
Swift未経験の医師が、ChatGPTを使って30分でiOSアプリを作った話
株式会社Ubie、プロダクト開発スペシャリスト・医師の原瀬です。
今回は、今注目されているChatGPTを使って、ごく初歩的なiOSアプリを作ってみたので、ここにまとめてみました。ChatGPTの凄さは既に様々な場所で取り扱われていますが、百聞は一見にしかず、ということで実際に自分で触ってわかったこと、感じたことを共有したいと思います。
私自身はヘルステックベンチャーで勤務していますが、バックグラウンドは医師でコーディングやSwiftも全くの未経験です。
ちなみに、自分の経験したことをそのまま書き出したい、という気持ちがあるので、このnoteの作成には一切ChatGPTを使っていません。
なぜアプリを作ってみようと思ったのか
そもそも、なぜエンジニアリソースが豊富な環境の中、自分自身でアプリを作ってみようと思ったのか。「単純な興味です」と言ってしまえばそれまでかもしれませんが、以前から感じていたUnmet Medical NeedsのSolutionの一つに「問診xAI」が大きな役割を果たすと考えていたからです。同様に「身体診察xAI」にも大きなポテンシャルを感じていて、そのhowの一つにアプリ開発があるのでは、と考えていました。
とはいえ、作りたい気持ちがあっても、Xcodeの画面を開くところでいつも終わってしまったので、今回はChatGPT先生の力をお借りして作ってみたいと思いました。(半日はかかると思ったのですが、さくっと30分でできてしまったのは完全に予想外のサプライズです)
もうひとつのきっかけ
最近たまたまyoutubeでChatGPTの対談を見ていて、気になったpower wordがありました。
今、最もエキサイティングなプログラミング言語は「英語」
英語でpromptを使いこなすことができれば、何でも作れるようになる(なっている)という事実に衝撃を受けました。自然言語でプログラミングができる世界、そんな世界が来るとは、数ヶ月前の自分には想像すらできませんでした。
開発環境の作り方から教えてくれる。
まずは開発環境からです。ふんわりと「Xcodeのインストールは必要だな」、という知識はありましたが、まず聞いてみます。


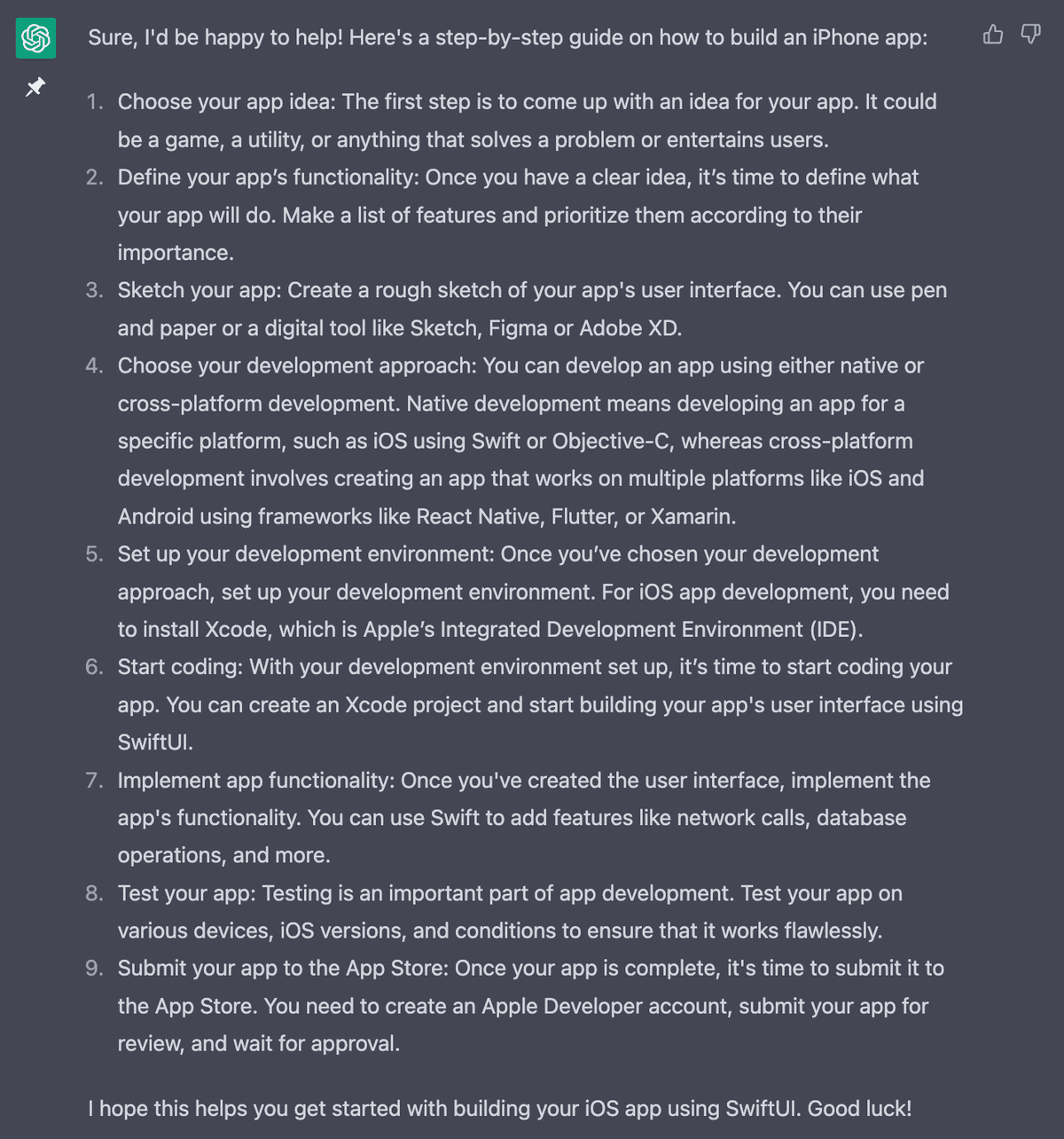
generalなpromptだったので、結構generalな回答が返ってきていますね。最後に「Good luck!」と気の利いた一言もおまけで付いてきます。
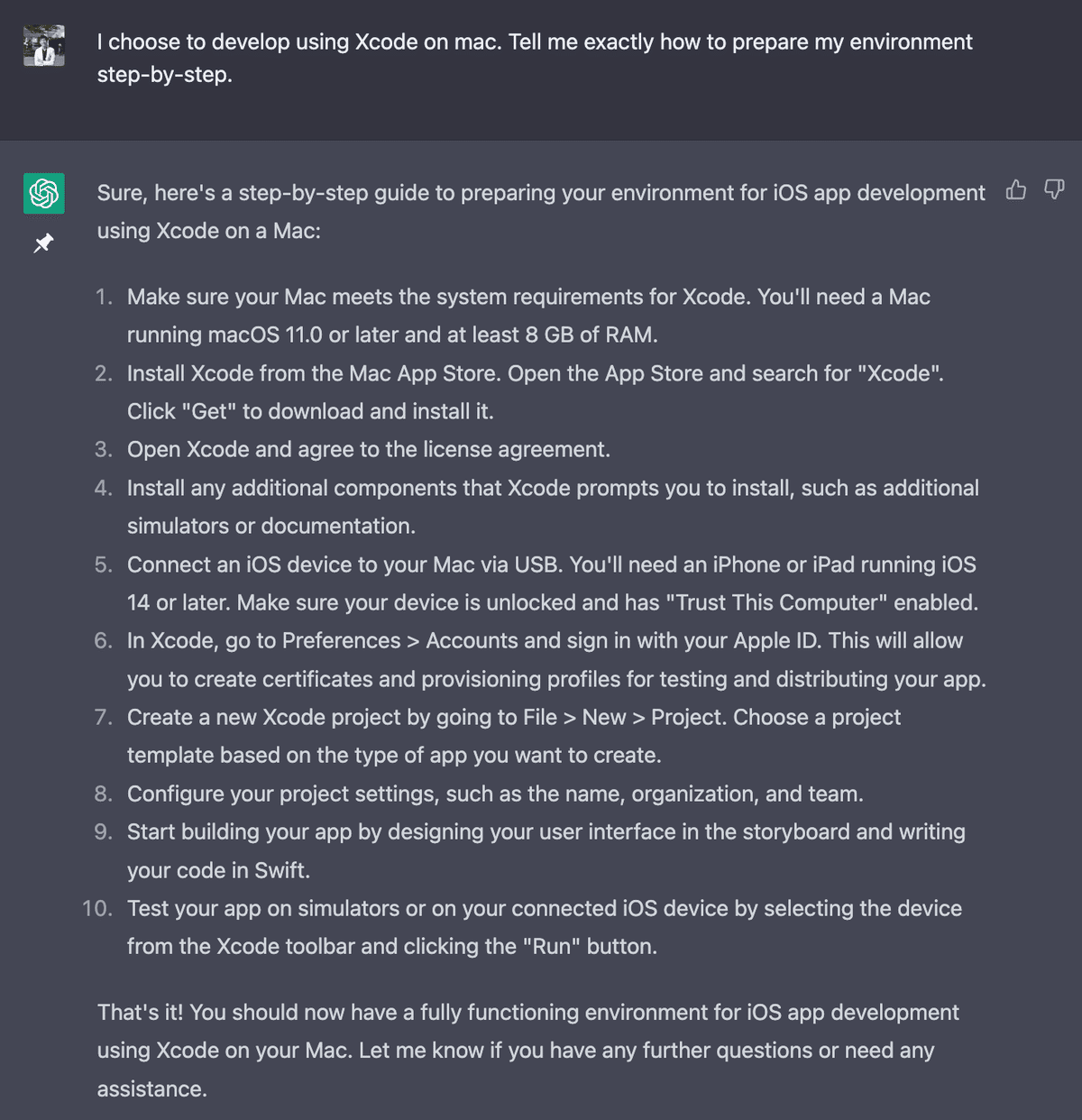
もう少し具体的なpromptにすると

推奨環境から、具体のインストール方法、プロジェクトの初め方等がstep-by-stepで記載されており、マニュアルいらずです。
こんなアプリを作ってみたい
当初は"Hello World"だけ表示できれば良いかなと思ったのですが、chatGPT先生もいるので、もう少しストレッチして以下を目標にしたいと思います。
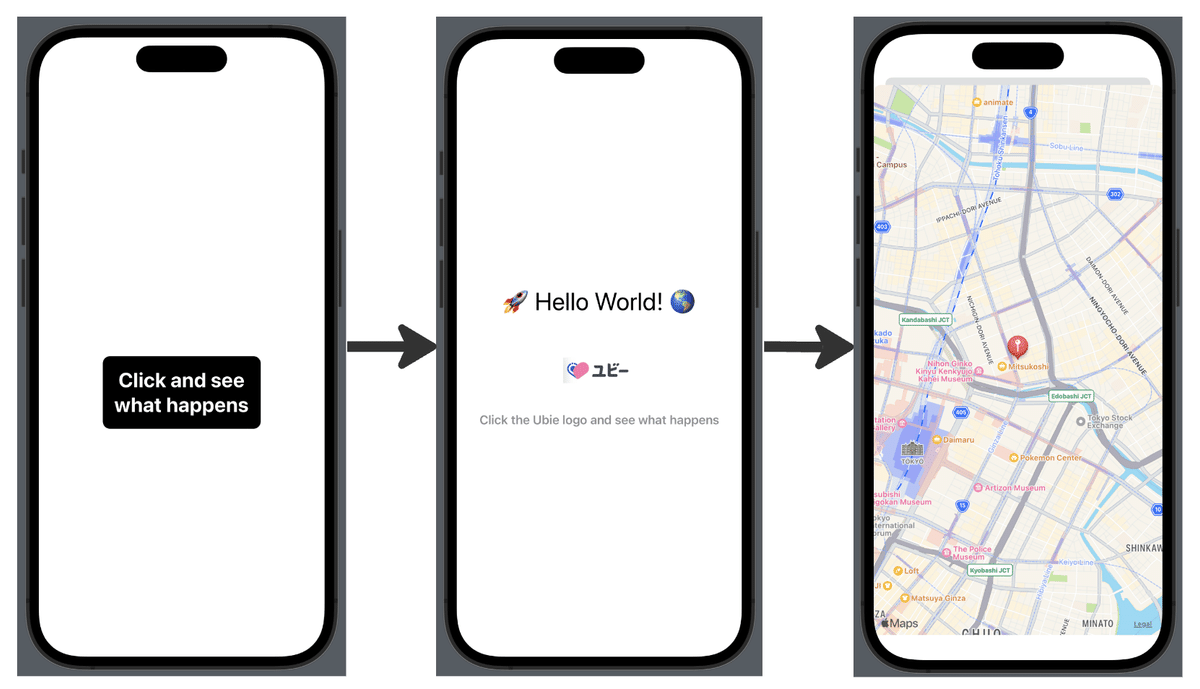
ボタンをクリックすると"Hello World"とUbieのロゴが出現する
Ubieの画像をクリックすると、Mapが出現する
MapのデフォルトはUbie本社の所在地にする
Swift完全初心者なので、このあたりで許してください。画像、Mapを扱うのでそれなりの負荷はかかりそうです。
Codeを生成してもらう
早速codeを作ってもらいます。
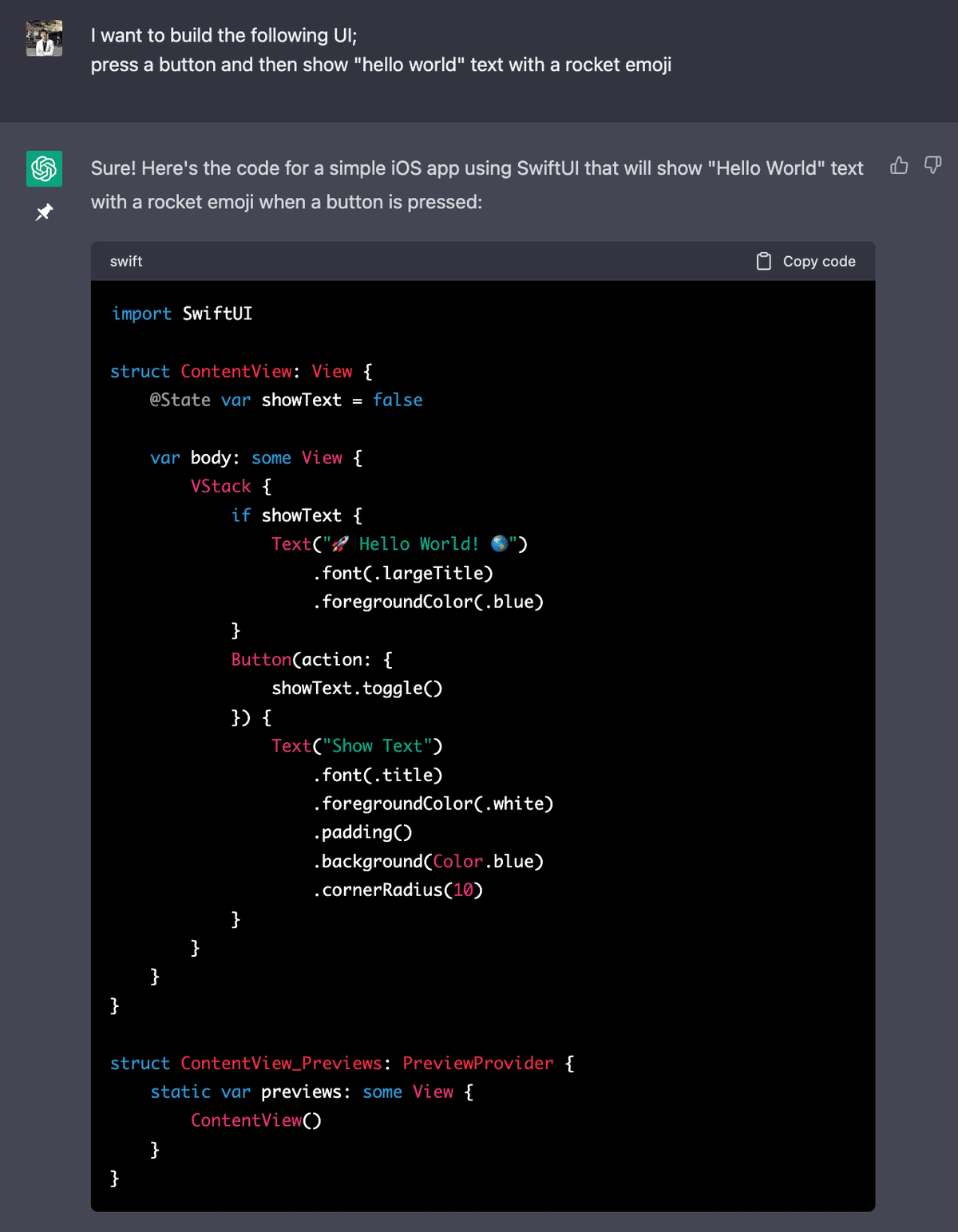
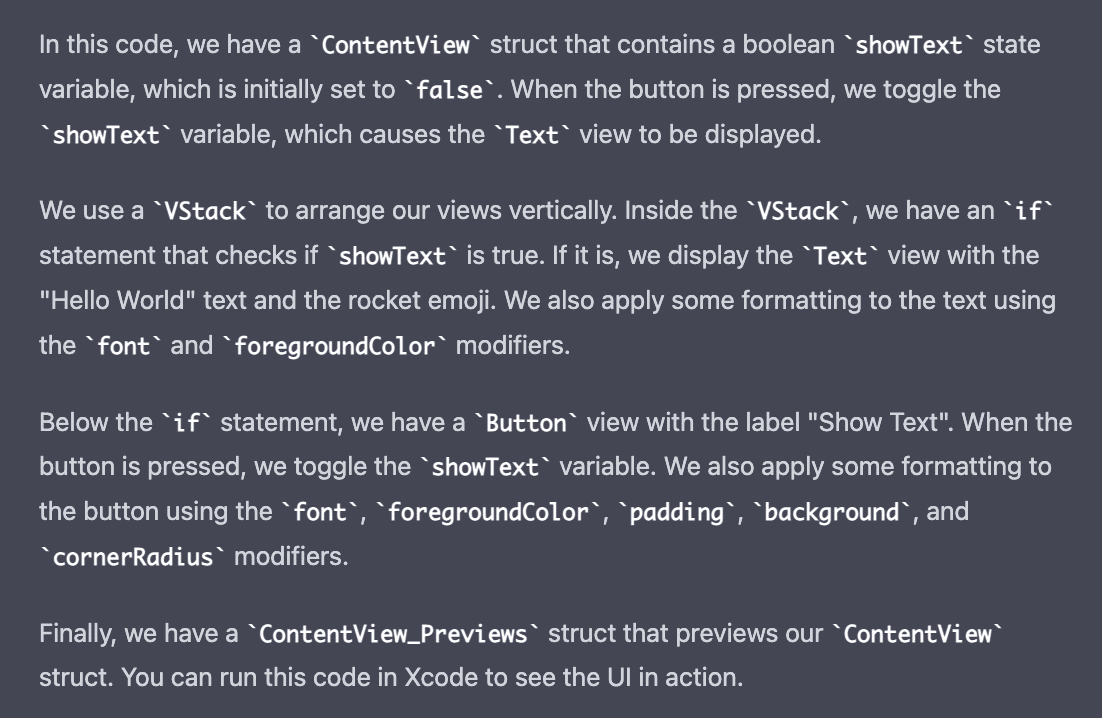
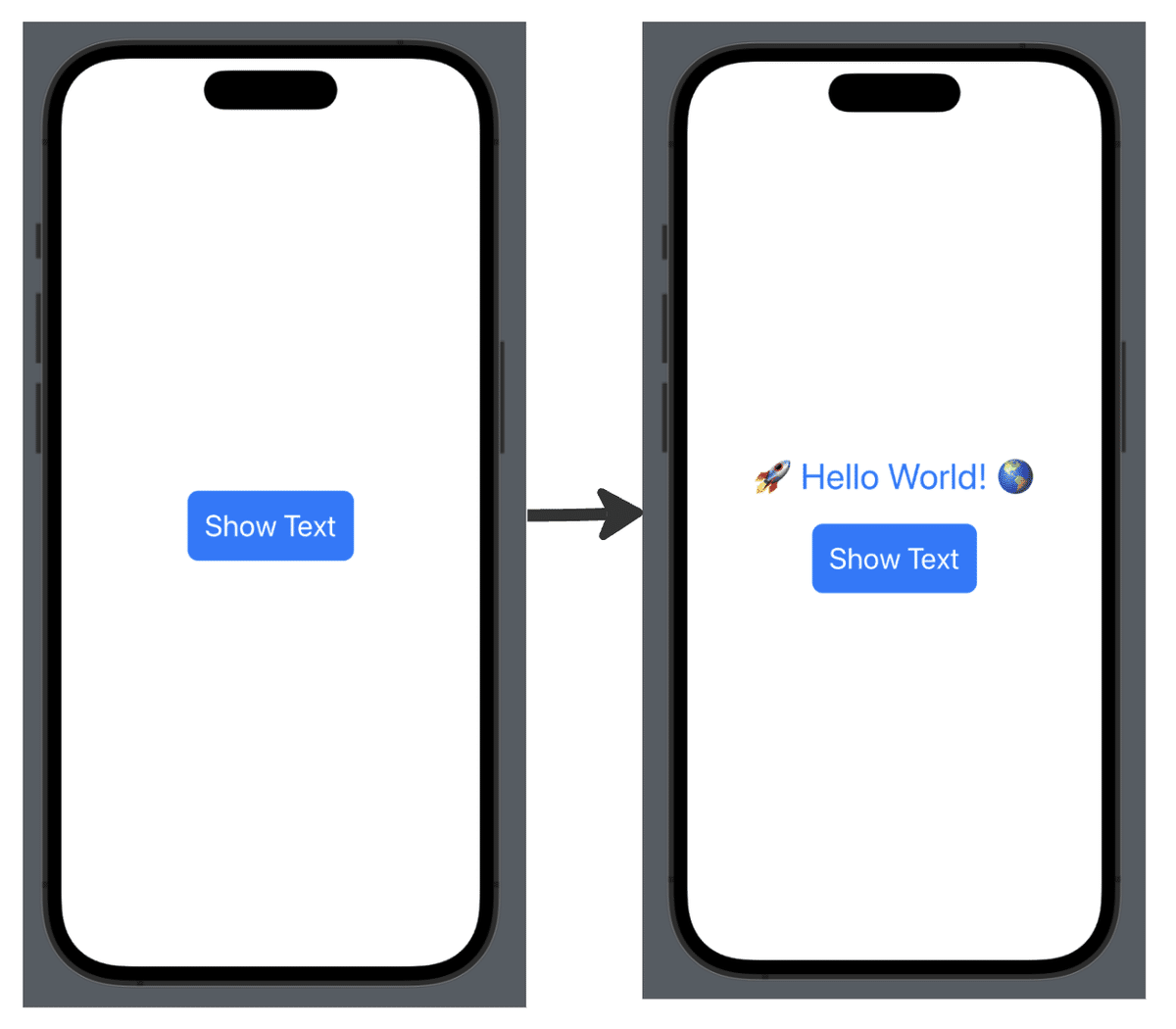
まずは「ボタンを押したら、ロケットの絵文字付きで"Hello World"を出力する」アプリを作ってもらいます。

しかも、ご丁寧にcodeの内容についても説明してくれます。

実際にXcodeにコピペして、Previewすると:

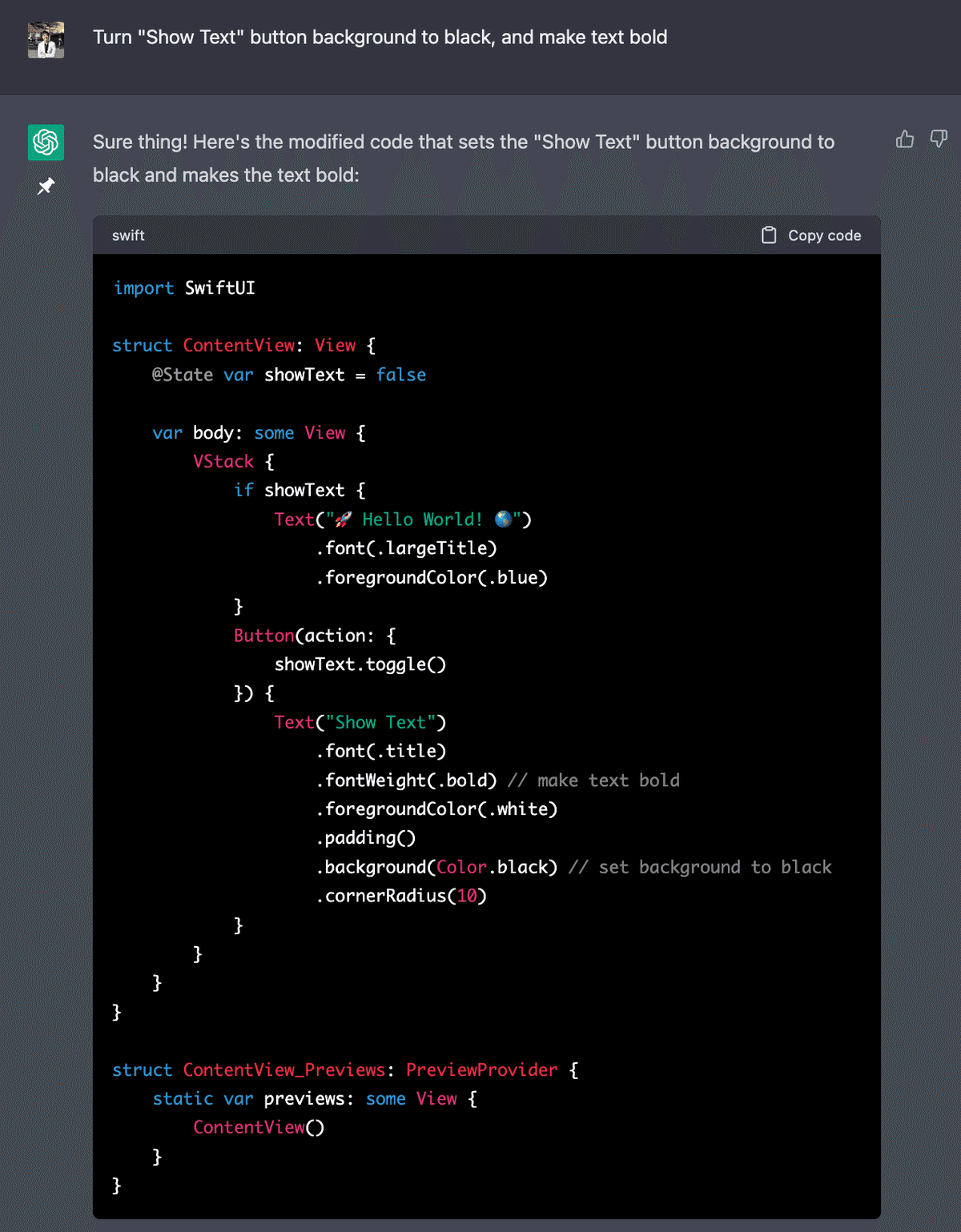
なんかボタンの色を変えたい、ということでGPT先生に質問すると


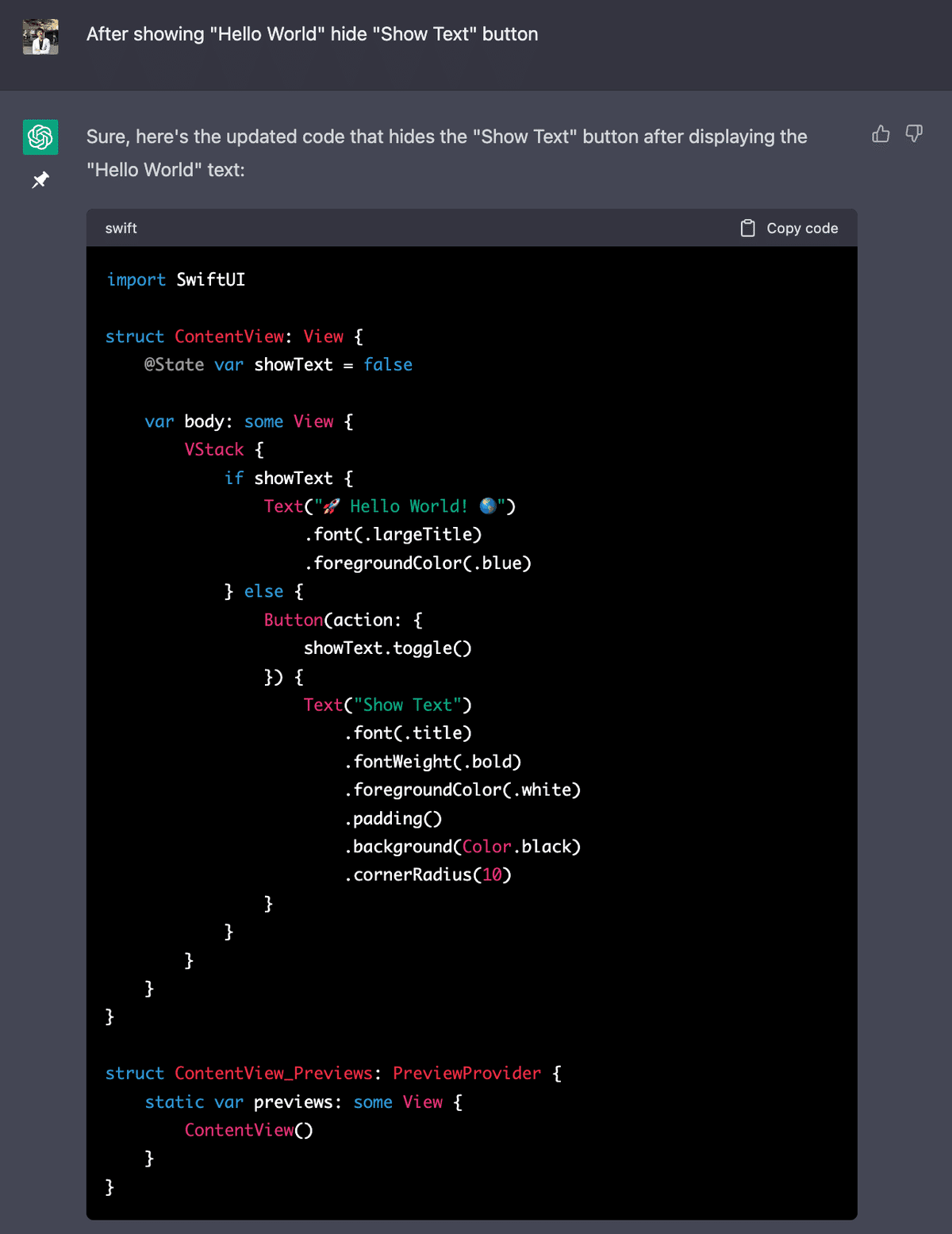
"Hello World"が出現した時に"Show Text"ボタンが残っているのも変なので、ボタンを消してもらうようにお願いすると:

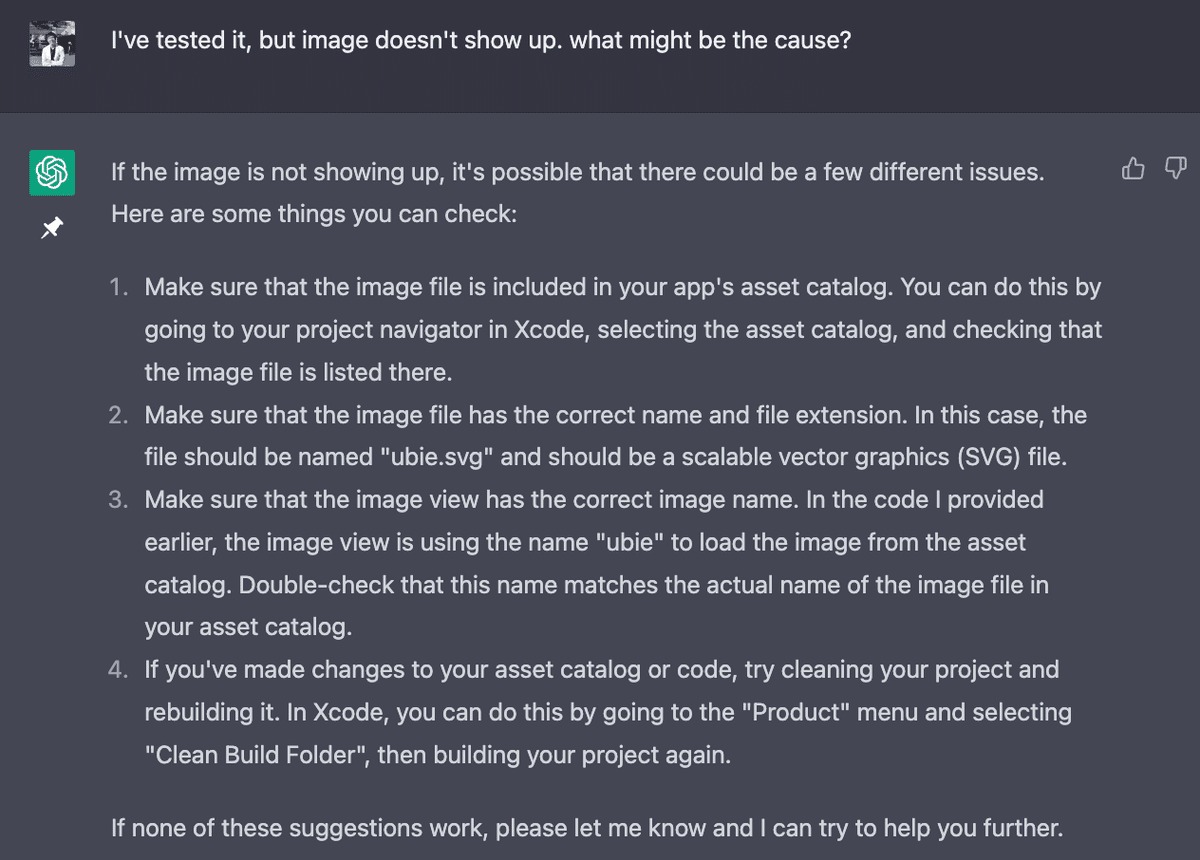
次に、"Hello World"の下にUbieのロゴ画像を追加したいと思ったので、ChatGPTと数回やり取りしてもうまく画像を表示できませんでした。
なぜ、画像が表示できないのですか?という質問を投げると

どうやら2.のファイルの拡張子の問題が合ったようです。Ubie.svgで保存していたつもりが、Ubie.pngだったので、そのとおりに修正します。
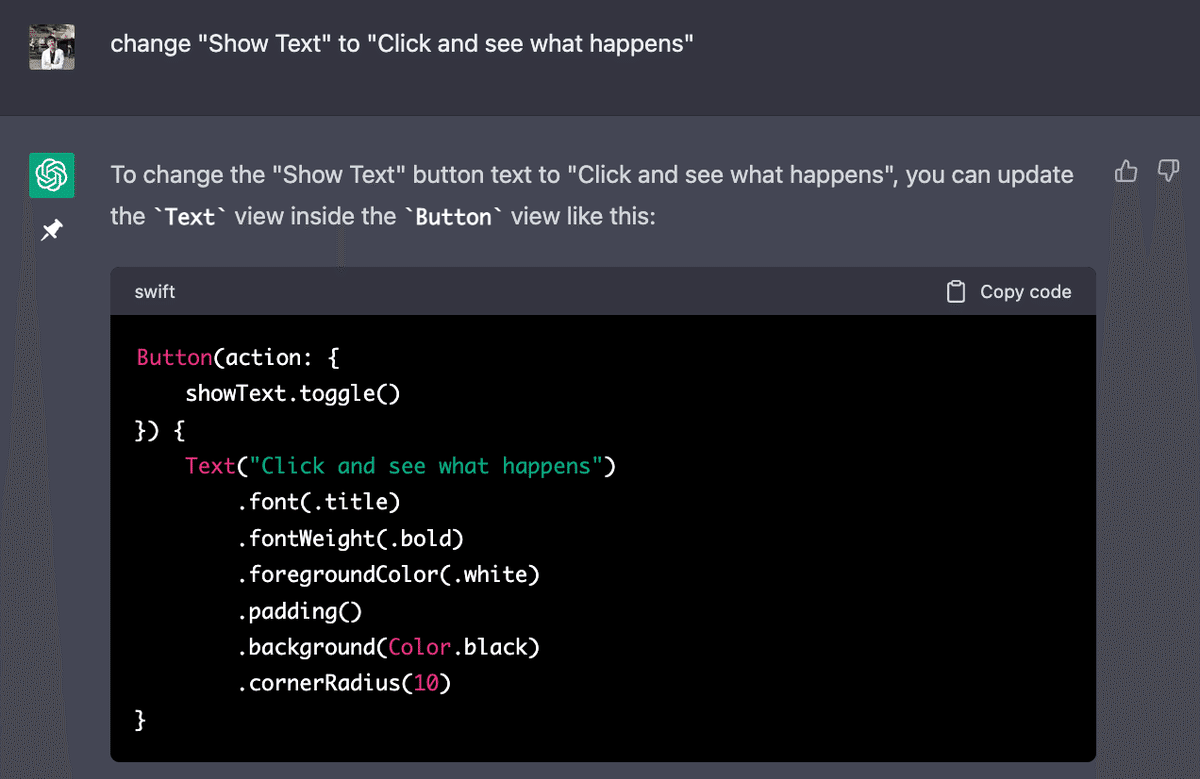
次に"Show Text"ボタンのテキストを"Click and see what happens"に変更するように指示すると

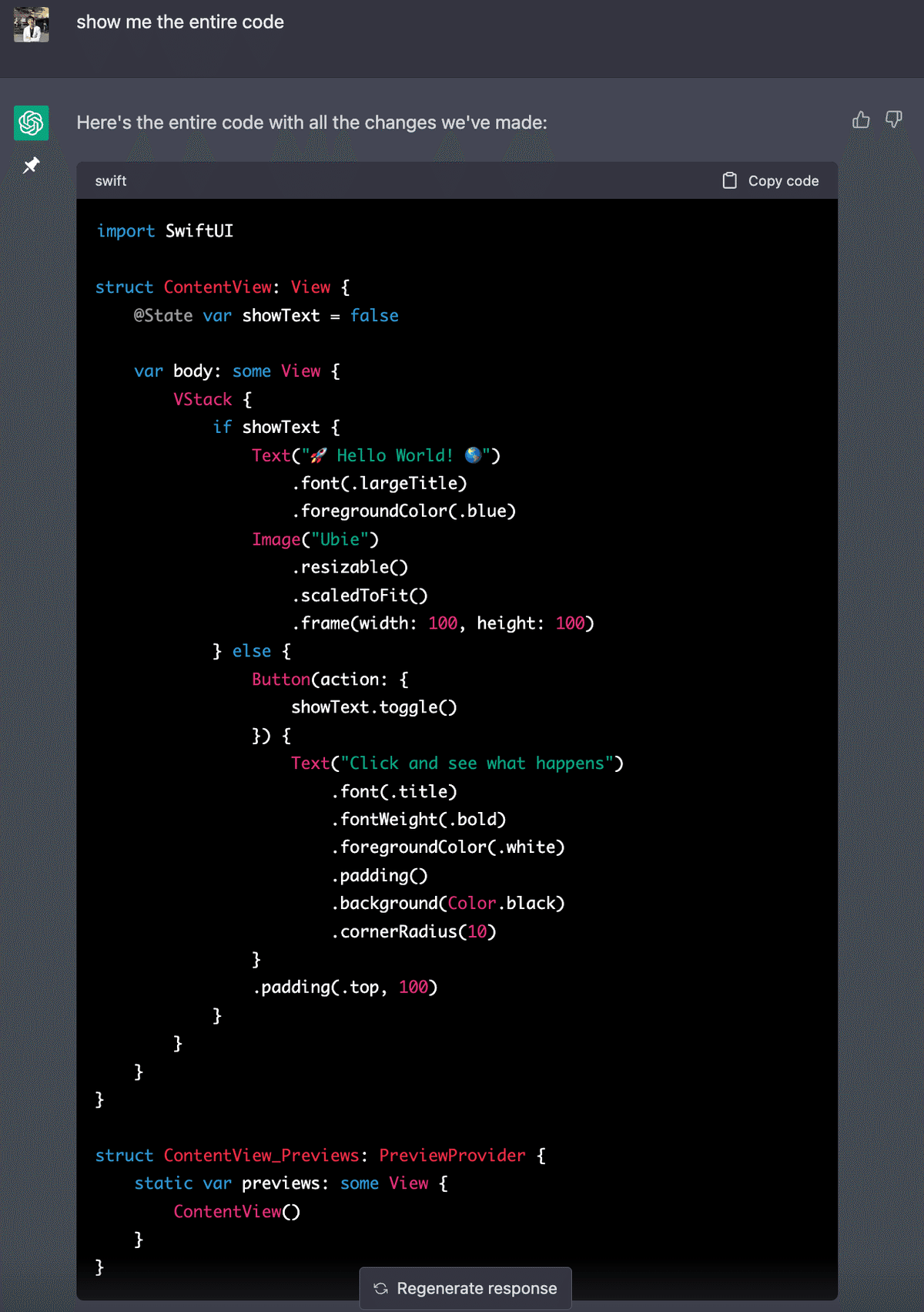
「もう慣れてきただろう?」と言わんばかりに、変更が必要な一部だけ抜粋して教えてくれました。コピペ運用しかできない自分は、「全部のコードを見せて」とお願いすると、ちゃんと返してくれます。

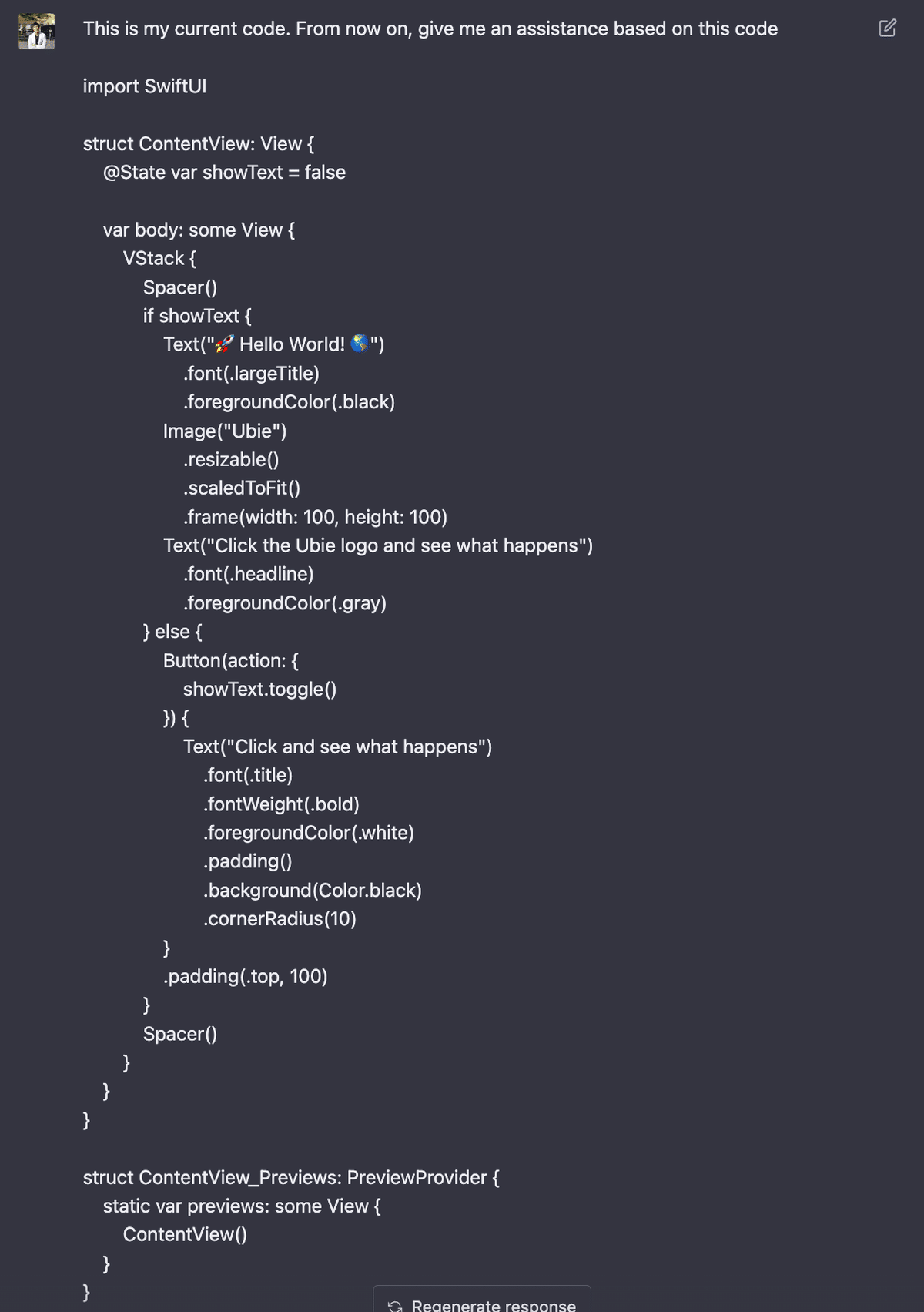
今度はXcode側で、直接"Hello World"のテキストをblackに変更してみました。一部codeを変更したことをGPTに報告し、今後はこのcodeをbaseにしてアシストするように指示します。

報告すると、自分が変更したcodeに対してissueがあることを教えてくれます。
最後に、mapの表示やデフォルト表示の住所設定などもスムーズにできました。最終的には以下の通りになりました:
import SwiftUI
import MapKit
struct ContentView: View {
@State var showText = false
@State var showMap = false
var body: some View {
VStack {
Spacer()
if showText {
Text("🚀 Hello World! 🌎")
.font(.largeTitle)
.foregroundColor(.black)
Image("Ubie")
.resizable()
.scaledToFit()
.frame(width: 100, height: 100)
.onTapGesture {
showMap.toggle()
}
.sheet(isPresented: $showMap, content: {
MapView(address: "〒103-0022 東京都中央区日本橋室町1丁目5−3 福島ビル 6階")
})
Text("Click the Ubie logo and see what happens")
.font(.headline)
.foregroundColor(.gray)
} else {
Button(action: {
showText.toggle()
}) {
Text("Click and see what happens")
.font(.title)
.fontWeight(.bold)
.foregroundColor(.white)
.padding()
.background(Color.black)
.cornerRadius(10)
}
.padding(.top, 100)
}
Spacer()
}
}
}
struct ContentView_Previews: PreviewProvider {
static var previews: some View {
ContentView()
}
}
struct MapView: UIViewRepresentable {
var address: String
func makeUIView(context: Context) -> MKMapView {
MKMapView(frame: .zero)
}
func updateUIView(_ uiView: MKMapView, context: Context) {
let geoCoder = CLGeocoder()
geoCoder.geocodeAddressString(address) { (placemarks, error) in
if let error = error {
print(error.localizedDescription)
return
}
guard let placemarks = placemarks,
let location = placemarks.first?.location else { return }
let annotation = MKPointAnnotation()
annotation.coordinate = location.coordinate
uiView.addAnnotation(annotation)
uiView.centerCoordinate = annotation.coordinate
let region = MKCoordinateRegion(center: annotation.coordinate,
span: MKCoordinateSpan(latitudeDelta: 0.02, longitudeDelta: 0.02))
uiView.setRegion(region, animated: true)
}
}
}アプリ完成
Swift未経験者が僅か30分で、ボタン、画像、Mapの要素を含んだアプリを作ることができました。(実際に動いている様子は動画ファイルを御覧ください。)

実際にGPTとやり取りして感じたこと
"今、最もエキサイティングなプログラミング言語は「英語」"
という言葉通り、自然言語のコミュニケーションベースでcodeができてしまったことに隔世の感を禁じえません。しかも、そのやり取りは至ってスムーズで、質問の文脈から「初心者向けの回答」を用意してくれているようでした。ChatGPTのやり取りで気づいたコツは:
最初に大枠を作ってもらい、細かい要件を都度指示する
時々部分的なcodeした教えてくれないが、「全部のcodeを教えて」とお願いすれば教えてくれる
うまく行かなかった時は「ちゃんと動いていないよ」と答えると、別のcodeを教えてくれる
細かい要件を変更しプレビューを繰り返していくと、codeの差分から得られるものの結果を都度視認することができるので、今までと違う学習体験がでできた気がします。(今までは教科書でcodeの基本、文法等を学ぶ所で躓いていた自分からするとすごく新鮮な体験でした)
医学教育においても、体系立った教科書的学習だけでなく、より実践的・臨床的な症例ベースの学習の併用が重要とされています。このChatGPTとのやり取りの体験は、医学教育で言う後者に近い感覚です。つまり、On the Job Training(OJT)や「習うより慣れよ」、に近いのかもしれません。
もちろん、OJTだけが良いわけではなく、体系的な学習と組み合わせることでその教育的価値を最大化できる、と私は考えます。
今回の体験を通して、今まで気力が沸かなかった「文法をゼロから学んでみたい」という欲求が高まっています。これはとても不思議な感覚です。
さて、次は?
今回は僅か30分の(とても濃密な)体験をシェアさせてもらいました。とはいえ30分の体験で、まだまだChatGPTの表面の表面しか見えていない事は言わずもがなです。
ChatGPTとのアプリ開発の対話はこれからも続けていきたいと思いますが、折角なので、少し高い目標を設定したいと思います。脳神経内科医として局在診断に使えるようなアプリを作ってみたい、という気持ちは以前からあったので、このような開発が本当にできるのかチャレンジしてみたいと思います。その過程もまたnoteで皆さんに共有できればと思います。
