タブ切り替え(jQuery)
初めに
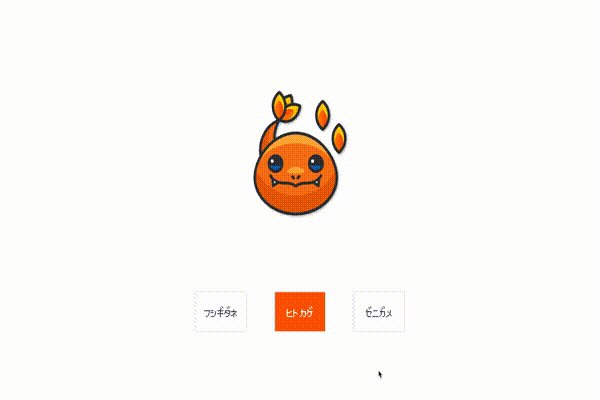
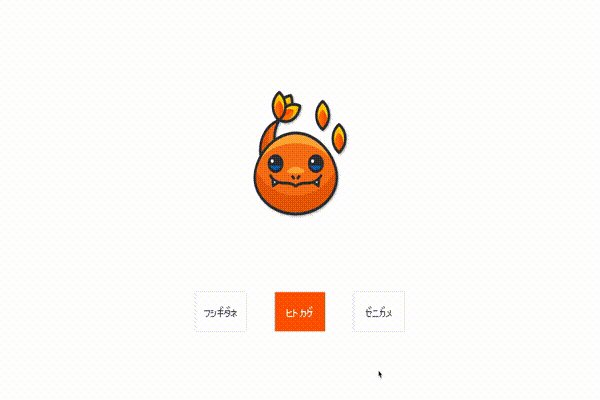
今回の完成形

jQueryを読み込む
<body>タグの後ろに記述
<script src="https://code.jquery.com/jquery-2.2.0.min.js" type="text/javascript"></script>
<script src="js/script.js" ></script>
</body>
</html>HTML 記述
<!-- タブ コンテンツ -->
<div class = "tab-content">
<!-- タブ1 -->
<div class = "tab-group" id = "tab01">
<img src = "img/pokemon-fusigidane.svg" class = "fusigidane">
</div>
<!-- タブ2 -->
<div class = "tab-group" id = "tab02">
<img src = "img/pokemon-hitokage.svg" class = "hitokage">
</div>
<!-- タブ3 -->
<div class = "tab-group" id = "tab03">
<img src = "img/pokemon-zenigame.svg" class = "zenigame">
</div>
</div>
<!-- タブ ナビボタン -->
<div class = "tab-nav">
<div class = "tab-title"><a href = "#tab01" class = "tab-link" id = "fusigidane">フシギダネ</a></div>
<div class = "tab-title"><a href = "#tab02" class = "tab-link" id = "hitokage">ヒトカゲ</a></div>
<div class = "tab-title"><a href = "#tab03" class = "tab-link" id = "zenigame">ゼニガメ</a></div>
</div>タブ1 、2 、3 の id = “tab01” id = “tab02” id = “tab03” と
ナビボタンの <<a href = "#tab01”・・・> <a href = "#tab02”・・・> <a href = "#tab03”・・・> が同じになることに注意する
CSS を記述
タブコンテンツのCSS
.tab-content{
height: 500px;
width: 500px;
border-radius: 100%;
margin: 50px auto;
text-align: center;
line-height: 650px;
background-color: white;
}・svg画像のCSS
.fusigidane{
filter: drop-shadow(2px 2px 2px rgba(160, 160, 160, 0.8));
height: 250px;
width: 250px;
position: absolute;
top: 200px;
left: 0;
right: 0;
margin: auto;
}
.zenigame{
filter: drop-shadow(2px 2px 2px rgba(160, 160, 160, 0.8));
height: 260px;
width: 260px;
position: absolute;
top: 180px;
left: 0;
right: 0;
margin: auto;
}
.hitokage{
filter: drop-shadow(2px 2px 2px rgba(160, 160, 160, 0.8));
height: 270px;
width: 270px;
position: absolute;
top: 180px;
left: 0;
right: 0;
margin: auto;
}・ナビボタンの大枠
.tab-nav{
height: 80px;
width: 500px;
margin: auto;
display: flex;
justify-content: space-between;
}
.tab-title{
height: 80px;
width: 120px;
background-color: #fff;
box-shadow: 0 0 5px rgba(162, 162, 162, 0.571);
}・ボタンの<a>タグのインライン要素をブロック要素にする
・今回フォントはポケモンのフォントを使用した(必須ではない)
#hitokage,
#zenigame,
#fusigidane{
display: inline-block;
text-decoration: none;
color: rgba(0, 0, 0, 0.68);
height: 80px;
width: 120px;
line-height: 80px;
text-align: center;
font-family: 'pokemon-font', monospace;
transition: all .5s ease;
}・ボタンのホバーしたときの色チェンジでわかりやすくする
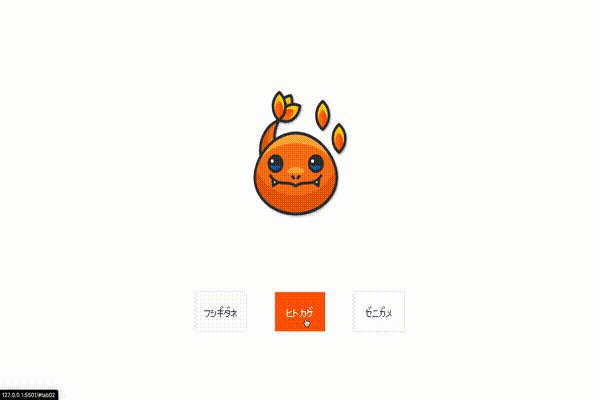
#hitokage:hover{
background-color: rgb(255, 89, 0);
color: #fff;
}
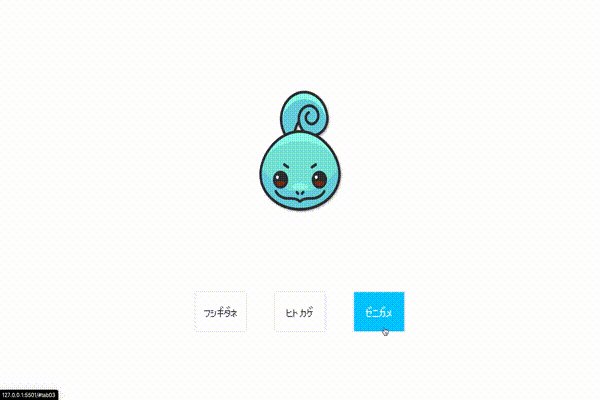
#zenigame:hover{
background-color: rgb(0, 200, 255);
color: #fff;
}
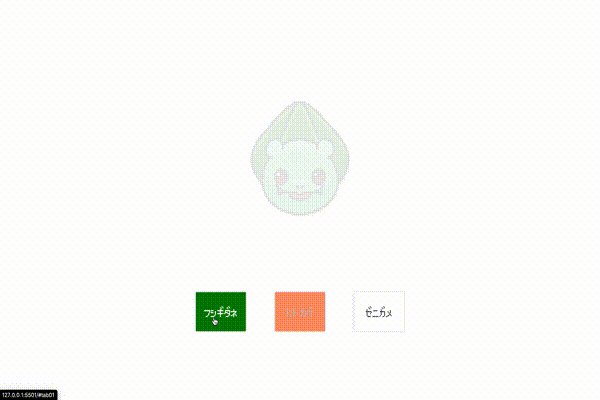
#fusigidane:hover{
background-color: green;
color: #fff;
}・ボタン切り替えが色でわかるようにする
#hitokage.active{
background-color: rgb(255, 89, 0);
color: #fff;
}
#zenigame.active{
background-color: rgb(0, 200, 255);
color: #fff;
}
#fusigidane.active{
background-color: green;
color: #fff;
}・全体のまとめ
.tab-content{
height: 500px;
width: 500px;
border-radius: 100%;
margin: 50px auto;
text-align: center;
line-height: 650px;
background-color: white;
}
.fusigidane{
filter: drop-shadow(2px 2px 2px rgba(160, 160, 160, 0.8));
height: 250px;
width: 250px;
position: absolute;
top: 200px;
left: 0;
right: 0;
margin: auto;
}
.zenigame{
filter: drop-shadow(2px 2px 2px rgba(160, 160, 160, 0.8));
height: 260px;
width: 260px;
position: absolute;
top: 180px;
left: 0;
right: 0;
margin: auto;
}
.hitokage{
filter: drop-shadow(2px 2px 2px rgba(160, 160, 160, 0.8));
height: 270px;
width: 270px;
position: absolute;
top: 180px;
left: 0;
right: 0;
margin: auto;
}
.tab-nav{
height: 80px;
width: 500px;
margin: auto;
display: flex;
justify-content: space-between;
}
.tab-title{
height: 80px;
width: 120px;
background-color: #fff;
box-shadow: 0 0 5px rgba(162, 162, 162, 0.571);
}
#hitokage,
#zenigame,
#fusigidane{
display: inline-block;
text-decoration: none;
color: rgba(0, 0, 0, 0.68);
height: 80px;
width: 120px;
line-height: 80px;
text-align: center;
font-family: 'pokemon-font', monospace;
transition: all .5s ease;
}
#hitokage:hover{
background-color: rgb(255, 89, 0);
color: #fff;
}
#zenigame:hover{
background-color: rgb(0, 200, 255);
color: #fff;
}
#fusigidane:hover{
background-color: green;
color: #fff;
}
#hitokage.active{
background-color: rgb(255, 89, 0);
color: #fff;
}
#zenigame.active{
background-color: rgb(0, 200, 255);
color: #fff;
}
#fusigidane.active{
background-color: green;
color: #fff;
}jQueryの記述
$(function(){
$('.tab-nav .tab-link').click(function () {
$('.tab-content .tab-group').hide().filter(this.hash).fadeIn();
$('.tab-nav .tab-link').removeClass('active');
$(this).addClass('active');
}).filter(':eq(0)').click();
});・hideよりアニメーション有効、('.tab-content .tab-group')を非表示にする
・.tab-link'の『href属性』の『#』ページ内URLを取得する
$('.tab-content .tab-group').hide().filter(this.hash).fadeIn();・.active を削除して、クリックした.tab-link'に active を追加する
$('.tab-nav .tab-link').removeClass('active');
$(this).addClass('active');・"tab-content"内の0番目の要素をはじめに表示する(初期値設定)
.filter(':eq(0)').click();最後に
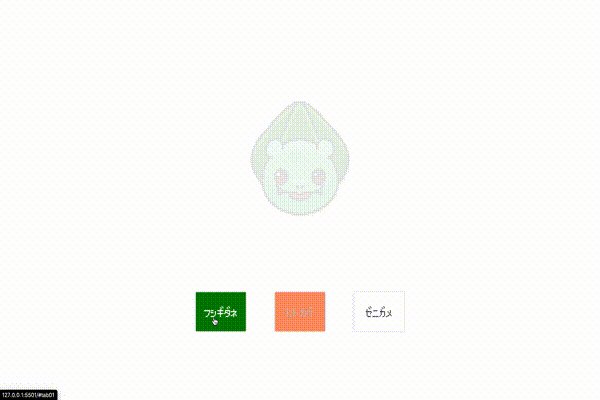
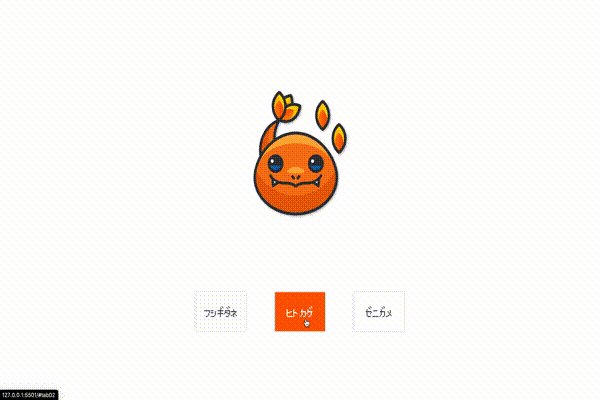
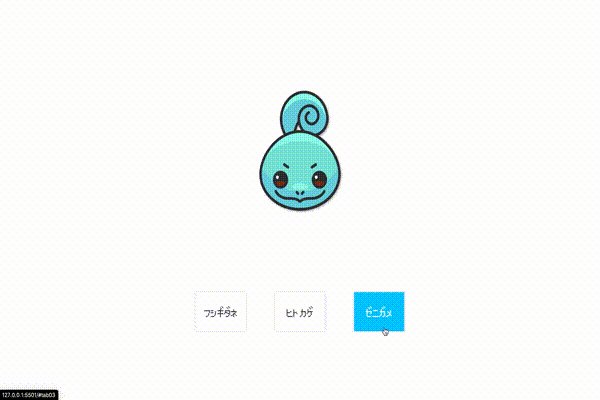
こんな感じになれば完成です。

今回、実践した物は『GitHub』にて自身の備忘録、復習用として載せていますので気になる方は見てみてください。
GitHub : my-github.com
この記事が気に入ったらサポートをしてみませんか?
