Create NuxtJS project using Firebase BaaS
GItHubからcloneして作っても良いのだけれど、cloneするとどうにもこうにも上手くいかないことが多いので、やっぱりスクラッチから作っていく方が変なところで躓かないです。
※私の知識不足なだけなのですが・・・
毎回調べながら作ってるので、ここらで手順をまとめておくことにします。
目的
NuxtJSで作成したプロジェクトをFirebaseのHostingサービスを利用して公開します。利用するフレームワークやバージョンなどは適宜読み替えて参考にしてみてください。
NuxtJSプロジェクトの作成
npx create-nuxt-app project-name
create-nuxt-app v4.0.0
✨ Generating Nuxt.js project in project-name
? Project name: project-name
? Programming language: JavaScript
? Package manager: Npm
? UI framework: Vuetify.js
? Nuxt.js modules: Axios - Promise based HTTP client, Progressive Web App (PWA), Content - Git-based headless CMS
? Linting tools: ESLint, Prettier
? Testing framework: None
? Rendering mode: Single Page App
? Deployment target: Static (Static/Jamstack hosting)
? Development tools: jsconfig.json (Recommended for VS Code if you're not using typescript)
? Continuous integration: None
? Version control system: Git後々必要になるので、Rendering modeとDeployment targetは覚えておくと良いです。本稿ではそれぞれ、SPAとStaticを選択しています。
ちなみに、FirebaseのHostingサービスはNode.jsの実行環境がないため、Deployment targetはStaticを選択するべきです。
Firebaseプロジェクトの作成
Firebaseのプロジェクト作成手順はドキュメントや参考サイトが豊富なので、詳しい手順は割愛します。
公式サイトはこちらからどうぞ。
プロジェクトにFirebaseをインストール
プロジェクトのルートディレクトリに移動して以下のコマンドを入力します。
npm install firebaseFirebaseを初期化
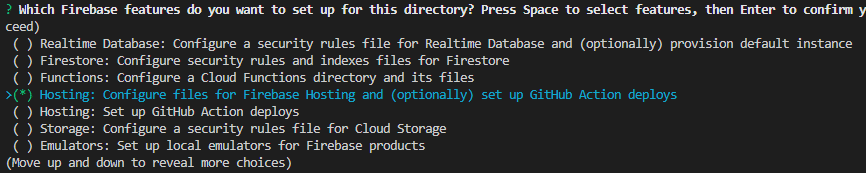
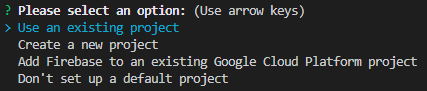
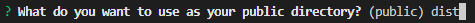
利用するサービスの選択やデプロイ先を指定するため、初期化を行います。初期化や設定は後からでも変更可能です。
初期化時の流れや選択肢のキャプチャを残しますので参考にしてください。
firebase init





ここまでで、NuxtJSプロジェクトとFirebaseのインストールが完了です。
では、Hostingサービスにデプロイするため、ファイルをビルドしましょう。
で、NuxtJSにはビルドコマンドが2種類あります。
npm run build
こちらはSSR(サーバーサイドレンダリング)環境を利用する場合のビルドコマンドです。WebPackを利用したサーバーサイドで動作するjsファイルが生成されるようです。NuxtJSプロジェクトを作成するときにDevelopment targetにServerを選択した場合、こちらのコマンドでビルドすることになります。
npm run generate
こちらはCSR(クライアントサイドレンダリング)環境を利用する場合のビルドコマンドです。distディレクトリ内に静的ファイルが生成されます。NuxtJSプロジェクトを作成するときにDeployment targetにStaticを選択した場合、こちらのコマンドでビルドすることになります。
厳密にはRendering modeとDeployment targetの設定内容に応じてビルドコマンドの実行結果に差異があるようなのですが、私には難しくて理解し切れていません。
詳しく知りたいという方は公式サイトを参考にしてください。
で、本稿でのNuxtJSプロジェクトはRendering modeをSPA(これ、ちょっと違う気がしていて、CSRと表記するべきなんじゃないかと・・・)に、Deployment targetをStaticにしているので、npm run generateでビルドします。
Firebaseにデプロイ!
いよいよデプロイです。
下記のコマンドを実行し、デプロイしてみましょう。
firebase deployデプロイが完了したらFirebaseのコンソールからHositingを選択し、表示されているURLにアクセスしてみましょう。

正直、VueJSやNuxtJSを使ったプロジェクトをFirebaseにデプロイする方法は参考になるサイトが山ほどあるのですが、バージョンが異なることでインストール時や初期化時の選択肢が変わっていたり、環境が異なることでうまく動かなかったりということがあるので躓くことが少なくないです。
本稿がどなたかの助けになれば幸い🐡
次はAuthenticationを利用した認証の仕組みの実装について紹介出来たらいいなと思っています。
