
【簡単です】Notionで日付、時間、曜日を一緒に表示する方法
完成図
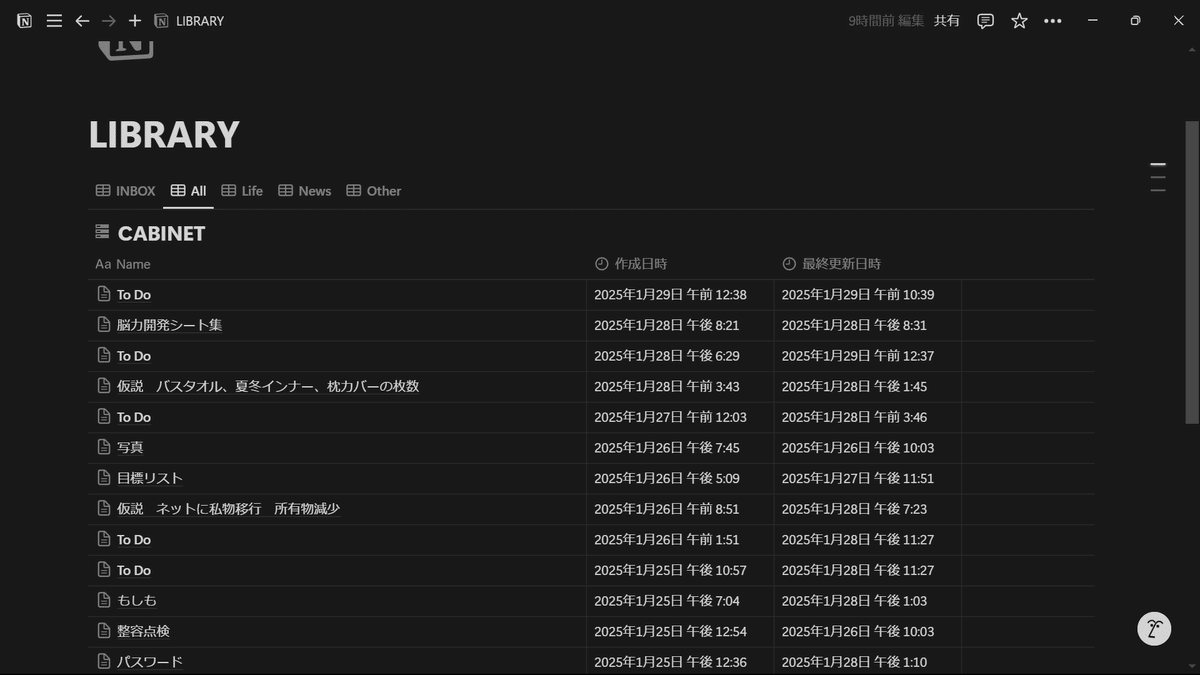
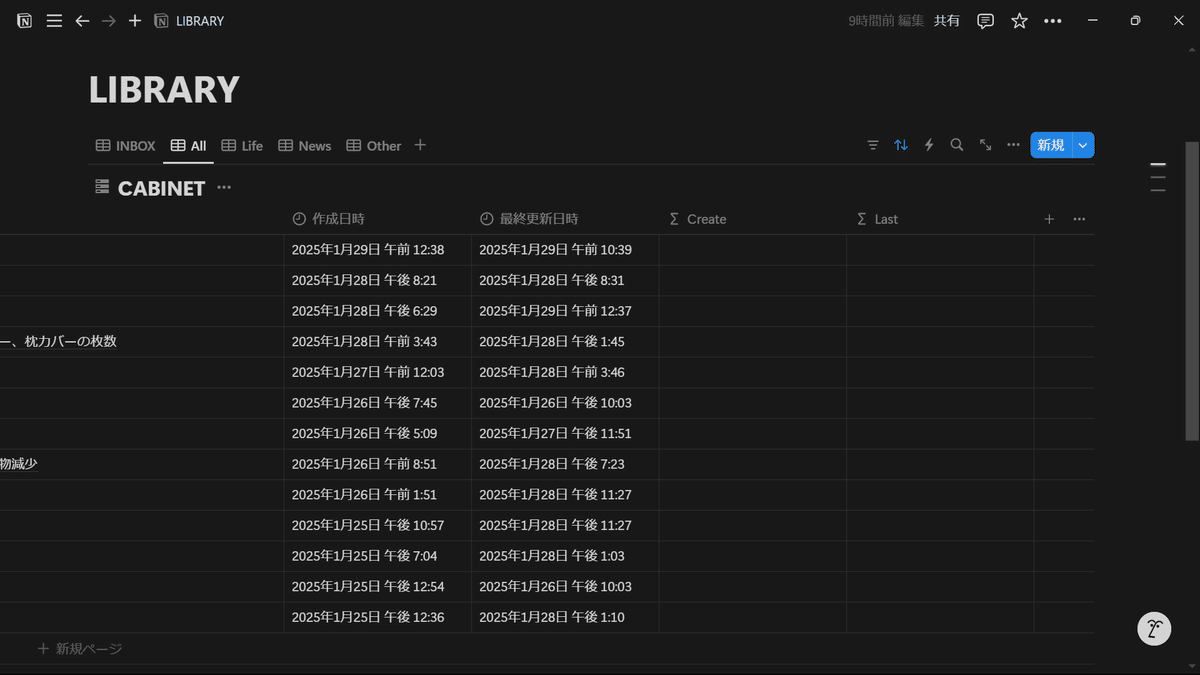
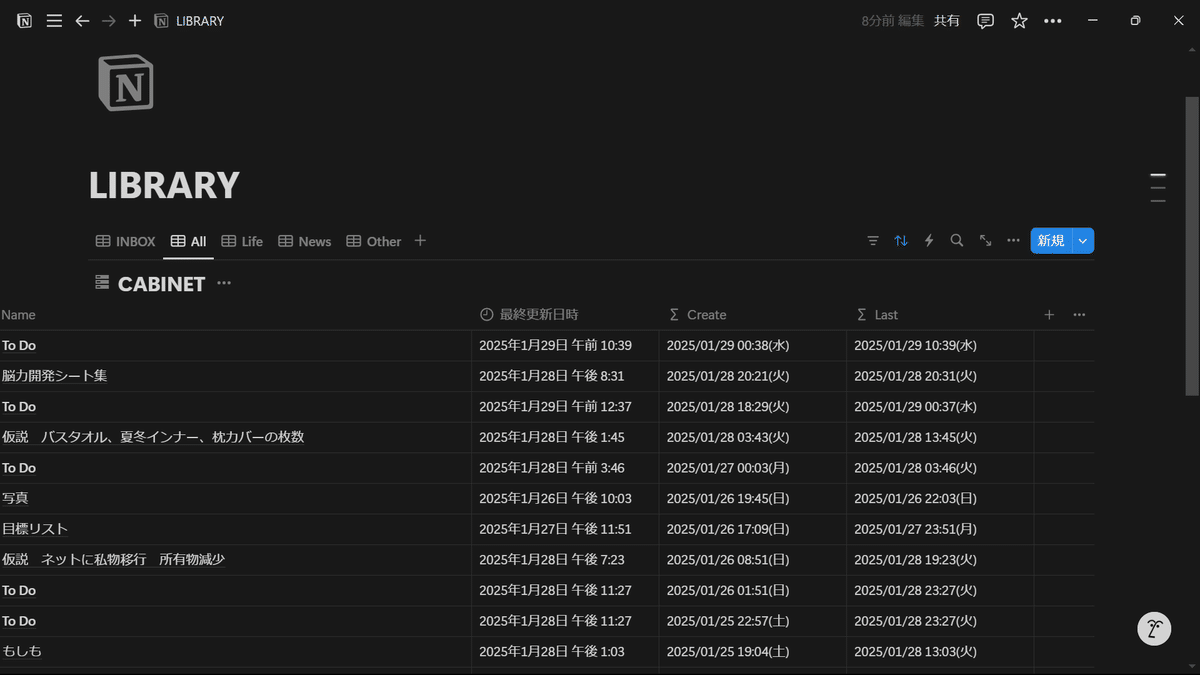
なにはともあれ、完成図です。

Created(作成した日時)と、Last Edited(最後に編集した日時)が曜日とともに表示されていますね!
手順
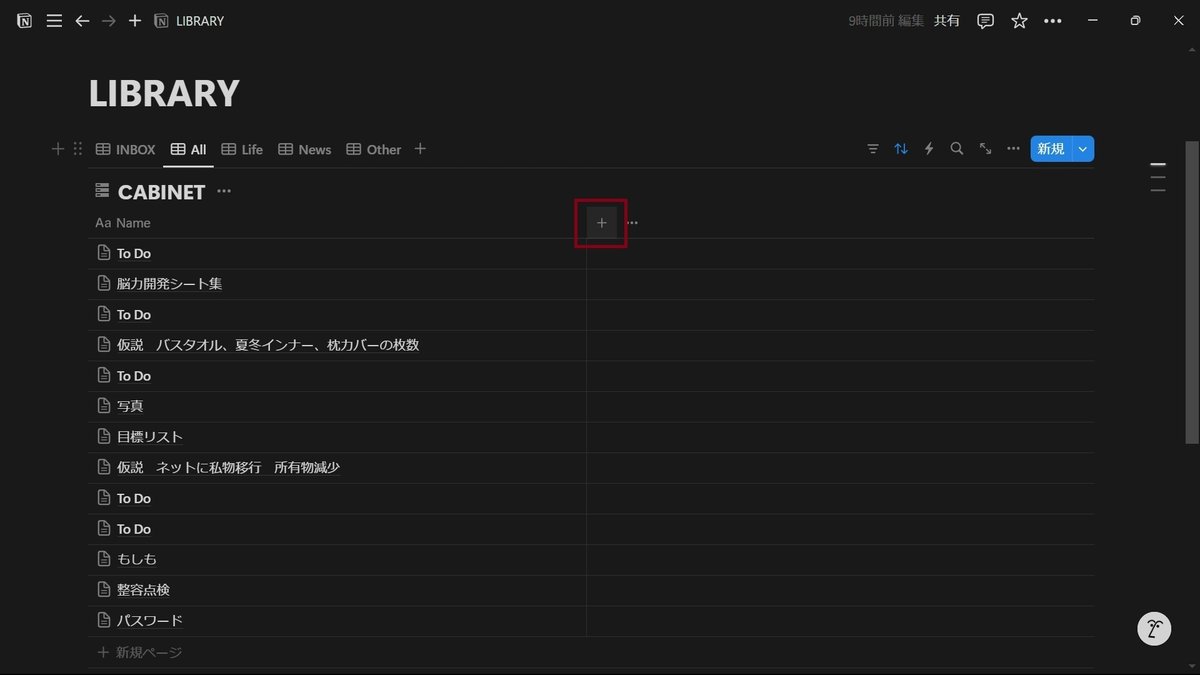
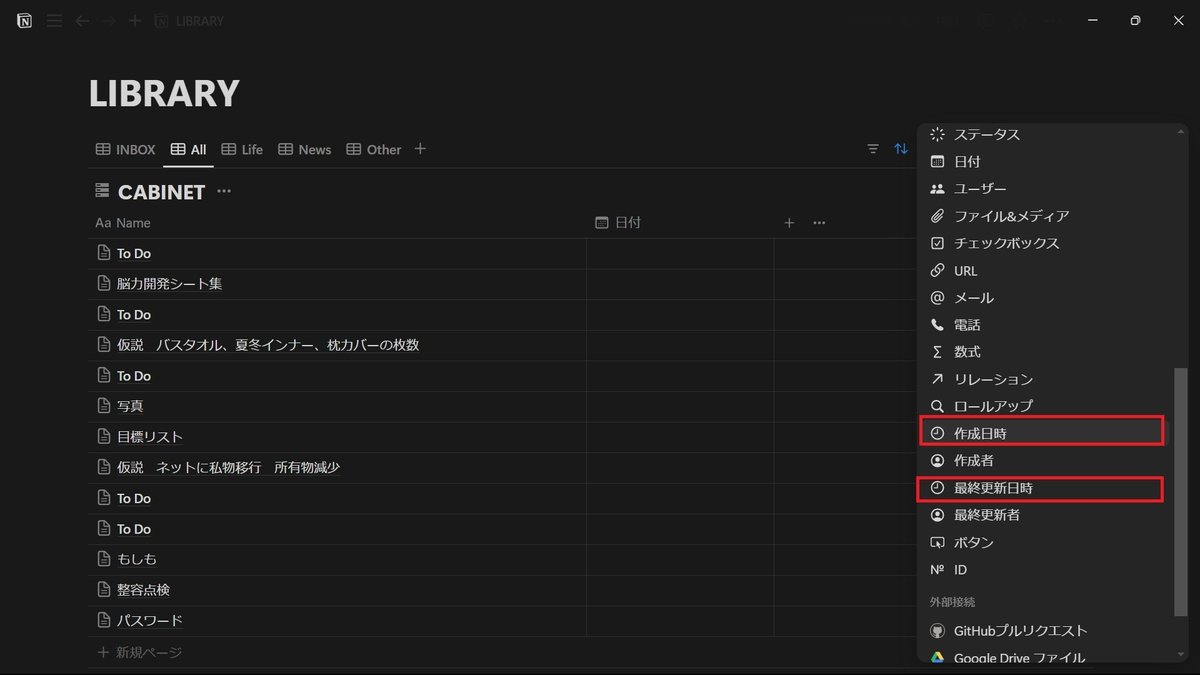
まず、プロパティから「最終日時」と「最終更新日時」を追加します。



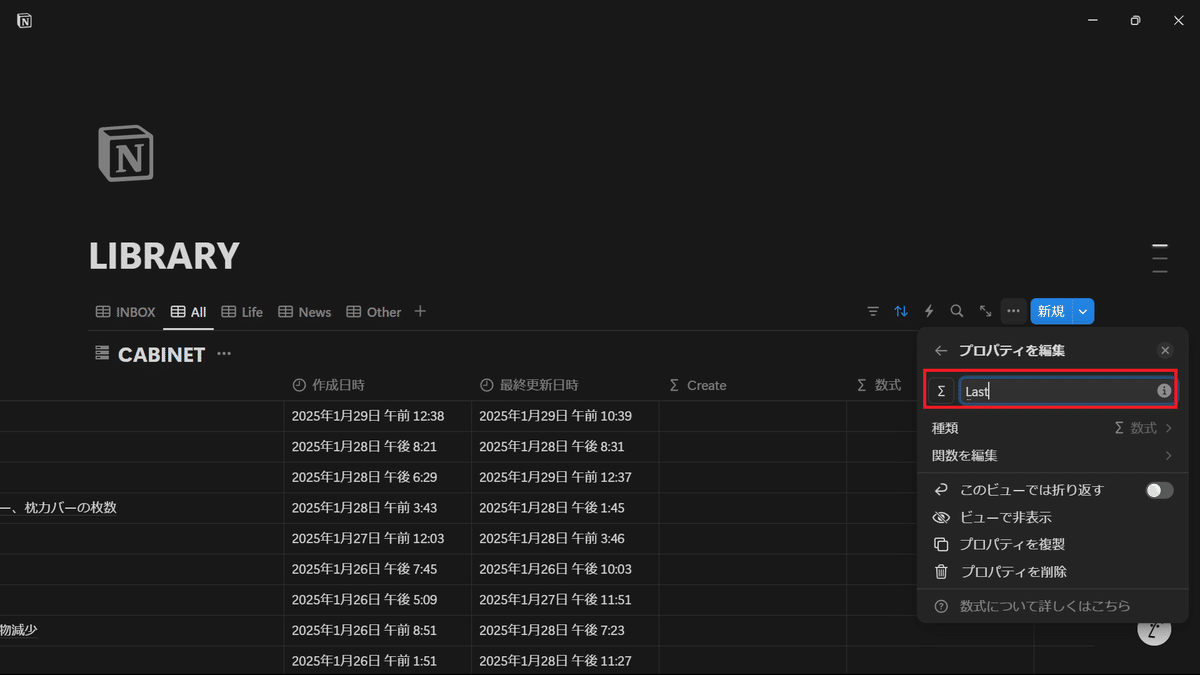
つぎに、関数を選択して「Created」と「Last」を作成しましょう。



以下のように、「Σ Created」と「Σ Last」が追加されました。

Created(作成日時)の設定から始めます!
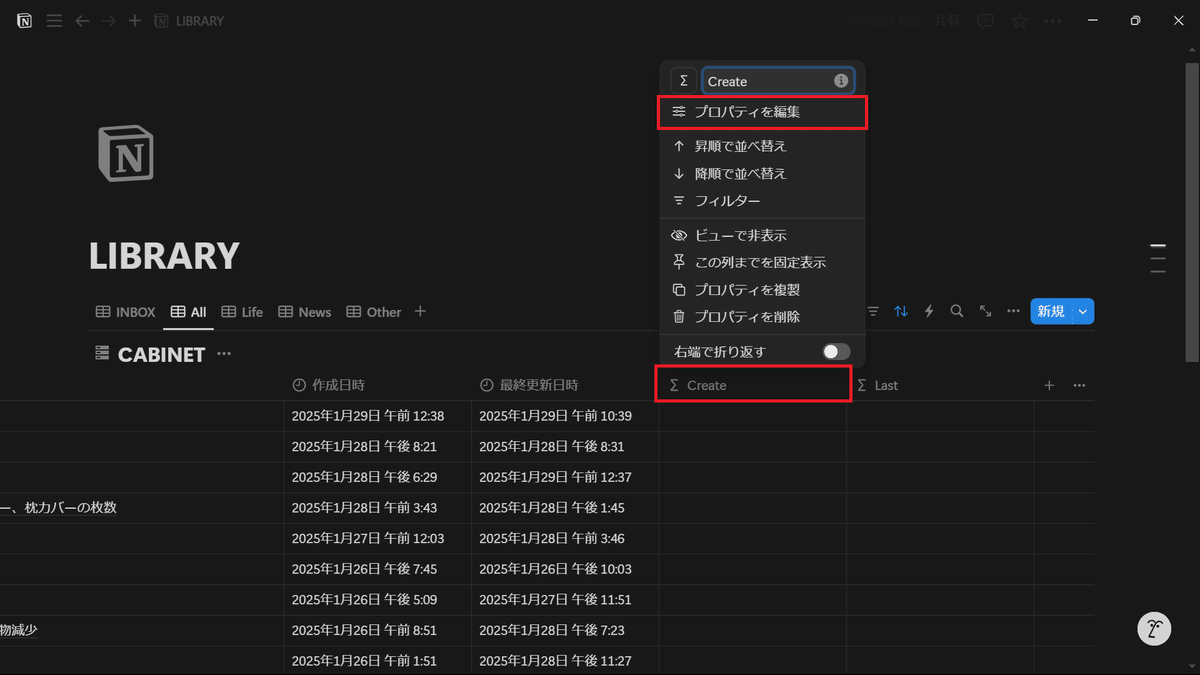
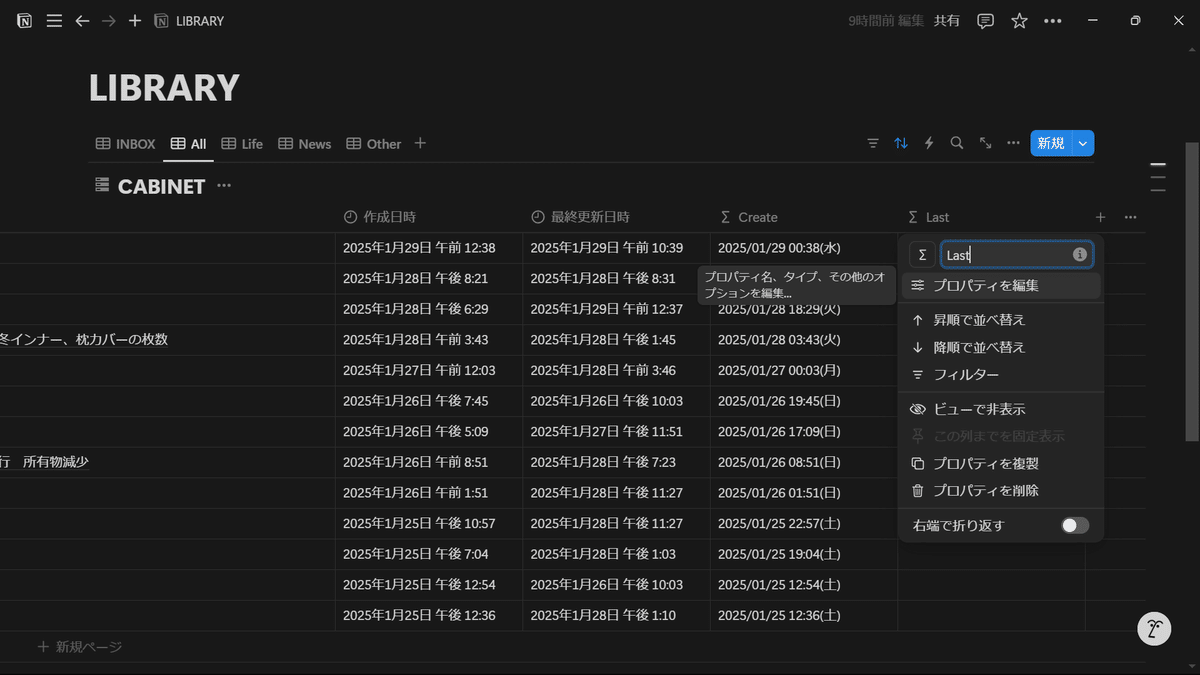
Σ Createdのプロパティを、右クリック。
「プロパティを編集」を選択。

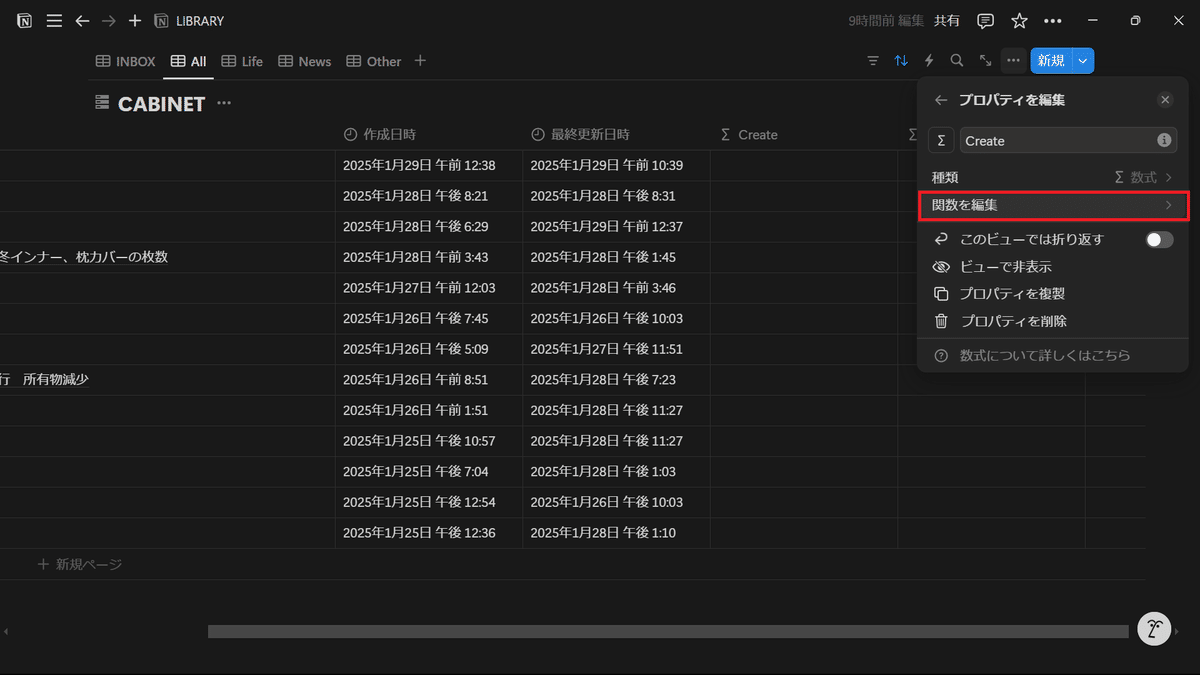
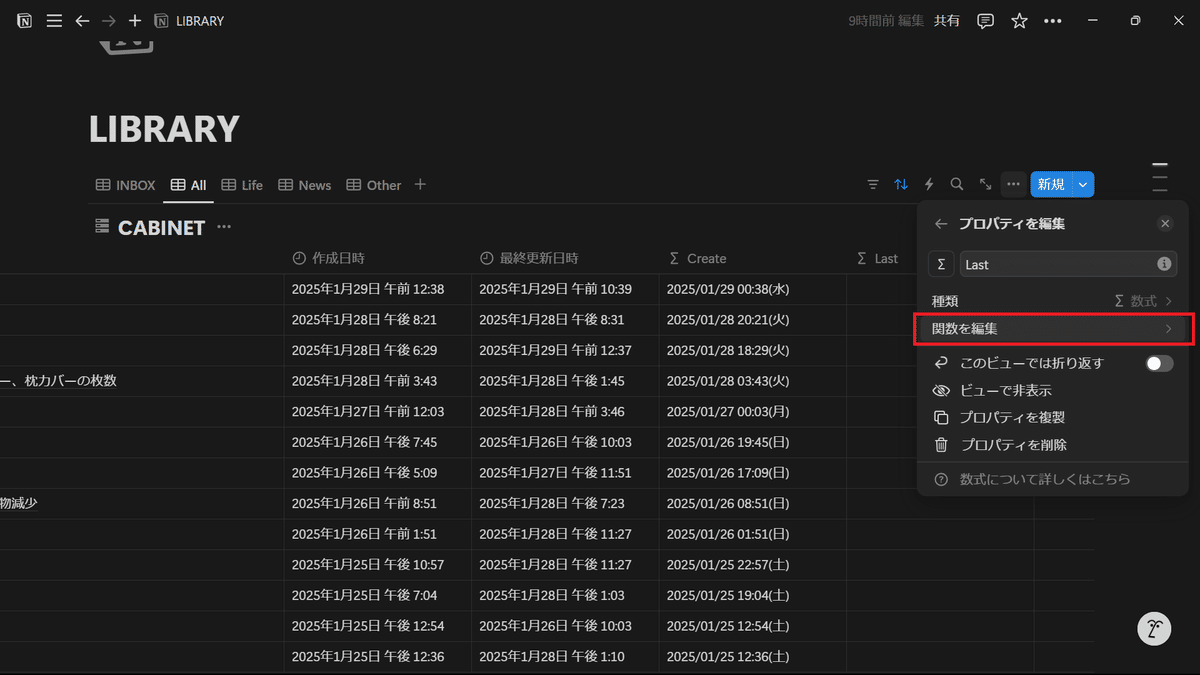
「関数を編集」を選択。

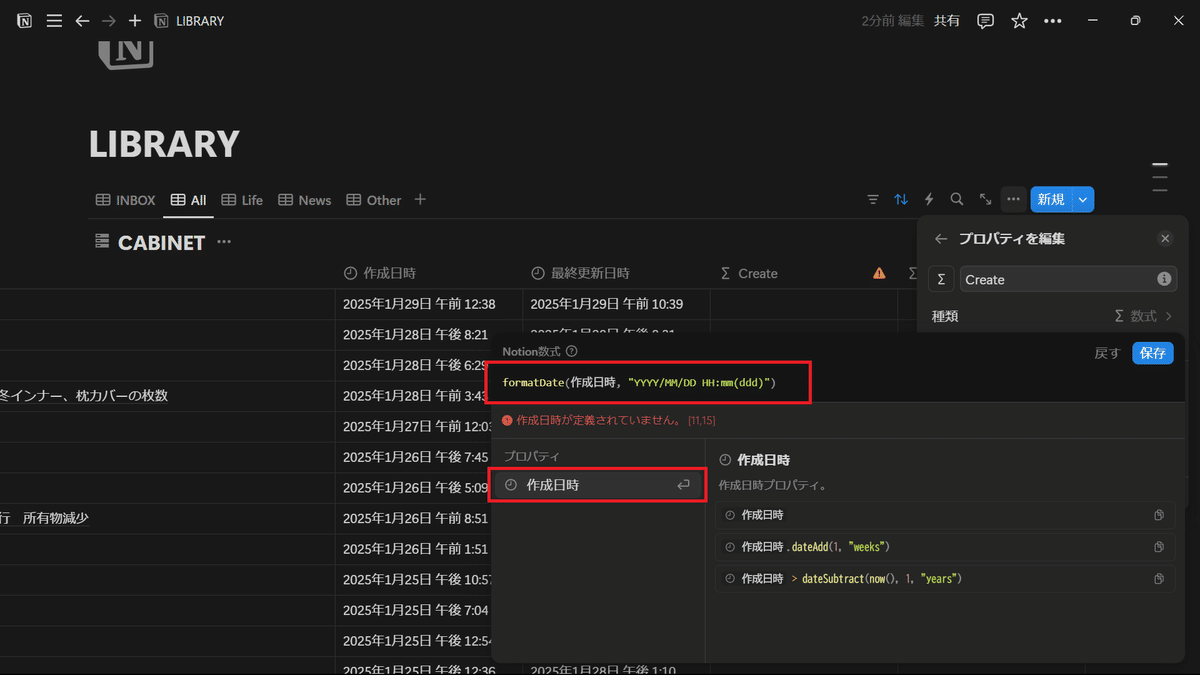
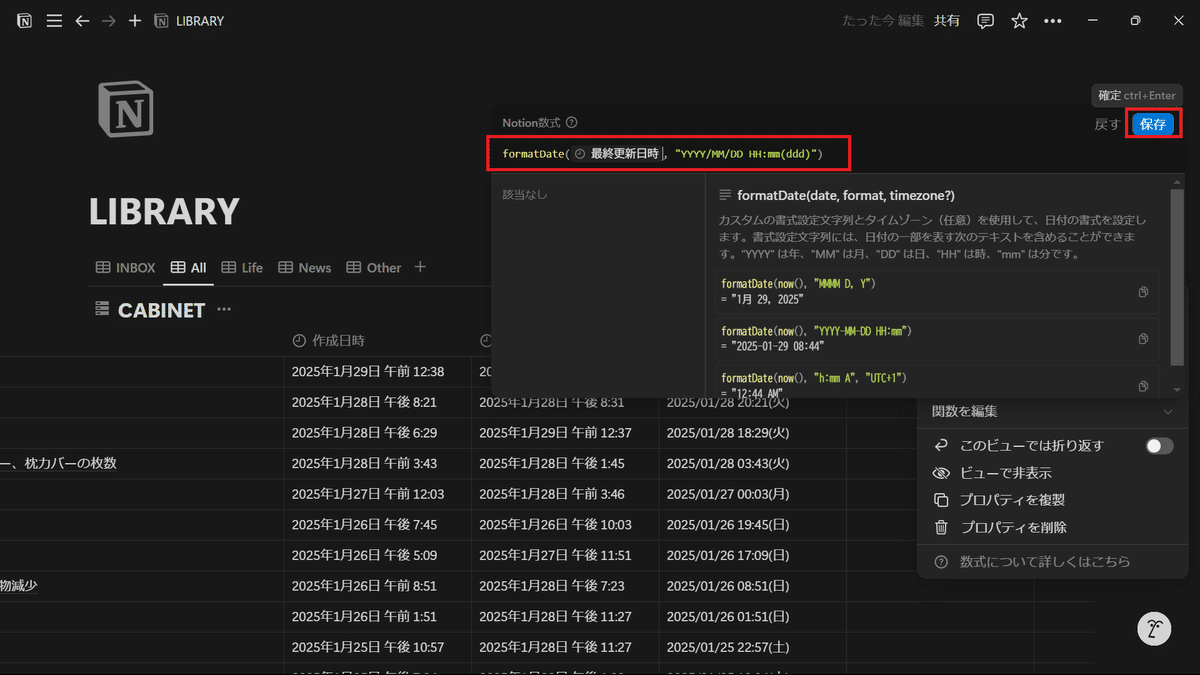
Notion数式の下に以下のコードを貼り付けます。
formatDate(prop("作成日時"), "YYYY/MM/DD HH:mm(ddd)")作成日時は、プロパティから作成日時のデータを選択してください。

選択すると、以下のように。
保存を押すと、日時と曜日が同時に表示されてます!


同じように、編集時間も表示されるよう設定します。

formatDate(prop("最終更新日時"), "YYYY/MM/DD HH:mm(ddd)")
これで、どちらも日付と曜日が表示されました!
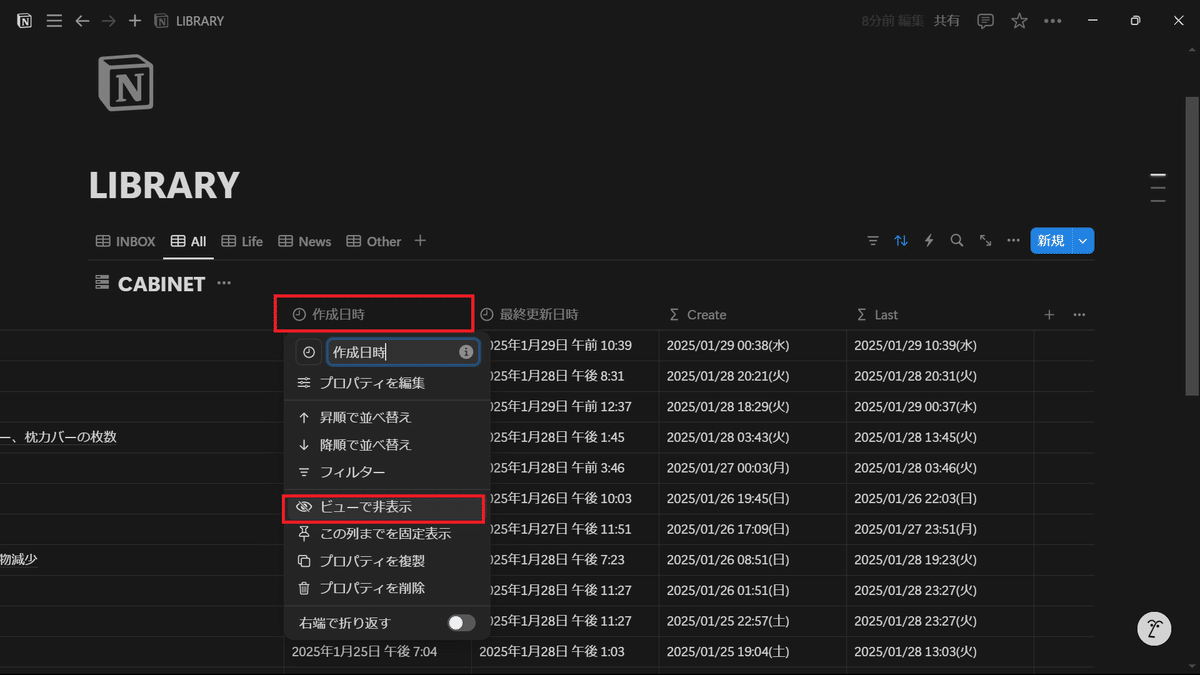
元の作成日時と最終更新日は使わないので、非表示にしておきましょう。

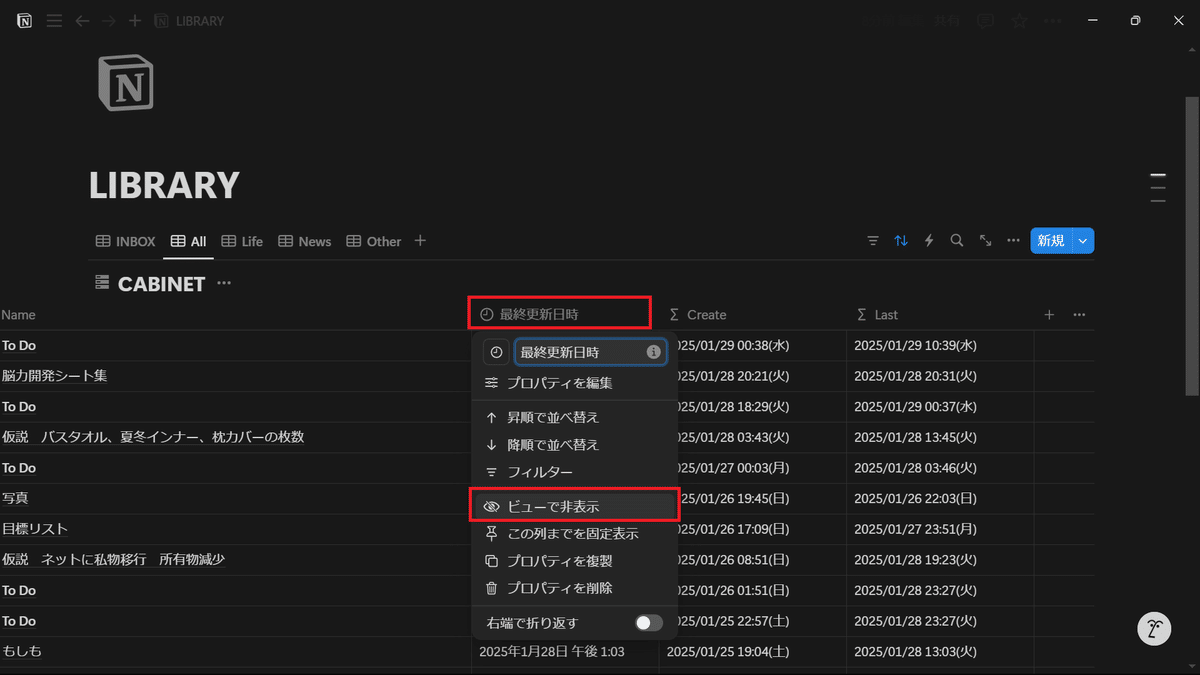
作成日時を右クリック。
ビューで非表示を選択。

以下のとおり、作成日時が非表示になりました。
最終更新日時も、同じように非表示にしていきましょう。


これで完成です!
お疲れさまでした!!

補足:その他表示方法の変更
作成日時をもとに解説します!
「2025/MM/DD 00:00(〇曜日)のように表示したい場合」
最後の(ddd)を、(dddd)に変更します。
formatDate(作成日時, "YYYY/MM/DD HH:mm(dddd)")
「2025/MM/DD (〇)のように表示したい場合」
HH:mmを削除します。
formatDate(prop("Date"), "YYYY/MM/DD (ddd)")
こんな感じで、表示はカスタマイズできます。
自分に合ったスタイルをお使いください!
