
VSCode でリソースをたくさん使っている拡張機能を特定するには
Visual Studio Code 使っていると、Code Helper が常に50%程度のCPU(1core)使用率となっていて、何が原因か調べてみました。
検索するとすぱっと出てくるので、とてもありがたいです。まずは `code --status` してみると、次の通り。想定していた通り、拡張機能がCPUをたくさん使っているようですね。
code --status
Version: Code 1.77.3 (704ed70d4fd1c6bd6342c436f1ede30d1cff4710, 2023-04-12T09:41:48.638Z)
OS Version: Darwin arm64 22.4.0
CPUs: Apple M1 Ultra (20 x 24)
Memory (System): 64.00GB (0.42GB free)
Load (avg): 4, 4, 4
VM: 0%
Screen Reader: no
Process Argv: . --crash-reporter-id 4f41bed8-3649-4167-b4a3-e69af2399001
GPU Status: 2d_canvas: enabled
canvas_oop_rasterization: disabled_off
direct_rendering_display_compositor: disabled_off_ok
gpu_compositing: enabled
metal: disabled_off
multiple_raster_threads: enabled_on
opengl: enabled_on
rasterization: enabled
raw_draw: disabled_off_ok
skia_renderer: enabled_on
video_decode: enabled
video_encode: enabled
vulkan: disabled_off
webgl: enabled
webgl2: enabled
webgpu: disabled_off
CPU % Mem MB PID Process
1 459 93669 code main
8 131 93682 gpu-process
0 66 93684 utility-network-service
7 524 93685 window [1] (preload.js — obsidian-memo)
0 393 93856 shared-process
0 66 93908 ptyHost
0 66 93857 fileWatcher [1]
50 590 93878 extensionHost [1]
関係ないけど GPU 使ってないのが多いので、この辺はあとでちょっと調べてみるとして、まずは悪いことをしている拡張機能を調べていきます。
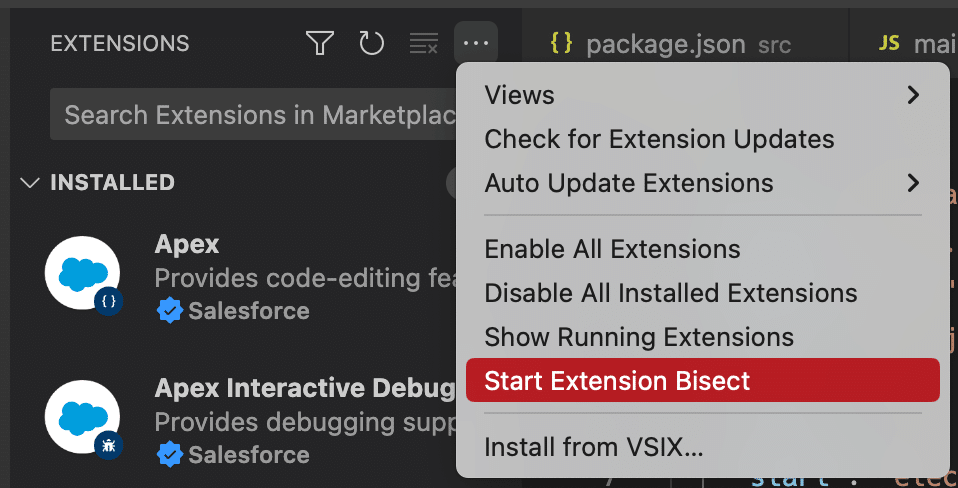
qiita 記事の通り、拡張機能のところで"Start Extension Bisect"してみます。

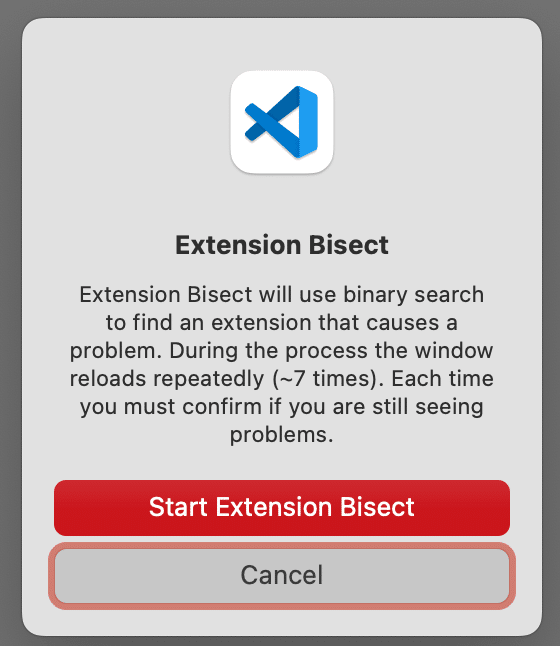
何やら出てきますので、"Start Extension Bisect" します。

この機能を使うと、VScode が様々な拡張機能を ON/OFF しながら、悪さをしている拡張機能を特定してくれるというものです。ありがたい。
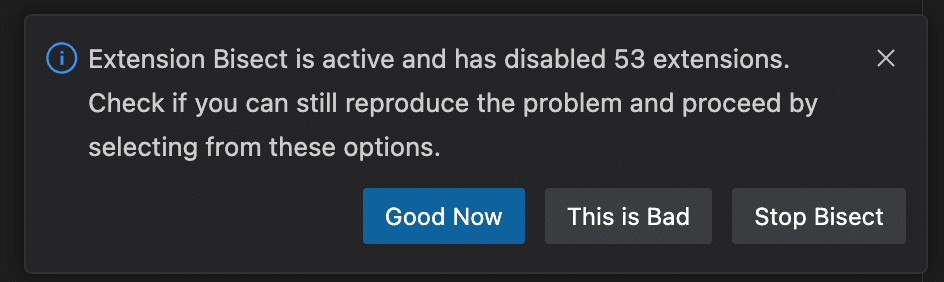
こんな感じで表示されるので、CPU 使用率やメモリの状況を見ながら「良い」「悪い」を判断していきます。状態が改善していれば "Good Now"、状況が悪ければ "This is Bad" を選択します。

これを繰り返していくと、特定の拡張機能が悪いんじゃね?と教えてくれます。
ちなみに悪さをしていたのは、こちら。標準で設定同期の機能が梱包されたので利用されなくなっていた "Settings Sync" でした。
なぜこれがまだ残っていたのか…。ちゃんと disable してくれますが、もう完全に使わない拡張機能なので uninstall しておきました。嗚呼、良かった。無駄にCPUとストレージ負荷をかける拡張機能とはこれでおさらばです。
いいなと思ったら応援しよう!

