Visual Studio CodeでJavaの環境を構築してみる
念願だったWeb系システムの求職者支援訓練校でやっとプログラミング環境の構築が始まりました。その時のメモです。
環境はWindows11を利用しています。
JDKのインストール
JDKをOracleのホームページからダウンロードしてインストールします。
Ver.23がでていましたが、Ver.21をダウンロードしてインストールしました。
https://www.oracle.com/jp/java/technologies/downloads/#java21
jdk-21_windows-x64_bin21.0.5.exeをダブルクリックでインストーラーが起動するので、Program Filesのデフォルトパスは変更せずに
インストールしました。
インストール後、コマンドプロンプトを起動し、下記コマンドを入力して
Javaのバージョンを確認し、インストールが成功しているか確認します。
c:\>java -version
java version "21.0.5" 2024-10-15 LTS
Java(TM) SE Runtime Environment (build 21.0.5+9-LTS-239)
Java HotSpot(TM) 64-Bit Server VM (build 21.0.5+9-LTS-239, mixed mode, sharing)上記のように表示されれば、インストール成功です。
(覚え書きメモ)
その後、設定に困ってGoogleで検索したのですが、OpenJDKを利用している例もありました。
商用で利用する場合、Oracle Javaは有償ですので会社の方針によってはそうせざるを得ないと思っています。
Visual Studio Codeに拡張機能「Extension Pack for Java」を追加する
Visual Studio Codeの拡張機能アイコンをクリックして検索ウィンドウからExtension Pack for Javaを検索し、インストールします。

JavaHomeの設定
ファイル→ユーザー設定→設定をクリック。
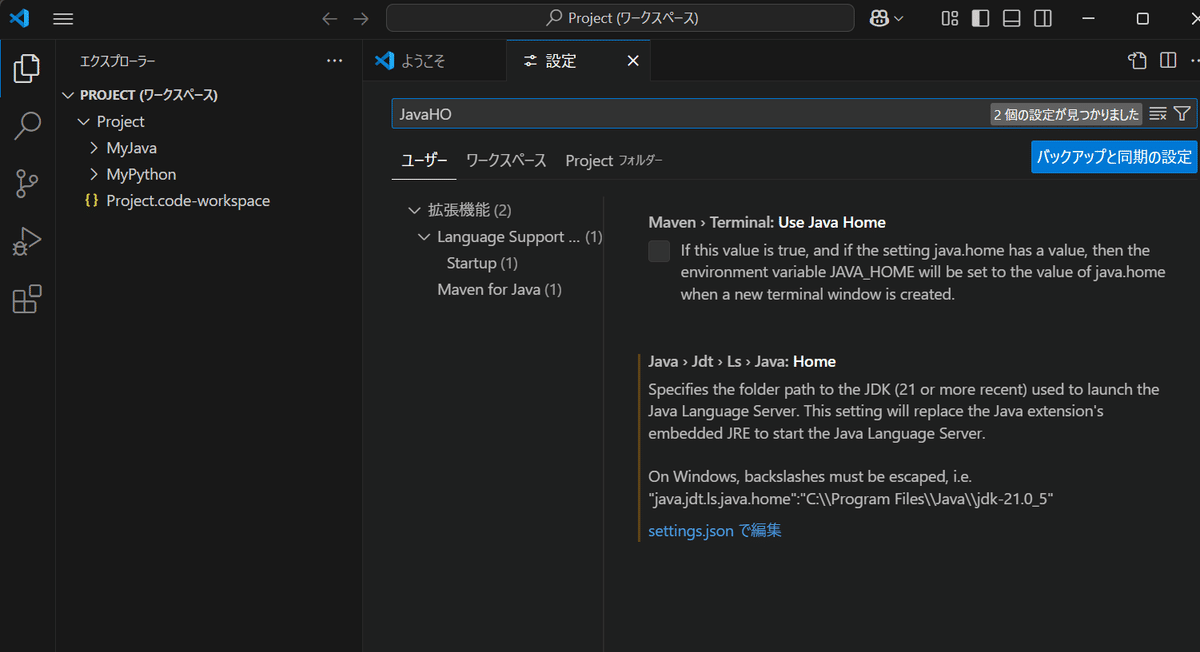
検索窓にでJavaHoと入力すると下記の通りに検索されます。

下にある「setting.jsonで編集」をクリックします。
java.jdt.ls.java.home=""と表示されますので、""にJavaHomeフォルダを設定します。
この時、\でパスをエスケープしないと正常に動作しません。

パスを書くときに\でエスケープするのを忘れずに
setting.jsonを保存し、Visual Studio Codeを再起動します。
右上の「×」ボタンをクリックし、起動するだけです。
Java開発用フォルダを設定
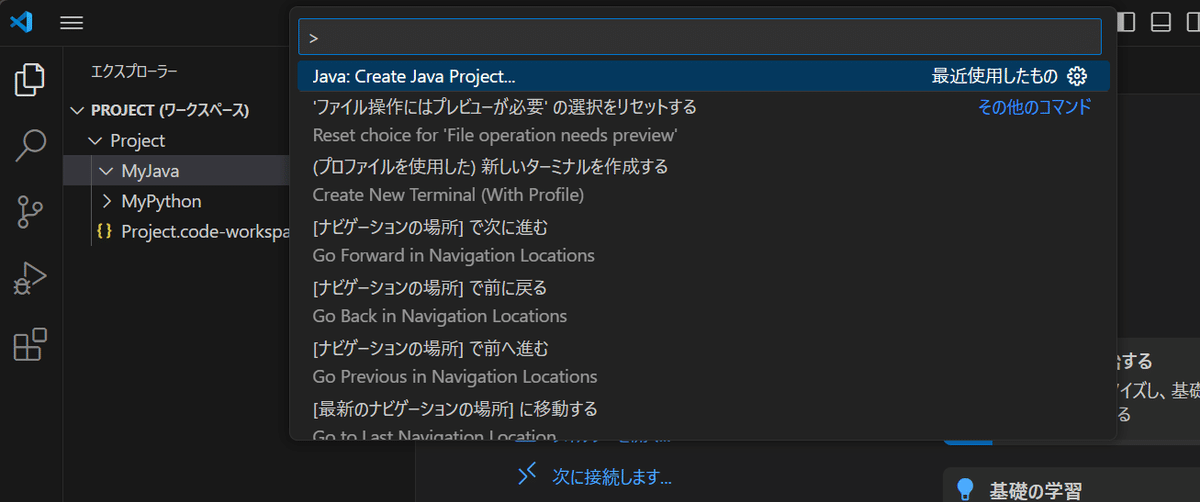
Shift+Ctrl+Pを同時に押下し、「Java:Create Java Project…」を選択、
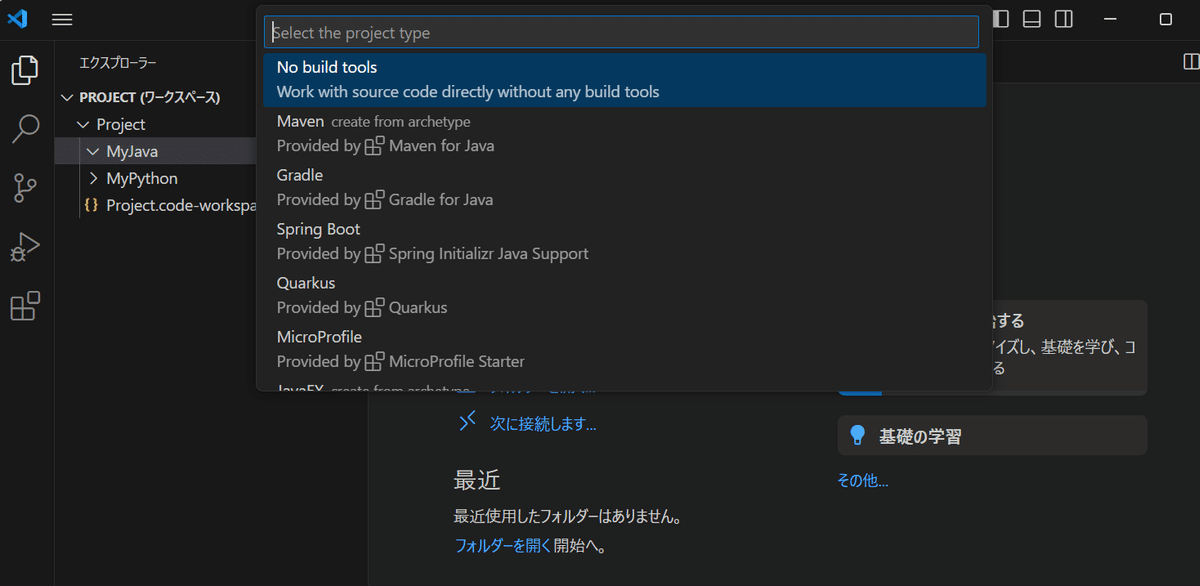
この開発用フォルダではビルドツールを利用しないで作成するため、
「No build tools」を選択します。


No build toolsを選択すると、エクスプローラーが立ち上がるので、
プロジェクトの開発フォルダを選択します。
Input a Java project nameと聞かれますので
プロジェクトの名前を入力します。
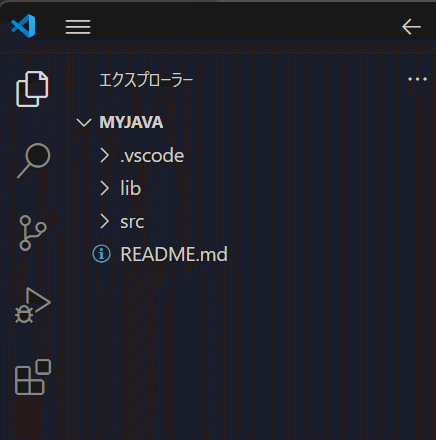
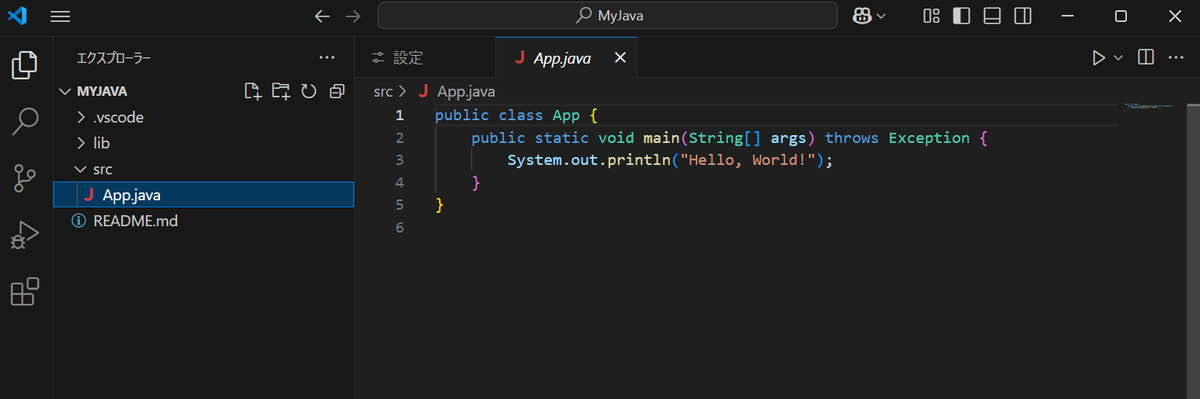
下記のように、プロジェクトが生成されます。

srcの「>」をクリックすると、サンプルのApp.javaが表示されます。

binの「>」をクリックすると、コンパイルされたApp.classが表示されます。
上のApp.javaでは「Run|Debug」が表示されていないのですが、
JavaHomeパスが通っていると表示されます。
「Run|Debug」のRunをクリックすると、ターミナルが起動し、
「Hello, World!」と表示されます。
いっぱい書き尽くされた話題ではありますが、初めての経験だったので
自分用のメモに記載しています。
