
GAS#3 配列
こんにちは静岡在住の某SEです。
#2 ではループ処理について学習しましたが、#3 ではよりループをより実践的に使うことができる「配列」を体験してみましょう。
#1 で変数に数字や文字を代入しましたが、配列という構造体を作ることもできます。
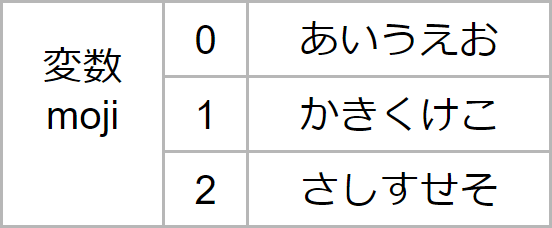
早速ですが、プログラムと変数の中身のイメージを見てみましょう。
/**
* 演習 3
* 配列について
*/
function myFunction3(){
let moji = [];
moji[0] = 'あいうえお';
moji[1] = 'かきくけこ';
moji[2] = 'さしすせそ';
}
let moji = [];
ここで moji という名前の空の配列を作り、
moji[0] = 'あいうえお';
ここで箱の中に値を入れます。
現実世界と若干異なるのは、コンピューターの世界では箱はゼロから数え始めるということです。
これはGASに限らずプログラミング全般で共通していることなので、プログラマーを目指している人は覚えておいてください。
では、箱の中から値を取り出してみましょう。
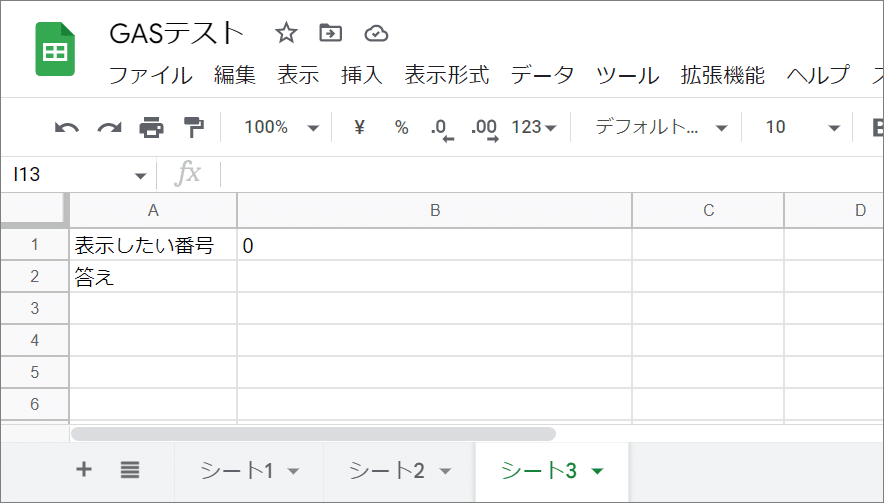
画像のように「シート3」を作成して文字を書いてください。

B1セルに 0~2 までの数字を入力し、B2セルに配列の中の文字を表示してみたいと思います。
下記のサンプルを参考に、どんな記述となるか考えてみましょう。
/**
* 演習 3
* 配列について
*/
function myFunction3(){
let moji = [];
moji[0] = 'あいうえお';
moji[1] = 'かきくけこ';
moji[2] = 'さしすせそ';
// B1 セルの数字を読み取る
let sheet = SpreadsheetApp.getActiveSpreadsheet().getSheetByName('シート3');
let key = sheet.getRange(1,2).getValue();
// B2 セルに答えを書き込む
let answer = ''; // ここを書き換えたい
sheet.getRange(2,2).setValue( answer );
}早速、回答例ですがシンプルにこのような記述となります。
let answer = moji[key];ちょっと凝ったこんな回答もできますね。
let answer = key + '番目の文字は「' + moji[key] + '」です。';最後に、onOpen に今回の関数を付け足しておきましょう。
/**
* シートにメニューを追加
*/
function onOpen(){
SpreadsheetApp.getActiveSpreadsheet().addMenu('スクリプト',[
{name: 'サンプル1', functionName: 'myFunction1'},
{name: 'サンプル2', functionName: 'myFunction2'},
{name: 'サンプル3', functionName: 'myFunction3'},
]);
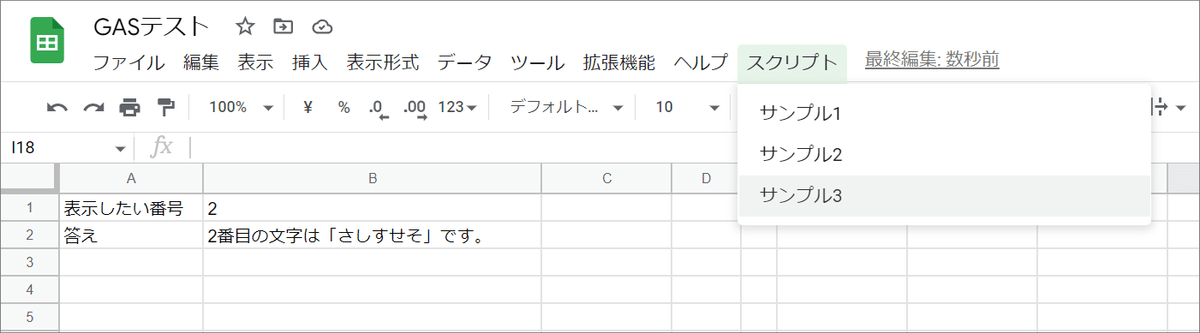
}それでは、F5でシートを再読み込みして、myFunction3 を実行してみましょう。
B1 の数値を変えてからサンプル3を実行すると結果が変わるでしょうか?

今回で配列の構造まで学習できたので、次回は配列とループの合わせ技を実践してみたいと思います。
この記事が気に入っていただけた方は、記事への💛と noteのフォローをしてお待ちください。
追記:#4 を公開しました!
