VRChatの改変におけるネタやツール類
改変とはなんぞや
ありがたいことに改変教えてください!との声をもらう。非常にありがたいことである一方で、改変について問われても「知らない」としか言えない。改変とは己の中に眠る好みを形にする作業であるからだ。
ということで今回はどんな場合でも使えるであろう、アバターをいじくる時に意識している点や、改変の際に使っているツールを紹介しようと思う。
アバターの軽量化についてだけど、個人的に50mb、テクスチャメモリと非圧縮サイズ200mb未満をひとつのラインとして見てる。確かフォールバックになる設定のデフォ値だったような。理想を言えば25/120/120ぐらい。
衣装によって前後するので、かたじけない……と思いながら45mbぐらいのを出すこともあります、あります。
己を知る
『好き』を形にするには自分がどんなタイプが好みかを分析しないといけない。細めの目が好きと思っていれば、デカい目の女に心をぶち抜かれたり、タレ目ツリ眉いいな…と感じた次の日にツリ目タレ眉を見ていたりする。
……ので目が細い→太い、タレ目↑ツリ目の散布図を作って自分のシャドウと向き合うことにした。好みのイラストを60個ぐらい置いてようやく自分が
ツリ気味の細い目が好みと知ることができた。
配色
できれば肌の色と白、黒の3色以外で使うのは3色ぐらいに落ち着かせたい。『70:25:5の法則』があるけど、キャラにもある程度当てはまると思う。
原色みたいな黄色とか水色とか、目に飛び込んでくるような色はアクセントとして使って、白か黒、灰色とかをベースにするか、彩度を落とすようにしている。目の色は補色でも映えていい気がする。
考えるのが難しかったり、行き詰まったり、浮かばない時は素直にプロの力を借りよう。原神やブルアカなど、ソシャゲのキャラクターは所属する陣営や属性である程度色が決まっているから、やりたい改変の参考にしやすい。例えば原神なら雷元素のキャラは紫が基調とか、ブルアカだとミレニアムの生徒は科学者/技術者風とか。
あとはWebgradientsみたいなグラデーションのサイトから引っ張ってくると失敗しないね。
配色ついでに言うと五条悟とか、清澄アキラとか、ココ・ヘクマティアルみたいな真っ白な髪と眉、まつ毛って3Dだとメチャクチャ難しくて、加えて目の色が薄い青やピンク、黄色だと全体の色が混ざってぼんやりしがち。
やりたいなら眉や睫毛のテクスチャを縁取ったりしてアイラインとまつ毛、肌と眉毛の境がひとめでわかるようにした方がいいと思いま!
アバターを少しリッチにする
前髪の落ち影をつくる
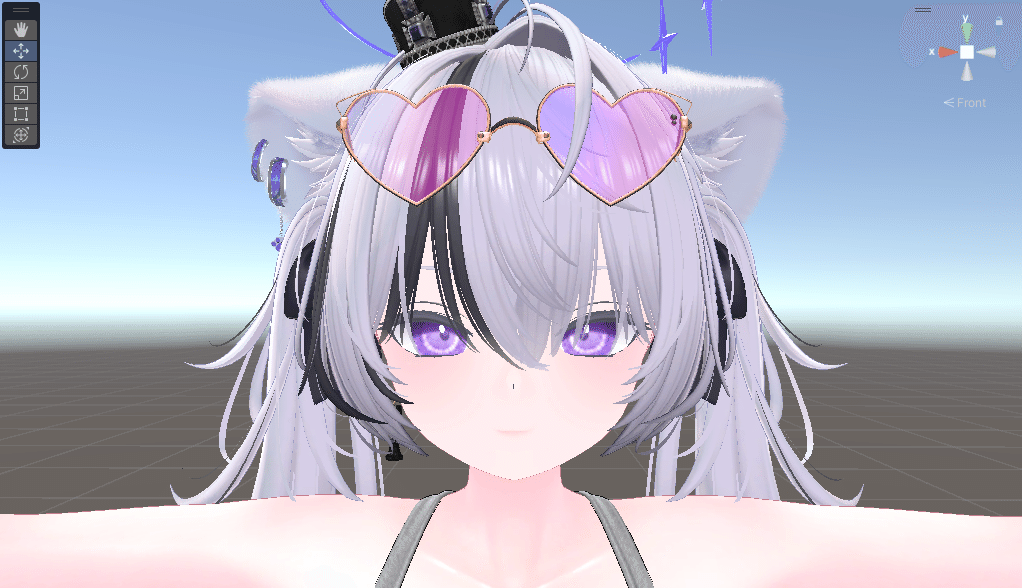
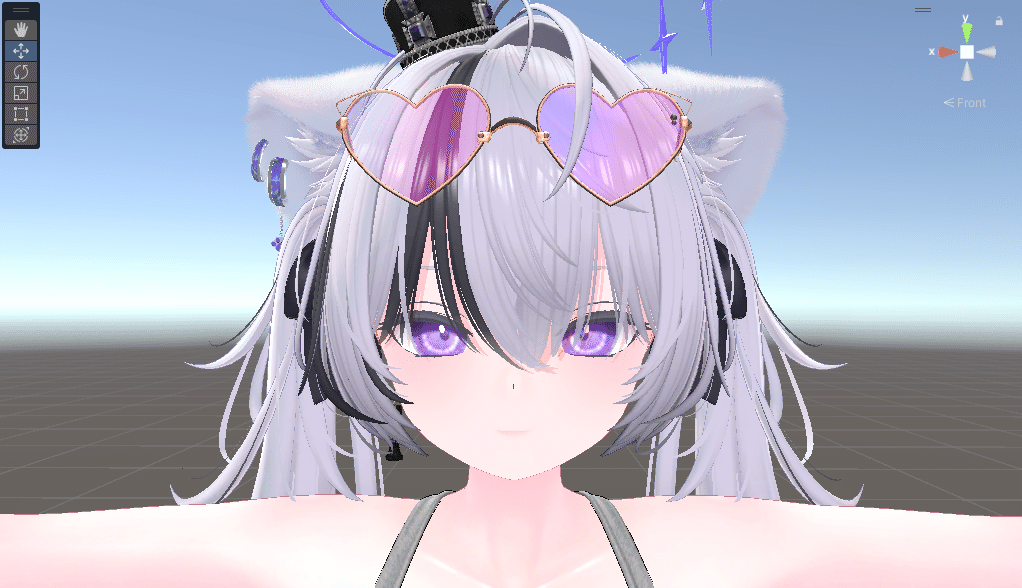
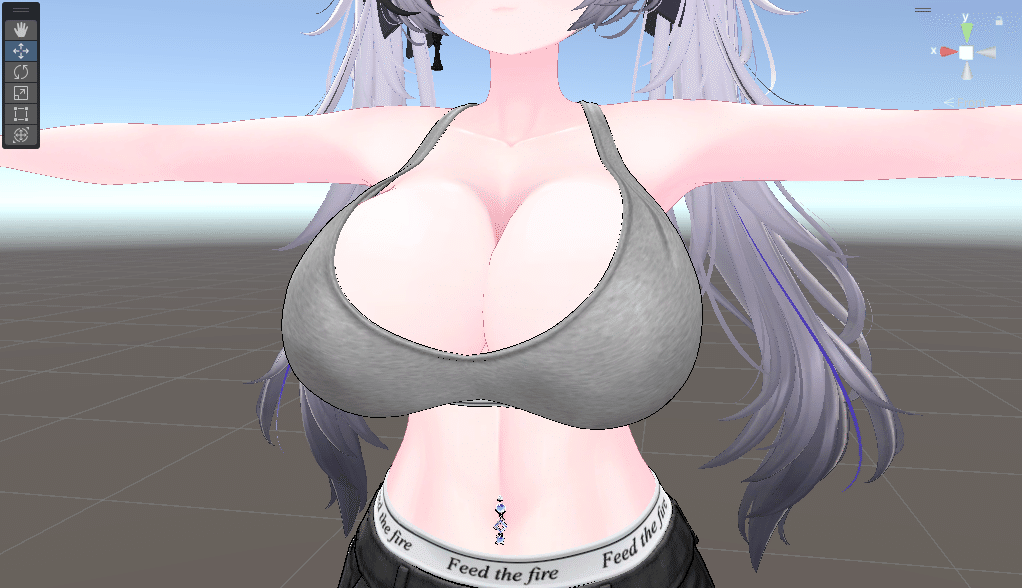
ぶっちゃけ今回言いたいことの6割ぐらいはこれ。前髪に落ち影をつくるとぐっと質感が良くなってリッチな感じに見える。あれこれ説明するよりも見てもらった方が早いので、下の2つの画像を見てほしい。


奥行きが出て少しリッチな感じがしませんか?
リッチにする(=情報量を増やす)為にあれこれアクセサリーとか増やして容量を増やす前に、まずはこれをやってほしい。
rokotaさんのnoteを見て実装しよう。Materialを1個作るだけなので簡単。
■おまけ

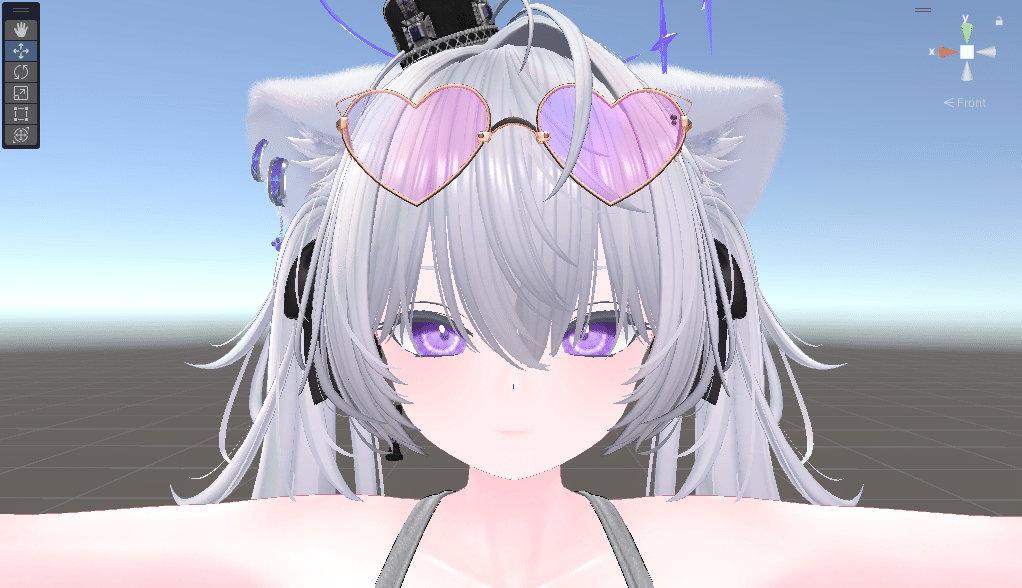
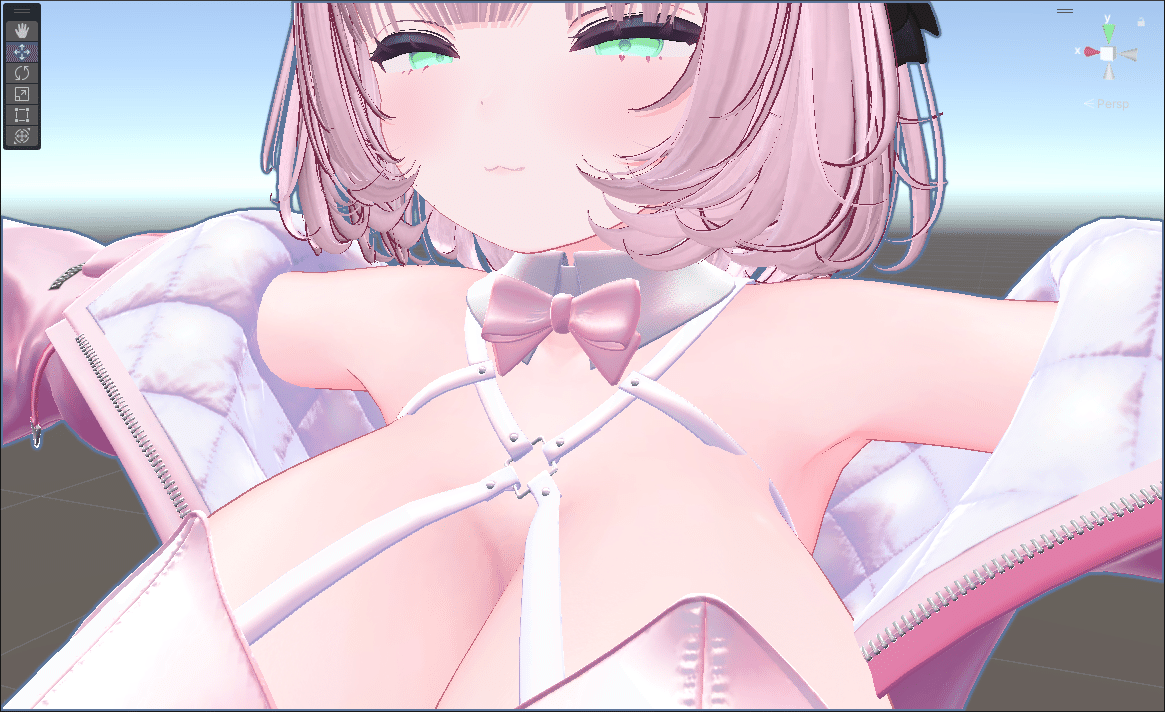
前述の白(銀)一色にするとぼやけて見えるという例。
落ち影の入った黒メッシュ入りと比べると、どうにも首から上全体がぼんやりしているというか、安っぽく見えませんか?
これを避けるには別の色を刺したり、髪の束に陰影をつけるとか、薄いグラデーションを乗せて情報量を増やすと良いと思う。多分。
撮るのを忘れたけどここに落ち影をつけるだけでも変わると思う。きっと。
肌の質感を高める
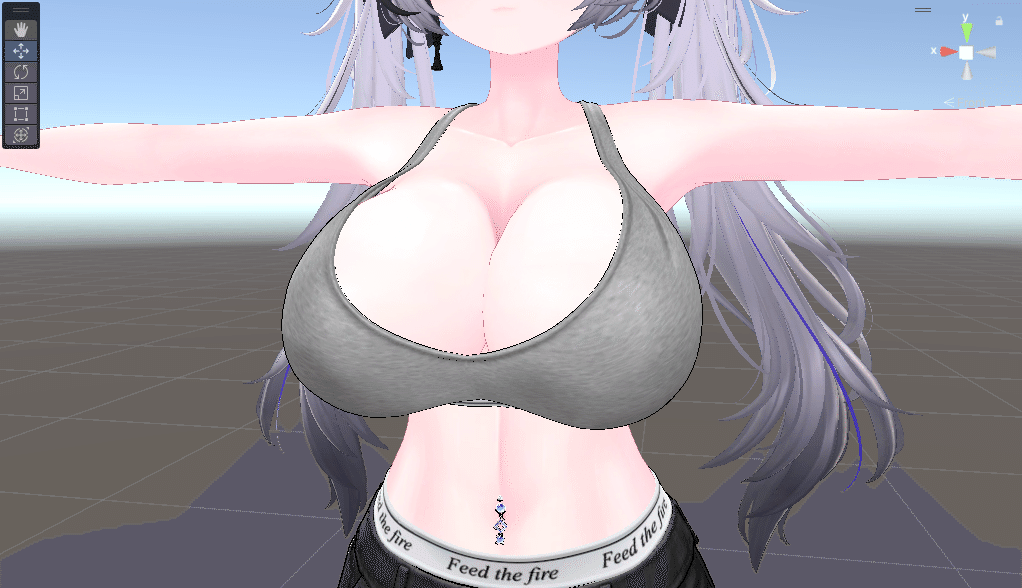
ぬるてかテクスチャを買ってNormal MapとMatcapを身体のMaterialにぶちこむだけ。
そのまま入れるだけだと油をぶっかけたみたいなテカり具合をするので、Nomal MapのTilingをx/y 8~16ぐらい、Matcapの透明度/強度を0.2~1、ぼかしを3~7ぐらいで調整して好みの感じを見つけてください。Matcapのマスクを設定しないと爪もテカったり、首とのつなぎ目が目立つので忘れずに。
アルファマスクを自作できるなら買って使い回しができるのでコスパ◎。
その際、首のマスクは必ずグラデーションを付けるように。


かなり控えめにしているけど、首や横腹を見るとわかりやすいかも。
Unity上だとそこまで違いを感じないけどVRChatだと結構変わったりする。
変わってるよね?
フォントを用意する
yikashopさんから出ているRace QueenのIDカードみたいにテキストを入れたテクスチャを用意する時があると思うけど、PCに最初から入っているフォントを使うのは避けようって話。ほしい雰囲気と「フォント フリー」で検索するだけでそれっぽいフォントが出てくる。ロゴ用はCornerstoneとか
Vim SM、Street Eagle Graffiti Fontとか。日本語ならせのびゴシック、
名前用ならJK Gothicとかまきばフォントとか。
ツール類
アバターをいじる時に使っているツールを紹介する。既に他の方が解説しているものについては合わせて記事を貼っておくので見てほしい。
信じられないことにすべて無料なので、とりあえず触ってみればいいんじゃないかな。テクスチャの編集はGIMPとFireAlpacaを使用。
FaceEmo
表情作成ツールは色々あるけどFaceEmoを使っている。デフォルト顔を含めて幾つも表情セットが登録できることや、表情を固定できるのが便利。表情を作成するときも合成機能があって追加しやすい。
目を閉じた表情とか笑顔とか、デフォルトの表情次第で瞬き100や笑顔100にすると破綻してしまう表情もあるはず。こうした表情は全てのシェイプキーを追加して、値を0のままにしておけば元の表情をいじっても破綻せず楽。
Light Limit Changer
アバターの明るさを調整するツール。暗い所やライティングに特徴のあるワールドでアバターを際出せる時や、友達とツーショットするときの調整に使う。右クリックで導入できるので入れ得。全機能を入れるとParametersはそれなりに使うので、使用しているアバターと相談で。
より詳しい事はAzukimochiさんの解説を参考にどうぞ。
Avatar Optimizer
アバターには自動的に行える最適化がいくつかあります。
~~~
AvatarOptimizerでは、アバターのルートにAAO Trace And Optimizeコンポーネントを追加するだけで、これらの最適化を自動で行うことができます!
説明通りアバターのルートに追加するだけでだいたい軽量化してくれる神のコンポーネント。とりあえず追加しておけばOK。
きくじんさんが解説してくれています。
lilAvatarUtils
使用しているテクスチャ一覧や容量を確認できたり、Materialの一括変更ができたりする便利ツール。編集したテクスチャを割り当てきったつもりでも輪郭線にデフォルトのテクスチャが残っていたり、髪型のアクセサリー部分がデフォルトのままだったり、意外と見落としている所は多い。(4敗)
こちらもAzukimochiさんが細かい使い方や説明を書いていたので参考に。
AvatarMenuCreator for Modular Avatar
衣装や小物のオンオフを秒で作ってくれるツール。オンオフと合わせてシェイプキーの値も非常に簡単に調整できて非常に便利。Materialの切り替えやシェイプーの調整なども感覚で設定できるから、面倒くさいアニメーションの作成やFXのコピーをしなくて済む。
詳しい使い方は白銀さんのnoteを参考に。
CreateSimpleMenu
右クリック1つでMesh毎のオンオフを自動で作ってくれるツール。前述のAvatarMenuCreator for MAを使うまではこちらを使っていた。今でもギミックが入ってなかったりShrink等調整が必要ない衣装はこれで済ませている。
MeshDeleterWithTexture
塗り潰した部分のMeshを削除するツール。説明通りで分かれていない一部のアクセサリーを消すときに使える他、一部の色を変える際に適当に塗ってどれがどこに対応しているか確認する時にも便利。
にゃんにゃんメッシュエディター
Unity上でMeshの軽い調整が行える。”盛ったアバター”は一部破綻したり貫通することが日常茶飯事なので、軽い調整を施して見栄えをよくしている。


BodyMorphTool
なぜかR18指定になっている為、全年齢のみの検索ではヒットしない便利ツール。細かい調整が得意なにゃんにゃんメッシュエディターに対して大きくアタリを取って調整できるイメージ。
アバターのお胸を盛った時に立ちはだかる衣装干渉の修正をUnity上からお手軽に行えるBodyMorphToolがとても便利だよというdirect marketing pic.twitter.com/Krk5DLtarC
— ひなない@VRC🔰 (@hinanai_vr) August 20, 2024
ある程度の使い方はひなないさんのポストを貼っておくので参考に。
詳しくはポストにある通り、公式の説明を見て格闘しよう。
Module Creator
VRC向けUnity拡張ツール
— あお (@aou_vrc) April 8, 2024
Module Creator(ベータ版)をリリースしました
・なにができるの?
アバターのデフォルトの衣装や小物等を他のアバターに着せるのに便利だったりします
メッシュ単位で独立したPrefabを出力します
以下のリンクのAdd to VCCから追加できますhttps://t.co/wtbCNShB9f pic.twitter.com/QPhqKMzGSd
アバターや衣装の一部をprefab化してくれるツール。直接不要なボーンやMeshを消せばいい事がほとんどだけど、例えばシフォンのヘアピンみたいにHeadに付いているものとかを取り出す際に便利。
メタカル最前線さんが使い方を書かれているので参考にどうぞ。
TexTransTool
髪にグラデーションを掛けたり、デカールを貼り付けたり、テクスチャの使用している部分のみを選択してアトラス化してくれたりと便利なツール。髪型を複数組み合わせる場合に使うと容量の削減が出来る。はず。
デカールについては下記のlilToonのデカール機能と比べて合ったものを使えばOK。lilToonのデカール機能も下に書いておく。
Continuous Avatar Uploader
作成したグループに設定したアバターを順にアップロードし続けてくれるツール。これさえあれば食事や風呂の前にアップロードを押すだけで長ったらしい複数のアバターアップロードが終わる優れもの。
SDKでアップロードする際に出るStreaming Mip MapsをはじめとしたAuto Fixは出ず、アップロードできないまま次のアバターのアップロードに移るので、テクスチャやら変更した場合は自分でチェックを入れたり、1体だけSDKでアップロードするなどして対応してほしい。(2敗)
こちらもよぜさんが書いたnoteがあるので参考に。
MA Scale Adjuster
Scale Adjusterを付けることで、回転した子ボーンに影響を与えることなく、ボーンのX/Y/Zスケールを個別に調整することができます。
ツールというかMAのコンポーネントだけど、HipsやUpper Legなどのscaleを不均等に持った場合の歪みを防ぐために使われる(らしい)。差が目立つような盛り方をしていないのと、手動で衣装にも追加していくのが面倒で使用していないものの、コンポーネントの追加が楽になりそうな気運をすこ~し感じるので紹介。
実際に使用したほたさんのTipsはこちら。
lilToon デカール機能
lilToonの機能だけど、知らないって人もいそうだったりするので。デカール化を使えばパキッとした模様になるし、テクスチャメモリの削減にもなる。

文字やワンポイントで模様を入れるときに便利。テクスチャを開いて編集する必要がなく、1つ自分用のロゴやデザインを用意すれば重ねるだけでOK。
容量の削減などの説明は同じくほたさんのTipsを参考に。
