particles.js 背景アニメーション
1. はじめに
『particles.js』は背景に幾何学模様や雪などの模様をカスタマイズできる。
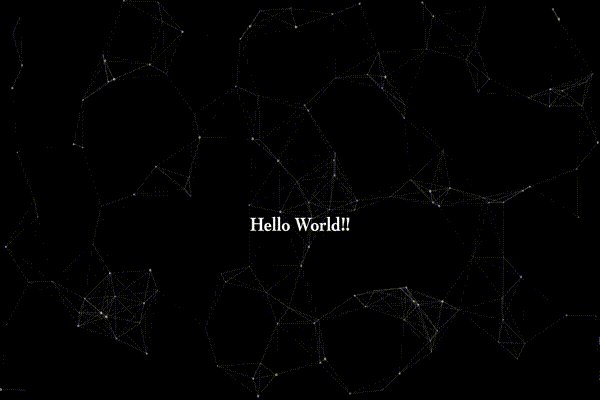
今回の完成形です。

2. 導入
プラグインを公式GitHubからダウンロードする。
公式サイト:particles-js-github.com
ダウンロード方法がわからない場合は以前の記事をご覧ください。
3. ファイルの設置と読み込みを記述
今回使用するファイルは『「particles.min.js」もしくは「particles.js」』です。
今回は自身はこの様に設置しています。

読み込みを記述する。
メインに使用する『script.js』より先に読み込む様に記述しましょう。(反応しないため)
<!-- index.html -->
<!-- <body>下部に記述 -->
<script src="js/particles.min.js" ></script>
<script src="js/script.js" ></script>
</body>4.アニメーションのカスタマイズ
公式サイトにてカスタマイズします。
公式サイト : particles-js.com

右上の黒い部分にてカスタマイズします。
カスタマイズを終えましたら『CodePen』をクリックする。

『JS』のコードをコピペして自身メインJSファイルにペーストします。
5.『HTML』を記述
<!-- index.html -->
<!-- 背景 -->
<div id="particles-js"></div>
<!-- メインコンテンツ -->
<div class = "content">
<div class = "content-text">
Hello World!!
</div>
</div>先ほどペーストしたコードは『<div id="particles-js">』の『id』にて読み込まれます。
6.『CSS』を記述
#particles-js{
height: 100vh;
width: 100vw;
background-color: #000000;
}
.content{
position: absolute;
top: 50%;
left: 25%;
height: 100px;
width: 50vw;
}
.content-text{
color: #fff;
line-height: 100px;
text-align: center;
font-size: 40px;
font-weight: bold;
font-family: Cambria, Cochin, Georgia, Times, 'Times New Roman', serif;
}7. 『JS』を記述
今回の完成形のJS記述です。
1行目の『particles-js』がHTMLにて記述したidと同じか確認します。
// script.js
particlesJS("particles-js", {
"particles":{
"number":{
"value": 80,
"density":{
"enable":true,
"value_area":600
}
},
"color":{
"value":"#ffffff"
},
"shape":{
"type":"circle",
"stroke":{
"width":0,
"color":"#000000"
},
},
"opacity":{
"value":0.5,
"random":false,
"anim":{
"enable":false,
"speed":1,
"opacity_min":0.1,
"sync":false
}
},
"size":{
"value":3,
"random":true,
"anim":{
"enable":false,
"speed":40,
"size_min":0.1,
"sync":false
}
},
"line_linked":{
"enable":true,
"distance":150,
"color":"#ffffff",
"opacity":0.4,
"width":1
},
"move":{
"enable":true,
"speed":6,
"direction":"none",
"random":false,
"out_mode":"out",
}
},
"interactivity":{
"detect_on":"canvas",
"events":{
"onhover":{
"enable":false,
},
"onclick":{
"enable":false,
},
},
"modes":{
"grab":{
"distance":400,
"line_linked":{
"opacity":1
}
},
}
},
"retina_detect":true,
"resize":true
});全体のコードとその他のコード説明一覧『下記も今回の完成形』
// script.js
particlesJS("particles-js", {
"particles":{
//シェイプの設定「線を繋ぐ丸や三角形などのこと」
"number":{
"value": 80, //シェイプの数
"density":{
"enable":true, //シェイプの密集度の変更
"value_area":600 //密集度
}
},
"color":{
"value":"#ffffff" //シェイプの色
},
"shape":{
"type":"circle", //形『circle:丸、edge:四角、triangle:三角、polygon:多角形、star:星型、image:画像』
"stroke":{
"width":0, //外線の太さ
"color":"#000000" //外線の色
},
// polygon選択時
"polygon":{
"nb_sides":5 //何角形か
},
"image":{
"src":"img/kaneki01.png",
"width":100,
"height":100
}
},
"opacity":{
"value":0.5, //透明度
"random":false, //透明度ランダム
"anim":{
"enable":false, //透明度のアニメーションさせるかどうか
"speed":1, //アニメーションのスピード
"opacity_min":0.1, //透明度の最小値
"sync":false //シェイプを同時にアニメーションさせるかどうか
}
},
"size":{
"value":3, //シェイプの大きさ
"random":true, //大きさランダム
"anim":{
"enable":false, //大きさアニメーション
"speed":40, //スピード
"size_min":0.1, //最小値
"sync":false //同時にアニメーションするかどうか
}
},
// 線の設定
"line_linked":{
"enable":true, //線を表示するかどうか
"distance":150, //点と点の間隔の距離
"color":"#ffffff", //線の色
"opacity":0.4, //透明度
"width":1 //太さ
},
// 動きの設定
"move":{
"enable":true, //シェイプの動くスピード
"speed":6, //個々の動きを止めるかどうか
"direction":"none", ////エリア全体の動き(none、top、top-right、right、bottom-right、bottom、bottom-left、left、top-leftより選択)
"random":false,
"straight":false, //マウスオーバーでのみ動く
"out_mode":"out", //エリア外に出たシェイプの動き(out、bounceより選択)
"bounce":false,
"attract":{
"enable":false,
"rotateX":600,
"rotateY":1200
}
}
},
"interactivity":{
"detect_on":"canvas",
"events":{
//マウスオーバー時
"onhover":{
"enable":false, //マウスオーバーの許可
"mode":"repulse" //オーバー時の動き『grab(集まる)、repulse(逃げる)、bubble(シェイプが大きくなる)』
},
"onclick":{
"enable":true, //クッリクの許可
"mode":"repulse" //クリック時の動き『grab、repulse、bubble、push(増殖)、remove(死滅)』
},
},
//カーソルとシェイプの間の線
"modes":{
"grab":{
"distance":400, //カーソルからの距離
"line_linked":{
"opacity":1
}
},
// 膨張
"bubble":{
"distance":400, //カーソルからの距離
"size":40, //膨張する大きさ
"duration":2, //継続時間(クリック時のみ)
"opacity":8,
"speed":3 //膨張スピード
},
// カーソルから逃げる
"repulse":{
"distance":200, //距離
"duration":0.4
},
"push":{
"particles_nb":4 //増える数
},
"remove":{
"particles_nb":2 //消える数
}
}
},
"retina_detect":true, //Retina Displayを対応
"resize":true //canvasのサイズにあらせて変更する
});8. 最後に
この様になれば完成です。
公式サイトにて様々なカスタマイズが試せますので、
今後自身もセンスのあるカスタマイズを作成していきます。

今回、実践した物は『GitHub』にて自身の備忘録、復習用として載せていますので気になる方は見てみてください。
GitHub : my-github.com
