
Flutterを触りまくったので知見を公開する
こちら書いてから一年弱経っているので今では色々変わっておりますので参考程度にどうぞ
また、Flutterで作成したチャットアプリ「Retory」も運営しております。ダウンロードしていただけると嬉しいです。
https://retoryx.com/page/flutter_blog
個人アプリ開発でFlutterを約2ヶ月感触りまくったのでその知見を公開してみます。
(この内容は、iOSDCのCfPで発表しようと思ってた内容だが、落ちためブログで公開しています。)
下記の画像は最近のコミット率です。
仕事終わりにこつこつ続けております。

目次
・Flutter採用理由について
・Flutterの勉強方法について
・Flutterからネイティブコードを呼ぶことについて
・ネイティブアプリエンジニアとしての知識について
・Flutterの情報収集について
・Firebaseとの連携について
・Flutterは業務現場でつかえるか
・最後に
Flutter採用理由について
まずはFlutterの採用理由について話します。
FlutterとはGoogleが公開したクロスプラットフォームでiOS、Androidの両方のアプリを作成することができるものです。
言語はDartです。
(この辺の詳しい詳細についてはいろんな素晴らしい記事がありますのでぜひぐぐってみてください。)
自分自身、Flutterを以前より知っていましたが、
GroupSnapのiOS版を開発するときに、ちょうどGoogle I/O でFlutter beta3がリリースされいいタイミングだと思って詳しく調査し始めました。
調査したところ、いろいろな恩恵を受けたため採用を決めました。
詳しくはこんな感じです。
・Androidエンジニアとして使い慣れた、AndroidStudioで開発できる
・クロスプラットフォーム
・話題性がある
AndroidStudioをすごく使いやすいですし、クロスプラットフォームで開発できるのは個人開発としてすごくありがたく、Googleからでていて興味を持っていらっしゃる方も多いのかなと思い採用を決めました。
Flutterの勉強方法について
やはり最初はかなり戸惑うのでまずはCodelabをやるのがいいと思います。
短いのですぐ終わるかと思います。
その後Widgetのドキュメントをみながら手探りで進めていきました。
まあ自分のスタイルとしてあれこれ考えずにとりあえずプロダクトをいきなり作り始めるのですぐ始めました。
YouTubeにもFlutterについて様々な解説動画が上がってますのでCodelabだけでは満足できない方はこちらをどうぞ。
Flutterからネイティブコードを呼ぶことについて
ネイティブ処理を呼ばないと実装できてないことが出てきました。
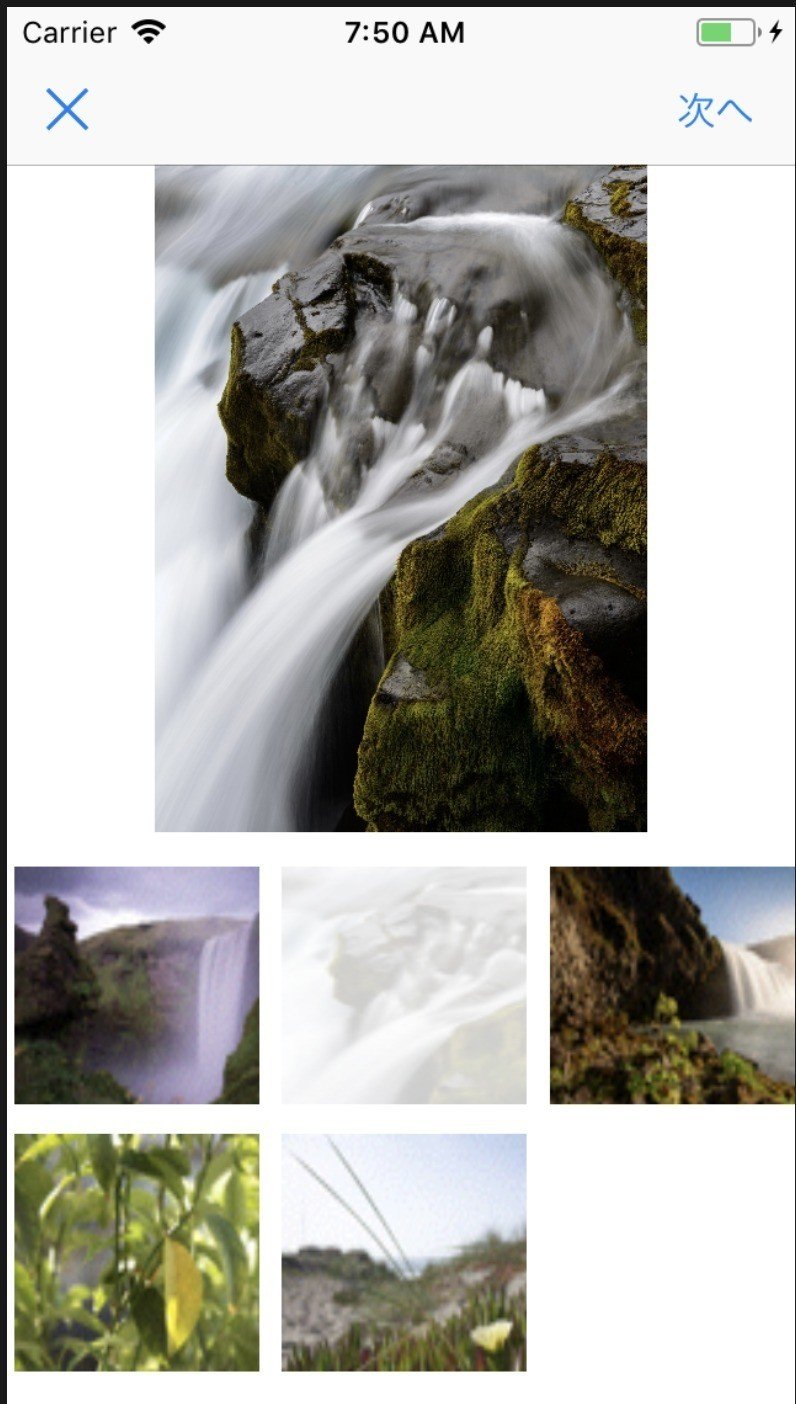
GroupSnapでは写真の扱いがメインの機能ですが、どうしてもプラグインだけでは実装できない箇所がいくつかでてきました。
例えばこんな端末に保存されている写真を一覧で表示するような画面です。

自分はネイティブ(swift)でこのレイアウトを作成し、Flutter側から呼ぶことで実装しました。
Flutterからネイティブ実装を呼ぶ方法は公式ドキュメントに書かれています。(公式ドキュメントではバッテリー情報を取得している)
自分のQiitaにも書いたのでよろしければこちらもどうぞ
ネイティブアプリエンジニアとしての知識について
上の章で書いたことからネイティブアプリ開発についての知識は必須だと思います。
クロスプラットフォームですが、Flutterだけでは実装できないことが多々あります。そのたびにネイティブで書いたコードを呼び出して実装する必要があるので両プラットフォームの最低限の知識は必要です。
クロスプラットフォームでもできることは限られていることに気がつきました。
Flutterで実装したいがどうしても実装できない、実装の方法がわからないなどあればネイティブでコードを書いてFlutterから呼ぶことを検討しましょう。
他にもiOSとAndroidのレイアウトは分けたいが、内部ロジックは共通化しておきたい、みたいな要件にも対応できるかもしれません。(でもこれは正直めちゃくちゃ大変だと思う。)
Flutterの情報収集について
情報収集については自分はFlutter Weeklyをできるだけ目を通すようにしています。
ここにメールアドレスと登録しておけば定期的にFlutterの最新情報をメールで送ってくれます。
Qiitaにそれを翻訳してくださっている方もいらっしゃるのでこの辺りも一緒にみるとより理解しやすでしょう。
世界ではもうすでにFlutterを導入してサービスを展開している企業もあるようでもうFlutterの流行りはきているのかもしれません。
例えばこんな記事とか送ってくれます。
Firebaseとの連携について
FlutterはFirebaseの機能を基本的に全部使えます。FlutterからFirebaseを使うためのプラグインがあり、基本的にそのサンプルコードを見ながらやると使えます。
(今気がついたんですが、MLKitのプラグインも追加されていますね。対応が速い)
自分はこのプラグインを使っていますが、ここの載っているサンプルだけでは説明は足りません。自分はAndroidでFirebaseをがっつり使った経験があるのでメソッド名など連想して使うことができていますが、やはり「ios、Android、Web」でFirebaseを使った経験がないと使いこなすのは難しいと思います。
Firebaseの実装に迷ったらFlutterだけでは記事が少ないのでネイティブではどうやって実装してるのか調べてみるのも一つの手だと思います。
Flutterは業務現場でつかえるか
ここは気になる話題だと思います。
個人的には使えるとは思いますが下記の制約を周りの人に理解してもらう必要があると思います。
・レイアウトはマテリアルデザインで作ることが前提なのでiOSにマテリアルデザインが入る(デザイナーさんにも許容してもらう必要がある)
・情報が少ないし、それなりにバグも潜んでいたりするので、現時点では工数削減に繋がらないかもしれない
・必要になったらネイティブコードを呼ぶのでそれ相応の工数もかかる
これを周りに承諾を得られるのであれば業務で使えると思います。
使えると思った理由は下記です。
・ユニットテストはDart標準のライブラリでテストはかける
・CIも動かせる
・Pushなどアプリとしてよく使うものはプラグインが用意されているので実装できる
公式ドキュメントではFastlenの使い方が紹介されています。
Travisを使っているような記事も見つかりました。
最後に
自分はこれからどんどんFlutterを使っていくしそれ関連のツイートをし続けますのでもし興味のある方はフォローお願いします。
写真共有アプリとしてリリースした「GroupSnap」もよろしければどうぞ。
今これのiOS版をFlutterで開発しています。その際に集まった知見はできるだけQiitaや、noteに書き続けていきます。
いいなと思ったら応援しよう!

