
ChatGPTで有効細長比のWEBアプリを作ってみた
最近、壁量電卓なるアプリを作っています。あれはプログラム技量がある程度ないと難しいですが、もう少し簡単なものなら、ChatGPTなどのAIで書くことができます。私は有料プランに入っているのですが、無料でもある程度できることは確認しています。では、2025年1月28日現在で、有効細長比のWEBアプリのコードを書かずに作ってみました。

まず、このように言語を指定し、目的を書きます。するとChatGPTは次のように答えました。

おお!そして出したコードはこちら。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>柱の有効細長比計算</title>
<style>
body {
font-family: Arial, sans-serif;
margin: 20px;
}
.floor-section {
margin-bottom: 20px;
}
.result {
font-weight: bold;
}
.ok {
color: green;
}
.ng {
color: red;
}
</style>
</head>
<body>
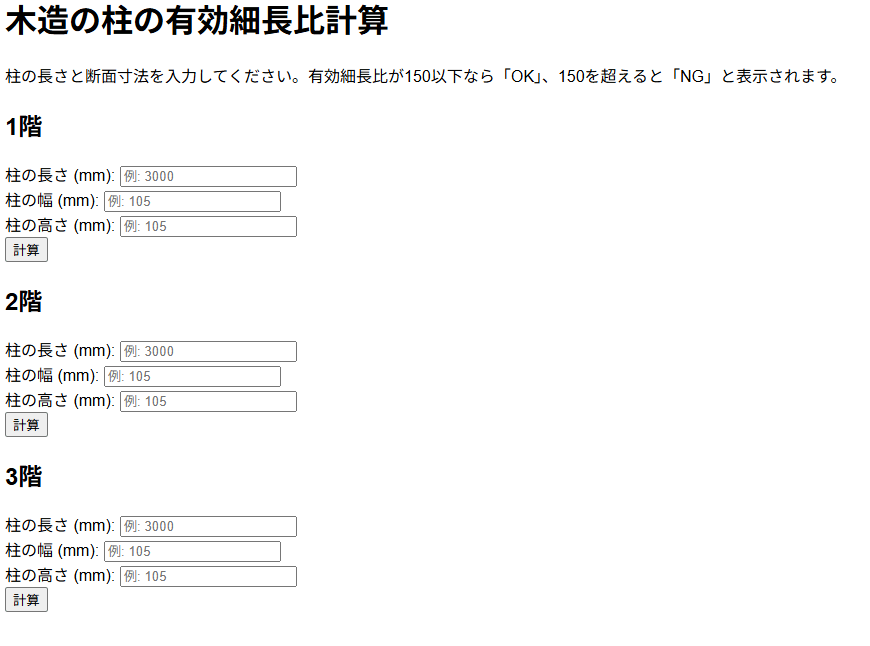
<h1>木造の柱の有効細長比計算</h1>
<p>柱の長さと断面寸法を入力してください。有効細長比が150以下なら「OK」、150を超えると「NG」と表示されます。</p>
<div id="app">
<div class="floor-section" id="floor1">
<h2>1階</h2>
<label for="length1">柱の長さ (mm): </label>
<input type="number" id="length1" min="1" placeholder="例: 3000">
<br>
<label for="width1">柱の幅 (mm): </label>
<input type="number" id="width1" min="1" placeholder="例: 105">
<br>
<label for="height1">柱の高さ (mm): </label>
<input type="number" id="height1" min="1" placeholder="例: 105">
<br>
<button onclick="calculate(1)">計算</button>
<p class="result" id="result1"></p>
</div>
<div class="floor-section" id="floor2">
<h2>2階</h2>
<label for="length2">柱の長さ (mm): </label>
<input type="number" id="length2" min="1" placeholder="例: 3000">
<br>
<label for="width2">柱の幅 (mm): </label>
<input type="number" id="width2" min="1" placeholder="例: 105">
<br>
<label for="height2">柱の高さ (mm): </label>
<input type="number" id="height2" min="1" placeholder="例: 105">
<br>
<button onclick="calculate(2)">計算</button>
<p class="result" id="result2"></p>
</div>
<div class="floor-section" id="floor3">
<h2>3階</h2>
<label for="length3">柱の長さ (mm): </label>
<input type="number" id="length3" min="1" placeholder="例: 3000">
<br>
<label for="width3">柱の幅 (mm): </label>
<input type="number" id="width3" min="1" placeholder="例: 105">
<br>
<label for="height3">柱の高さ (mm): </label>
<input type="number" id="height3" min="1" placeholder="例: 105">
<br>
<button onclick="calculate(3)">計算</button>
<p class="result" id="result3"></p>
</div>
</div>
<script>
function calculate(floor) {
const length = parseFloat(document.getElementById(`length${floor}`).value);
const width = parseFloat(document.getElementById(`width${floor}`).value);
const height = parseFloat(document.getElementById(`height${floor}`).value);
const resultElement = document.getElementById(`result${floor}`);
if (!length || !width || !height) {
resultElement.textContent = "全ての値を入力してください。";
resultElement.className = "result";
return;
}
// 断面二次半径の計算
const radiusOfGyration = Math.sqrt((width * height) / 12);
// 有効細長比の計算
const slendernessRatio = length / radiusOfGyration;
// 結果の表示
if (slendernessRatio <= 150) {
resultElement.textContent = `有効細長比: ${slendernessRatio.toFixed(2)} → OK`;
resultElement.className = "result ok";
} else {
resultElement.textContent = `有効細長比: ${slendernessRatio.toFixed(2)} → NG`;
resultElement.className = "result ng";
}
}
</script>
</body>
</html>
まあまあ、長いです。最近はビューという機能がついて、この状態で実行した画面も表示してくれるようになりました!

おお!スゴイ。実際に柱の長さ、柱の幅・高さを入力すると出力されます。計算もあっています(丸め方なども指定すればうまく丸められます)

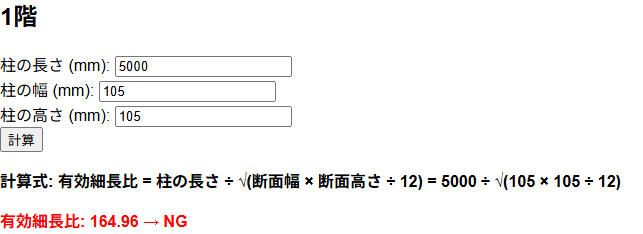
正方形の柱の場合が多いので、幅を入れると高さも自動で入力される仕様に変更をお願いしました。また過程の式があったほうがわかりやすいので、お願いしました。

はい。うまく計算式が出ますね。実際は数式をきちんと表記できるツールを組み込めば自然な数式になるのですが、これで十分です。ちなみにNGだと赤く表示されます。

この先は有料です。印刷機能をつけてA4で印刷できるようにします。まあChatGPT等に聞けば簡単に実装できそうですが、興味のある方はどうぞ。
これだけできるなら、印刷したいですね?A4で印刷する機能をつけるために、
ここから先は
5,891字
/
2画像
¥ 300
サポートしてくださると嬉しいです。 部分的に気に入ってくださったら、気軽にシェアかコメントをお願いします♪
