
STUDIOテンプレート|イラストレーター向け作品集の使い方
テンプレートの基本情報
テンプレート名:イラストレーター向け作品集
カテゴリ・用途:ポートフォリオ
こんな方におすすめ:
ポートフォリオサイト経由でお問い合わせやご依頼を増やしたい
ユーザーにとって作品を探しやすいサイトにしたい
どんなポートフォリオサイトを作れば良いかわからない
テンプレートのプレビュー:https://preview.studio.site/templates/G4Ra4pVaDM
テンプレートを制作した背景:
「WEBが苦手だから、ポートフォリオ作りはちょっと不安…」そんな思い、ありませんか?
このポートフォリオは、WEBの知識がなくても、作品をしっかりと見せるために作りました。大切なイラストが埋もれてしまうことなく、多くの方に見てもらえることを目指しています。
3つの特徴
1.ファーストビューでは推しの作品をカスタマイズして掲載可能

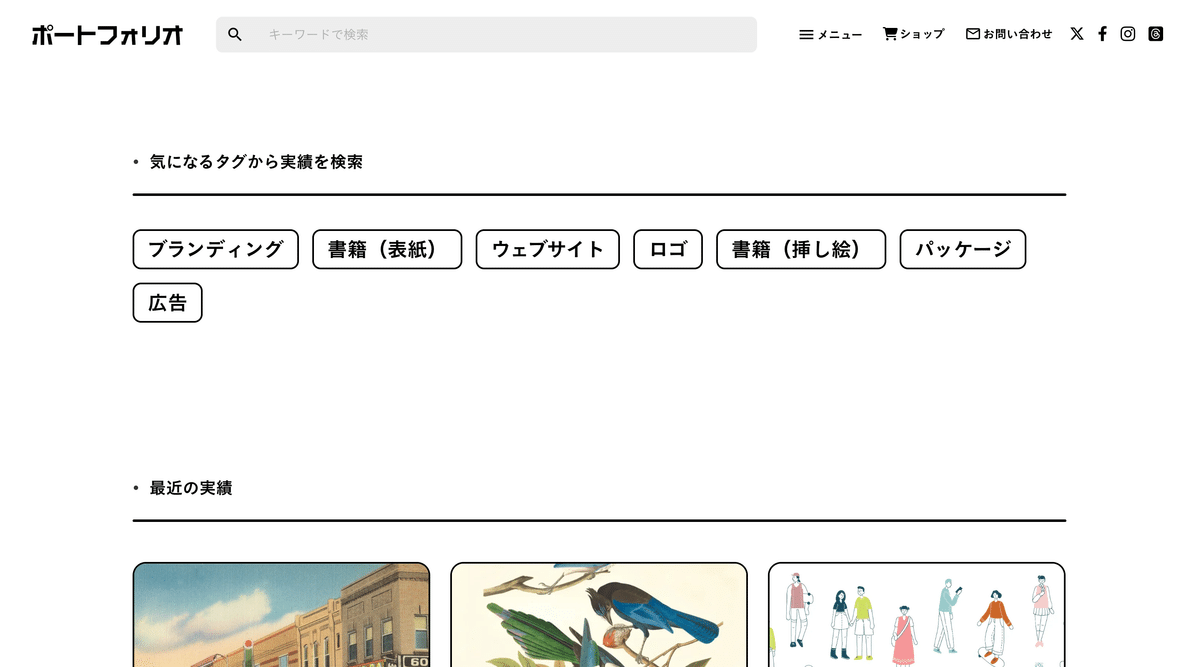
2.キーワード・タグ検索を設置して、ユーザー視点で作品を探しやすい設計

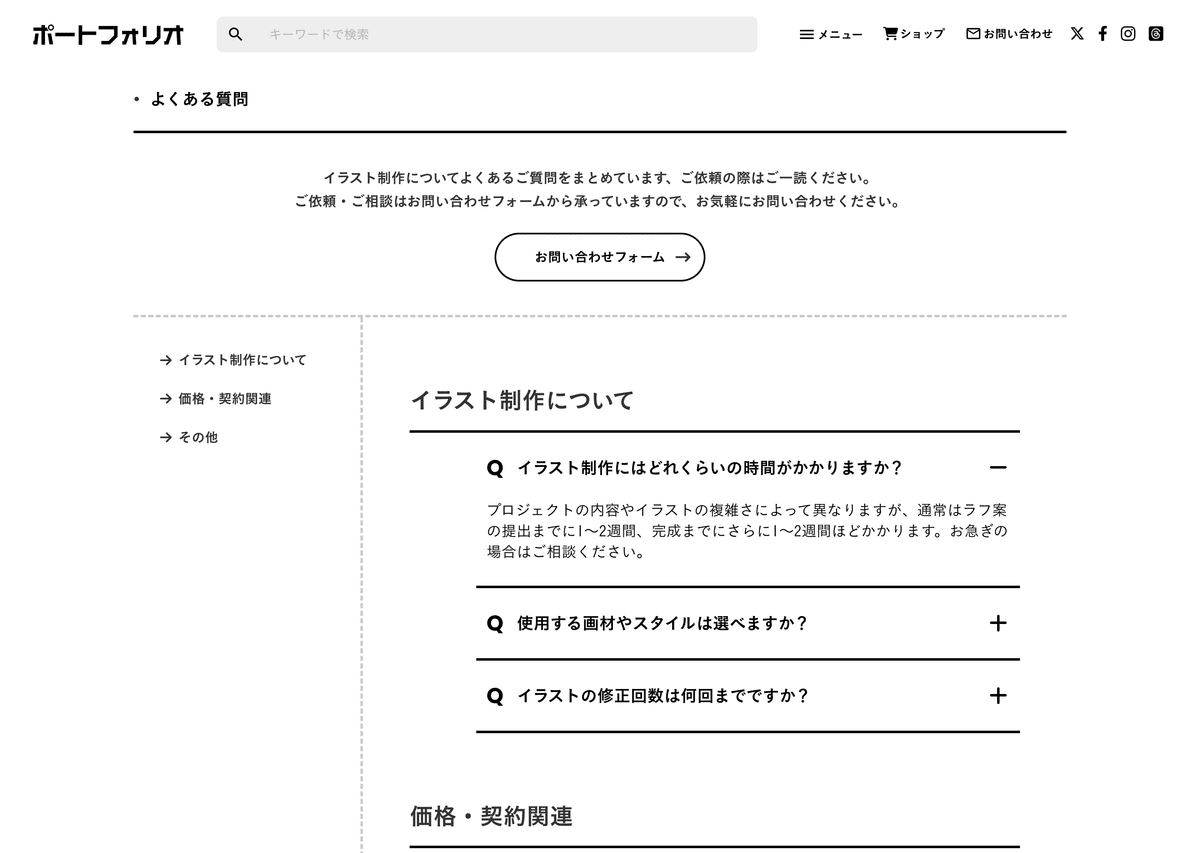
3.よくある質問やお問い合わせ項目を充実させてムダなメールのやり取りを削減する設計

テンプレートの構成
トップページ
実績一覧・詳細ページ(CMS)
お知らせ一覧・詳細ページ(CMS)
タグ一覧ページ
検索結果ページ
サンクスページ
404ページ
プライバシーポリシー
モーダルメニュー
イラストレーター向け作品集の使い方
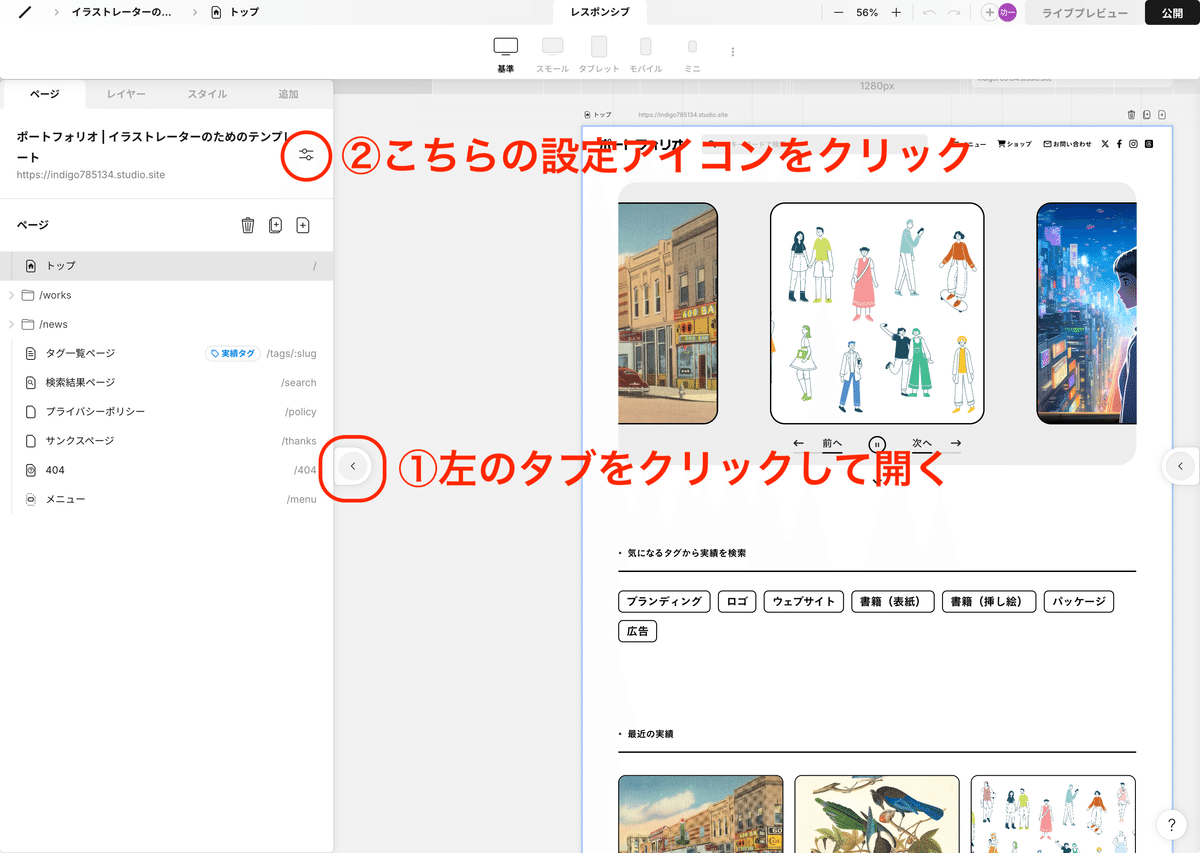
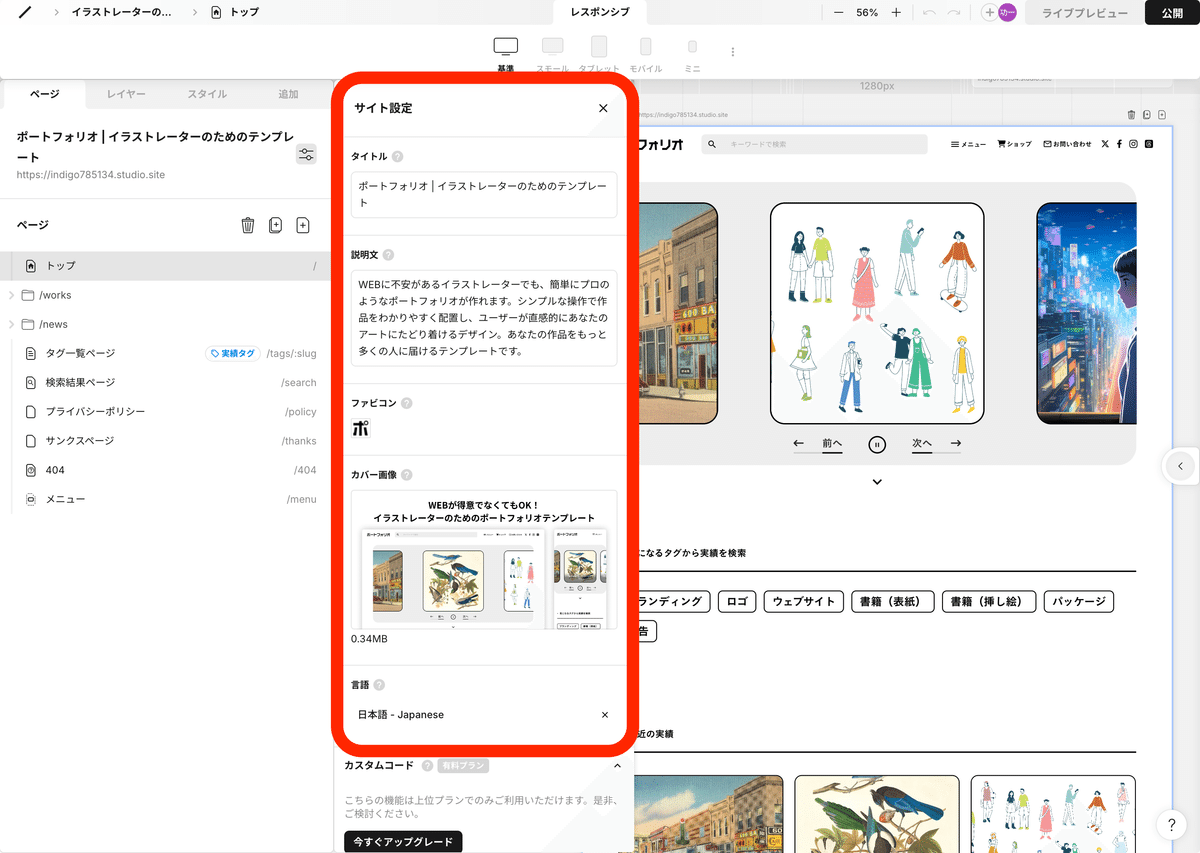
サイト情報を入力
タイトル
説明文
ファビコン
カバー画像(OGP画像)
言語


次に各ページごとに個別に設定がある場合は、ページ情報設定で以下の項目を確認ください。
タイトル
説明文
ファビコン
カバー画像(OGP)
公開範囲
Noindex
言語
構造化データ

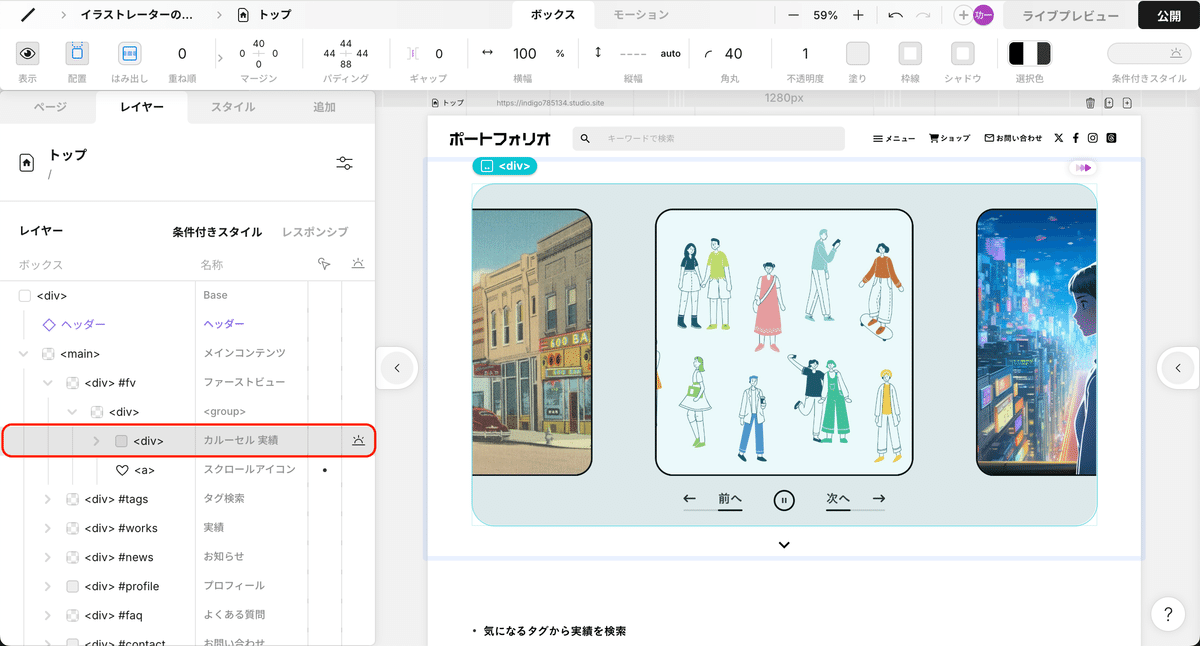
ファーストビュー作品掲載の仕方
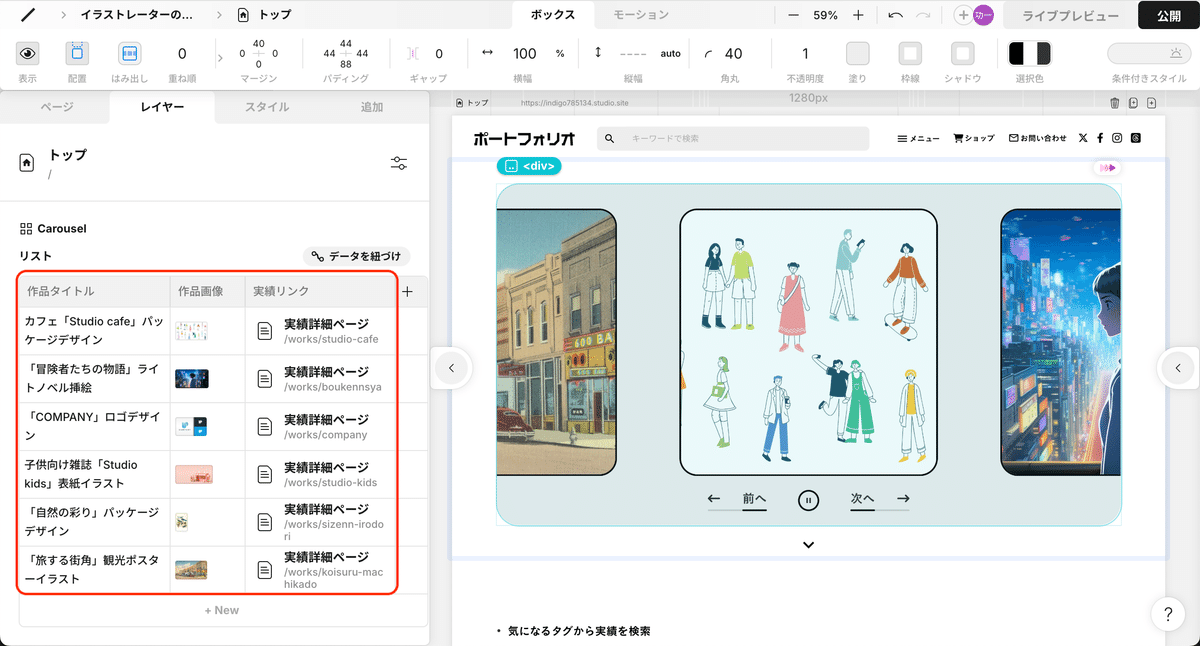
デザインエディタに入り、左パネルのレイヤータブを開き、「カルーセル 実績」を選択します。

するとリスト項目が表示されるので、載せたい作品の「タイトル」「作品画像」「実績リンク(CMSに実績を追加済みの場合にリンク可能)」を設定します。

作品を削除する場合は、リスト項目の一番右側のゴミ箱アイコンをクリックする。
作品を追加したい場合は、リストの一番下にある+Newをクリックする。

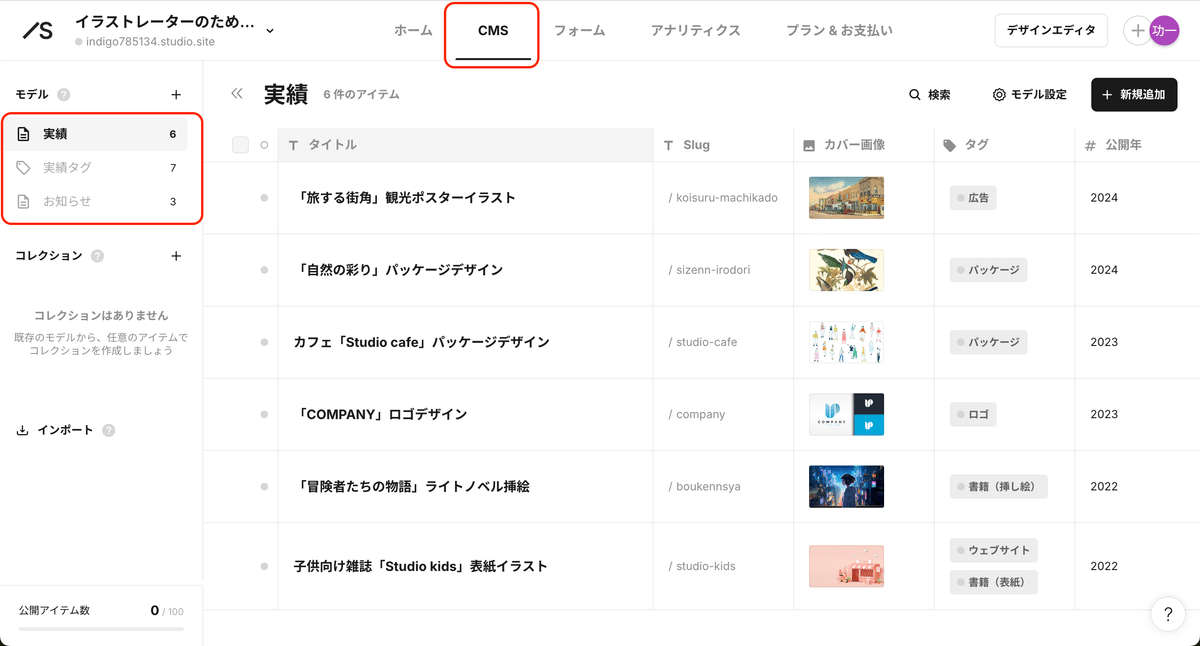
CMS(実績作品)の編集
管理画面からCMSタブへ切り替えて、それぞれのモデル(実績、実績タグ、お知らせ)から選択して、各項目を編集してください。

実績モデルの項目
・タイトル
・Slug
・カバー画像
・関連タグ
・公開年
・会社名など
・URLリンク
・URLリンクあり ON(共有リンクがない場合はOFF)
・公開日時
実績タグモデルの項目
・タイトル
・Slug
・公開日時
お知らせモデルの項目
・タイトル
・Slug
・カバー画像
・公開日時
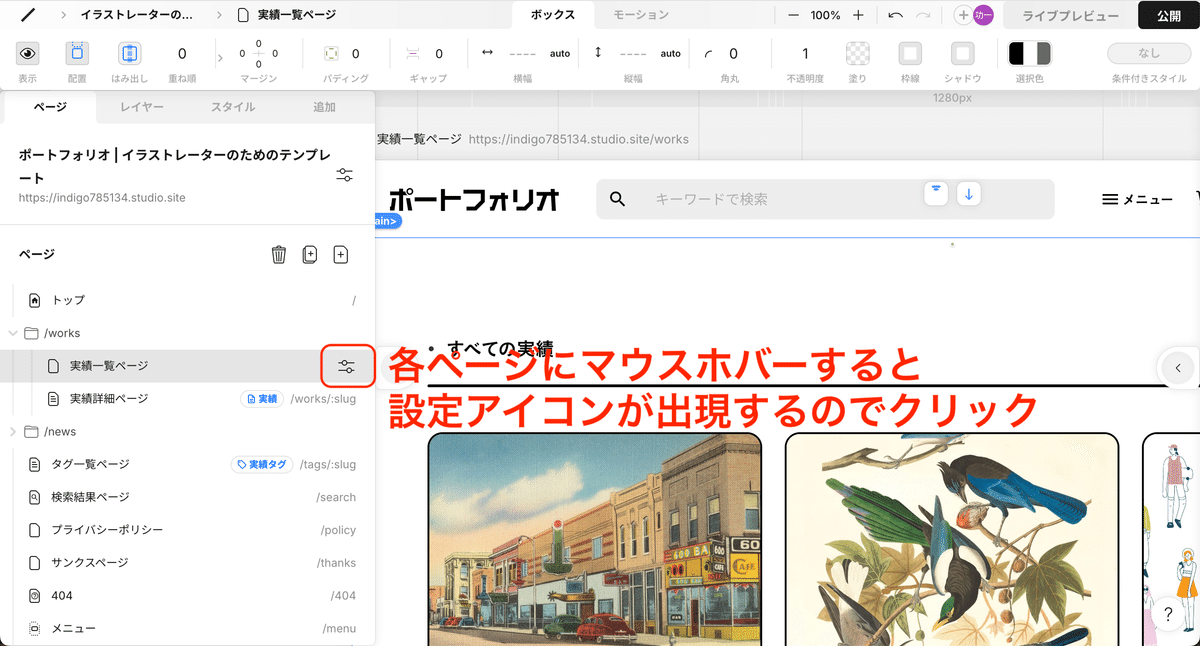
実績・お知らせ詳細ページの編集
編集したいタイトルにマウスホバーすると画面拡大アイコンが表示されるのでそちらをクリックすると編集画面に入りますので編集を行なってください。


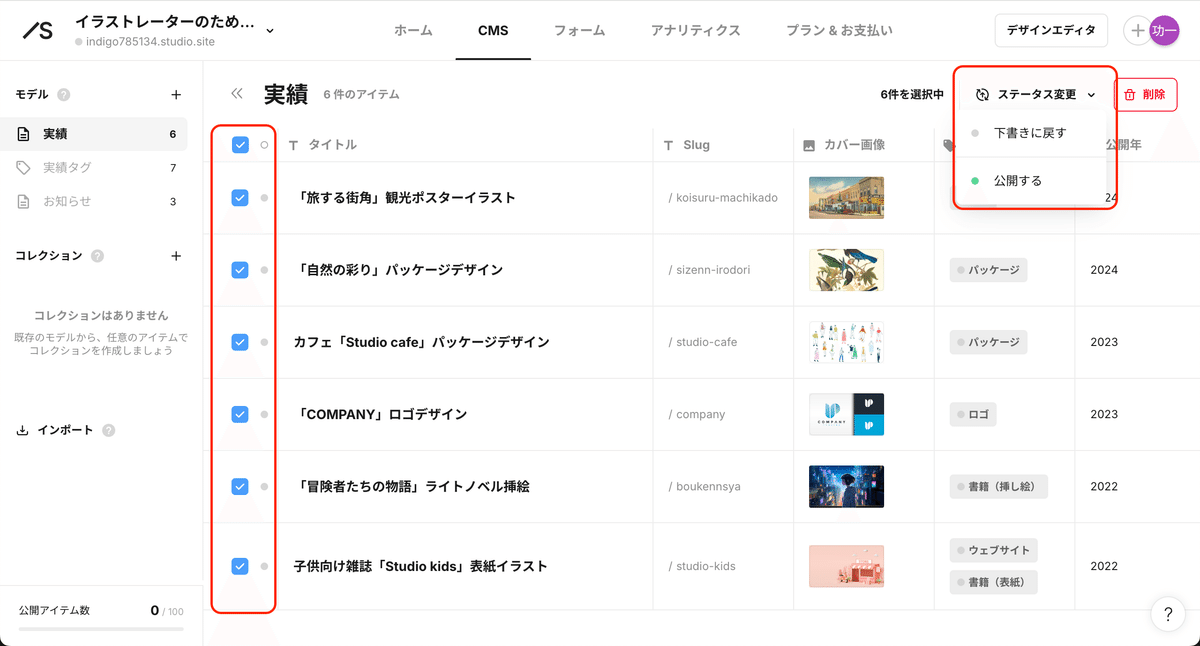
CMS公開の仕方
公開したい記事にチェックを入れて、画面右上のステータス更新をクリックする。そして公開するを選択します。
これで本番環境に反映されます。
実績タグ、お知らせについても同様に公開してください。

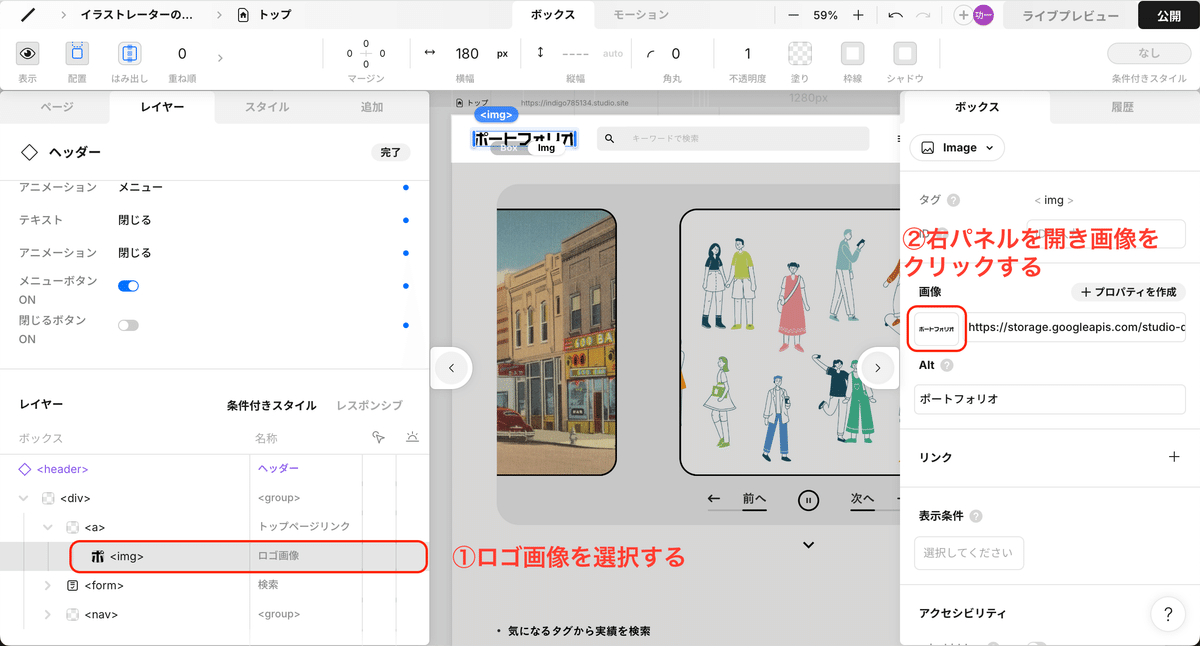
各画像の変更方法(ロゴ画像の変更例)
ヘッダー内に入りロゴ画像を直接クリックして選択。
またはレイヤーパネルを開き画像を選択。

右パネル内の画像をクリックして、画像を選ぶ。
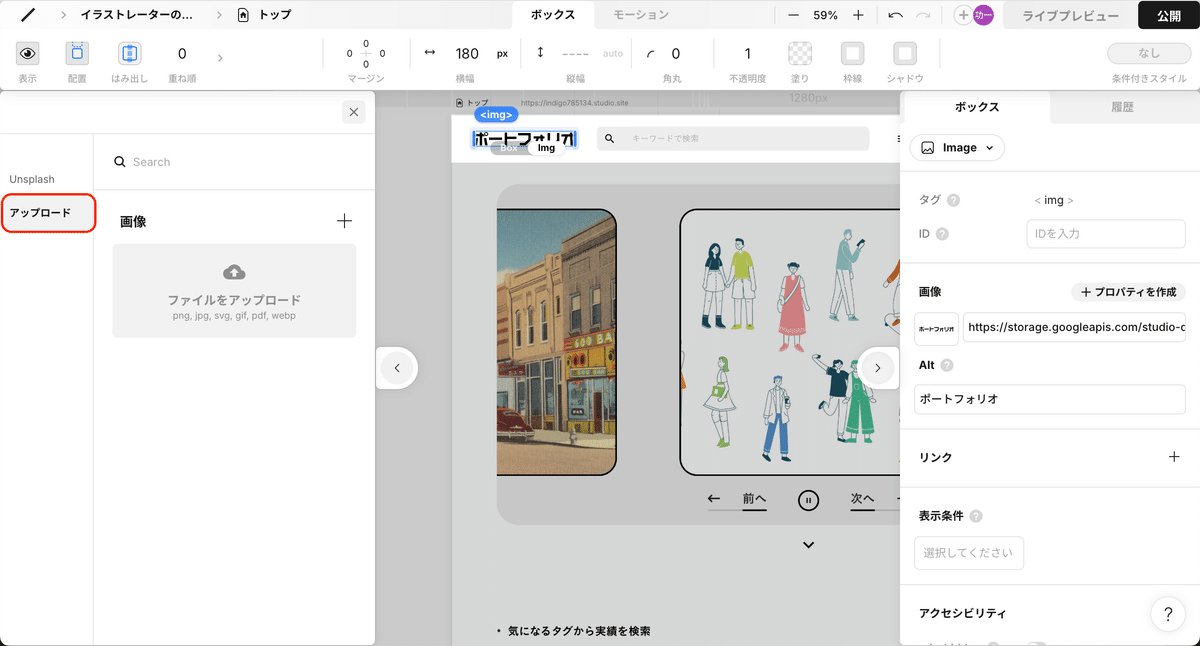
またはオリジナル画像をアップロードする。

ロゴ画像はヘッダー内とフッター内に配置してますので、その2箇所をご変更ください。
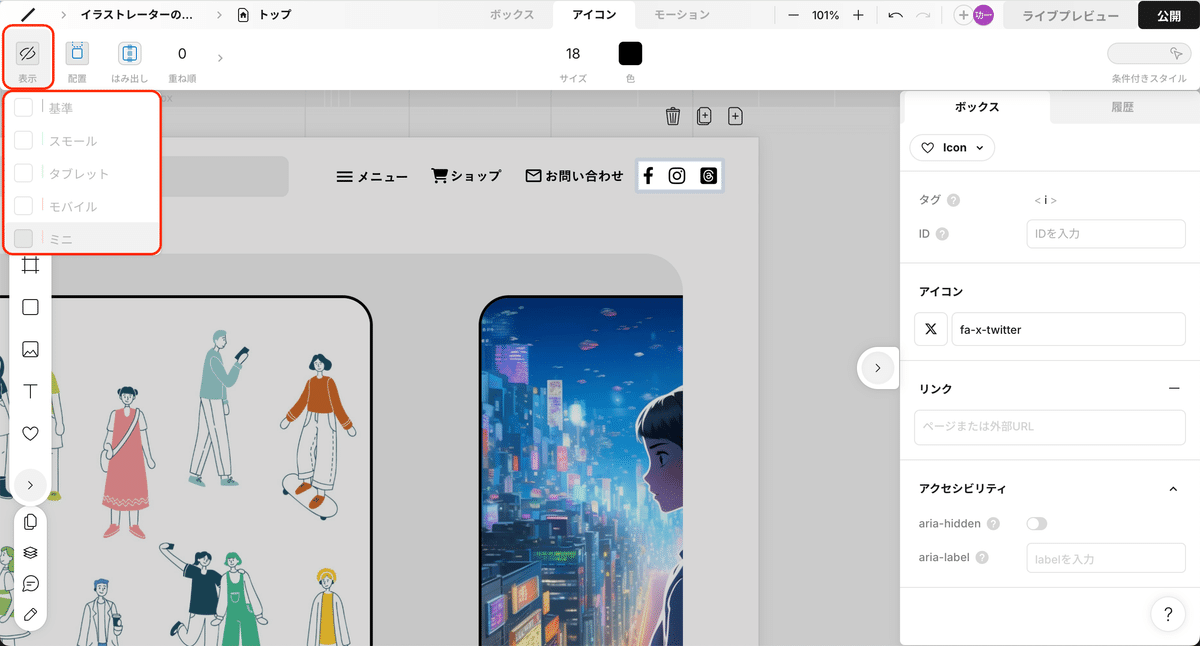
SNSやショップへのリンク設定方法
リンク設定をしたいボックスを直接選択。
またはレイヤーパネルからボックスを選択。
選択したら、右のタブを開きURLリンクを入力する。

※必要に応じて必要のないリンクは削除いただくか、下記画像のように各レスポンシブ画面で非表示(チェックを外す)にしてください。

SNSリンクはヘッダー内、フッター内、プロフィール内にあります。
ヘッダー内とフッター内はコンポーネントされてますのでどちらかを編集すればリンクするので大丈夫です。
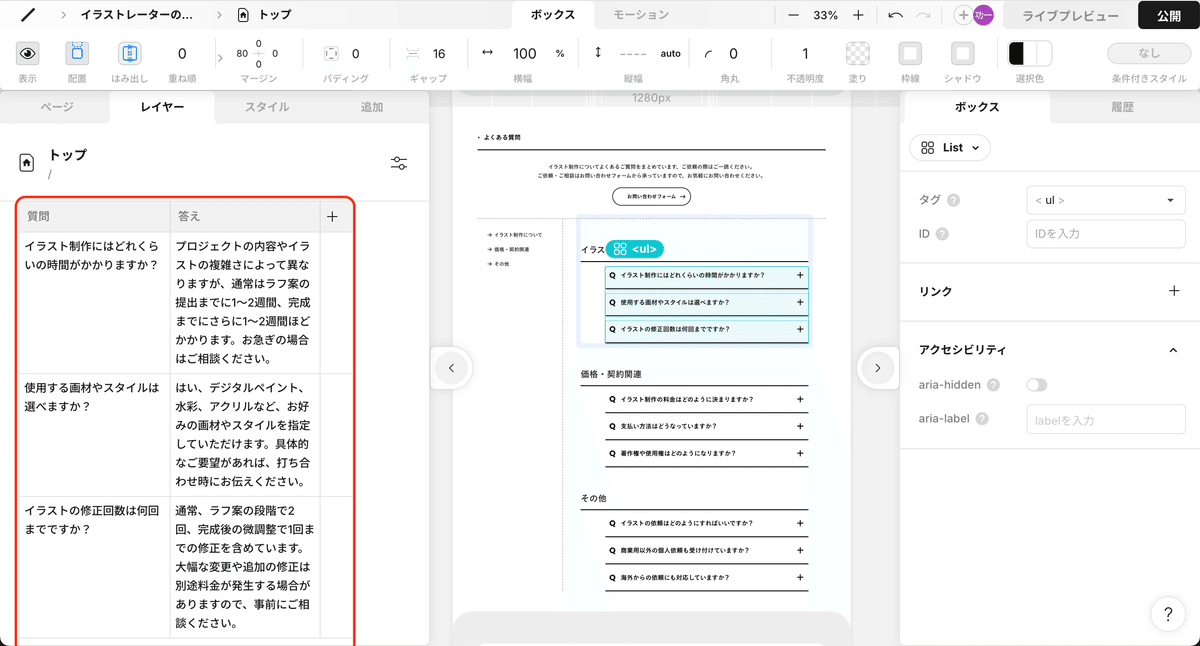
よくある質問の編集方法
編集をしたいリストボックスを直接選択。
またはレイヤーパネルからリストボックスを選択。
左側のパネルにリスト画面が表示されるので必要に応じて編集します。

フォームの項目の追加・削除
フォームの各項目は必要に応じて追加・削除を行なってください。
フォローアップ
ここまでご説明してきましたが、STUDIOに不慣れな方、作業がめんどうな方、テンプレートをベースとしたオリジナルデザインの依頼などありましたら、お気軽にお問い合わせください。
STUDIOテンプレートの購入を検討されている方へクーポンをご用意しました
私の作ったSTUDIOテンプレートに使える10%offクーポンです↓↓↓
クーポンコード:HKNWVXG
※お一人様一回限りご利用可能です
