
デザイントークンが適切に使われているかをチェックするlinterの開発
はじめまして。noteでインターンをしている学生エンジニアです。
noteには Palette と呼ばれるデザインシステムがあり、主にPaletteに関わるタスクを行ってきました。
今回はその中で取り組んだデザイントークンが適切に使われているかをチェックするlinterの開発についてお話します。
noteにおけるスタイリング環境とデザイントークン
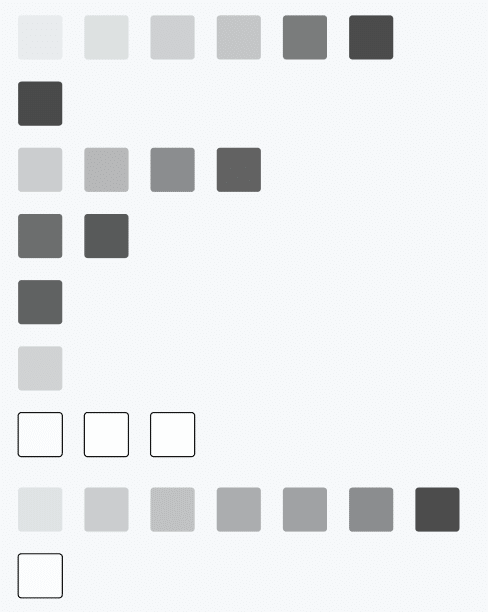
linterの開発はスタイリングに関する負債解消の一環で行われました。これまでデザイントークンは存在していたものの、プロダクトできちんと使われていたかというとそうではありませんでした。直接HEX値で指定しているものもあれば、Sass変数で指定されているもの、CSS変数で指定されているもの等、統一感が全くない状態でした。グレーに関しては20種類以上あるようなそんな状態でした。

そういった状態からデザイナー・エンジニアの方々とトークンを丸めて整理し、カラーパレットの制作を行い、地道に置き換えていくことでプロダクトに反映することができました。
カラーの他にもfont-sizeとbox-shadowプロパティに対応するトークンが現時点で用意されています。
しかし、これを継続的に管理できる仕組みがないとまた負債は溜まっていってしまいます。そこで、これらのプロパティが適切にデザイントークンで指定されているかをチェックするlinterの開発に至りました。
linterの概要
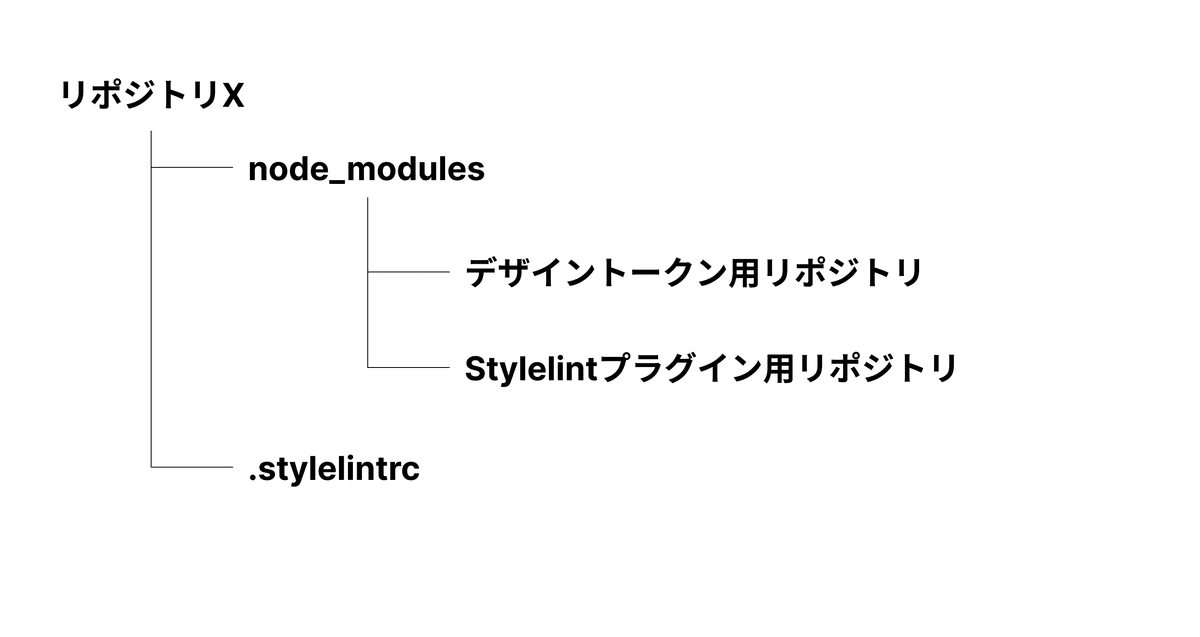
linter自体はStylelintのプラグインとして作られています。そのプラグインを使用したいリポジトリでインストールして使用するという形をとっています。リポジトリの関連は以下の図のようになっています。

使用したいリポジトリの.stylelintrcではこのように設定しておきます。
{
"plugins": [
"plugin-name"
],
"rules": {
"plugin-name": {
"filePath": "./node_modules/design-token-repo/data/recommended.json"
}
}
}使用すべきトークンのリストはデザイントークン用リポジトリからjsonファイルの形式で配布しています。
このような設計にすることで、デザイントークンに更新があった場合でもプラグイン側は更新せずに最新のルールでチェックできるようになっています。
linterの実装
実装自体はかなり単純で、PostCSSが用意してくれているAPIを使用してチェックするだけです。
const checkBoxShadowPropertyCorrectUsed = ({
root,
result,
globalKeywords,
commonStylesTokens
}) => {
const keywords = ['none'] + globalKeywords
root.walkDecls('box-shadow', (decl) => {
const value = decl.value
if (!commonStylesTokens.shadow.includes(value) && !keywords.includes(value)) {
stylelint.utils.report({
ruleName,
result,
message: messages.shadow(value),
node: decl
})
}
})
}walkDeclsというAPIは第一引数のプロパティと一致する宣言に対してのみ反復処理が行われます。第二引数に処理を渡してあげることで、第一引数で指定したプロパティに対して簡単にチェックをかけることができます。
使用すべきトークン名はデザイントークン用リポジトリから配信されているので、そのトークン名と一致しないものがあればエラーとするといった具合に処理を書いています。
この実装したlinterはhuskyやlint-stagedと組み合わせてコミット時に自動でチェックされるように設定しました。これによって適切ではない指定がされないように管理されています。
まとめ
デザイントークンをStylelintのプラグインを用いてチェックする方法を簡単にですが紹介しました。
デザイントークンが適切に使用されているかをチェックすることで、以下のようなメリットがあると考えています。
適切なトークンを使うサポートになる
トークンのリネーム漏れが起きない
色々なチームに分かれている開発者への周知漏れ対策になる
linterがない時はテキストやアイコンに使うべきトークンを背景に使用していたり、トークンの役割に合わない使い方が見受けられる時もありました。linterがあることでそういった役割とは違う使い方を防ぐことができます。
トークンのリネーム漏れが起きないという点に関しては、存在しないトークンを使ってしまい想定通りのデザインとならない問題を防ぐことができます。また、今後トークンのバージョンを更新し、命名規則が変更になった時でも、簡単に変更すべき場所を見つけることができるため、時間の短縮にもつながります。
またnoteでは色々な開発チームに分かれているため、情報が十分に行き届かない恐れがあります。そういったときにlinterによって間違いがわかることで、情報が行き届かなかった場合でも適切なトークンの指定方法がわかるというメリットもあります。
デザイントークンが適切に使われているかをチェックすることで、このようにたくさんのメリットを得られることができます。プラグインの作り方に関してはStylelint公式にもページが用意されているので取り組みやすいのではないかと思います。
最後までお読みいただきありがとうございました。
