
Google Apps Script、Google サイトでツールを作ろう
これまでに作ったツール



(相続関係説明図、法定相続情報一覧図作成ツール)
ロジカルボード
— 認定された初テスト (@activity_camera) January 6, 2024
自由度の高いPC上のホワイトボード
論文の法的構成を考えたり、補助者への説明などに活用
プログラミングを勉強すると
使い勝手の良いツールを自分で作ることができます#司法書士 #予備試験 pic.twitter.com/F5utPQguNI





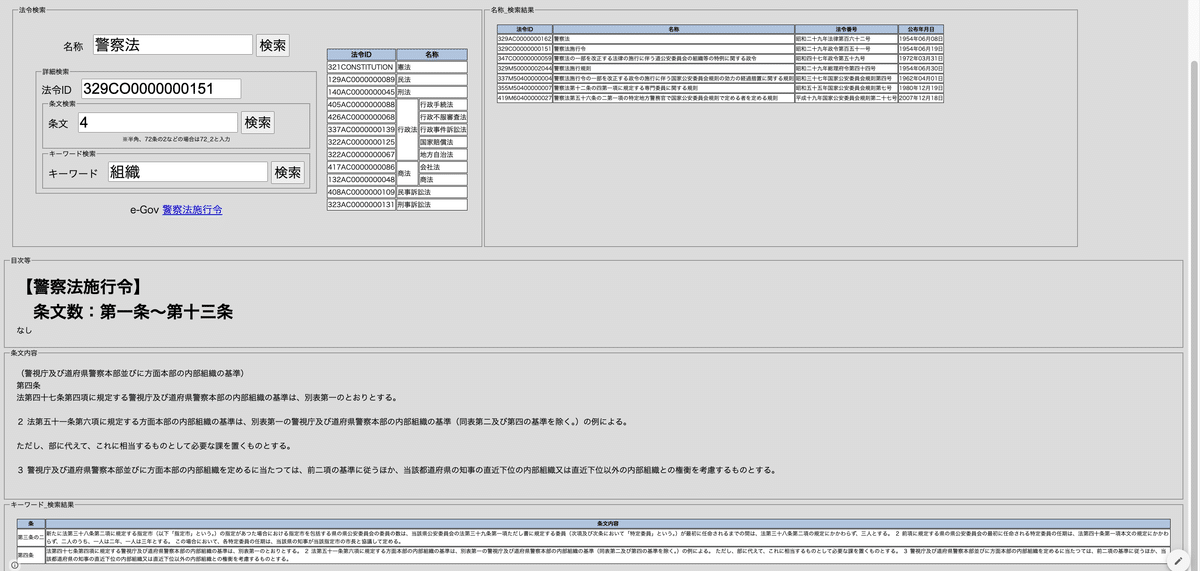
法令検索ツール
— 認定された初テスト (@activity_camera) June 2, 2024
◾︎条文カード作成機能実装
条項などの相互関係を一覧でき、理解が深まる
<デモ>
1.商業登記法で監査役というキーワード含む条文を検索
2.役員等の変更に関する条文を検索・カード作成
3.当該条文中の会社法の条文を検索・カード作成#司法書士#法令API#プログラミング pic.twitter.com/R2J69YK4Lh

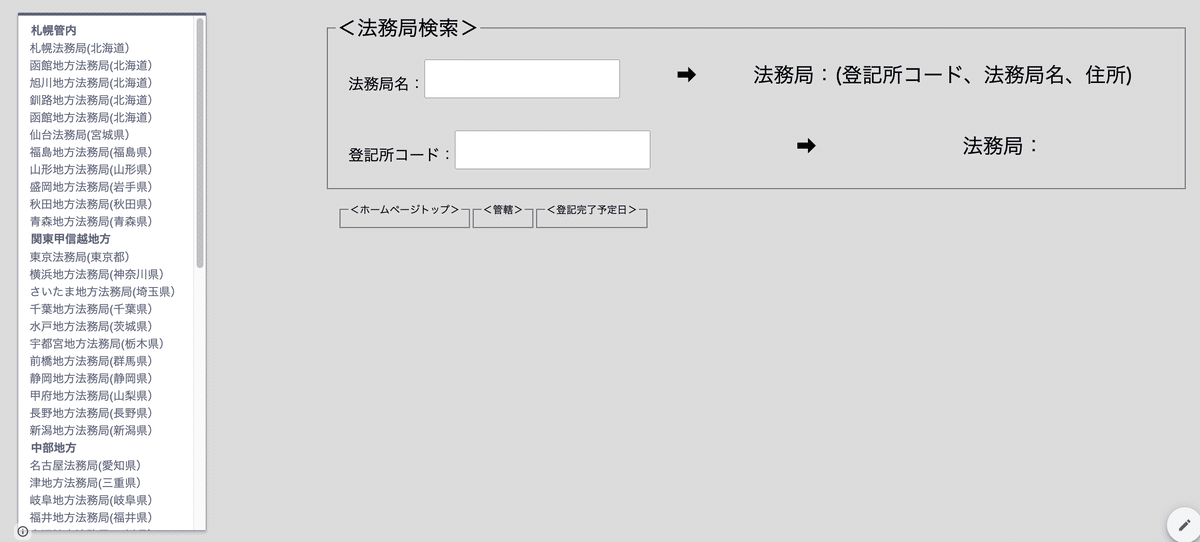
久しぶりのプログラミング
— 認定された初テスト (@activity_camera) September 19, 2024
会社法人等番号(基礎番号)から
法人番号とインボイス登録番号を確認可能
公表サイトへのリンクも自動生成されるので
各番号の存在もすぐに確認できる
AIの力も借りながら
GoogleサイトとGAS、javascript、HTMLで
ツールを作るのは面白い#司法書士#プログラミング pic.twitter.com/JJALYzhdXH

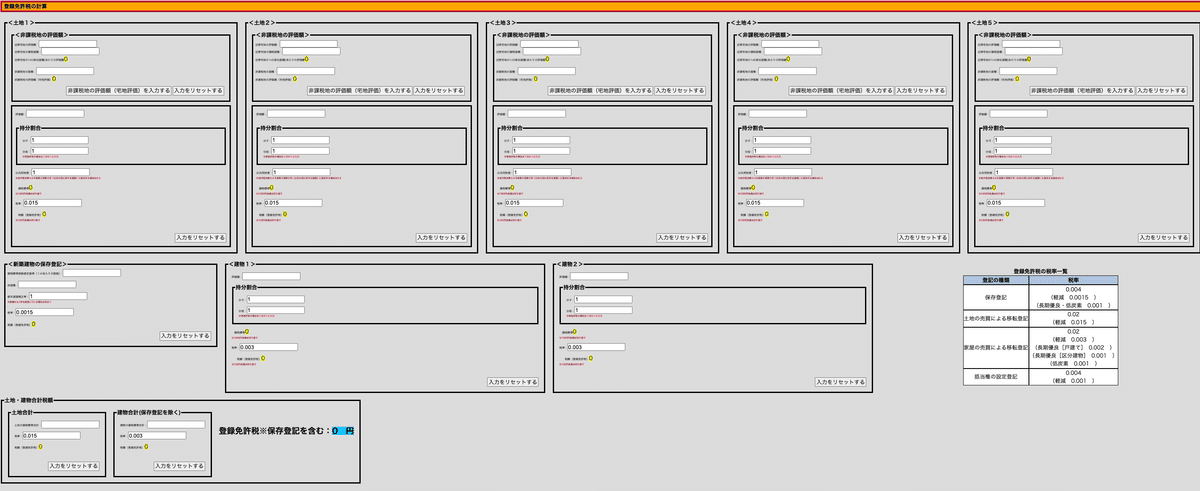
スプレッドシートの新しい使い方
— 認定された初テスト (@activity_camera) September 22, 2024
googleサイト、htmlなどを駆使したツール
まるで業務ソフトのような操作感覚
もちろん短い時間で書類作成が可能に
完全オンライン申請では
「援用型ではない委任状」が必須となるため、
このようなツールがあるととても便利#司法書士#プログラミング pic.twitter.com/jQFf2RrSvD

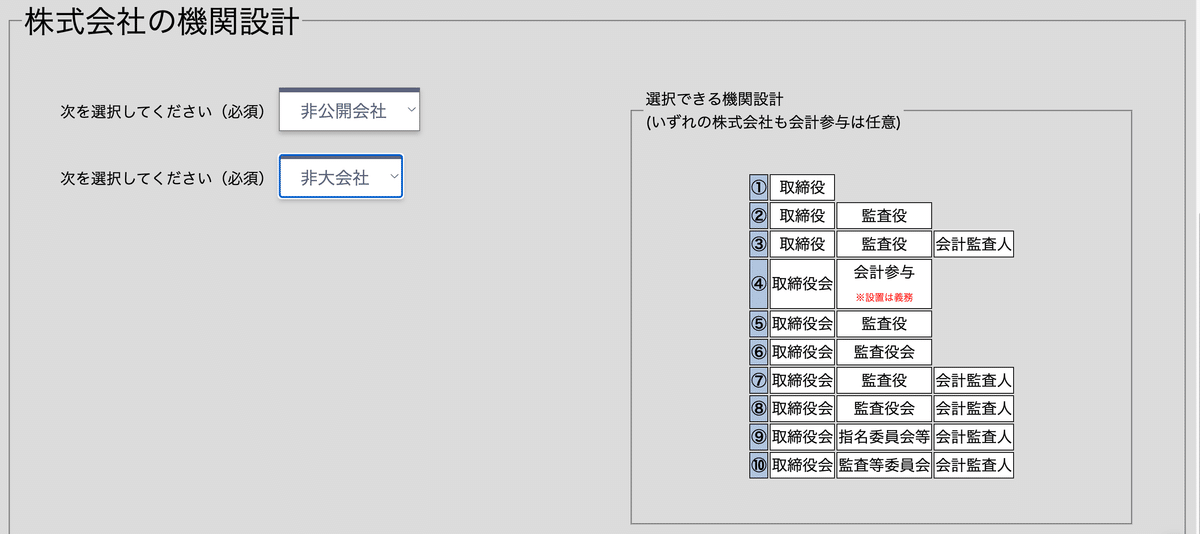
株式会社の機関設計
— 認定された初テスト (@activity_camera) September 26, 2024
何かと騒がしいですが
相変わらずプログラミング
会社法上の機関設計についてツールを作成
メニューが変化すると
自動的に選択可能な機関設計が表示される仕組み
商業登記についても色々ツールが作れそう#司法書士 pic.twitter.com/R9ZRDc2EQF
Google Apps Scriptとは
Google Workspace の統合、自動化、拡張のためのビジネス ソリューションをすばやく簡単に構築するための唯一のローコード プラットフォームです。
Google Apps Scriptを使うためには
googleにログイン
ドライブを開く
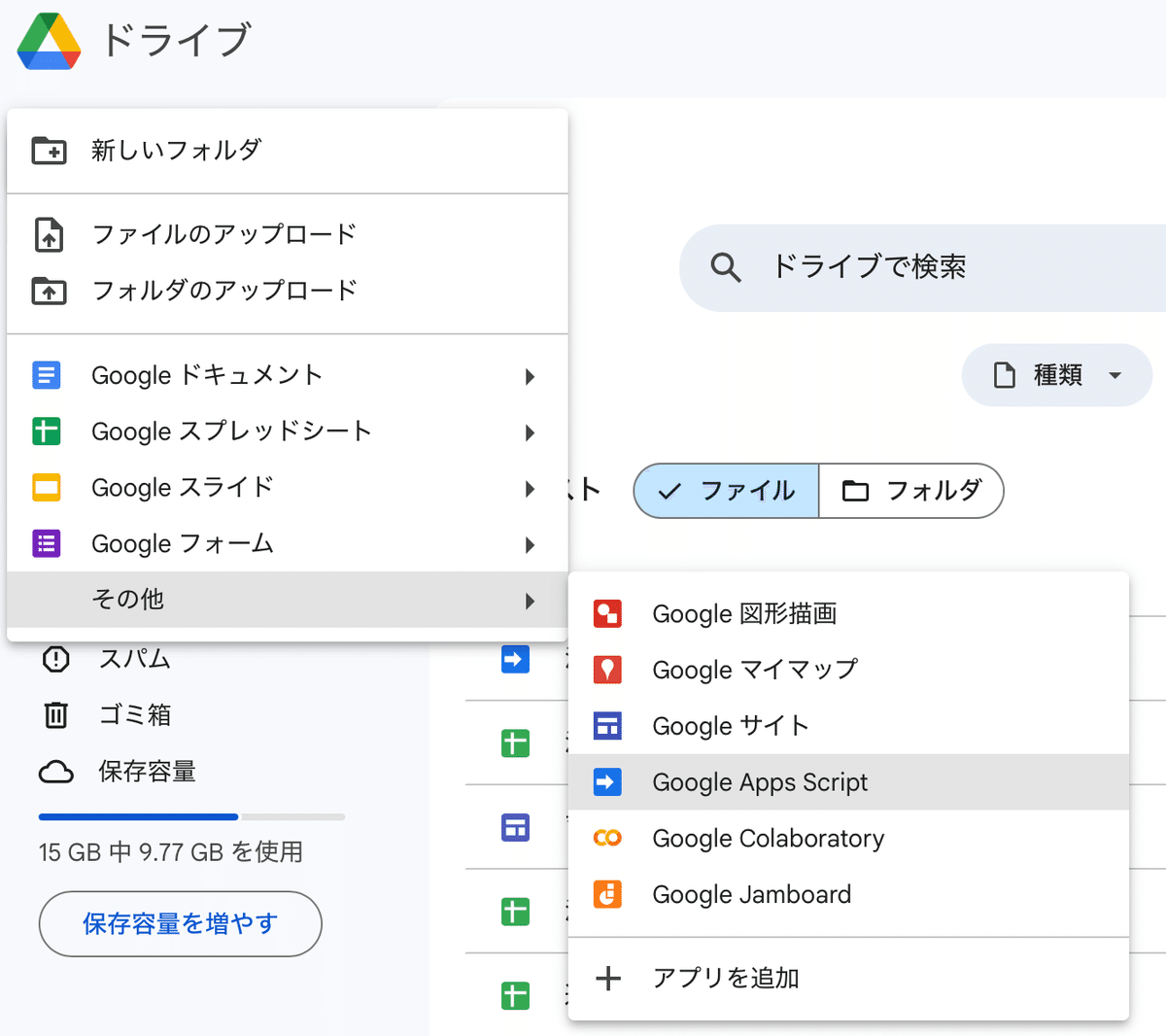
「新規」をクリックし、「Google Apps Script」を選択


試しに
function myFunction(){ }の{ }の中に
console.log("相続登記は司法書士")と入力し、
「実行」を押してみましょう。
実行ログに「相続登記は司法書士」と表示されます。

Google サイトとは
ワープロ感覚で簡単に構築できる情報共有サイト作成アプリ
Googleサイトを使うには
googleにログイン
ドライブを開く
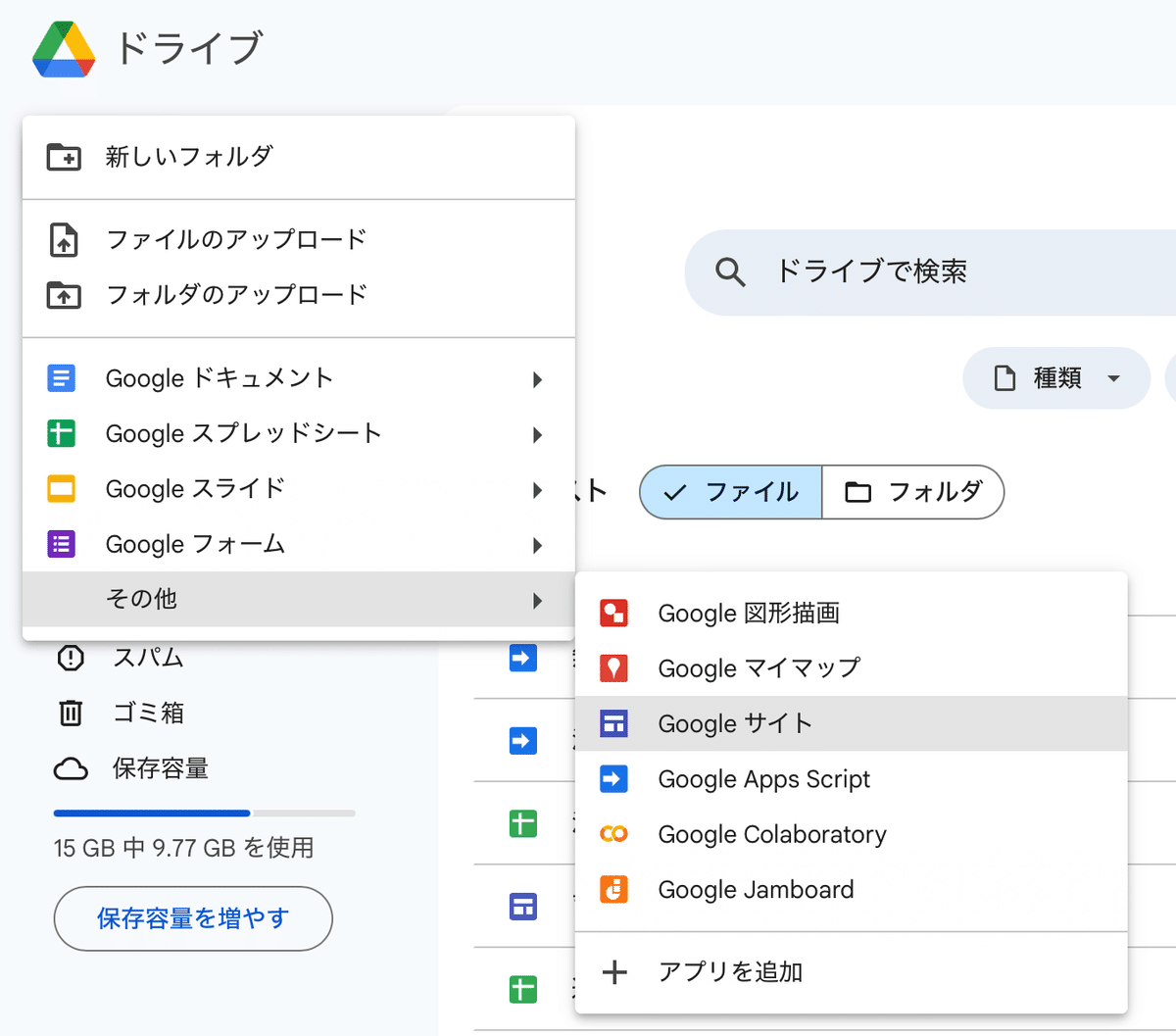
「新規」をクリックし、「Googleサイト」を選択

【実践】Googleサイトに「相続登記は司法書士」を表示させよう
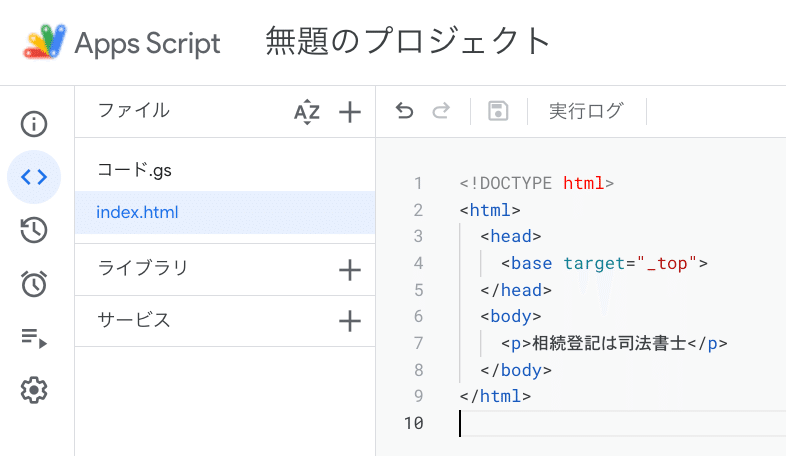
1.Google Apps Scriptのコード.gsに以下のコードを入力
function doGet() {
const htmlOutput = HtmlService.createTemplateFromFile("index").evaluate();
return htmlOutput;
}
2.Google Apps Scriptのファイルの右側にある+を押して「HTML」をクリックし、「index」という名前を付けたファイルを作る
(index.htmlというファイルができる)
3.index.htmlの<body></body>の間に<p>相続登記は司法書士</p>を入力する
<p>相続登記は司法書士</p>
4.Google Apps Scriptの上部右側にある「デプロイ」をクリックし、「新しいデプロイ」を選択

5.種類の選択の右側にある歯車をクリックし、「ウェブアプリ」を選択する
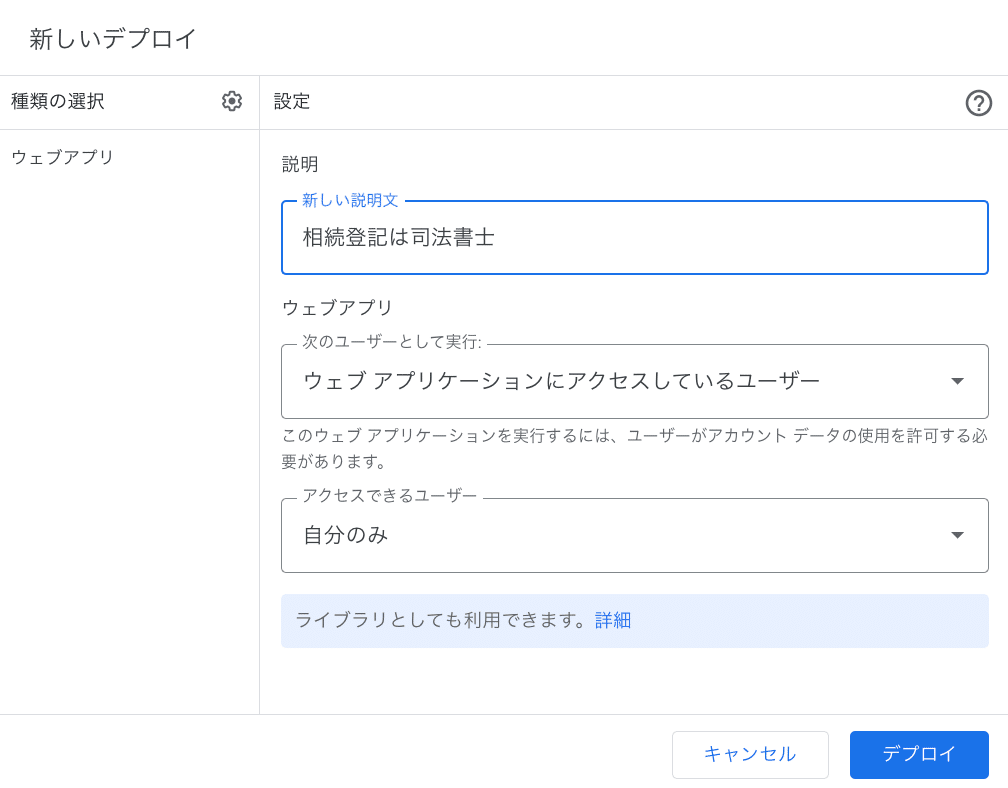
6.新しい説明文、次のユーザーとして実行、アクセスできるユーザーを入力して、デプロイを押す
(ここでは、「相続登記は司法書士」「ウェブアプリケーションにアクセスしているユーザー」「自分のみ」を入力・選択している)

7.表示されたURLをコピーする

8.Googleサイトのページをクリックする

9.下部にある+にマウスを合わせると表示される「ページ全体の埋め込み」をクリックする

10.ページの名前を入力する
(ここでは、相続登記は司法書士とした)

11.「埋め込みを追加」をクリックして先ほどコピーしたURLを貼り付けた後、挿入をクリックする



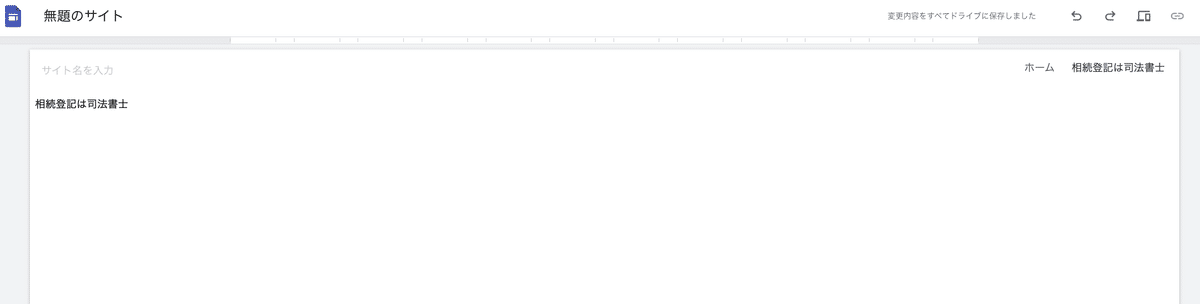
12.Googleサイト上部右側にある「公開」をクリックし、ドメインやアクセス権を設定した後に再度、公開をクリックする

これでウェブアプリの完成!
権限を持っていれば、どこからでもアクセスが可能で事務所内での共有も簡単です。
JavascriptやCSSの知識があれば、ChatGPTを活用しながら高度な機能を持つツールを自作することも可能になります。
ぜひ、実践してみてください。
