
右クリックから色変更をさせたくない~簡単!カレンダーPlusカスタマイズ入門
みなさん、こんにちは。プロジェクト・アスノートの松田です。サイボウズ公認 kintoneエバンジェリストをしております。
kintoneに素敵なカレンダー機能をプラスするプラグイン、カレンダーPlus(以後、カレプラ)をご存知でしょうか?
実は私は、カレンダーPlusエバンジェリストとしても活動しています。

Googleカレンダー等と同じように、マウス操作でレコードを追加したり、日付や時間帯の移動をすることができるようになります。
さらに、アプリ内の選択系フィールド(ドロップダウン、ラジオボタン)の値によって、予め設定された色分けを行うことができるのも、カレプラの大きな特徴ですね!
今回のお題:カレンダー画面からの色変更をさせたくない
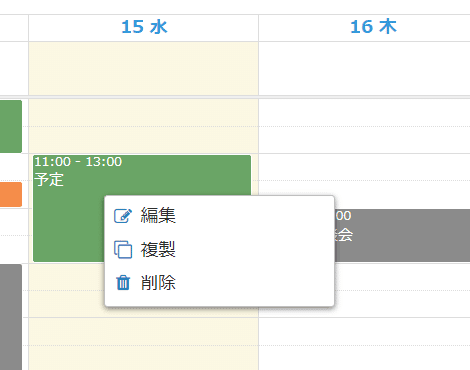
カレンダー上で予定の上で右クリックすると表示される、コンテキストメニューから、色を変更したり、複製、削除等を行うこともできるようになっています。
今回のお題は、このコンテキストメニューからの色変更をさせたくない、というものです。

いちいちレコード編集画面を開かずともフィールドの値を変更できるので、通常は便利機能としてよく使う機能なんですが、とある事情でここでは変更させたくないというニーズがありました。
詳しくはまた別の機会にお話しようと思いますが、簡単に言うと、カレプラの色判定フィールドとして、JavaScriptカスタマイズで値をセットしたドロップダウンを用いていました。この場合、カレプラ右クリックで操作するとデータ不整合が発生するためです。
君はカレプラAPIを知っているか?
カレンダーPlusには、プラグインでありながら、JavaScriptによってその機能をカスタマイズするためのAPIが用意されているのです。
Calendar Plus JavaScript API リファレンス
開発者であるラジカルブリッジ斎藤さんによる紹介記事
今回は、この Calendar Plus JavaScript APIを使って、カレプラに簡単なカスタマイズをしてみたいと思います。
基本的な構造設計
カレプラ自体がプラグインなので、kintoneの画面イベントの中で動作する。まずここを押さえておきましょう。 カレプラAPIリファレンスを読んでいくと、カレプラにも各種イベントがあることがわかります。
(function() {
'use strict';
kintone.events.on('app.record.index.show', (event) => {
// ここにカレプライベントの処理を書く
return event;
});
})();
今回利用するのは、カレンダー表示画面で動作させたいので、
「カレンダー画面の描画後イベント」
イベントタイプ: cp.calendar.show
を利用します。
カレプラのカレンダー表示は、kintoneの一覧画面のカスタマイズビューで表示されますので、
①kintoneの一覧画面表示イベント(kintoneイベント)
の中で、
②カレンダー画面の描画後イベント(カレプライベント)
この中で、コンテキストメニューの設定変更処理を書けばよい
となりますね。
カレプラの世界で、kintone.events.on() に相当するのは、
calendarplus.events.on() です。あとはkintoneと書き方はそっくりなので、書いていきましょう。
(function() {
'use strict';
kintone.events.on('app.record.index.show', (event) => {
// カレンダー画面表示イベント
calendarplus.events.on('cp.calendar.show', (event) => {
// コンテキストメニュー設定変更処理をここに書く
});
return event;
});
})();コンテキストメニューの設定を変更するメソッド
カレプラAPIでは、今回やりたいことであるコンテキストメニューの設定を変更するメソッドが用意されています。
コンテキストメニューの表示/非表示を切り替える
コンテキストメニュー内の項目の表示/非表示を切り替える
1の方は、右クリックで表示されるメニュー自体を非表示にするというものです。今回はメニューの中で「色変更」だけを非表示にできればいいので、2を利用することになります。
ドキュメントを読んでいくと、次のように記載されています。

calendarplus.view.setContextMenuItemShown(itemName, isShown);
の中のパラメータを指定することで、設定変更が可能になるようです。
今回は色変更の項目を非表示にしたいので、
calendarplus.view.setContextMenuItemShown('color', false);
としたら良さそうです。
これを作ってきたコードに追加してみましょう。
(function() {
'use strict';
kintone.events.on(['app.record.index.show', 'mobile.app.record.index.show'], (event) => {
// カレンダー画面表示イベント
calendarplus.events.on('cp.calendar.show', (event) => {
// コンテキストメニュー「色変更」を非表示
calendarplus.view.setContextMenuItemShown('color', false);
});
return event;
});
})();これでほぼ完成ですね
実際にkintoneに入れて試してみましょう。
動作確認
カレプラの予定の上で右クリックをすると、次のようにコンテキストメニューは表示されますが、目的の「色変更」だけが非表示になっていることが確認できました。

まとめ
カレプラの機能は非常に汎用性の高いもので、さまざまな応用が可能です。
ただし、使い方によってはその機能を制限したりすることが必要になるケースがあります。
また、カレプラAPIをさらに活用すると、カレプラ上の動作にさらに機能を付加したりすることも可能になります。
カレプラAPIは、kintoneカスタマイズをかじった人であれば、同じような考え方で扱うことができるように作られています。
みなさんのカレプラカスタマイズアイデアも楽しみにしています!
いいなと思ったら応援しよう!

