
【kintone Tips】画像サイズを画面に合わせる(ポータル・スペース)
みなさんこんにちは。サイボウズ公認 kintoneエバンジェリスト プロジェクト・アスノートの松田です。
お題
kintoneのポータルや、スペースのお知らせに、画像を貼り付けることがあると思います。
画像を貼り付ける時に悩むのが、画像のサイズです。利用者が使っている環境(PCのモニターや、モバイルデバイス等)を考慮した、最適なサイズを考えたいのですが、いろいろな環境で使う人がいる場合、どれか1つに決められないケースがあります。
そんな時に『画像のサイズを画面の幅に合わせる』ことができたら便利です。今回はそのやり方を紹介します。kintoneの機能は基本機能しか使いません。
使用前
今回サンプルとして使った画像は、次の画像です。
noteの記事では、画面の幅に合わせて表示サイズが変わっていますが、元画像の幅は、1280pxとなっています。

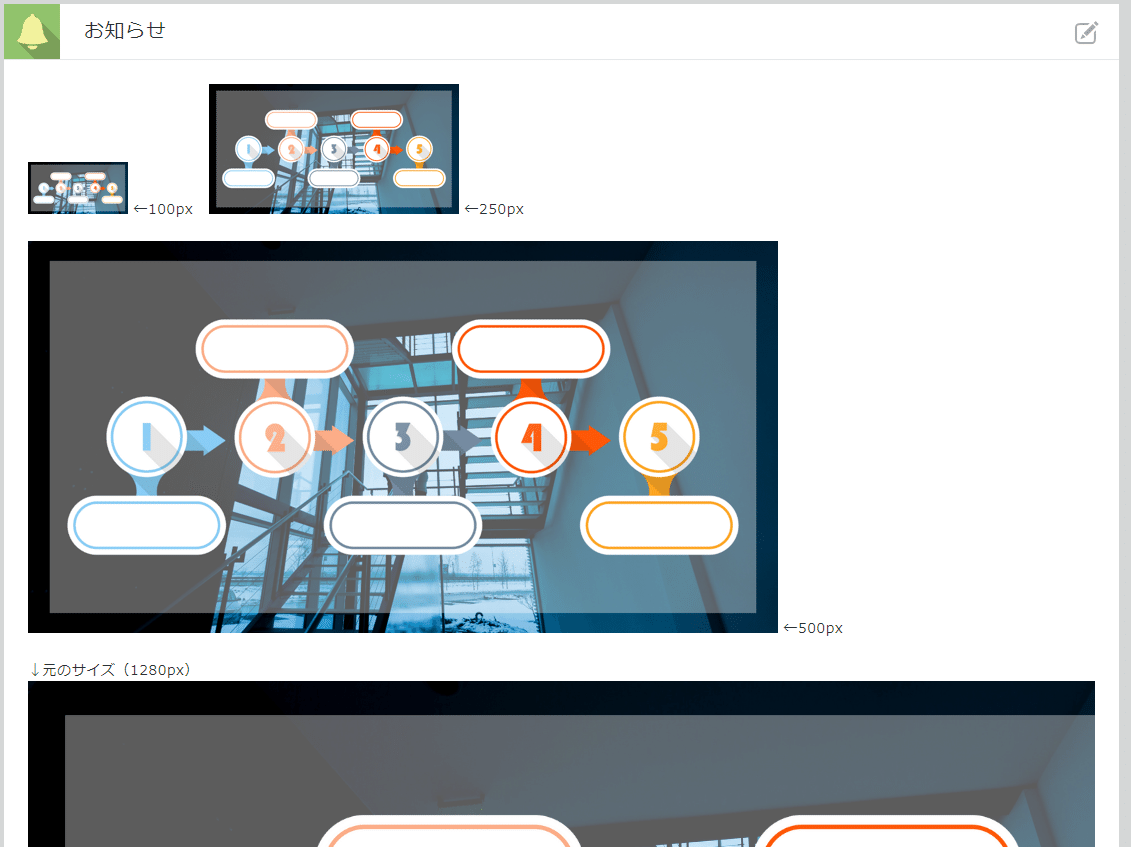
これをkintoneに貼り付けてみました。
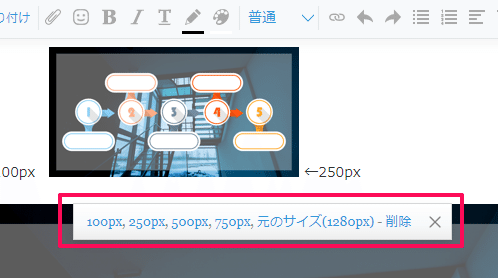
kintoneに画像を貼り付けたあと、基本機能でも画像の表示サイズを変更できますが、サイズは決められています。
100px
250px
500px
元のサイズ

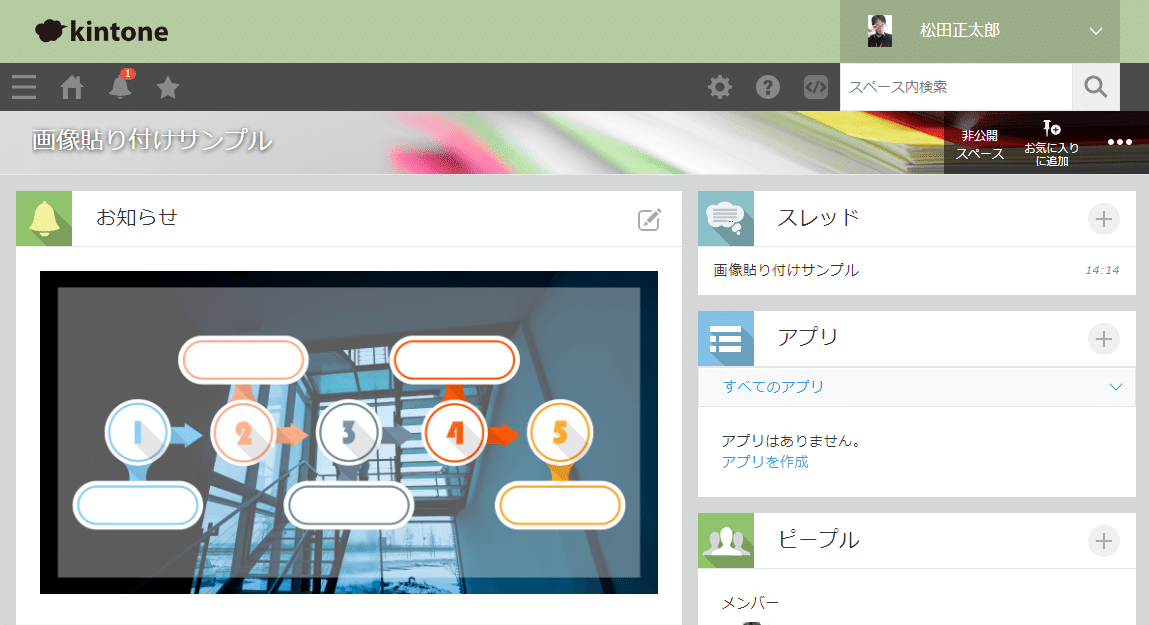
これを駆使して頑張ってみましたが、下の画像のような感じになっていました。
もちろん、画像をクリックすることで元画像の表示ができますので、詳細を確認してもらうことはできるのですが、クリックなしで全体を確認してもらう方がいい場合もあります。

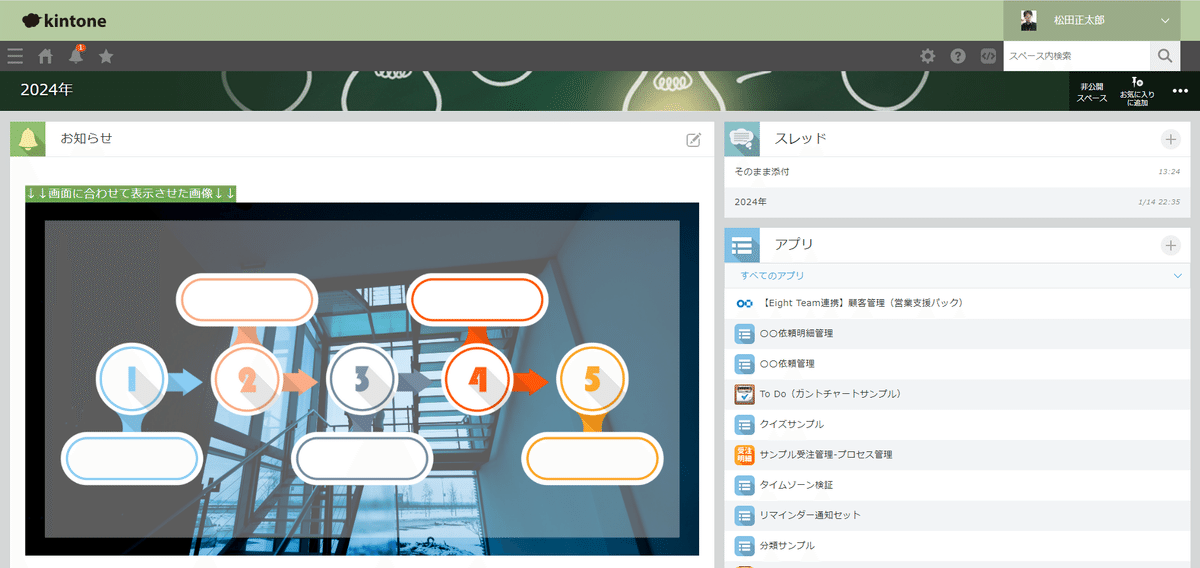
使用後
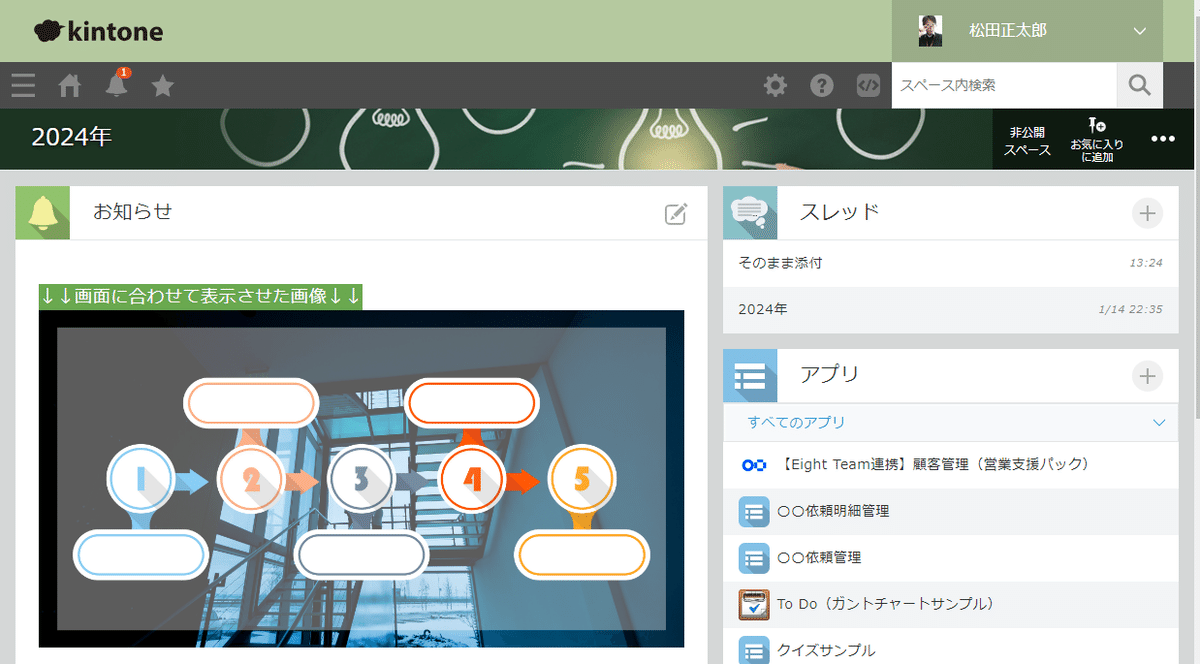
お知らせ欄の画面幅に合わせて、画像がきっちり表示されるようになりました。

ウィンドウサイズを小さくしたときも、ちゃんと画面幅に合わせて画像が縮小されていますね。

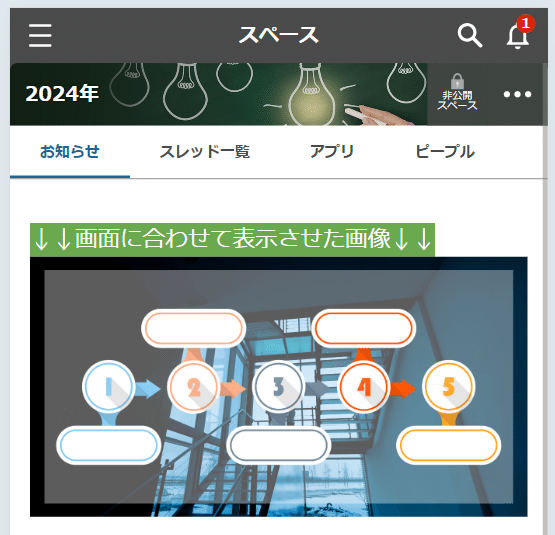
もちろんですが、モバイル表示をさせた場合でも対応しています。

設定方法
kintoneの機能としては、基本機能しか使いませんが、次のような裏技?を使うことで、画像の表示サイズを制御することができます。
こちらのライブ配信で詳しく説明しながら実演していますので、慣れていない方はぜひ参考にしてください(27分辺りから)
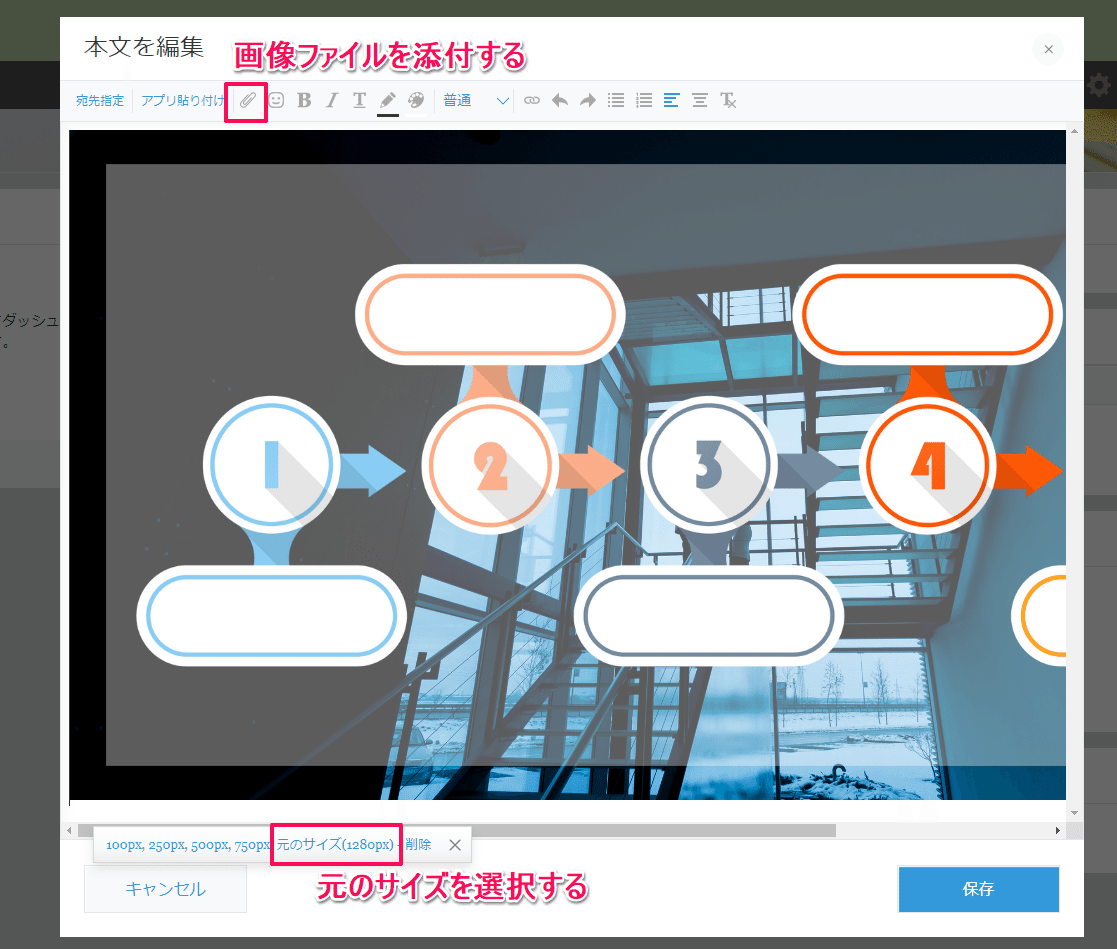
1.編集画面で画像を添付する
今回はスペースのお知らせ欄を使っています。本文を編集する画面を開き、画像ファイルを添付します。
このとき、表示サイズは「元のサイズ」を選んでおきます(画像をクリックすると表示サイズが選択できます)。

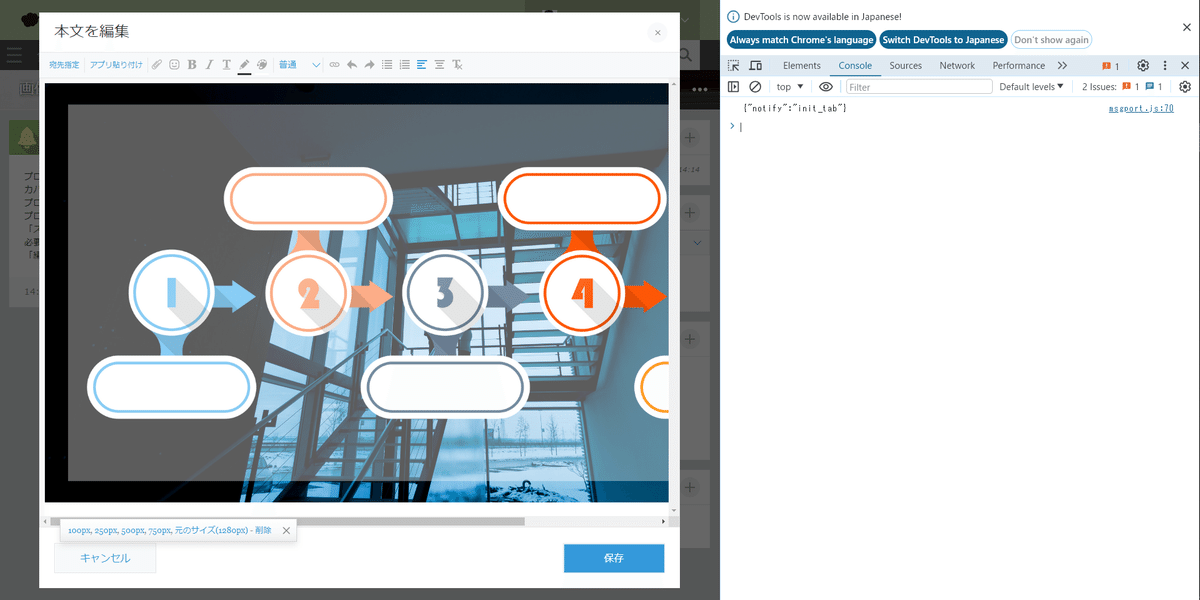
2.ブラウザのデベロッパーツールを開く
次にこの状態のまま、ブラウザのデベロッパーツール(検証ツール)を開きます。
Chromeの場合は画面内で右クリックから「検証」(Edgeは「開発者ツールで調査する」)を選ぶか、ショートカット(WindowsはF12または Ctrl+Shift+I(アイ)、Macはcommand+option+I)から開くことができます。
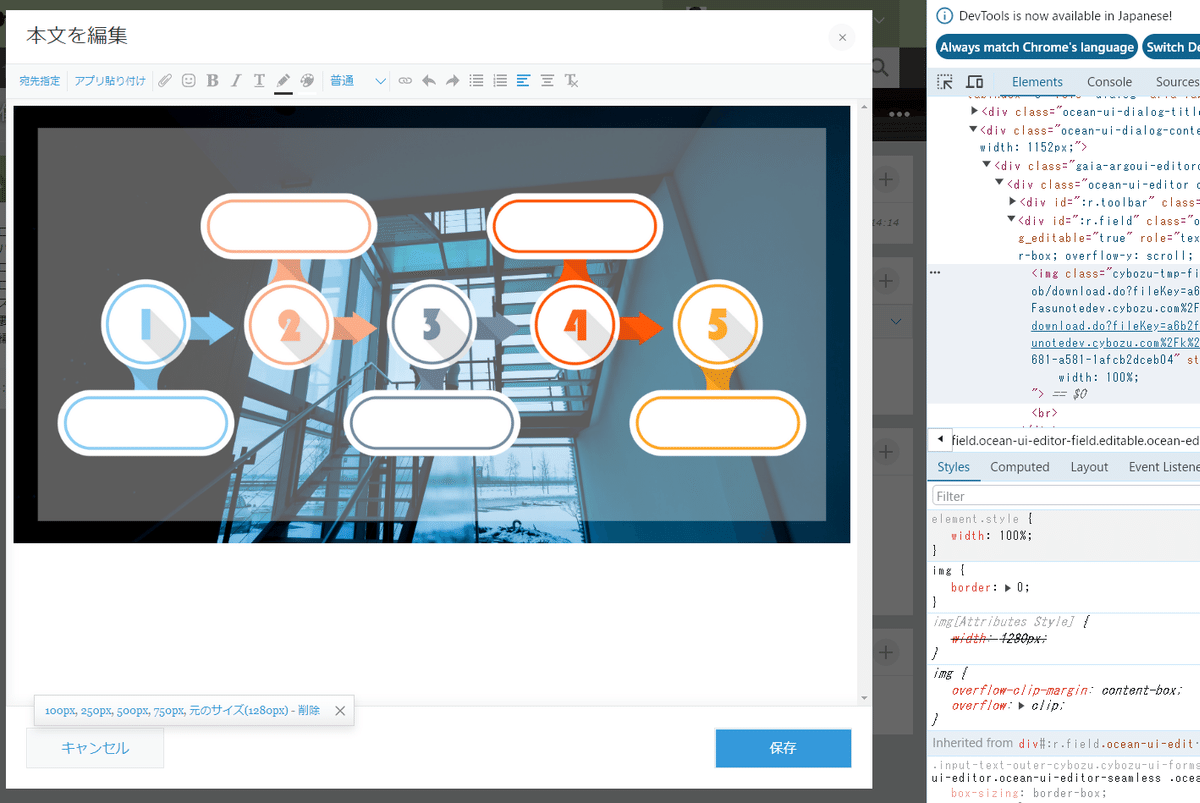
下の画像のように、ブラウザの画面の右側や下側に、デベロッパーツールが表示されます(設定によって出る場所は異なります)。

3.画像のスタイルを変更する
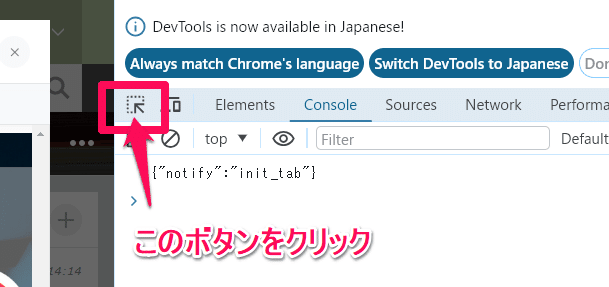
次に、デベロッパーツールの上部のツールバーから、「点線四角に矢印」のボタンをクリックします(Ctrl+Shift+C でもOK)。


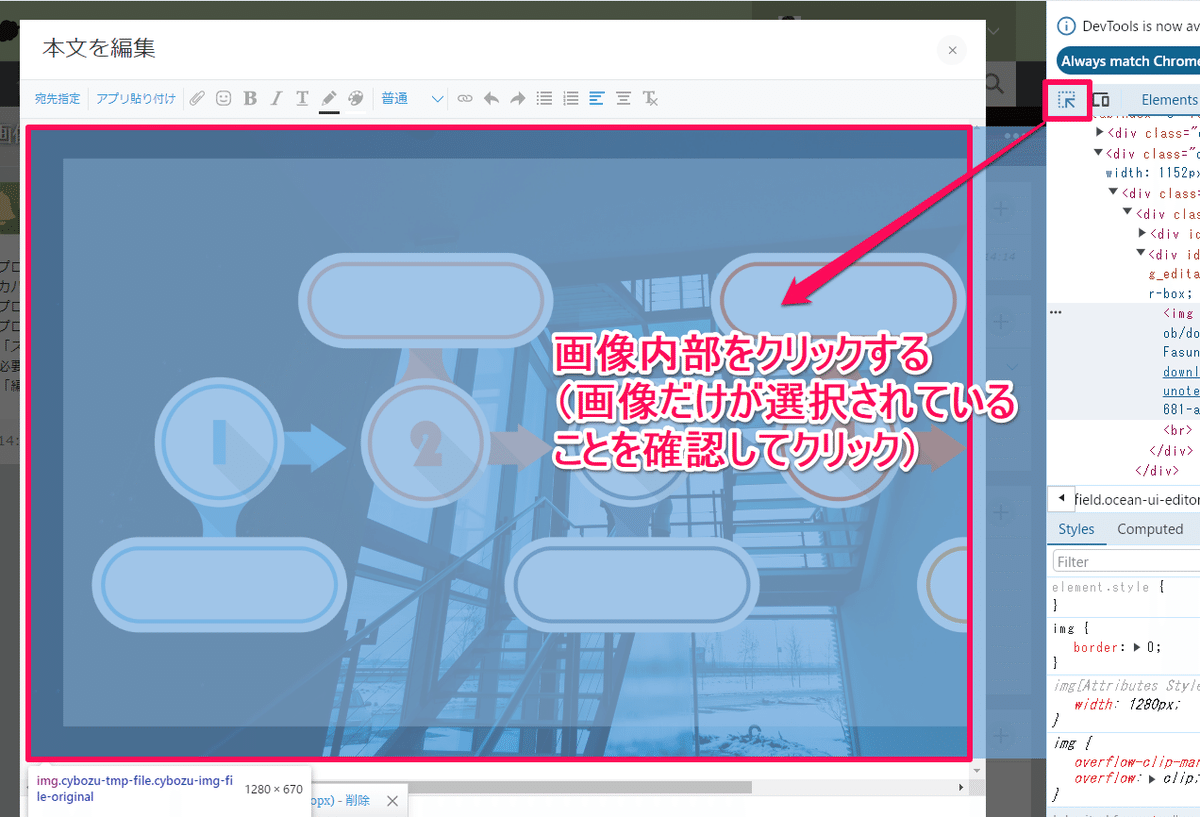
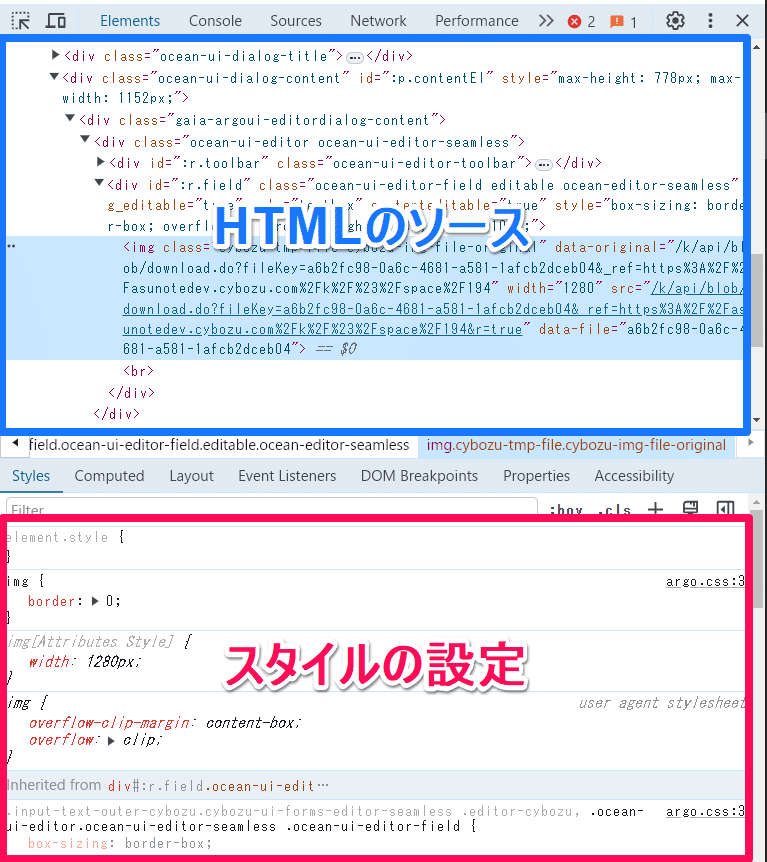
画像をクリックすると、デベロッパーツールの画面が次のような内容に変わります。

上にHTMLのソース(Webページの実体)が表示され、下に選択された部分のスタイルの設定内容が表示されます。
今回はここをイジって設定を変えていきます。

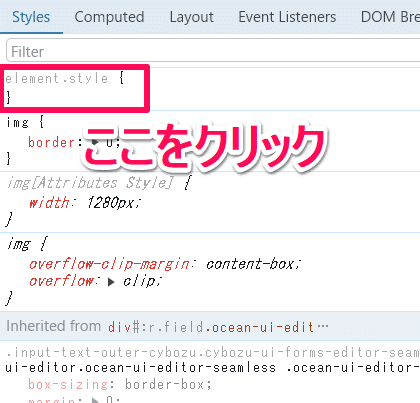
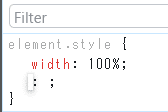
表示されたスタイルの中に「element.style」という部分が見つかります。
これが、選択された部分(エレメント)のスタイルを指定する場所となります。ここをクリックして以下のように設定を記入します。
width: 100%

間違いなく設定ができたら、ページ内のはみ出ていた画像のサイズがページ内におさまっていることが確認できます。

このままの状態で、kintoneの編集画面の青い保存ボタンを押して、本文の編集を完了します。
すると、デベロッパーツールで変更したスタイルの設定もそのまま保存されて、kintone画面内でも画像は画面幅にピッタリ揃いました。

できあがり!
この方法はkintoneの中のいろいろなところで使うことができます。
使用上の注意
あくまでこの設定は、画像の表示サイズを変更するというものです。
巨大な画像ファイルを小さく表示することができたとしても、添付ファイルとしての容量は変わりません。
あまりに巨大な画像ファイル(カメラで撮影したものを直接添付する等)をそのまま添付しまくると、kintoneのファイル容量を消費してしまいます。
あらかじめ、ある程度画像サイズを小さくして(ファイル容量を小さく)から、kintoneに添付するように気をつけましょう。
Canva等のツールを使うことで、あらかじめ作成する画像サイズを指定することもできますので、ぜひご活用ください。
ではでは、また!
さいごに
毎週日曜22時から、YouTubeでライブ配信を行っています。
kintoneの活用ノウハウや業務改善について毎週いろいろお話しています。
ぜひ遊びにきてください!
いいなと思ったら応援しよう!

