
【BONO備忘録①】DailyUI 音声SNSアプリ
BONO(ボノ)とは
UIとUXの月額制デザインコミュニティです。
動画でデザインを学習出来たり、Slackで主催者の方や参加者の方とコミュニケーションを取ることができます。
主催者であるカイクンさんのnoteはこちら↓
なぜ始めたか
現在UIデザイナーを目指しており、以下のような理由からBONOで学ぶことを決意しました。
オンラインで完結する
他の教材やスクールよりUIデザインのコンテンツ量が多い
より実践的な内容が学べる
今回の課題:音声SNSアプリ
音声SNSアプリで6つの画面の制作を通して、アプリUIの基礎となるパターンを学ぶ課題です。
UIを自分でデザインしながら基本パターンの解説をインプットできる基礎シリーズです
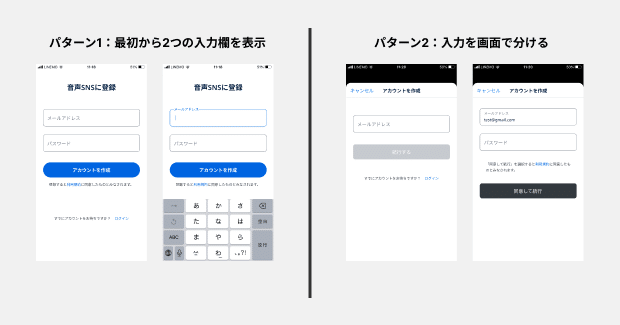
DAY1 新規登録画面
<概要>
アプリを使うために新規に登録する画面
Eメール、パスワード、利用規約の表示する
既存登録者向けにログインの導線を用意する
<参考にしたアプリ>
TikTok
X(旧Twitter)
Airbnb
Instagram


<意識したこと>
指でタップしやすい要素の大きさ
初期状態の他にフォーカス時の挙動も考慮する
一番離脱しやすい画面であるため、他に目線がいかないようになるべくシンプルに
ログイン画面との行き来がしやすいように
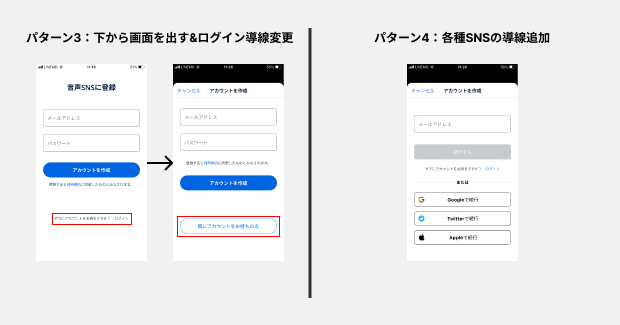
<学んだこと>
4の倍数か8の倍数
各種SNSでの登録は、どれで登録させたいのか?というマーケティング次第で優先度を決める
iOSはAppleでログインが義務化されている
ボタンは40〜48px
ロゴを使う場合、背景は白にする(色が混じらないようにするため)
ボタンをタップした時、どのような挙動になるか?=表示領域の確認を意識する
背景より明るくすることで浮き出た感じになる
iOSやAndroidの基本的なフォームが実装がラクで、アップデートの影響も受けにくい)
→新規登録などは離脱率が高いため、よりわかりやすいものを採用ラベルなしだとWebに慣れていない人にはわかりづらいかも?
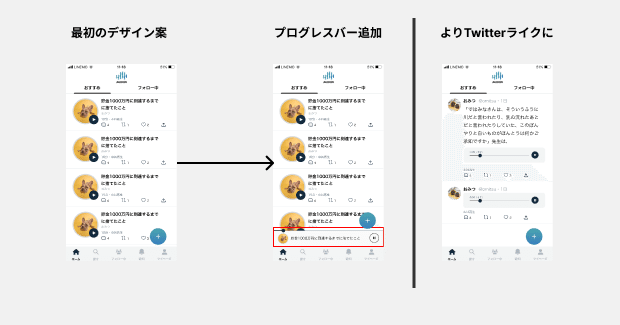
DAY2 投稿フィード画面
<概要>
音声×文字で投稿できるSNSのフィード
投稿には「音声」「文字」「アカウント」「反応導線」などの情報
X(旧Twitter)のようなイメージ
投稿導線
<参考にしたアプリ>
X(旧Twitter)
Voicy
Spotify
Stand.fm
Instagram

<意識したこと>
再生のしやすさ
アクション欄とコンテンツ欄の違いがわかるように
アクションボタンの色も抑えめでコンテンツの方に意識させるようにした方がいいか?
再生 / 停止 以外にどんなアクションが必要か?
<学んだこと>
「誰が」発信したかよりも、タイトルが大きくなっているが、SNSの場合タイトルは不要で、「誰が」の方が重要なのではないか
→だが、それだけで本当に再生したいと思うか?
→文字が必ず添付されていれば問題なさそうこの画面でプログレスバーを操作できる方がいい
アイコン+文字は上下に余白をつけることでタップできる感を出す
アイコンはボーダーにすることでON/OFFを表現する
ボトムナビゲーションでも、フォーカスが当たっている時は塗りつぶし、当たっていない時はボーダー
FAB(フローティングアクションボタン)の位置
右手の親指でタップすることを考慮すると左下がいいのではないか
コンテンツの可読性を最も下げないのが右下
(文章の冒頭がボタンに隠れて見えなくなる恐れ)
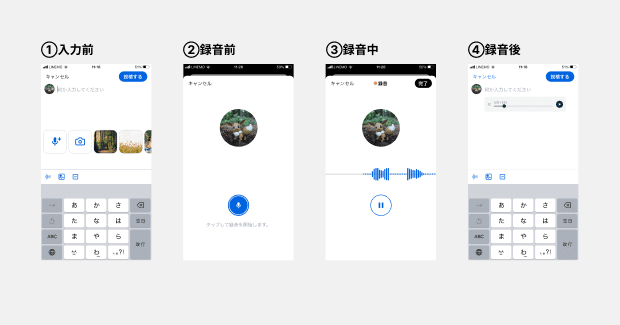
DAY3 投稿入力画面
<概要>
フィードに投稿する画面
音声、文字、画像の添付ができる
X(旧Twitter)のようにライトに投稿できる
<参考にしたアプリ>
X(旧Twitter)
OS純正の録音アプリ
Stand.fm
Himaraya
Instagram

<意識したこと>
録音の操作をシンプルに
文字や画像も添付できるが、メインは音声
<学んだこと>
投稿モード、収録モードは階層関係にはなっていない
撮り直しができるといい
複数録音できるようにするかどうか決める必要がある
メインを音声入力にする場合、文字や画像は優先度を下げる
録音時間がリアルタイムでわかるようにした方がいい
マイク、停止ボタンはもう少し下の方がタップしやすいかもしれない
録音画面でプロフィール画像を出すことで、誰が喋っているかを疑似的に表現している
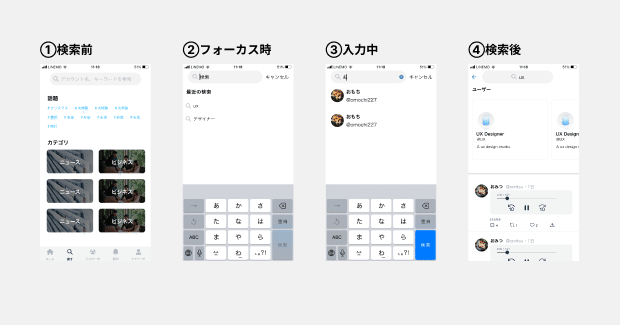
DAY4 投稿検索画面
<概要>
フィードを検索できるページ
ボトムナビゲーションでフィード画面と行き来できる
検索フォームをつける
<参考にしたアプリ>
X(旧Twitter)
OS標準のアプリストア
音声検索
Voicy
Stand.fm


<意識したこと>
操作に迷わせないようなフォーカス時、入力時、検索後の画面も作成
キーボードのEnterの文言(「改行」ではなく「検索」)
<学んだこと>
カテゴリーごと、ソート、おすすめをつけても良かった
iOSの検索バーの基本的な挙動
フォーカスが当たるとキャンセルが出てくる
検索結果表示したら検索バーに×ボタンが出てくる
Androidの場合は検索アイコンがキャンセルに変わる
検索例があってもわかりやすいかも
検索ページの設計:他のタブでは出せない価値を提供
欲しいことが見つかる
サービス内の推しが見つかる
カードUI
複数の情報を1つのまとまりとして表現
(その中でもセクションごとに余白の大きさを分ける)基本的に並列のレイアウトは組まない
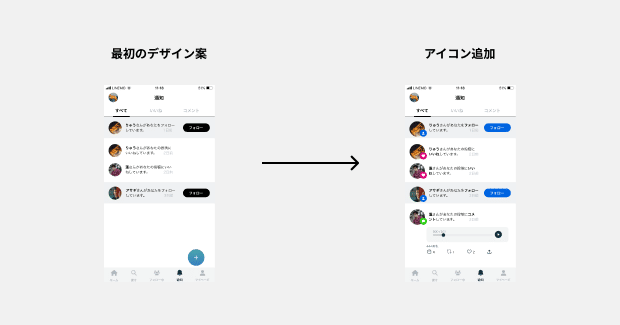
DAY5 通知画面
<概要>
フィード投稿に対する通知の一覧画面
「いいね」「コメント」「フォロー」
<参考にしたアプリ>
X(旧Twitter)
Facebook
Instagram
TikTok

<意識したこと>
既読かどうかわかるように
通知の種類をタブで分ける
<学んだこと>
アイコンの右下にアクションのアイコンがあるとわかりやすい(色)
=通知タイプ誰が何をしたのかが一目でわかるように→なんの投稿なのか明確にした方がいいかも(通知で完結できるように)
色は彩度 / 明度を合わせて統一感を出す
リストUI
閲覧性が高い
視認性をアイコンで高める
リストに対するアクションエリア(文字を読まなくてもわかるように)
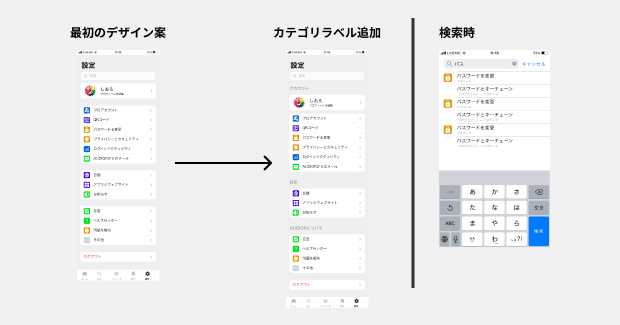
DAY6 設定画面
<概要>
スマホのOSを参考に設定画面を作成
<参考にしたもの>
OS標準の設定

<意識したこと>
アイコンの色でも種別分けをする
グレー背景で、コンテンツを白にすることで浮き出ているようにする
項目が多いから検索できるようにする
<学んだこと>
グルーピングのためにそれぞれのエリアにタイトルをつけた方がいい
リスト→詳細という動きが一般的
矢印があることでタップできることがわかりやすい
iOS標準
コンテンツ部分が白(浮き出ているように見える)
ヘルプテキストは下に
今後について
基本的なアプリのUIパターンを学んできましたが、これからも色々なアプリを見てインプットしていこうと思います。
自分の勝手な判断ではなく、基本的なパターンに基づいて制作できるように引き続き毎日学習を進めていきます。
次回:ゼロからはじめるUI情報設計
