raindrops.js 水面アニメーション
1. はじめに
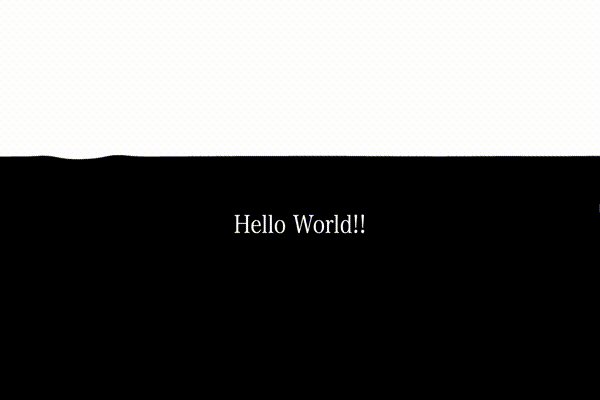
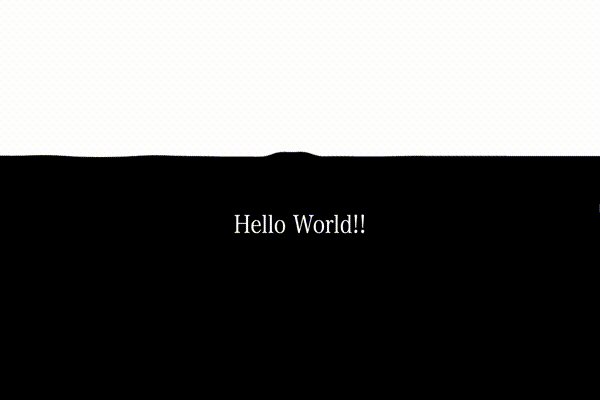
『raindrops.js』は水面に滴が落ちるアニメーションです。
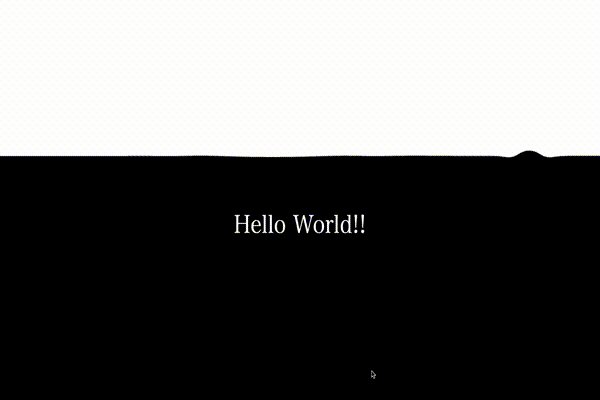
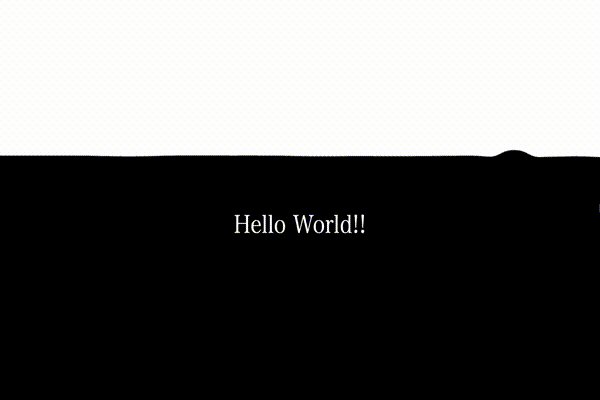
完成系は下記になります。
Gifが高速なので動画ファイルを貼っておきます。

2. ファイルをダウンロードする。
GitHub : raindrops-js-github.com
公式サイト : raindrops-js.com

以前以下の記事にて導入と設置をしていますのでわからない方はそちらをご覧ください。
ちなみに自身は以下の様に配置してあります。

3.HTML記述
<!-- index.html -->
<body>
<div class="container">
<div class = "content-text">
Hello World!!
</div>
</div>
<script src="https://code.jquery.com/jquery-2.2.0.min.js" type="text/javascript"></script>
<script src="http://ajax.googleapis.com/ajax/libs/jqueryui/1.10.4/jquery-ui.min.js"></script>
<script src="js/raindrops.js" ></script>
<script src="js/script.js" ></script>
</body>『jQuery』『jquery-ui.min.js』『raindrops.js』の順に読み込んでください。(反応しないため)
今回、CDNにて『jquery-ui.min.js』を読み込みましたがファイルが言い方は下のリンクからダウンロードしてください。
jQuery UI 公式サイト : jquery-ui.com
こだわりがなければ左側の『Stable(安定バージョン)』をクリックし、ダウンロードします。

4. CSS記述
/* style.css */
.container {
height: 100vh;
width: 100vw;
}
.content-text{
height: 100px;
width: 50vw;
color: #fff;
position: absolute;
top: 50%;
left: 25%;
z-index: 1;
text-align: center;
line-height: 100px;
font-size: 50px;
font-family: serif;
}5. JSを記述
・今回の実装した内容
// script.js
$(function () {
$(".container").raindrops({
color: "black",
canvasHeight: 1000,
waveLength: 200,
});
});・オプション一覧
// script.js
$(function () {
$(".container").raindrops({
color: "black", //水中の色
canvasHeight: 1000, //水深
canvasWidth: 1000, //幅
waveLength: 200, //波長
frequency: 1, //波の激しさ
waveHeight: 200, //波の高さ
density:0, //密度
rippleSpeed: 0, //波状スピード
});
});さらに詳しく知りたい方は『GitHub』をご覧になってください。
6.最後に
この様になれば完成です。

今回、実践した物は『GitHub』にて自身の備忘録、復習用として載せていますので気になる方は見てみてください。
GitHub : my-github.com
