
Webブラウザのウィンドウのサイズと位置を記憶して配置したい
私が愛用しているWebブラウザのウィンドウの「サイズと位置を記憶して配置」することができる、便利なツールを2つ紹介します。
ネット配信等を多窓で視聴している人には役立つかもしれません。
・Window Resizer
Chromeの拡張機能です。Chrome系のブラウザを使っている方は拡張機能を追加するだけなので、これだけで十分です。
モニタの画面外の領域にウィンドウを配置することが可能です。
・FancyZones
こちらはMicrosoftのソフト、Power Toysのインストールが必要です。
Webブラウザ意外のウィンドウでも使用可能ですが、画面外領域への配置はできません。
それではまず、Window Resizerの使い方から説明します。
拡張機能は以下のページから追加できます。
追加したWindow Resizerのアイコンは、ブラウザの右上に固定しておくと便利です。
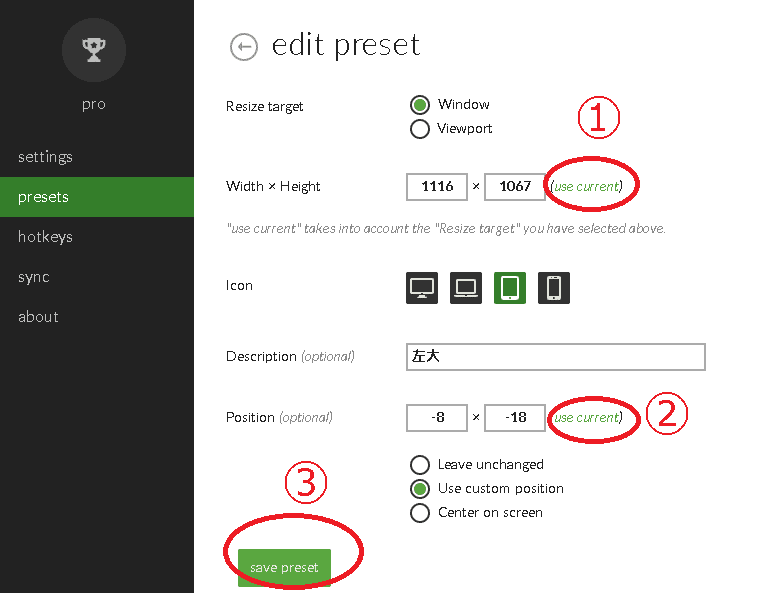
アイコン①をクリックして、歯車②、から新たなウィンドウのセッティングができます。早速作成してみましょう。

左の項目の「Presets」を選んで、+マークをクリックすると、新たな設定を追加することができます。

①②(use current)を押せば、現在のウィンドウサイズと位置座標を表記してくれます。
画面外領域にウィンドウを配置したい場合は、手動で数値を入力しましょう。
ウィンドウの名称は「Description」の欄に入力します。
③「save preset」をクリックすると設定が保存されます。

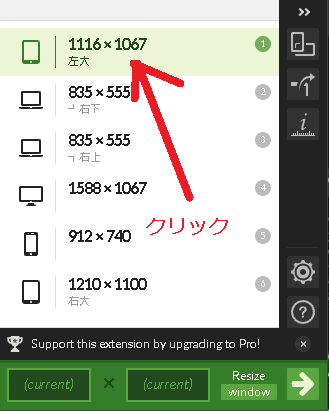
これで新たな設定が一覧に追加されました。
設定した位置にウィンドウが移動するか確認してみましょう。

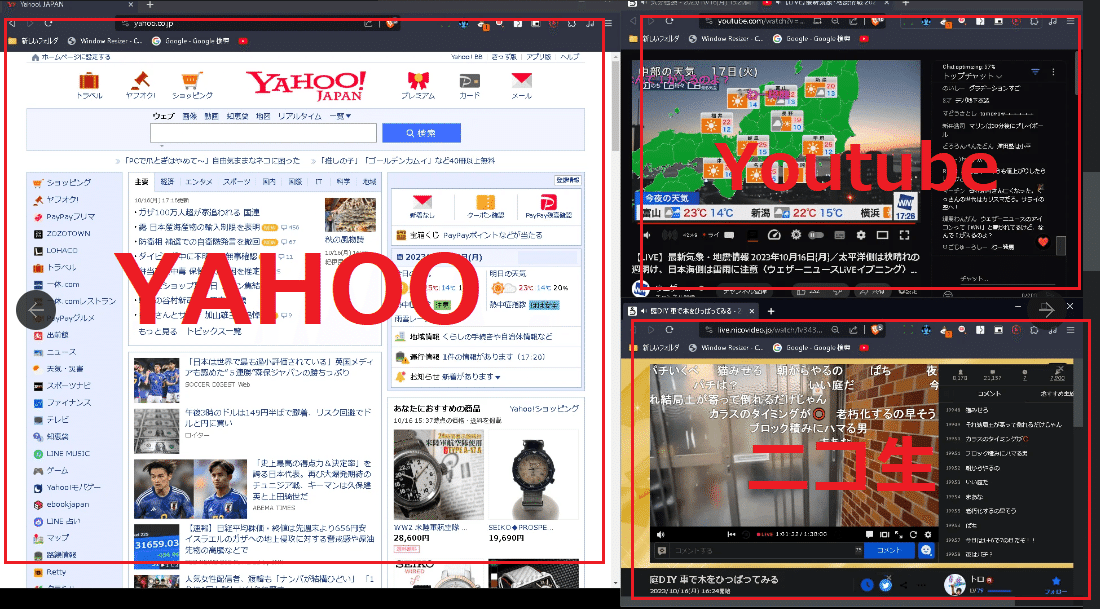
今回作成したウィンドウ設定は、左側の「Yahoo」が載っているウィンドウです。左に「YoutubeLive」、右下に「ニコ生」を配置しています。
私はブラウザの上部が画面外にはみ出すように配置しています。
スペースの無駄を排除して、タブを閉じる✕ボタンのクリックをしやすいようにしています。

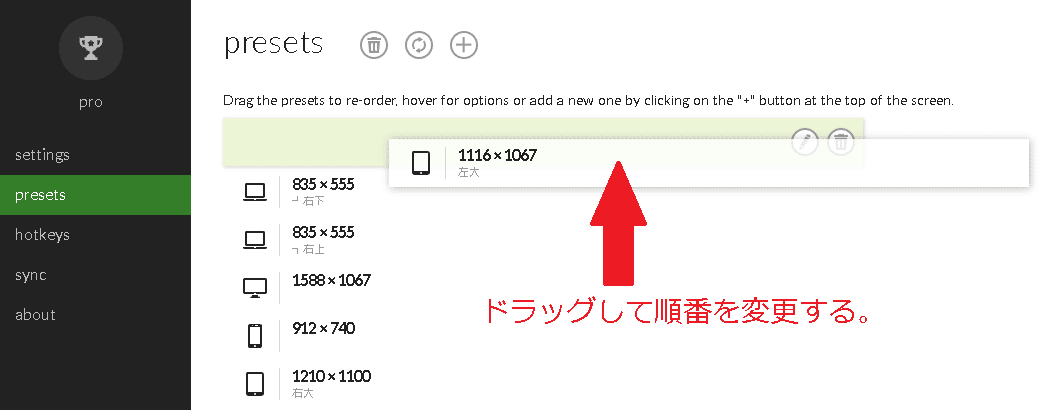
ウィンドウ設定一覧の「表示順」を変更したい場合は、「Presets」設定から、マウスのドラッグをすることで簡単に変更できます。
よく使用するウィンドウ設定は一番上に移動しておくと便利です。
設定の「編集🖊と削除🗑」もここからできます。

Window Resizerの説明は以上となります。
次に、Fancyzonesの説明です。
Fancyzonesは、マイクロソフトが無料で提供している
PowerToysというソフトに入っているアプリです。
以下からダウンロード、インストールすることができます。
インストールが完了したら、PowerToysを起動して、左のアプリ一覧からFancyzonesを選択します。
「レイアウトエディターの起動」をクリック。
右下に表示される「+新しいレイアウトの作成」をクリックします。

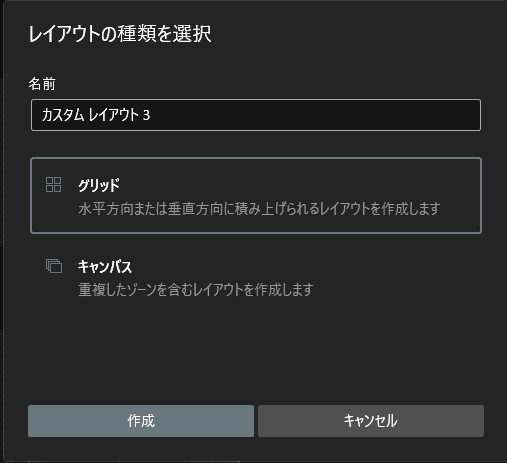
「レイアウトの種類を選択」と表示されるので、どちらかを選択して作成をクリック。
「キャンバス」はウィンドウを重ねて配置することができるので、自由度が高いです。

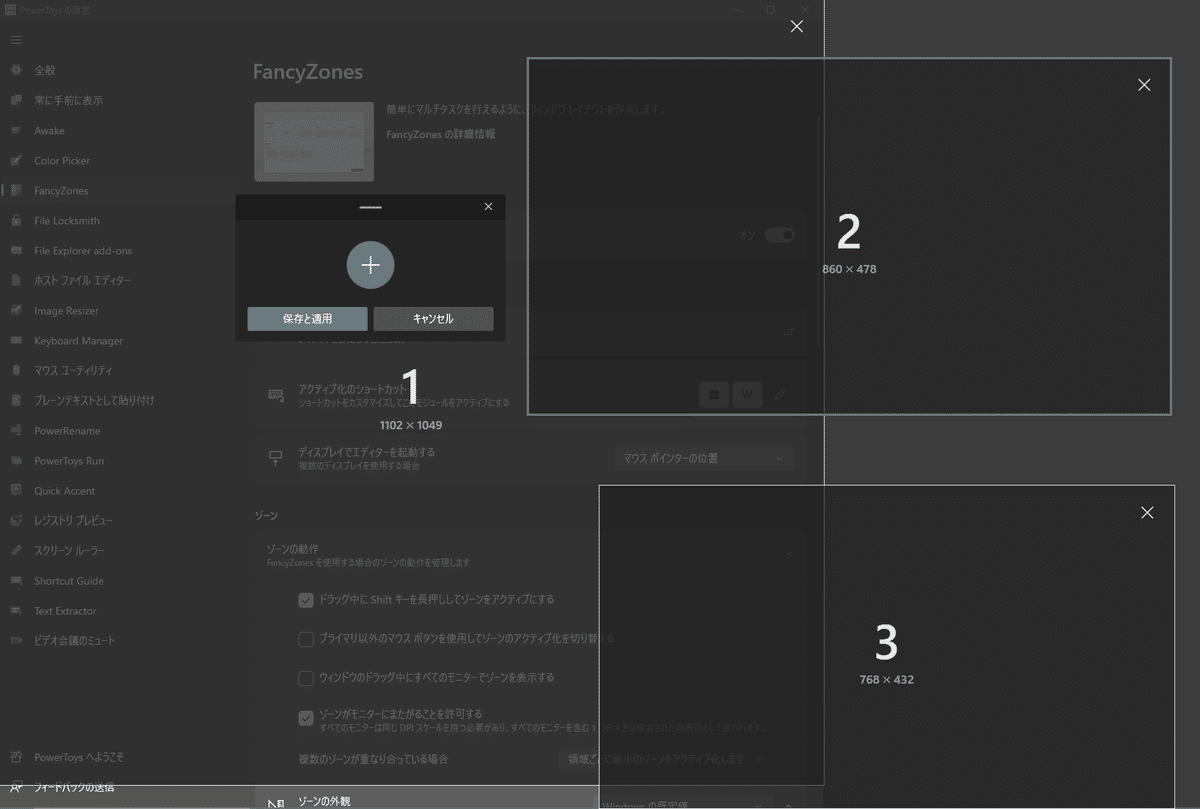
「キャンバス」では、下画像のようにウィンドウを重ねて設置することができます。数字はウィンドウの枚数です。
「+」をクリックして、ウィンドウを追加します。
任意の位置にウィンドウを配置してください。
終わったら「保存と適用」をクリック。これで設定は完了です。

次に設定の「ゾーン」の項目にある、
「ドラッグ中にShiftキーを長押ししてゾーンをアクティブにする」に、チェックが入っているかを確認しておきましょう。

これで、ウィンドウをドラッグ中に「Shiftキー」を押せば、設定したウィンドウの枠が3つ、デスクトップ上に表示されるようになります。
あとはそこにウィンドウをドロップすればOK。
他の方が書いた記事ですが、視覚的によく分かるGIF画像があります。
詳しく見たい人は覗いてみてください。
https://smhn.info/202101-how-to-use-microsoft-windows-powertoys
以上でWindow ResizerとFancyzonesの紹介は終わりです。
お役に立てたなら幸いです。
