
Photo by
tetsuya99
HTML&CSS学習【見出し・画像挿入編】
おはようございます。
昨日は一日仕事だったので、帰宅するなり
同居人が珍しく早くの帰宅だったため、
ヘトヘトで夕飯を作ってそのまま寝てしまいました。
せっかくの3連休ですが、
関東地方は台風の影響で天気が芳しくないので
今日は午前中勉強をしています。
前々から購入していたHTML&CSSの参考本を片手に実践(仮)です
今日は左の教本で勉強を進めています。

参考本に書いてある通り作業に必要な工程をインストール
Webプラウザー Chrome
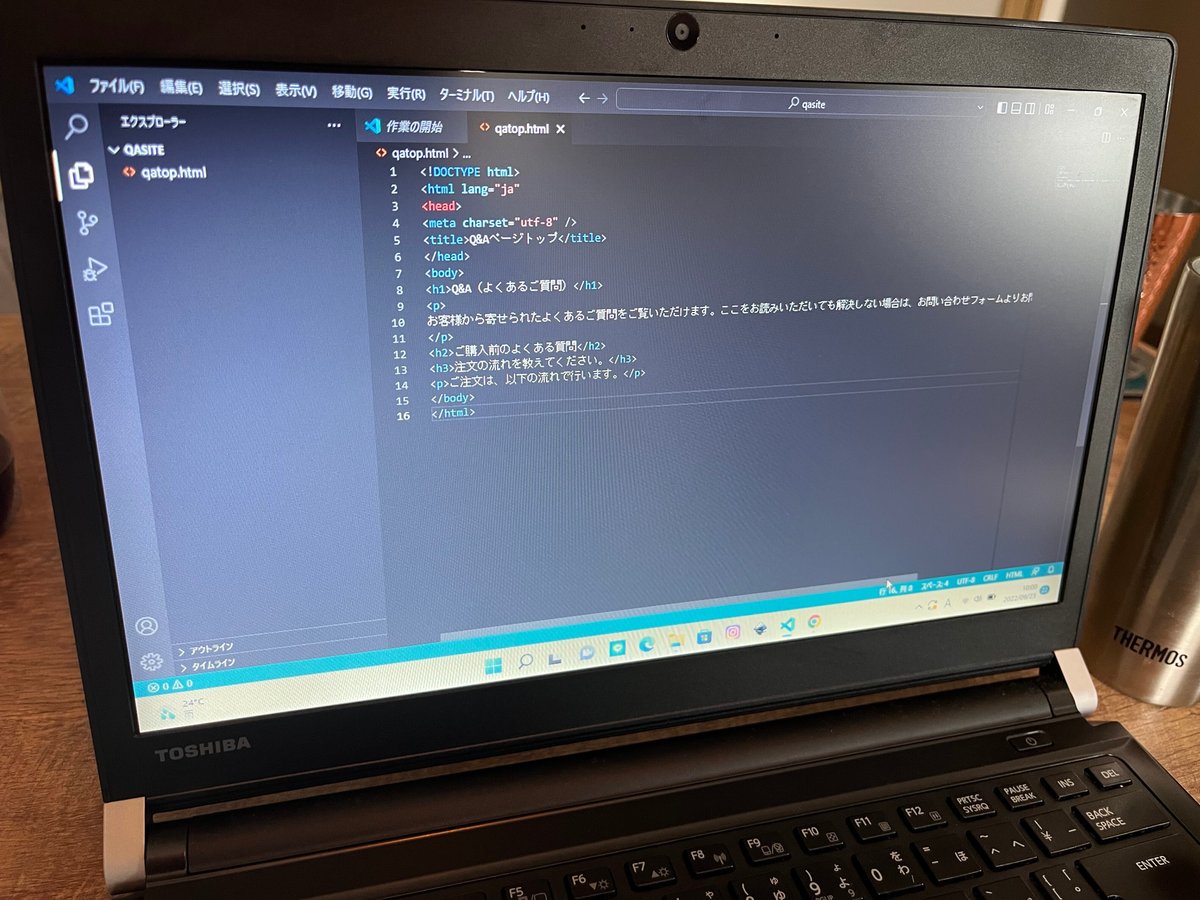
コードエディター Visual Studio Code
これらを使ってHTMLファイルの中にマークアップ言語と呼ばれるタグを使って
Webプラウザーや検索エンジンなどのプログラムに
テキストの意味を伝えるというもの・・・
教本だけ見ていてもいまいち内容が理解できないので
早速取り掛かる。


この謎な暗号とやらが、マークアップ言語。
ひとつひとつにちゃんと意味付けされているけど
これだけのタグを打ち込んでもWebプラウザーでの表示はこんな感じ。

HTMLとデザインはまったくの別物で
ワープロ感覚でタグを使ってはいけない!
画像も同様にimgタグというものを使って挿入していく。
これがまた難しかった・・・

<img src="img/map.png" alt="配達範囲を表す日本地図" />↑ これ。
単純にドラッグすれば貼り付けられると思ったら大間違い。
保存したHTMLファイルの近くにある写真を
相対パスで絞り出すというのだ。
こういったこともすべて手作業でこなしていくわけで
人間が成せる業じゃない!けど出来たらめちゃくちゃカッケー!
ちなみに出来上がりがこちら。

※日本地図じゃなく世界地図なのはご愛嬌(笑)
今日の学び
HTMLで基盤を作ってCSSで動きを作る。
このあとCSSでWebページのデザインを始めるのだ。
なんとなく仕組みが分かったので
今日のところはこれで終わりにします。
皆様、良い休日を~
