ツールヒントをリッチにする
【みなさん】吹き出しに情報を詰め込むの好きですよね?
別ツールではあるが、ツールの使い方について質問されるとき、よく「付箋みたいなのに全部情報載せられませんか?」と聞かれる。
みんな付箋が好き。
私も高校生の時に5種類くらいの付箋を持ち歩いて課題図書の本や授業ノートに貼って情報を分類したり整理していたりした。
業務の中でも、上長の報告用レポートとしてBIツールを使用する際に、複数の表やページを行ったり来たりすることが手間だとか分かりづらいという理由から、同じ表内に詳細情報まで載せて見える状態にしたいという要望が非常に多い。
Tableauにはツールヒント機能があり、表にプロットされたデータにマウスオーバーすると値に関する詳細情報が吹き出しのように出てくる仕掛けが施せる。

実際に今回作成した東京都・神奈川県の保育所マップのツールヒントにも色々な情報を詰め込んでいる。

【レッツ】ツールヒントに表示させる値を追加してリッチにしてみよう
ツールヒントには行・列に追加したカラムの値がデフォルトで表示されるようになっている。
さらに項目を追加したい場合は、「詳細」としてカラムを下記のように追加してく必要がある。

ただ追加しただけでは、それぞれのカラム名とカラムの値が羅列して表示されてしまい、長ったらしくなってしまう。なので、順番を入れ替えたり、別々のカラムの値を一列にまとめたり、書式を変更して可読性を上げることで情報をよりユーザに分かりやすく伝えることができる。
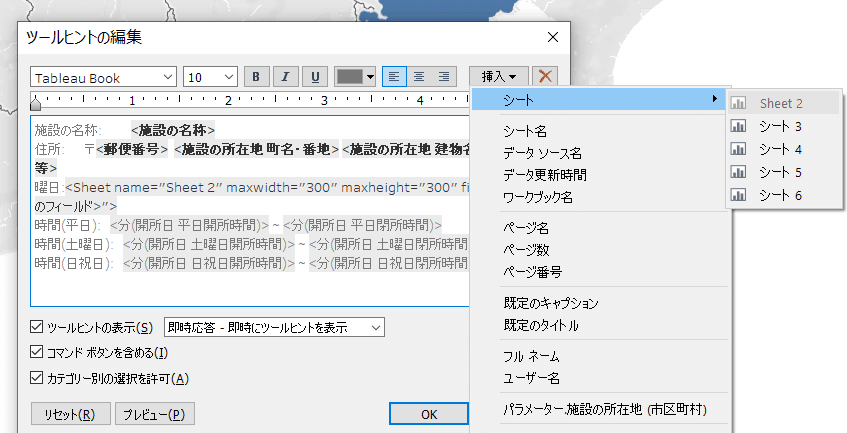
ツールヒントのアイコンをクリックすると[ツールヒントの編集]画面が表示される。表示されていない情報を追加するためには、編集画面右上の[挿入▼]を押すと詳細に入っているカラム名やその他の選択肢が表示される。


上記のように、「郵便番号」、「施設の所在地 町名・番地」、「施設の所在地 建物名・部屋番号等」と別々のカラムに入っている値を「住所」という項目にまとめ、郵便番号の前には「〒」マークを追加した。
そして開所時間帯については、デフォルトでは元データの値がhh:mm形式で入っていたとしても「h」のみ表示されてしまうため、書式を変更する必要がある。
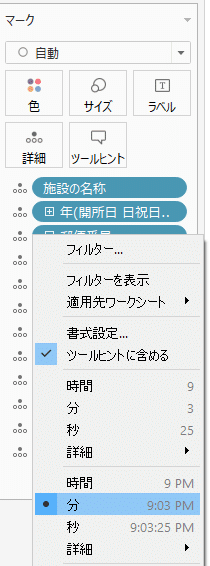
詳細項目の▼をクリックし、「時間 9」となっているところを「分 9:03PM」に変更する。

え? 「1/1/1900 7:00~1/1/1900 18:00」って出てくるんだけど? too much
デフォルトでは日付の書式が「3/14/2001 00:00:00」で入っているため、ご親切にも日付が付帯されてしまう。

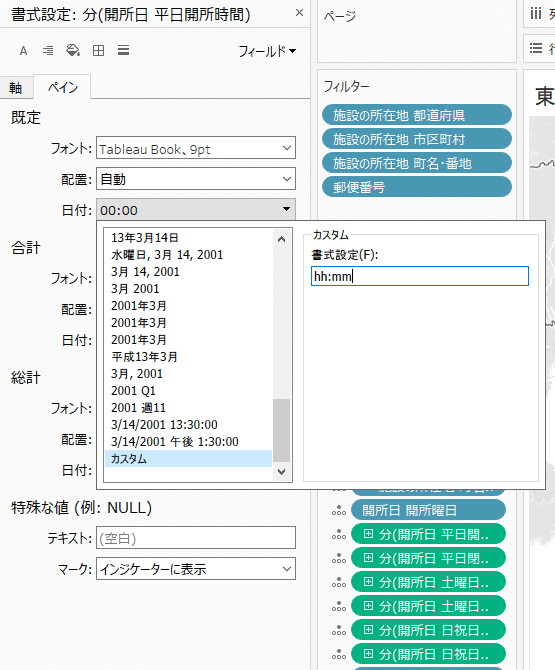
書式を変更したいカラムの▼をクリックし、[書式設定]を選択。

[ペイン]タブの[日付]を[カスタム]>hh:mmに変更すると、時間のみがhh:mm形式で表示されるようになる。

【なんと】ツールヒントにはVizも載せられる
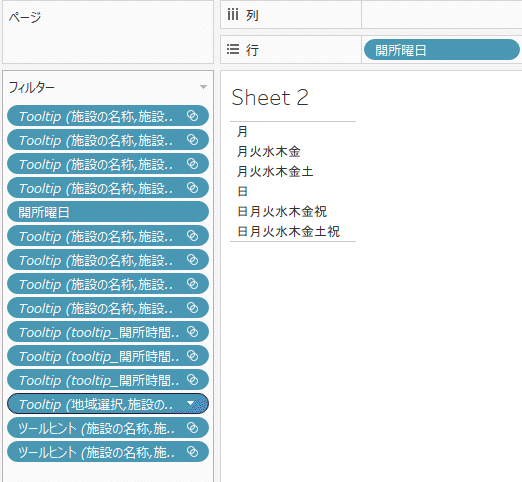
曜日の情報をそのまま並べても良かったのだが、表として挿入してみた。

まずは、別シートにて表を作成。

編集画面の[挿入▼]>[シート]から作成した表があるシートを選択する。

参照先として選択したシートのタグが追加された。パラメータを変更すればカスタマイズできそうだ。

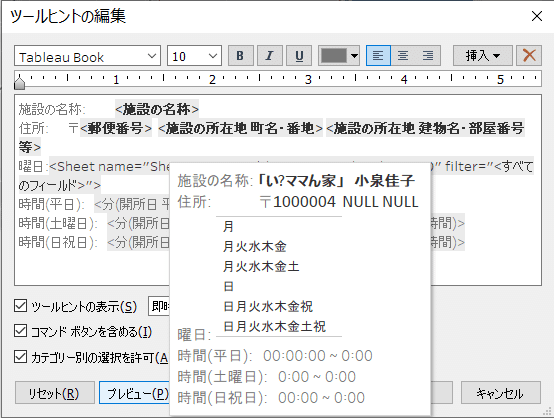
OKを押す前に、[プレビュー]ボタンを押すと実際にどのようにツールヒント上で表示されるかがあらかじめ確認できる。

何だかイメージと違うが・・・大丈夫なのだろうか・・・。
曜日とか全パターン表示されているけど、マウスオーバーした保育所の情報だけピックアップされるのだろうか。

問題なかった!が・・・なぜ?
表を作成したシートに行ってみると分かるが、ツールヒントに載せているカラムはアクションフィルタとして自動追加されている。
つまり、裏側ではマウスオーバーした時に特定の保育所が選択されていることになり、それに紐づく施設の住所や曜日などが動的にフィルタリングされているということだ。

【学び】ツールヒントをリッチかすることで一か所に様々な情報を集約できる
ツールヒントにカラムと値の情報を追加したり、それを見やすくするための工夫をしたり、別途作成したvizを挿入したりすることができた。
別シートを行ったり来たりしたり、ドリルダウンしたりしなくても同じダッシュボード内でデータを見せてしまうことが可能。
一か所に情報が集められたことで見る側のストレスを軽減し、より伝わりやすい形でデータを可視化することができることが分かった。
