
VRChat用アバターをVRM化したときのテクスチャがのっぺりしちゃうときの対処
はじめに
VRChat向けの衣装を購入して配信用にVRM化することがよくある
いま販売されている衣装はlilToonシェーダーで作られていることが多い
lilToonの機能でMToon(VRM)に変換ができ、ボタン一つでVRM用シェーダーのMToonに変換できたりする
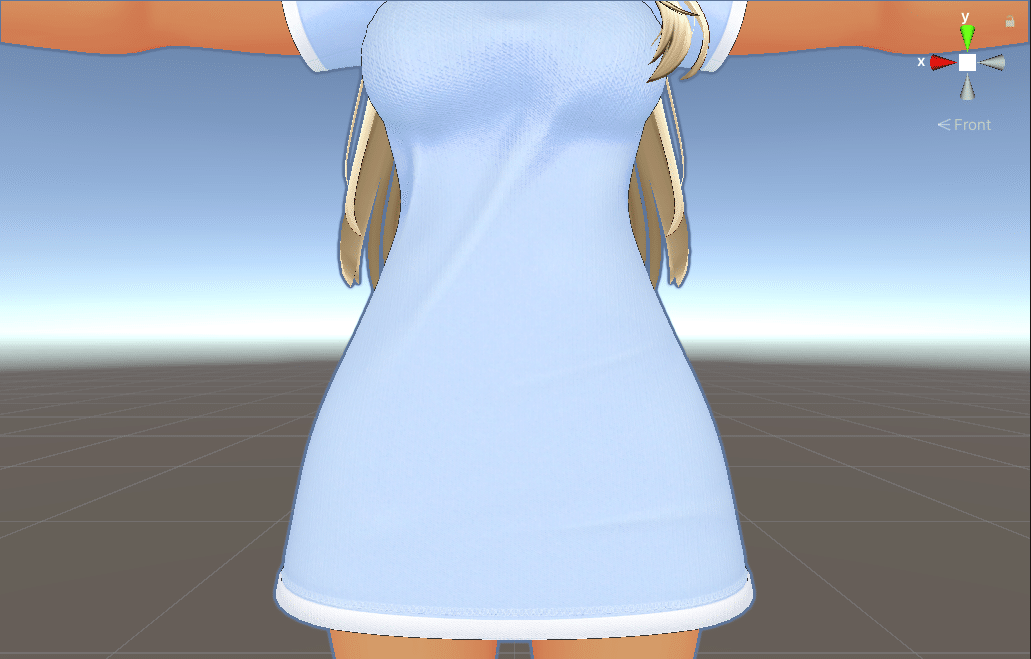
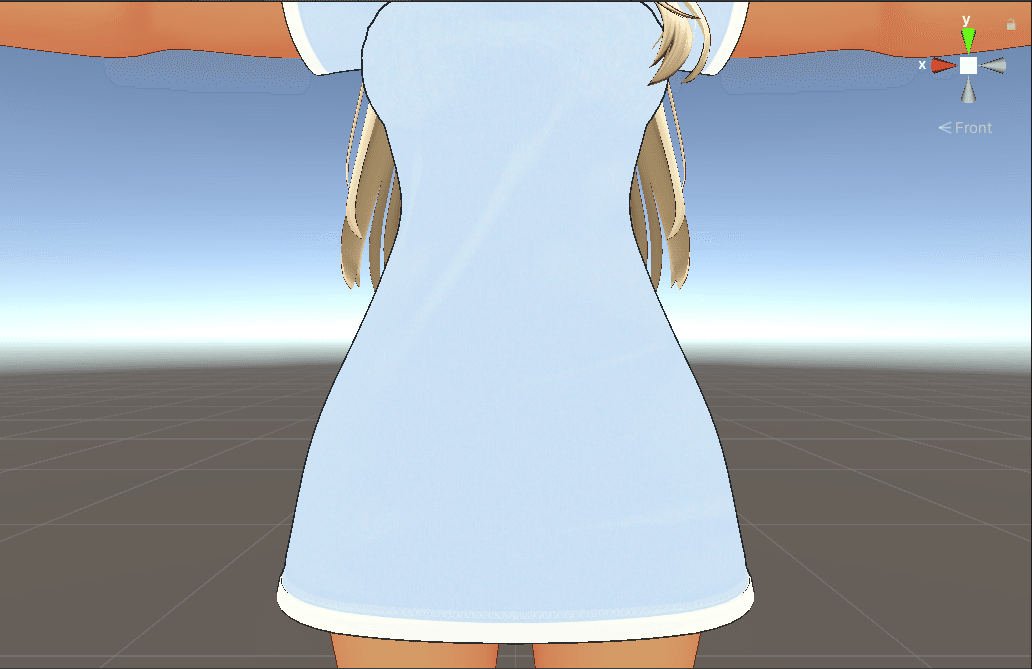
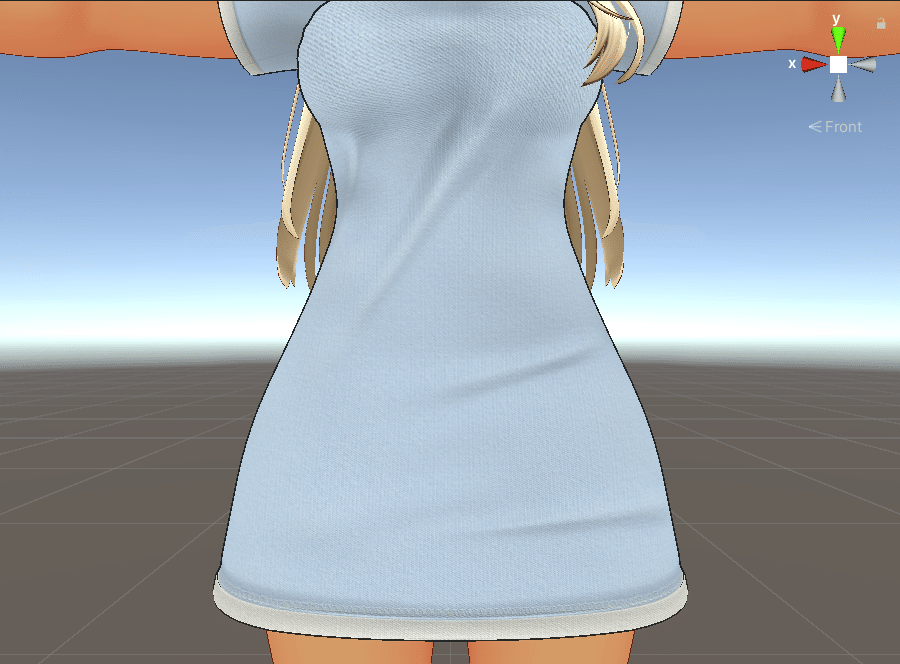
衣装によっては作者さんの作り方次第で服のしわ、布の質感等の表現が変換できずにのっぺりしてしまうことがある(下画像参照)
今回はその対処について書いていく
基本はテクスチャ画像の編集なのでCLIP STUDIO PAINTを使って作業していく
別のソフトウェアでも同様の機能があれば同じことができると思う
lilToon


マテリアルのlilToonからMToonへの変換
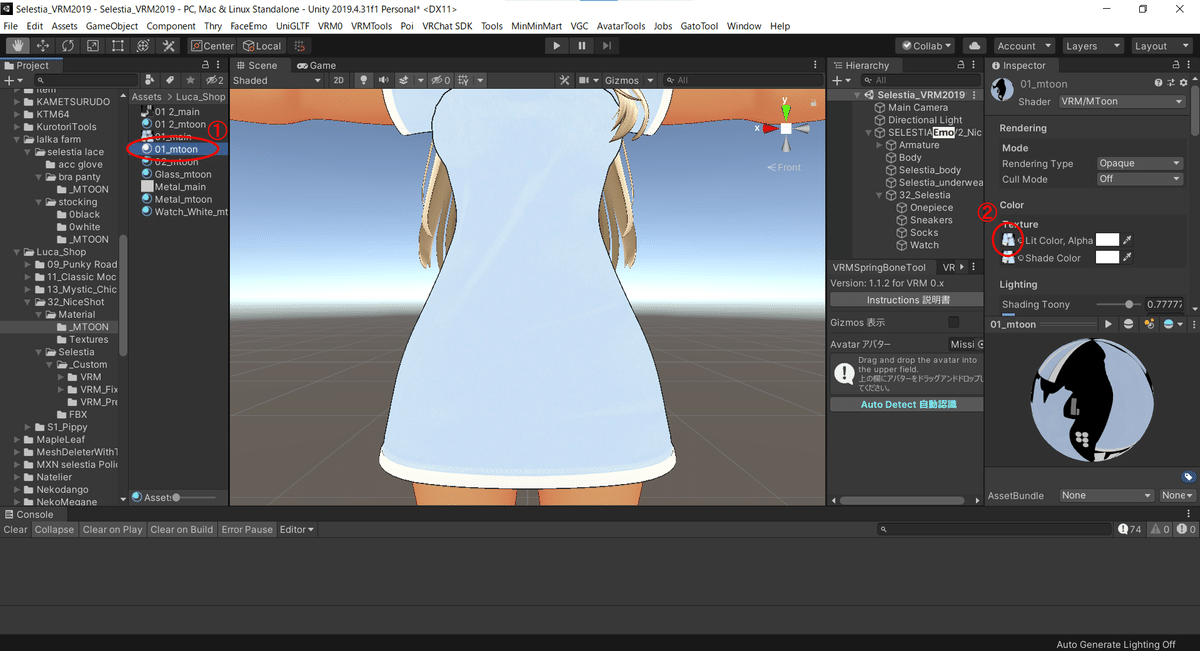
① Projectから変換したいマテリアルを選択
② InspectorからMToon(VRM)に変換ボタンをクリック
③ 保存
※注
メインカラー、影テクスチャ、マットキャップをベイクするかでるときがある
メインカラーは必須
影テクスチャはメインカラーと同じ場合は不要
マットキャップはもともと使用されてるものでもよい
よくわからない場合はすべてベイクしておき、後で使うかどうか決めるといい

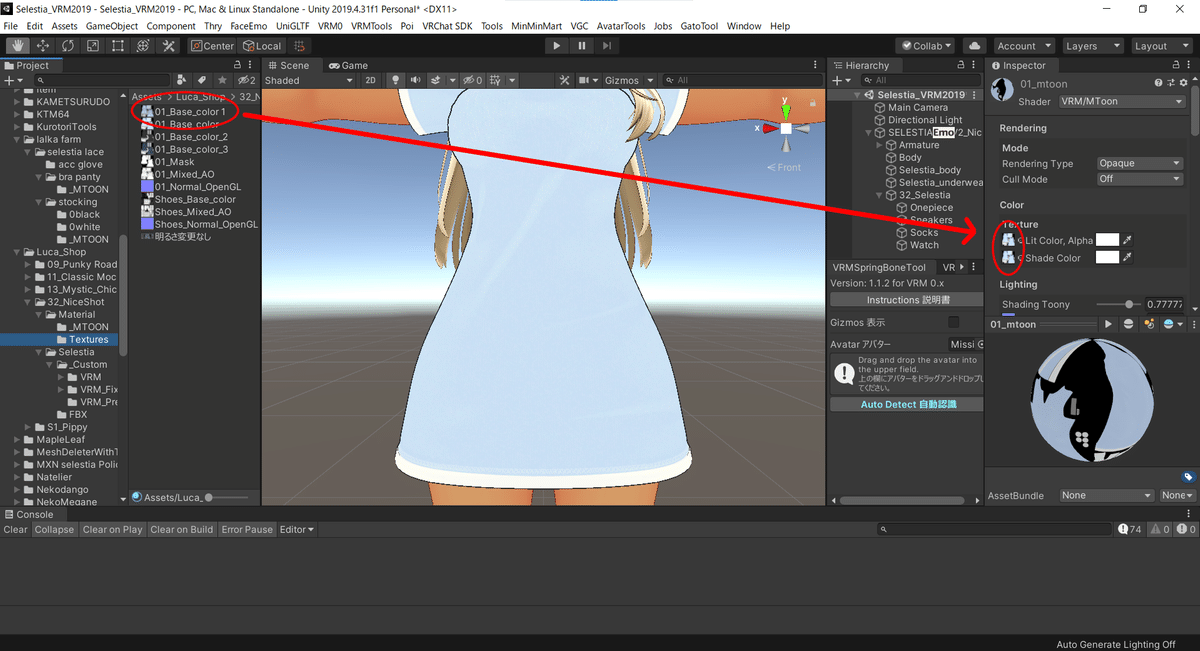
MToonマテリアルで使用しているテクスチャを探す
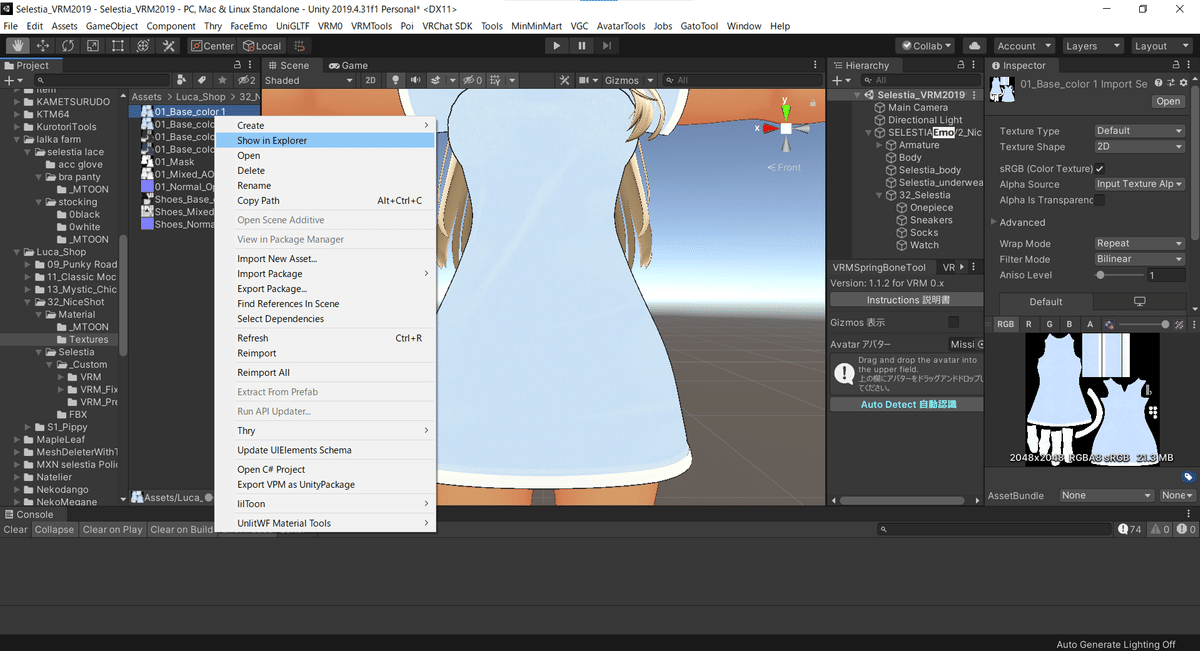
① ProjectからMToonにしたマテリアルを選択
② Inspector のTextureをクリック
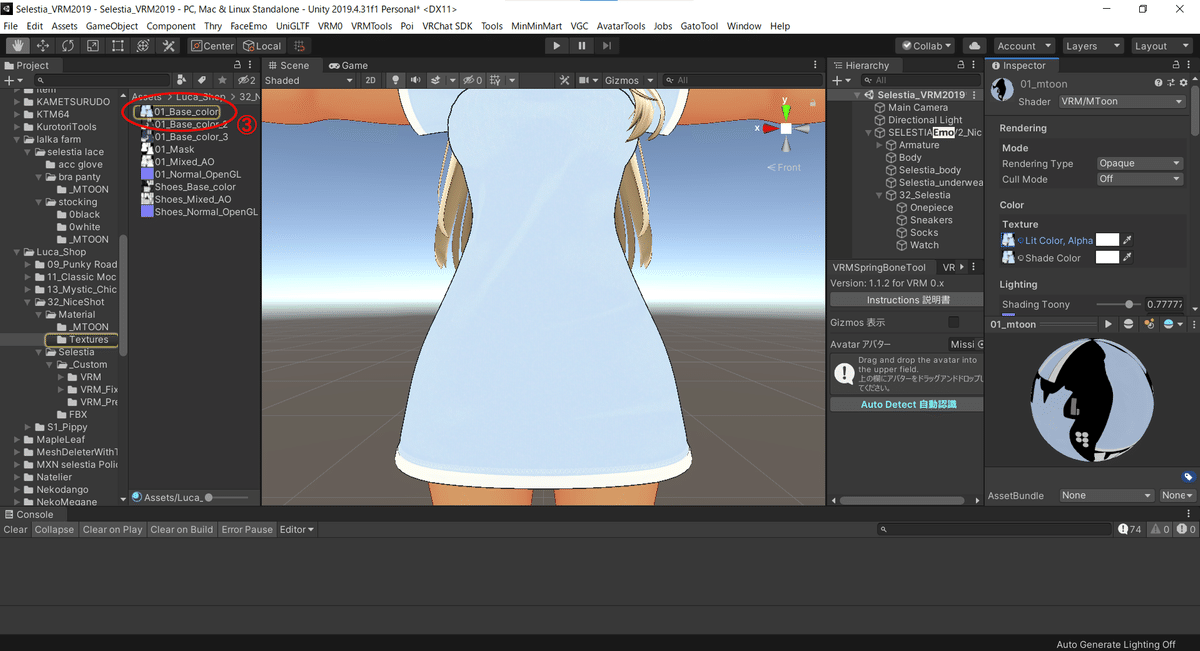
③ Projectで使用してるテクスチャが選択される
MToonにしたときメインカラーをベイクしていない場合はCtrl+Dでコピー
④ 右クリックしShow in Explorerをクリック。



陰影、しわの反映
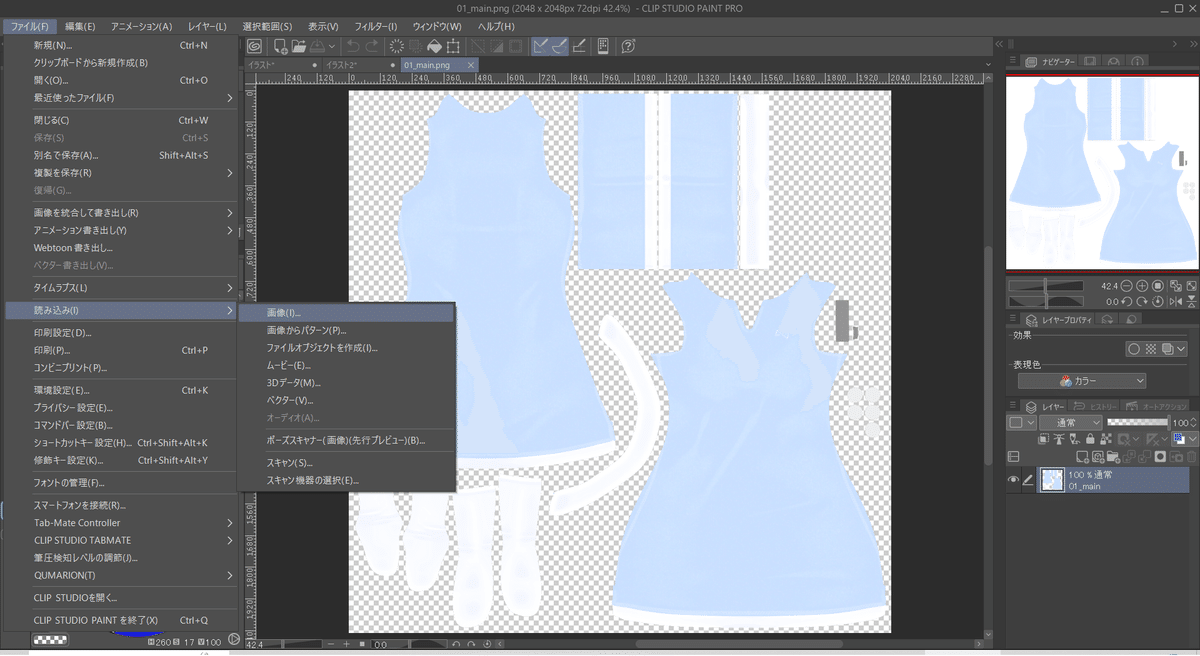
① 上記手順で表示したExplorerからテクスチャをCLIP STUDIO PAINTで開く
② 陰影表現用のテクスチャ(大体~~~AO.pngのような名称)を探し
ファイル -> 読み込み -> 画像から読み込む
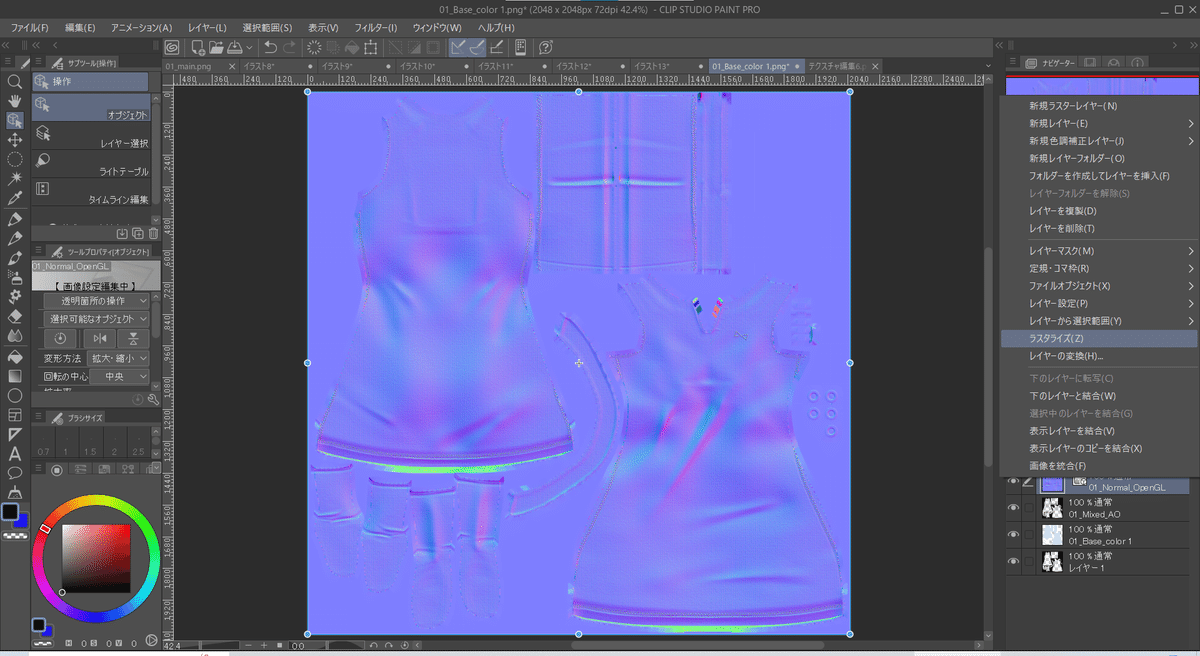
③ レイヤーパレットから読み込んだレイヤーを右クリックしラスタライズを
クリック
④ 1番上のレイヤーを編集状態にし(レイヤーパレットでクリック)
編集 -> 輝度を透明度に変換





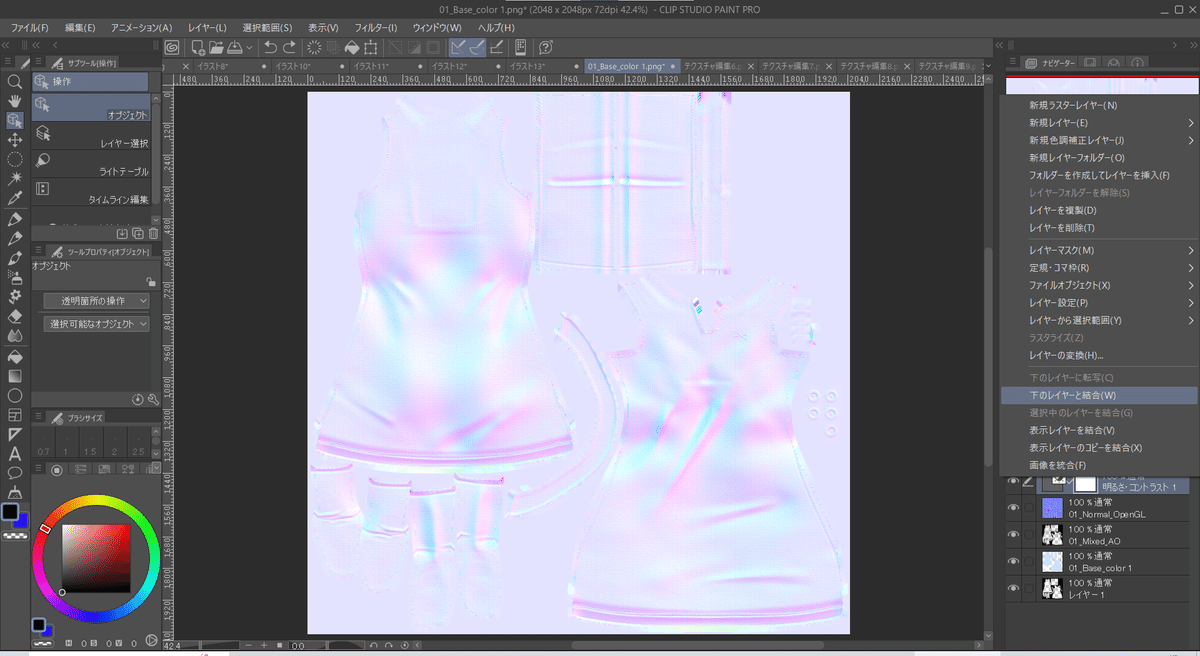
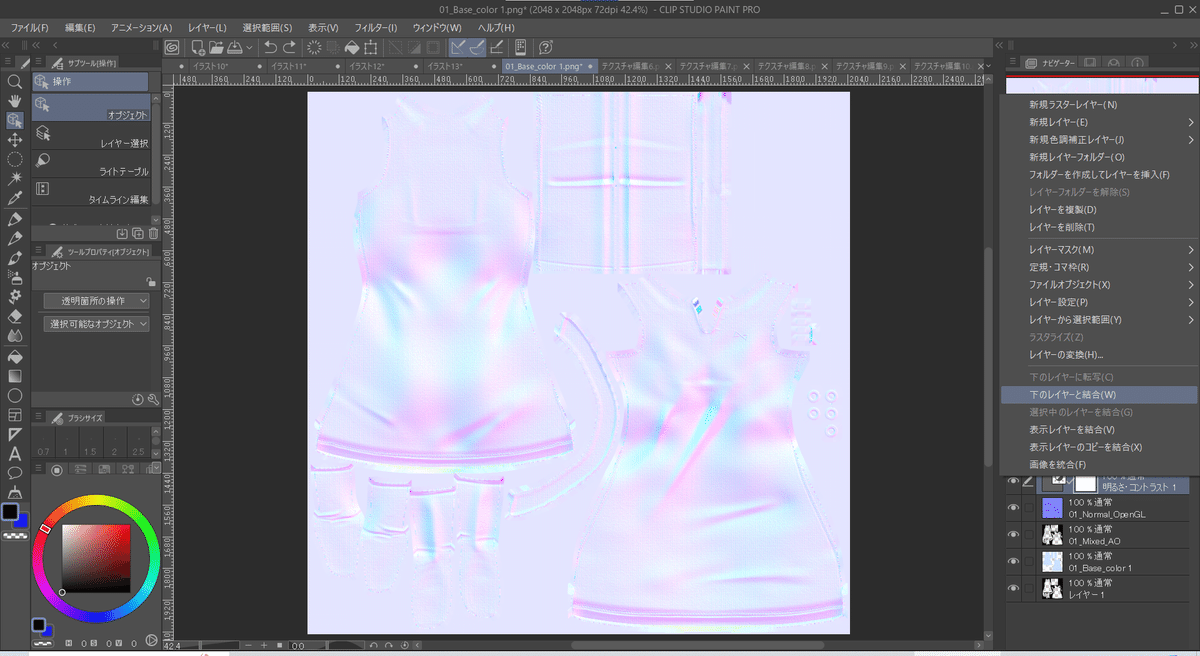
布の質感反映
① 陰影、しわを反映したテクスチャに対してNormalMAPを読み込む
② 読み込んだNormalMAPをラスタライズする
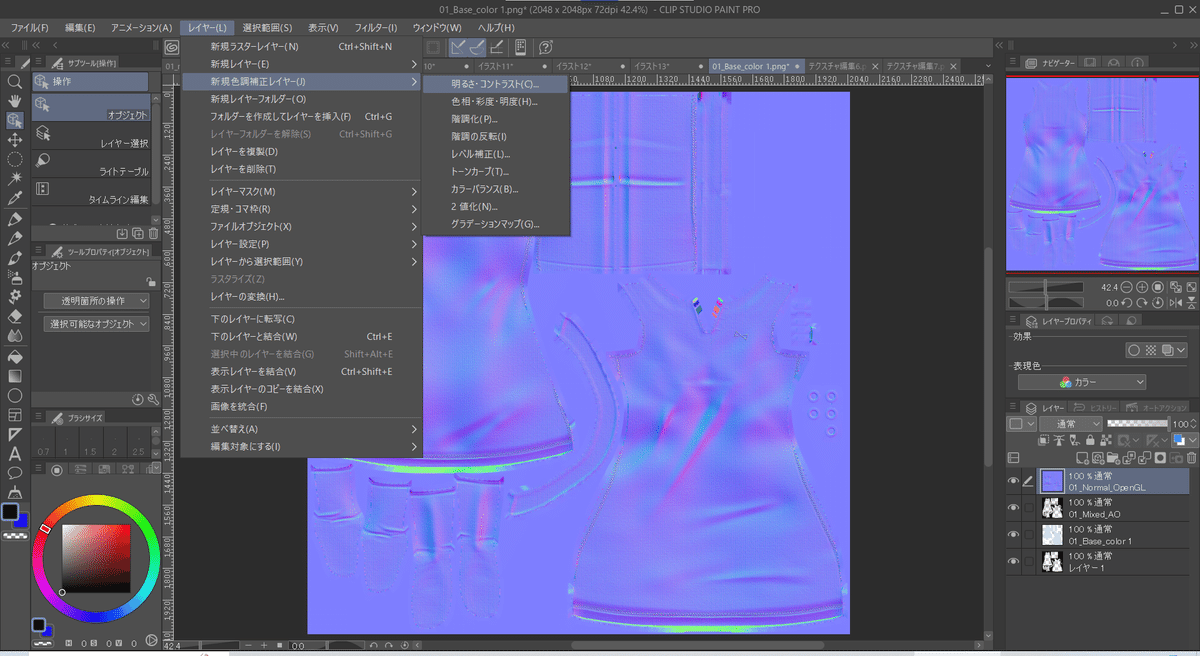
③ レイヤー -> 新規色調補正レイヤー -> 明るさ・コントラストを選択
④ 明るさを調整する。
⑤ レイヤーパレットの明るさ・コントラストレイヤーを右クリック
下のレイヤーと結合をクリック
⑥ 1番上のレイヤーを編集状態にし(レイヤーパレットでクリック)
編集 -> 輝度を透明度に変換
※⑥で全体的に暗くなる場合はCtrl+Zで作業を取り消し、④、⑤を繰り返す









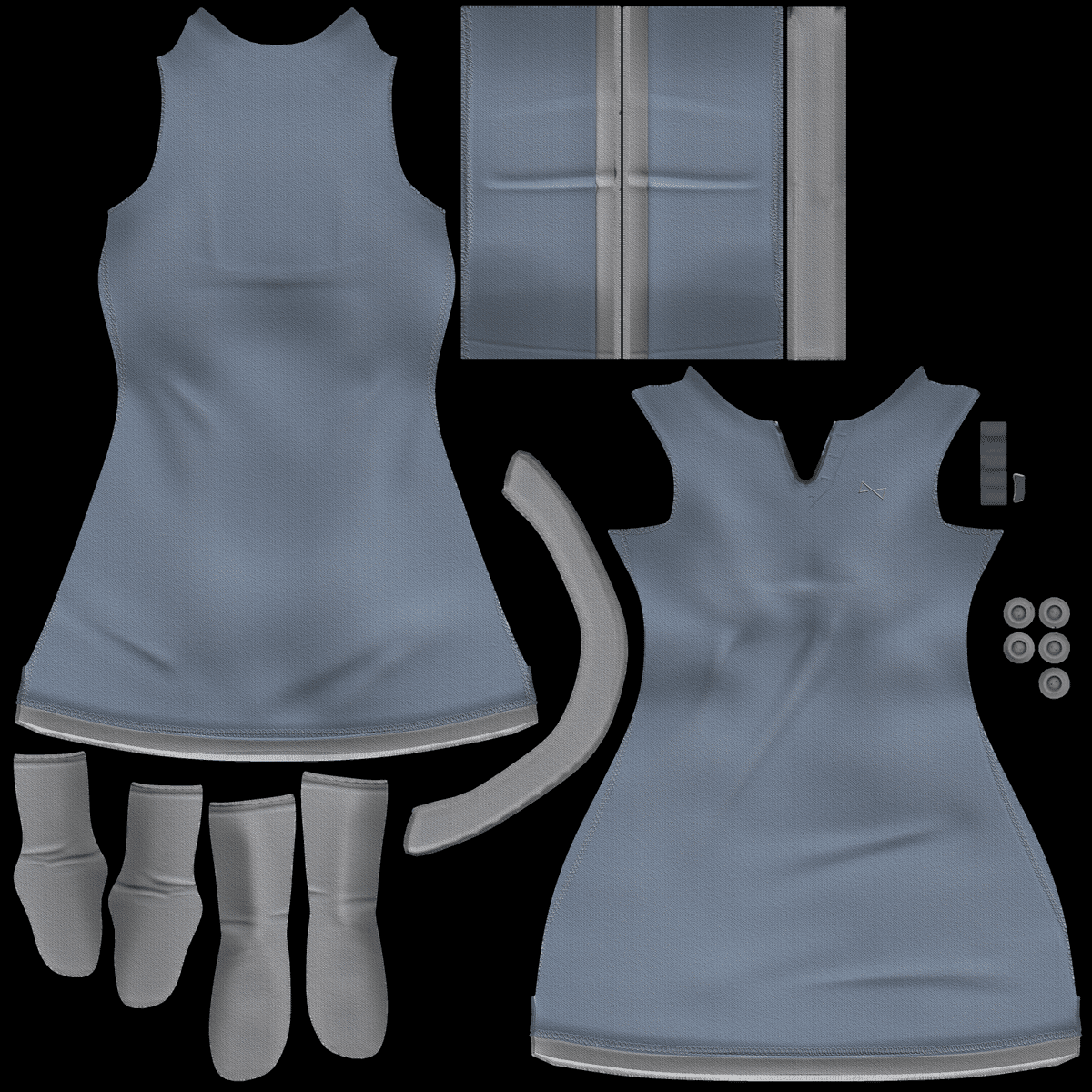
マテリアルにテクスチャ反映
① 編集したテクスチャを保存する
② ProjectからMToonシェーダーに変換したマテリアルを選択
③ InspectorのTextureを編集したテクスチャに変更する
④ VRMを出力する



おわりに
今回の方法は衣装に付属のAOとNormalMAPを使用しているので、該当のファイルがもしない場合は別の方法が必要
また、lilToon以外のシェーダーでもテクスチャの編集方法は同じ手順できるはず
NormalMAPの表現についてはVRM軽量化でテクスチャサイズを下げるとぼやけることがあるので反映させるか、軽量化優先するかは好みしだい
