animatedModal.jsの使い方 モーダルウィンドウ
1. はじめに
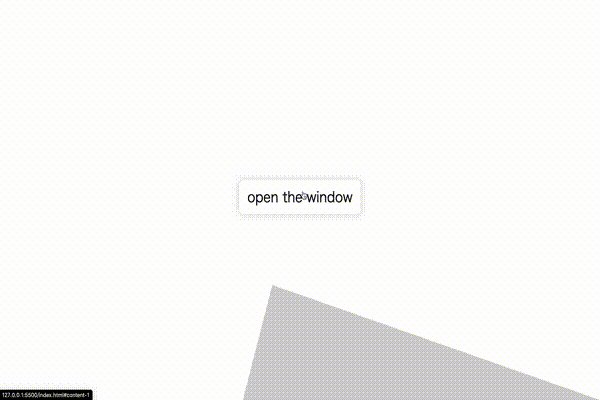
『animatedModal.js』はフルスクリーンモーダルウィンドウを表示してくれる『jQueryプラグイン』です。
下記の様な感じになります。

2. 必要なファイルのダウンロードと設置
公式ページからダウンロードする。
公式ページ : animated-modal-js.com

公式ページの中段あたりに『DOWNLOAD VERSION 1.0』をクリックしてダウンロードする。

ダウンロードしたファイルの『demo』の中にあるファイルを使用します。「今回使用するファイルは『「animate.min.css」、「animatedModal.min.js」』です。

それぞれの場所にファイルを設置する。
今回自身は以下の様に配置しました。

3. ファイルの読み込みを記述する
<!-- index.html -->
<!-- <head>内に記述 -->
<head>
<link rel="stylesheet" href="css/animate.min.css">
</head><!-- index.html -->
<!-- <body>下部に記述 -->
<script src="https://code.jquery.com/jquery-2.2.0.min.js" type="text/javascript"></script>
<script src="js/animatedModal.min.js" ></script>
</body>4.『HTML』に記述する。
<!-- index.html -->
<!-- ウィンドウを開くボタン -->
<div class = "content">
<a href="#content-1" id="open-content">open the window</a>
</div>
<!-- ウィンドウ -->
<div id="content-1">
<span class="close-content-1">
<span class = "menu" id = "close-window-1">
<div class = "close-icon">
<i class="far fa-times-circle"></i>
</div>
</span>
<div class = "modal-content">
<img src = "img/kaneki12.jpg" class = "modal-img">
</div>
</span>
</div>ウィンドウを開くボタンで『href="#content-1"』開くウィンドウの『id』を指定します。
開かれたモーダルウィンドウの中の『<span class="close-00000">』のところに指定したウィンドウの『id』を記述します。
『<span class="close-content-1"></span>』が表示されたモーダルウィンドウを閉じる設定になります。
5. JSに記述する
// script.js
$(function(){
$("#open-content").animatedModal({
modalTarget:'content-1',
animatedIn: 'rotateInUpRight',
animatedOut: 'flipOutY',
animationDuration: '1s',
color: '#000',
overflow: 'auto'
});
});$("#open-content") //ボタンのクラス名もしくはID名
modalTarget:'content-1', //表示するウィンドウを指定
animatedIn: 'rotateInUpRight', //開くアニメーションの設定
animatedOut: 'flipOutY', //閉じるアニメーションの設定
animationDuration: '1s', //アニメーションにかける時間
color: '#000', //背景色
overflow: 'auto' //スクロール
指定できるアニメーションは以下のサイトか選択できます。
Animate.css : animate-css.com
例えば『fedeIn』にする場合、animatedIn: 'fedeIn'に変更する。
『In』のアニメーションは『animatedIn』で使用する。
『Out』のアニメーションは『animatedOut』で使用する。
多数のエフェクトアニメーションが用意されています。
6. 最後に
この様になれば完成です。

今回、実践した物は『GitHub』にて自身の備忘録、復習用として載せていますので気になる方は見てみてください。
GitHub : my-github.com
