなという課題がありました。
取り組みとしてしたことが2つあります。
1つめはCSが店舗導入前に行っているオンボーディングに同行させてもらうことです。管理画面の操作やプロダクトの説明があるんですが、そこにQAチームからも1名参加して、店舗様がどういう疑問を持つのか、どういう使い方をするんだろうというのを見たりしています。
2つめはQAでやっているテストですね。テスト項目のレビューをCSと一緒に隔週でしています。CSが持っている観点をテスト項目に落とし込めるのではないかと思っています。
結果として徐々にですが、考慮すべき店舗様の観点を理解しつつあります。今後も継続していき、より店舗様の視点に近いテストをできるようになりたいと思っています。
田坂 : ありがとうございます!
QAも開発も店舗に行って、店舗スタッフの方に具体的な課題をヒアリングしているのかなと思うんですけど、実際に行ってみて意外だったことってなにかありますか?
横田 : 店舗へのオンボーディングの時に、「この機能ってこんな使い方をするんだ」というような、テストをしてる時には気づかない発見がありますね。あと「こういう仕様で動いているんだけど、こういうふうにして欲しい」みたいな意見を直接貰えることもあります。普段、仕様書通りにテストをしていると気づけないような新たな視点をもらえるのが良いなと思います。
佐藤 : 開発チームはデザイナーチームとユーザテストというものをやっています。ユーザーテストでは、実際の店舗に行き、店舗様にプロトタイプをお見せしてお話を伺います。すると「この機能は一旦つけておくか」という優先度低めでつけた機能でも、実際に触ってもらうと「この機能はよく使っているからここが変わると困るんだよね」といった生の声を聞けることがあります。定期的に店舗様の声を聞きながら開発をするのは開発観点でも、QAやCS観点でも大事なことかなと思います。
田坂 : 現場から距離が離れると工数を最大限に活用しようという考えが働いて、これはいらないかなと思うこともあるんですけど、たまに現場に行くと貴重な意見が聞けるなと思いますし、実際店舗で使っていただけてる方達って「O:der」を使って課題解決をしようという想いがすごく強くて、「これが欲しい」「こうして欲しい」と、熱意を持って言ってくれるのがすごく勉強になるなと思ってます。
横田 : この間店舗へ伺った時、「一緒に良いものをお客さんに届けていきましょう」という熱意がすごく伝わってきたので、もっと品質を良くしたいなというモチベーションに繋がりましたね。
田坂 : ありがとうございます。
次はCSの今までの取り組みついて聞かせてください。

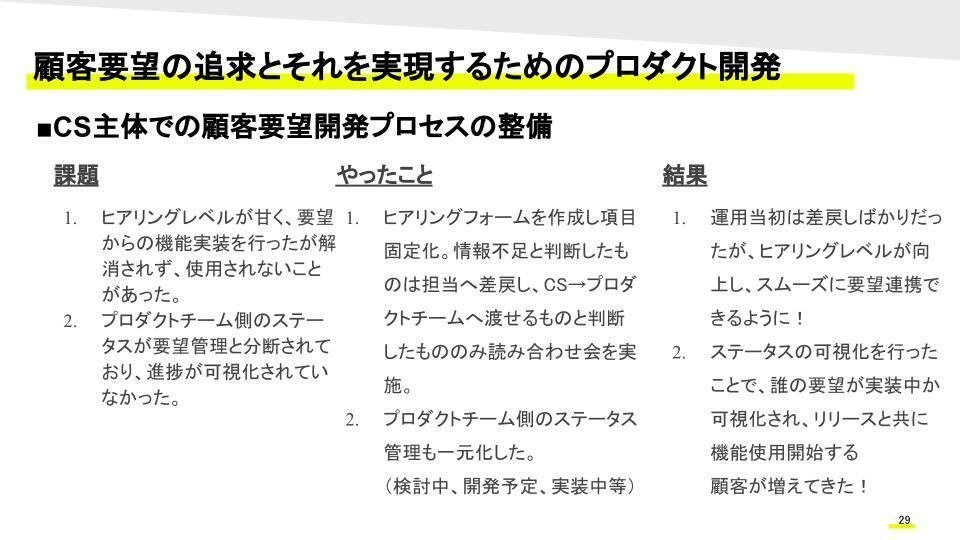
安藤 : CS主体で顧客要望開発のプロセス整備をおこないました。
2点やったことを記載してます。
1つ目は、CS・営業が店舗様へヒアリングした要望を実装したけど、本来解決したかった課題が解決されず機能が使用されないという悲しい出来事が過去にありました。
要望のヒアリングってたくさんやらないとレベルはあがらないと思うので、フォームを作成してヒアリング項目を固定化しました。「どういう要望があり、現場ではどういう課題が起きているのか」「システム導入前はどういう運用で回していたのか」などを固定化しました。そして回答してもらったものが情報不足と判断したものは担当へ差し戻し、プロダクトチームへ渡せると判断したもののみ共有会を実施しています。
運用当初は差し戻しばかりでしたが、今はヒアリングレベルが向上して、スムーズにプロダクトチームへ渡せています。
2つ目は、実際に店舗様の要望をCSからプロダクトチームに上げた時に「要望のステータスは何か」「要望をいつ叶えられるのか」などをどうコミュニケーション取るべきなのかがわからなかったんですよね。
そこで開発側とCSでステータスを一元管理し、進捗を可視化できるようにしました。これによって「どこまで進んでいるのか」といったコミュニケーションを取る必要がなくなりました。ステータスとしては例えば「検討中」「開発予定」「開発中」などです。
要望が可視化されたことでリリースとともに機能の使用を開始する店舗様が増えてきました。CSとしてはプロダクトチームに作ってもらった機能を店舗様に使ってもらいたいので、今はwinwinに出来ているのではないかなと思っています。
田坂 : CSチームは、プロダクトチームから見ていてもすごくDXされているなと思ってます。もともとプロダクトチームへの要望としては「何が欲しい」という機能的なものが多かったのですが、取り組み以降は具体的な課題がわかって、管理されててとてもDXされたなと思っています。その成長の要因ってわかります?
安藤 : 私自身がPMにひたすら差し戻されて鍛えられたっていうのがありますね(笑)。PMやエンジニアの観点を知ることができました。わからないところをひたすらすり合わせられたことが成長の要因なのかなと思っています。
田坂 : プロダクトチームにすごく寄り添ってくれたと思っています。エンジニアはシステムのエラーログを見れるDatadogというものを使っているんですけど、安藤さんDatadog見れますもんね?いつの間に使えるようになったんだって思ってました(笑)。
安藤 : エンジニアに調査してもらうより自分でログを見れたほうが店舗様への回答が早いんじゃないかと思って覚えました(笑)。ヒアリングレベルが弱いと何回もヒアリングしないといけない、そうするとエンジニア側も店舗様側も負担が大きいので、各個人がレベルアップすることで問い合わせへの回答速度が上がり、顧客要望も早く実装できていくんじゃないかと思ってますね。
田坂 : 具体的にどんなツールや手法をつかっているか教えてもらっていいですか?
安藤 : ツールは基本的にエンジニア側もCS側もClickUp*を使用しています。ヒアリングフォームもClickUpで作成しSlackと連携しているので、起票されたら通知が飛んでくる仕様です。週次で要望をみて各ステータスで責任者を決めています。情報が足りなければ差し戻し、起票担当がヒアリングするまでプロダクトチームに要望は渡さない、プロダクトチームで検討中や開発予定となっているものはプロダクトチームで責任持ってやっていただくみたいな形を取っています。
※ClickUpとは、プロジェクト管理に必要な機能・ビュー・連携などが揃ったプロジェクト管理ツール
田坂 : このCSのやり方によって、開発やQAチームに何か変化はありましたか?
横田 : さきほど、ClickUpで起票されたらSlackで通知されるっていう話があったと思いますが、そのチャンネルは誰でも入れるので私も確認してます。起票されたものを見てみると、店舗の人ってこういう視点を持っているんだと新たな発見が生まれQAに活かすことができるので、一個の良い材料としてインプットさせてもらってます。
田坂 : 半年前と比べても品質が向上していて良い取り組みだったと思ってます。顧客の要望を取りこぼさないような工夫が聞けてよかったです。
細かいレビュー会の実施でリリース遅延の防止
田坂 : それではそろそろ次のテーマに移りたいと思います。次は「より良い協業体制の実現に向けて」というテーマです。今までいろいろなトライとか課題解決をやってきたと思うんですけど、まだまだ伸び代があると思います。それについてどういうことをやっているかをお聞きできたらと思います
弊社が向き合う飲食業態はラーメン屋から焼き肉、レストランなど多様な業態もありますし、規模としてもスモールビジネスからエンタープライズまでさまざまあります。それに対して課題を抽出しシステムとして構築し提供していくことがすごく難しい課題です。いかに効率的にユーザーに届けるかというのが現在の重要なテーマになっています。
物を作るところのプロは佐藤さんたちエンジニアですが、それをユーザーに届けるのは安藤さんがプロだと思います。開発プロセスの全体像を踏まえつつ、どんな取り組みをしているかを教えてください。
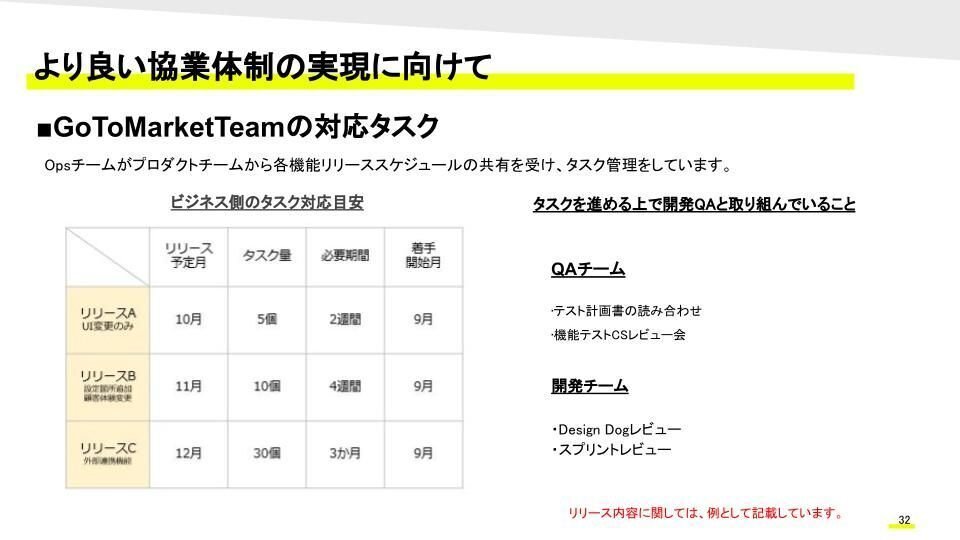
安藤 : 冒頭で佐藤さんに説明いただいた、プロセスの全体像の中で私たちCSがGo-to-Market(以下GTM)に責任を持っていて各タスクを進めています。
GTMに関するタスクはCS Opsがプロダクトチームから各機能のリリーススケジュール等の共有を受けて現状のタスクの管理をしています。

ビジネス側のタスク対応目安にも書いているんですけど、機能リリースの内容でタスク量は大きく変わってきます。例えば「UI変更のみのリリースであればマニュアルの変更のみ」「設定箇所の変更であれば場合はどのような影響があるかの検討」「外部連携機能であればその外部の会社さんと色々決め事が必要」みたいな感じです。リリース内容によってタスク量が5個、10個、30個と違うので、タスクの対応に必要な期間を計算し、希望のリリース月から逆算して着手する時期を決めています。
そこを進める上で開発・QAと取り組んでいることは、QAの方からテスト計画の読み合わせや機能テストのCSレビュー会というのをやってもらっています。QAの方から仕様をインプットしてもらうことで、仕様の理解が深まって「こういう観点で抜けてないよね」という確認ができるからこそ、リリースの遅延を防止することができます。
開発チームの方ではDesign Docレビューという会をしています。「この機能はこういう形でリリースするんですがCSとして問題ないですか?」とか、体験型のスプリントレビューを行います。レビュー後に「この機能はこう触れるようになったよ」とアウトプットしてもらうことで、「じゃあ今後こういう課題が上がりそうだね」とやりとりをしています。そうすることでリリースの期日を守ってタスクの管理ができてると思っています。
田坂 : ここ数ヶ月でだいぶ整ってきたなと思っています。
それぞれQAチームや開発チームにとってよかったことはありますか?
佐藤 : まずスプリントレビューの話なのですが、前提として開発チームはスクラムで開発してます。オペレーションは大体2週間単位です。3ヶ月前くらいまでのスプリントレビューの形は、スプリント中にやったタスクを列挙して「ここが変わりました」とオンラインでデモをしながら見せていました。ここ最近はオフラインで一貫した体験としてレビューしてもらったほうが実際の店舗に展開する時にも良いと思っています。なので、オフラインとオンラインを混ぜながらレビューしてますね。
実際にオフィスで、プリンターとアプリとフロントエンドのサービスを同時にデモ用の環境で用意しながら、触っていただくということをやりました。
田坂 : オフラインで物を触りながらレビューすることで、回線やデバイス固有の特性などが理解できて貴重だなと改めて感じましたね。
開発チームのDesign Docレビューはどういうことをしていたんですか?
佐藤 : そもそもDesign Docの解説をしたほうが良いと思いますが、軽い設計書みたいなものです。「こういうものを作って、これは作りませんよ」という方針が記載されたものになっています。
最近チームの中で、タスク単位よりはユーザーの要望単位でタスクを進めた方がスプリントレビューのタイミングでフィードバックしやすいよね、となっています。それに紐づく形でデザインの設定も記載していきます。
全てではないですが開発チームだけのレビューだけではなく、PdMやCS、QA、デザインなど、広く見ていただいて最終的なアウトプットがおかしくないかどうか確認してもらっています。
田坂 : そもそもOMOが難しい中で、当たり前品質を担保するのはすごく難しいと思いますし、顧客要望をちゃんと理解して物に落としこんでいくのは難しいなと思っております。
そこに対して横田さんはどういう思いがあったか聞いても良いですか?
横田 : これまではリリース間際のテストや新機能テスト、リグレッションテストに力を注いでいたことがありました。リリース直前のものしかわからないという状況だったんですよね。
だけど最近はDesign Docのレビューや、デザインチームがデザインの初期構想を考えるフェーズにもQAが参加するようになりました。
そういうことがやれるようになったので、テスト設計前のタイミングで質問をどんどん投げてすり合わせができているのはよくなっていると思います。
田坂 : 最近、各職種の連携度が上がってきてますよね。
もちろんこれから課題はたくさん出てくると思いますが確実によくなってきてますよね。
横田 : そうですね、まだまだ突き詰める必要があるところはたくさんあると思いますが、いろんなチームの人と連携しながら進められると良いんだろうなと思ってます。
顧客により良い品質のものをより早く届けられるように
田坂 : ありがとうございます。
それでは、そろそろお時間なので、最後に一人づつ今後の展望を教えていただけますか?
安藤 : GTMのプロセスを早いサイクルで改善する必要があると思ってます。「リリースAが終わって何か課題あったっけ?」「リリースBが終わって何か課題があったっけ?」みたいなときに、GTMチームだけの振り返りが必要なのは大前提ですが、その振り返りの結果をプロダクトチームに還元しないと全体のサイクルは良くなりません。なので、みんなでより良いフローを作って、お客様に良いものをより早く届けたいなと思ってます。
佐藤 : 今まではバックエンドのAPIを作るとか、タスク単位で切っていました。しかし最近は、「ユーザーの要望単位でタスクを進めた方が良いよね」と良く話しています。ユーザーの要望単位で物事を捉えていく、要求を変換していくというのはまだまだ試行錯誤中なんですけど。なので、もう少しノウハウを貯めてQAやCSとか、動いているGTMプロセス等と、より連携のしやすいフォーマットを見つけていけたらなと思っています。
横田 : CSチーム、開発チーム、デザインチームと連携ができていてすごく良いなと思っています。まだQAチーム内の課題もいっぱいありますし、そういった課題を1つ1つ解決していって開発チームをサポートしたり、CSチームやその先にいる顧客により良い品質のものをより早く届けられるようにしたいです。なのでこれからもそういった点に注力したいですね。
田坂 : ありがとうございます!
以上でパネルディスカッションを終了したいと思います。
ーー イベントレポートは以上です!ここまでご覧いただきありがとうございました。
Showcase Gigでは今後もさまざまなイベントを開催予定です。
開催情報は以下からご覧ください!
