
Photo by
writer_counselor
[Tableau]フィルターを特定のフィールド順にする
概要
Tableau Desktopでダッシュボードを作る際に、デフォルトのフィルター機能では、フィルターの並び順をデータソース順、もしくはアルファベット順にしか設定できず、売上順などに設定できないという課題がありました。
これを、ディメンションの並び替え機能を使って解決した方法を紹介します。
手順
フィルターしたいグラフを作る
今回はサンプルデータストアを使って作る。
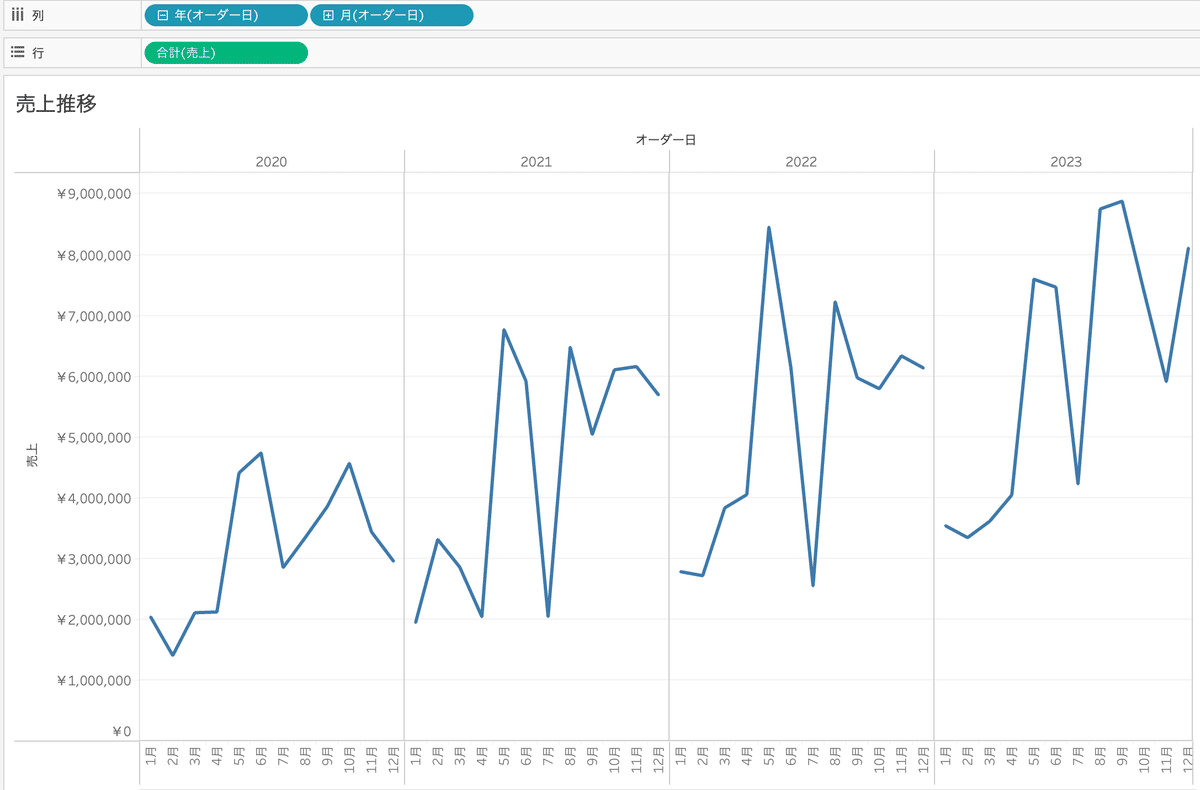
まずフィルターをしたいグラフを作る。今回は月次の売上のグラフを作った。

フィルター用のシートを作る
今回は、顧客名でフィルターをかける
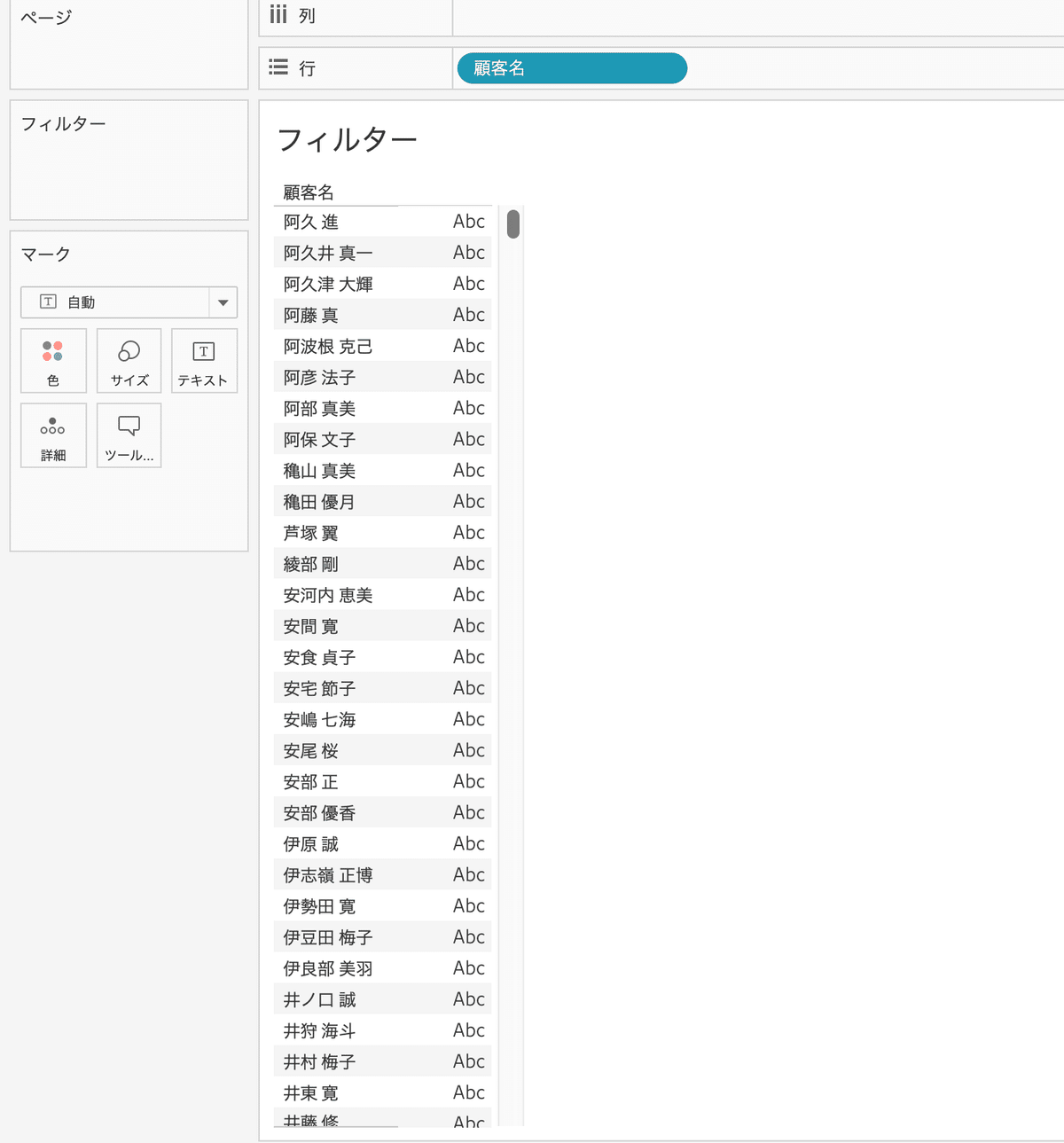
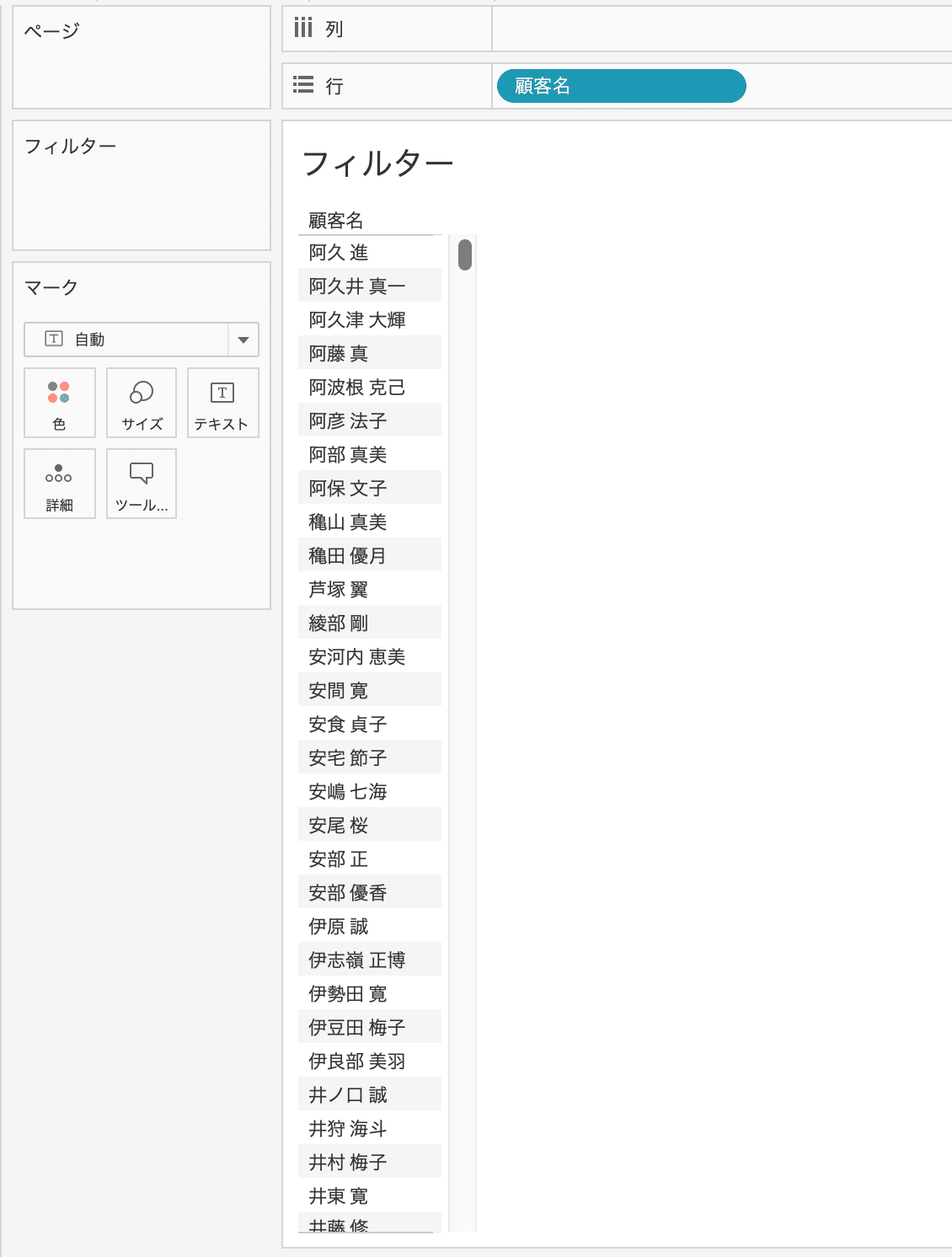
新しいシートで、フィルターをかけたいディメンションを行に置く

Abcと書いてある横の線を押しながら左に引っ張り、表示を消す

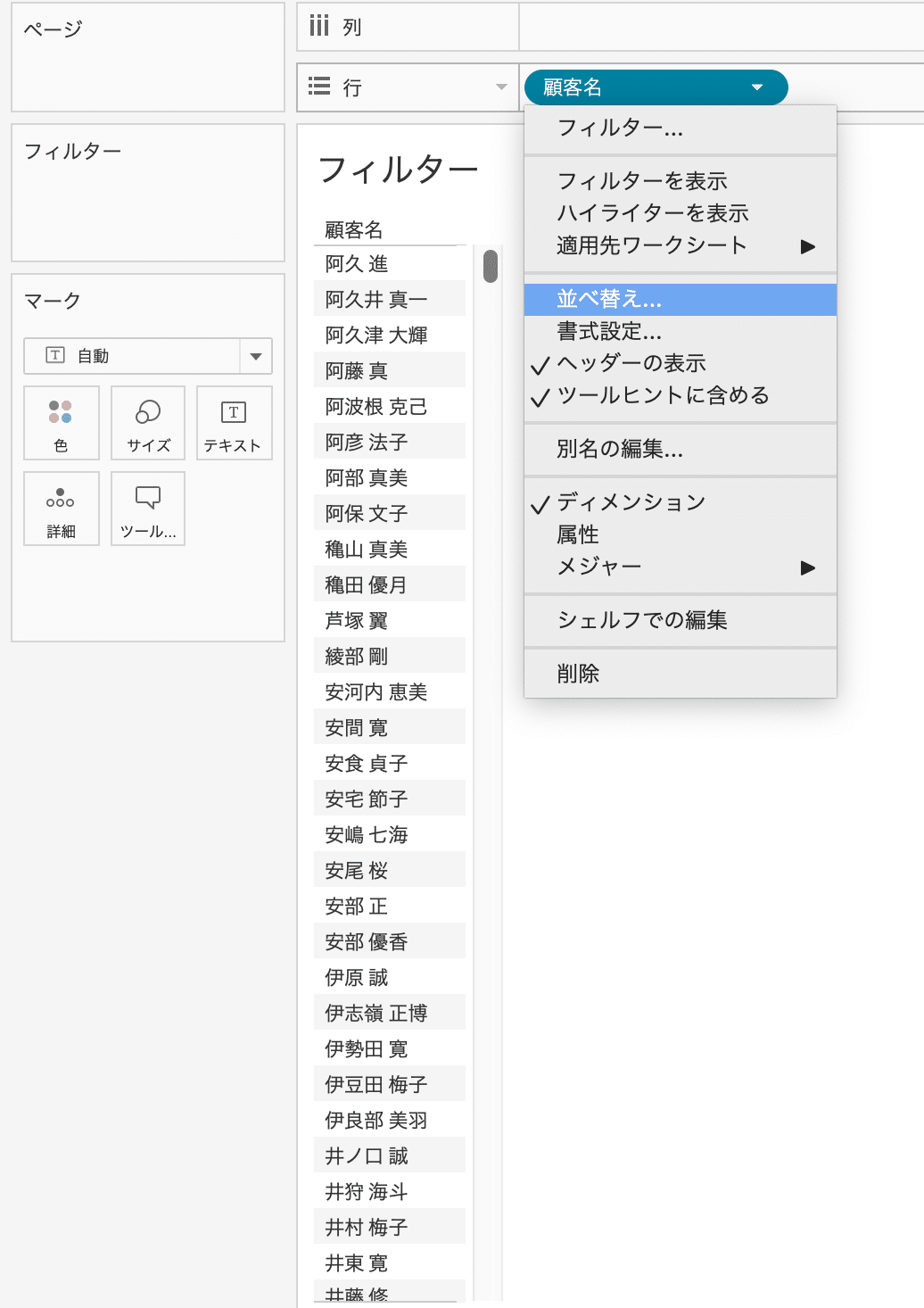
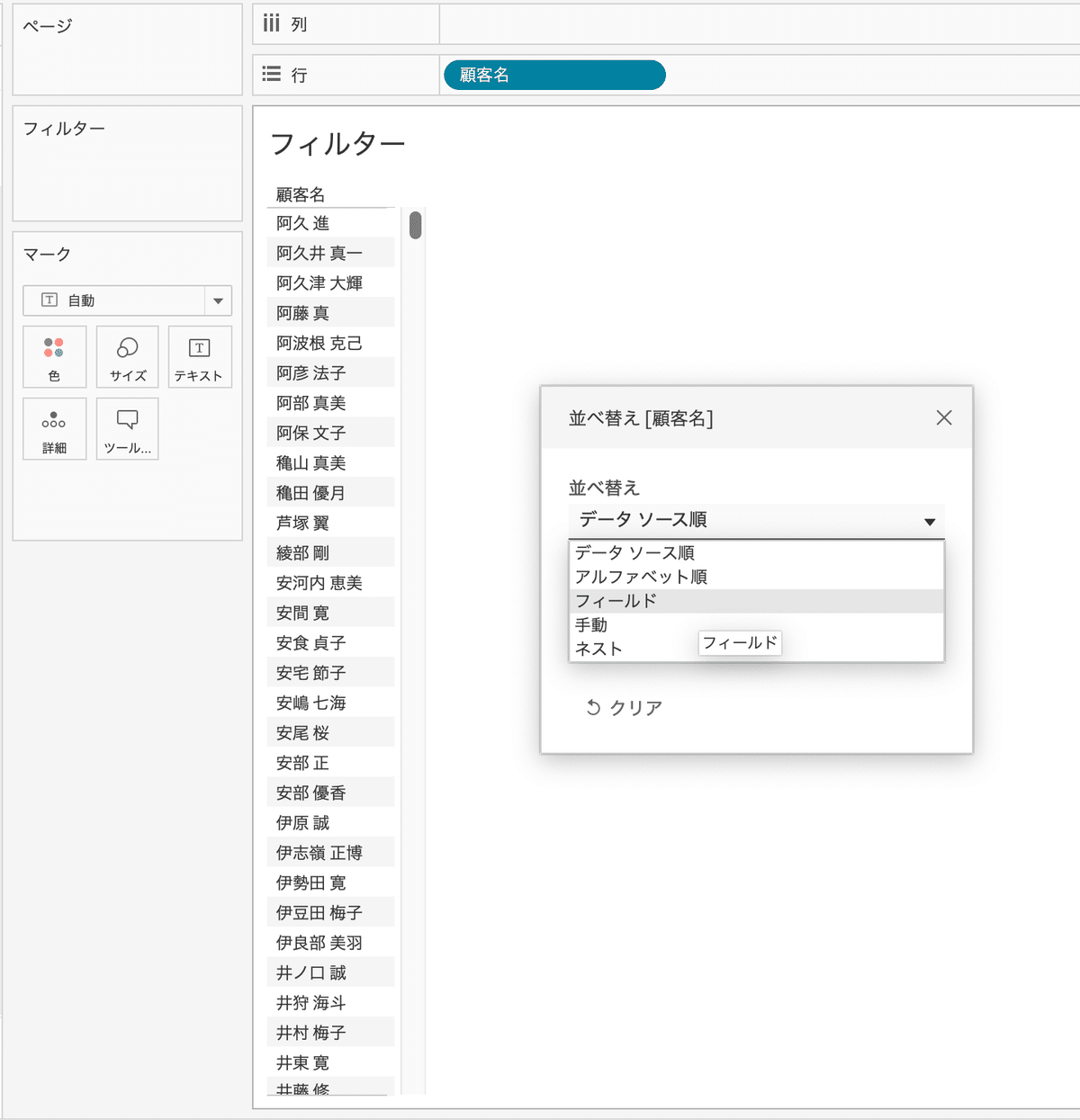
行に置いたディメンションをクリックし、並び替えオプションを選択する

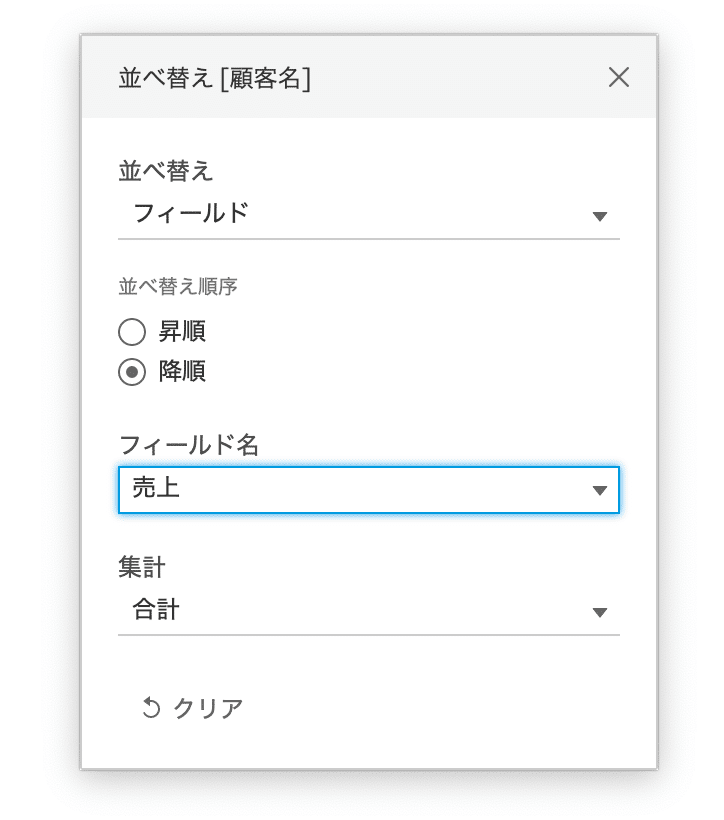
並び替えを「フィールド順」に設定し、並び替えしたいフィールドを設定する


ダッシュボードにまとめ、フィルターアクションを設定する
ダッシュボードで、上記で作った二つのシートを合わせる

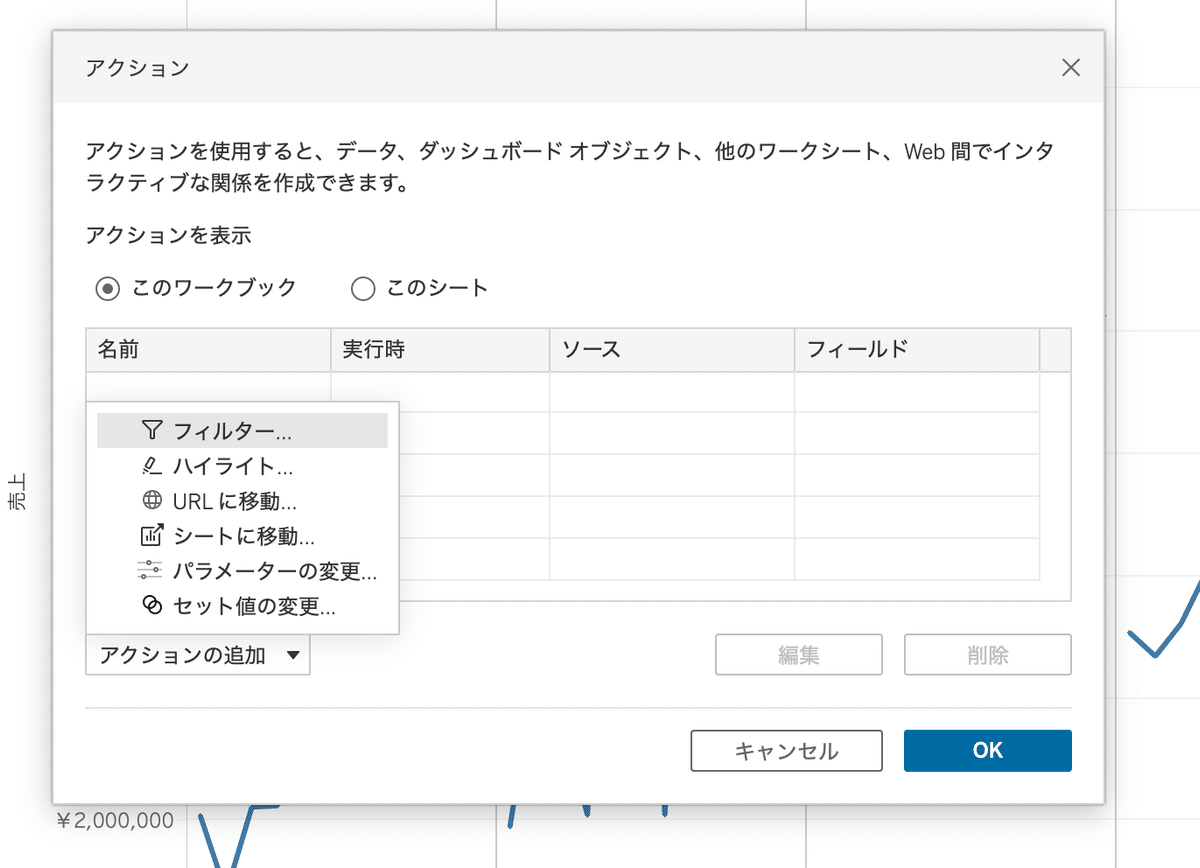
フィルターアクションを設定する



完成
フィルターアクションを設定できると、クリックするとグラフにフィルターが反映されるようになる。
フィルターの並びは指定したフィールド順になる。

所感
上位セグメントを上に持って来れることで、すぐ選択できるようになりました。
よかったら使っていただけると嬉しいです。
