
Obsidianを医学の勉強に使う方法
こんにちは、医学生のしおん(@preproshio_med)です。
僕は今現在、医学の勉強や日々の記録、記事の執筆、プログラミングの勉強にObsidianを使っています。
Obsidianは去年リリースされたサービスですが、現在医学生界隈の中で勉強に有用なのではないかと話題になっています。
今までの僕のObsidianの記事では、慣れている人向けのtipsか超初心者向けの動画のみ公開してこのような道標となる記事は書いていませんでした。しかし、興味を持つ人口が増えたこと、Obsidianギャラリーを行って好評だったことからこのような記事を書くに至りました。
同様の内容として医学以外についても書こうかと思いますが、その他の内容については要望があり次第書くような形にしようかと思っています。
Obsidianの状況の概要
Obsidianとは、Markdownという記法で書くノートアプリです。Markdownとは特定の記法をすることで見出しや太字などのテキスト修飾を加えることのできる書き方です。(色々難しい説明はありますが、そちらは後々解説/記載します。)
Obsidianを勉強で使うと、
リンクやタグで知識を繋げることができる
オフラインで閲覧できる
長いスパンでのノート管理がしやすい
このようなメリットがあります。
しかし、ここまで読んだObsidianを使おうと思っている人の一定数がここで諦めてしまうかもしれません。
それは、現状の医学の勉強の環境として、goodnotes5である程度の学習はできるし、それにAnkiを加えて行えば大体勉強ができるという状況があるからです。
また、上記のような勉強方法がやりづらくなるポリクリ、研修医以降についてもEvernoteを使用する人が非常に多く、ついで使用されるNotionを使用すれば上の項目はみたせるようなきがします。知識を連携させるノートアプリとしてもOnenoteの方が手書きもできるし、無限にキャンバスを広げることもできます。
難しいMarkdownなどというよくわからない形式を覚えるよりも、オフラインで使えてクリッピングと画像検索に長けていてタグもつけられるEvernoteや、タグとリンクをつけられるNotionを選ぶのは当然の流れかもしれません。それに加えて、上記のアプリと決定的に異なる点として他サービスとの連携や解説記事の充実具合があります。
scansnapやHOKUTOのノート機能など医師が使うサービスとの連携があるEvernote。見た目をアレンジできて、Youtubeやブログ記事などで紹介されていて勉強の計画立てまでできるNotion……先輩などから使い方を教わったり、ネットでバズって流れてくるのもこの2つが多いかもしれません。
このような状況だと仮にObsidianよさそうだし使ってみようかなとなったとしても、そもそも英語の文章や先駆者がだしているちょっと難しめの記事を読んで、医学へと転用しようと考えて実際に行動に起こせる人はあまり多くないかもしれません。(ITが不得意な人にとって)
このため、初心者用コンテンツとしてyoutubeでいくつか動画をあげています。こちらは全ての初心者に向けているので、医学を学ぶためのチュートリアルは含んでいません。
しかし、このようなコンテンツは初心者が使い始めるのには非常に有用ですが…実際に自分で運用しようする段階ではあまり役に立たないことが多いかもしれません。
Obsidianを自分のものとして使うために必要なことには以下のものがあります。
Obsidianで作成するノートの概念を知る
Obsidianの一通りの機能を知る
自分の勉強にあった設定や運用方法を見つける
このうち、概念については多数のサイトで扱われていますし、一通りの機能についてもチュートリアルや日本語のヘルプを参考とすればある程度知ることができると思います。
最後の自分の勉強にあった設定方法や運用方法を見つけるという段階は、どうしても自分1人で一から見つけるのは難しいです。しかし、勉強にObsidianを使っている日本人ユーザーはそれほど多くなく、海外でも情報発信をしている人はそれほど見受けられません。
このnoteでは、初心者向けのObsidianのメリットの説明や使い方などは一部省略して他を引用するという形にして、僕が医学でどのようにObsidianを運用しているのか?また、これからObsidianを運用したいと思っている人がどのように使い方を検討していけば良いのか?について説明していきたいと思います。
注意点とお知らせ
まず、最初に注意しておいて欲しいのが、これは2021年11月現在、僕が僕にあっていると思って選択している勉強方法です。
別の内容を勉強しておりそもそも向かない
暗記スタイルが異なる
まとめるのが好きではない
などなどの理由で僕の選択している勉強方法があっていない人は必ずいます。また、これから改善していく僕のよくない使い方が含まれている可能性があります。
Obsidianは、Obsidianギャラリーを見るとわかるように、見た目も機能もカスタマイズが可能ですし、運用方法も人によって大きく異なります。そのため、しおんの運用方法の部分は、ゲームのプレイ動画を見るような気分で見てください。
Obsidianの運用目的と立ち位置について
僕が医学の勉強にObsidianを使う際には、主に以下のような用途があります。
知識の咀嚼、理解(結びつけ、比較)
anki化する/した知識をObsidianで保持する(母艦)
レポートの作成
日々の学習の記録
カンファ、授業、実習などのメモ作成
ネットで得た情報のクリッピング
画像の管理(activeな状態で保存する)
簡単にそれぞれの内容について説明します。
前半で説明していた、理解した知識を既存のノートと関連づけながら作成しています。(暗記する内容の記録としてノートを作る): Input-->Memorizeのフロー
既に得ている知識や調べ物をしながら得た知識を使ってレポートやプレゼン資料(Output)をする際にもObsidianを使っています。: Input: Obsidian-->Output: Powerpoint(ppt), Word(doc)のフロー
デイリーノートはその日にどのようなことをしたのか振替られるようにしています。医学のために用いるのは、主にカンファ、授業実習などの場合です。
最終的に既存の知識と結びつけるのは同じですが、メモする際にカテゴライズされているわけではないという違いがあります。必要に応じてメモするという形になるので、その場で複数のノートを作るのは現実的ではなく、とりあえずメモして切り分けるといった形で使っています。: Write down(Obsidian)--> PKM化(Obsidian)
他にも(医学では少ないですが)ネットで仕入れた情報や、画像のクリッピングにも使っています。これらの趣旨としてただリンクを管理するブックマークと異なり、自分の注釈を加えることができるということがあります。また、ノートアプリに画像を貼ってしまうと画像をそこから2次利用(保存した画像の加工も含めて)が難しくなります。また、画像にテキストを設定できないので写真フォルダに入れた画像を検索するのが大変です。
再利用性を高めるためにObsidianで管理しているフォルダ内に医学の画像を保存するようにしています。: clipping--> PKM(Obsidian)
PKMについては後に説明します。
Obsidianの立ち位置(まとめ)
このような使い方をするため、以下のような形でアプリの運用をしています
基幹教材によるノート: goodnotes5
電子版の教科書や資料: PDF Expertなど
覚えるべきこと: Anki
理解した内容: Obsidian
発表したり提出したりする内容: Word, Powerpoint
しおんのObsidian運用方法について(概念編)
医学知識、医学の勉強には以下のような特徴があると思っています。
名称が多い
分野横断的な知識が必要となる
いわゆる基礎医学や治療法など複数の場所で必要となる背景、連携的な知識が存在する
PKM
主にここで説明するのは、知識の咀嚼、理解についてです。知識の関連づけをする方法として、PKMというものがあります。
PKMとはパーソナルナレッジマネジメントのことです。この手法として様々なものが提唱されていますが、僕がノートを作成する際に使用しているのは以下のものです。
知っていること、理解していることを自分の文字で入力する
作成する場合にはできる限り最小の単位で記載する
書いた知識は参考のリンクをつける
知識の解像度を高められるようなノートの取り方をする
統一化されたフォーマットで記載する
あくまでもノートは自分のために書きます。このため、自分が見ればわかるようにノートが取れれば大丈夫です。理解したことを自分の言葉で書くことで理解度を高めています。
これに加えて、知識の参考元をリンクで管理しています。医学は学んだときの常識と数年後の常識が異なる場合や、書籍ごとに載っている知識が異なるので映像授業などの基幹教材以外で入れるようにしています。このようにすることで、自分が検索して疑問を思った時や追記したい場合、ノートを取った内容について新たにノートを作成したいと思うときに知識を収集するスピードが早くなります。
理解している知識のみを入れるため、情報を取り出す際にも余計な雑音がなく、欲しい情報を取り出すことができます。
また、知識の解像度を高めるために画像や手書き、見た目の綺麗なボックスなどを組み合わせています。ここは後に説明します。
ノートの作成基準について
僕は、基本的に理解した内容や覚えたいなあと思った内容は全てObsidianに入れるようにしています。このため、未知の内容以外はとりあえず放り込んでいます。
しかし、当たり前のことや書かなくても絶対に忘れないような内容は記載していません。
当たり前すぎる内容はそれ以降に作成するノートで使うこともなく、他に引用することもなく、ただの自己満足とタイピングのトレーニングにしかならないためです。
例えば、極端な例で言えば、僕は、腎臓は老廃物を濾過する臓器です!なんてのは理解済みで当たり前のことです。自分の言葉で記載していますが、今の自分にとってこれからの自分にとっても当たり前すぎることなので記載していません。
この辺りは、自分の理解度によってノートを作成する基準が異なると思うので、感覚的に基準を決めてOKだと思います。
ノートの構造について
Obsidianでは、番号を振って科目ごとにフォルダを作って管理しています。科目横断的な内容については、科目横断という別のフォルダを作成して、そちらに全て詰め込んでいます。
また、医学というMOCノートを作成して、そこに各科目ごとのMOCを入力して各科目のMOCでその科目に出てくる内容をまとめています。MOCとは、Map of Contentsのことで、ノートへのリンク集のことです。このMOCがあれば知識の位置付けの確認がとても簡単に行えます。
Obsdiianのフォルダでは、複数の階層を作成することができますが、各科目のサブフォルダは作成していません。(以前は、フォルダの下にサブフォルダを作成して、番号を振っていましたが、やめました。)これはMOCで、科目ごとの知識の管理ができるということと、毎回作るのがとても大変なためです。
例えば、ある基幹教材を勉強しているときであれば学んだ知識がどの分野に入るかはわかるかもしれません。しかし、実習や授業などで偶発的に勉強した知識はどうでしょうか?科目はわかっても分野を毎度フォルダから探して入れるのは大変です。このため、サブフォルダは作成していません。
このような運用方法をしているので、基本的にノートを作成する際には、合わせて該当する科目のMOCにリンクを貼るようにしています。
しおんのObsidian運用方法について(機能編)
どのように運用しているか説明します。
ノート、フォルダの管理方法
科目ごとにフォルダを作成して、付番して管理しています。数字は3桁にしていますが、医学以外の知識をObsidianで管理しないのであれば2桁でも問題ないと思います。
腫瘍のまとめページなど科目横断的な知識は、科目横断フォルダにおいています。後からフォルダの場所の変更もできるので割と適当なところでノート作成しています。

MOCで見出しを管理する
科目や分野などのカテゴリー分類を全てMOCで行っています。
各MOCページでは、タグを設定して、そのMOCページをまとめるMOCページを医学として作成しています。
以下のような形です。
医学MOC
腎MOC
慢性糸球体腎炎
内分泌代謝MOC
血液MOC
このようにすることで、医学のページからそれぞれの科目にアクセスすることができます。
また、科目を分けることが困難な内容に関しては、科目横断のフォルダ側にあるMOCに入力しています。
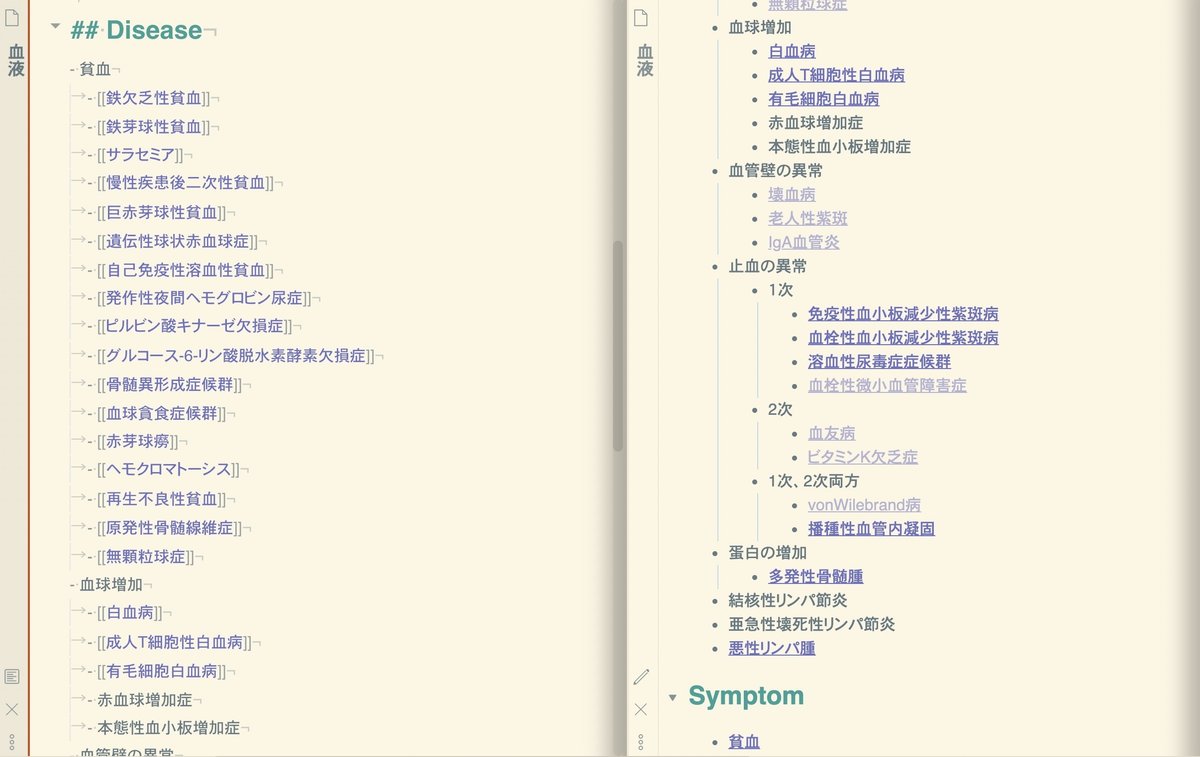
科目の中でのMOCページは以下のような形にしています。
## 体系的な知識
## 病気
## 症候
病気と症候はよく使うので分けていますが、他は雑多にしています。MOCはリンク集として運用しているので、記載する際は、HeadingとListが主です。

なので、各内容をリストで管理して`tab`を押すなどして階層を作成しています。
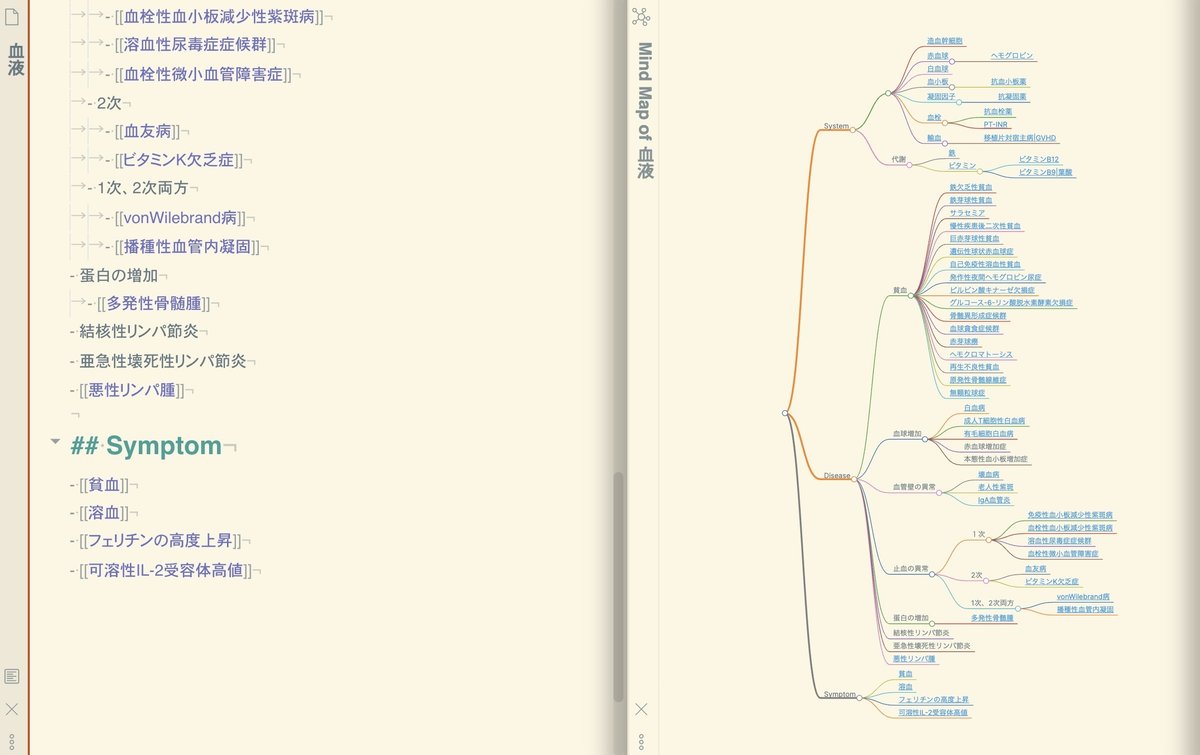
そのままMindmapとして書き出すこともできます。

プラグインとしてOutlinerを用いることでより効率的にOutlineを作成しできるようにしています。
ノートの作成
新たな知識を勉強する際には、場所がわかっている場合にはMOCにリンクを挿入して作成します。レポートの作成など場所が不明なものはその限りではありませんし、医学以外(Obsidianをよりよく管理するためのメモなど)はアイデアに寄ることが多いのでMOCを経ないことが結構あります。
(医学で新たなアイデアというのはあまりないので、MOCを経ることが多いです。)
普段は、MOCで文字を入力して、それを内部リンクとして、そのまま開いてノートを作成しています。
(cmd+)opt+returnで作成したリンクからそのまま新規ノートを作成できます。
落ち着いて勉強するときには上のような感じでやることが多いですが、そうでない場合には、とりあえずメモしておいて、それを切り出すような形でノート作成しています。これには、Note composerを使用しています。
Temporaryなノートを作成する場合(授業やカンファ)にもこのようにすることでPKMと結びつけやすいです。
落ち着いてノートを作成する場合にも、1つのノートが重すぎることがあります。例えば、免疫関連の疾患を勉強していて、治療薬に副腎皮質ステロイドホルモンが出てくる場合です。
ここで、その疾患のページにノートを作ってしまうと他で再利用できませんし、そもそも、その疾患の最低限の知識ではないので、その疾患について知りたい際に邪魔になります。このような場合にも同じように切り出して別のノートを作成します。
疾患ページで切り出した内容は、![[name]]として、元のノートに埋め込む形で運用しています。
医学用のテンプレ
ノートを作成する際には、作成するカテゴリーによって、異なるテンプレートを使います。病気なら、病気、そうでないなら一般のテンプレートを用意しています。ここでテンプレートを用意することで、ノートの属性や日付タグなどをあらかじめ入れることができます。これには、Templaterをいうプラグインを使用しています。
🔥 テンプレの使用には、iOSショートカットや、Alfredなども用いています。実習中やパソコンで他の画面を開いている場合にはこちらの方が作成しやすいです。
一般的なテンプレート
医学の勉強向けのYAMLでも書いているように、以下のようなテンプレートを使っています。
---
aliases:
date: <% tp.file.creation_date() %>
update:
tag: ["daily/<% tp.file.creation_date("YYYY/MM/DD") %>"," "]
---
<% tp.file.cursor() %>
医学の勉強にObsidianを利用している理由のうちの1つがこのYAMLを使うことで、ノートの管理がしやすくなるためです。
YAMLとは、Markdownのメタデータを表す記法です。まあ難しいのでObsidianで取るノートの表には表示されないデータ(ノートタイトルみたいな)を設定できる機能という風に理解してください。
aliasesには、別名を手動入力
dateには日付を自動入力
tagには日付管理用のタグを自動入力して、カテゴリー管理用のタグを半自動入力
しています。
医学の知識は、略称や別称などが多くあり、名前が一意に決まらないことが多いです。しかし、aliasesを使えば、別名が設定できるので、他のノートからリンクをつける際や、検索する際に応じて適切な名前を使用することができます。
全身性エリテマトーデスを全て入力するのは面倒ですし、糖尿病と皮膚筋炎などの略称被り問題もノートリンク作成時には問題となりません。
tagのうちのDaily tagは、その日の日付が自動で入るように、Templaterを用いて設定しています。

dateでは、ノート閲覧時にいつノート作成したのか見たいのに対して、dailly tagでは、タグ管理時に、日付ごとに作成したノートの管理をします。
また、tagを使えば、フォルダを横断したノートの関連付けができます。例えば、MOCのノートには、#MOCをつければ、MOCのノートだけを選択して繋げることができます。
このようにすることで、検索画面でも抽出もしやすくなりますし、右のサイドバーでの管理もしやすくなります。タグはフォルダ横断的な同一属性のノートの管理に非常に有用です。
疾患用には、以下のものを使用しています。
---
aliases:
date: <% tp.file.creation_date() %>
update:
tag: ["daily/<% tp.file.creation_date("YYYY/MM/DD") %>","01-disease"]
---
## 概要
<% tp.file.cursor() %>
## 症状
## 病態
### 原因
## 診断
## 鑑別
## 検査
## 合併症
## 治療
## 追記
ちなみに、デイリーノートのテンプレ設定に、以下のテンプレが自動で使われるように設定しています。
---
date: <% tp.file.creation_date("YYYY-MM-DD") %>
---
## Daily Tasks
- [ ] Anki
- [ ]
## Daily log
-
## memo for Medical
-
タグの管理方法
フォルダを横断して、リンクとは別の角度の管理方法として、`tag`を用いて知識を管理することができます。
MOC]のリンク漏れを防ぐ
別の角度から知識を管理する
といったメリットがあります。
僕は以下の方法でタグを管理しています。
カードの属性を示すためのタグ
カードの状態を示すタグ
特殊な用途を想定したタグ
勉強した日付を管理するタグ
todoを管理するためのタグ
このタグ運用で最も医学と親和性が高いのは、症候論だと思います。症候とは、病気と1対1で結びついているわけではなく、病気や体のシステムとは異なる管理が必要です。このため、MOCも、症候のものを各診療科のカテゴリーとは別に作りたいのですが…症候がどこに当てはまるか検討するのは面倒です。
`tag`をつけておけば検索の際に、症候だけ取ってくることもできますし、症候論から鑑別を考えるようなノートを作りたいという場合にも有用です。
このため、カードの属性を表すタグとして、 #01-disease #02-symptom #03-examination #04-treatment #05-system 。カードの状態を表すタグとして、 #20-Anki を用いています。多少面倒と言えば面倒なのですが、Obsidian由来でAnki化したものは管理できるようにしています。 また、特殊な用途を想定したものとして、 #10-DD #12-禁忌 #11-difficult というタグを運用しています。

このタグを、上記YAMLで管理しています。
漢字を入力して変換するのは面倒なので、できる限り、シャープと数字か英字を打てばタグが挿入されるようにしています。
`#`を打てば、タグがサジェストされるので、それぞれ接頭語を打って半自動入力しています。
タグは、右側のサイドバーにあるタグペインでも表示されます。
数字を入力することで、並べ替えすることはできますし、より詳しく病名や薬の名前などを管理したいのであれば、スラッシュを入れることでタグを階層化することができます。タグの編集は、Tag wranglerを使うとより効率的に行えます。
graph viewで、疾患の結びつきを把握する際にも、症候と疾患のそれぞれを分けて色を表示することもできます。
それ以外にも、`tag`を使って、todoを管理することもできます。後で、見たいものは、`#todo`として、Checklistプラグインでチェックの管理をしています。
リンクの作成方法
医学の勉強をするときには、既存のノート(自分の知識)とリンクさせながらノートを作成します。
MOC]を基準としてノートを作成する場合は、MOCとリンクさせてノートを作成
カンファや授業など一時的に大量のノートを取る場合
とりあえずメモする場合
医学の勉強にObsidianを使う場合には大きく分けて以上の3つの場合があるかなと思います。
僕は、ゆったりとノートを作るような場合には、基準となるMOCページへのリンクを作成して貼り付けるようにしています。また、カンファレンスなどで常にメモし続けるような時には、ひとまず事項を羅列して後から、項目ごとに切り出すような形で運用しています。(ノートの作成で説明済)
基本的に、MOCページは、新しくノートを作るたびに、リンクを加えていく形で運用しています。Obsidianでは、検索結果は、パスをコピーすることもできるので、定期的に検索して結果をMOCに貼り付けています。このようにすることでもれなく、MOCを作成することができます。この検索にもタグは非常に有用です。
一方、個別ページの文章内の用語などはあらかじめリンクとして用意しています。こうしておけば、その名前のノートを作成した際に、自動でリンクされます。解説が必要になりそうな知識はひとまずリンクをつける形で運用しています。
内部リンクは、ホットキー(`cmd + shift I`)を設定して、選択したテキストに対してつけるか、Various Complementsで自動でつけています。
`[[]]` 2重カッコで囲んだ名前のノートとリンクを作成します。リンクさせたノートのうち、リンク先のノートの内容も表示したい場合には、画像を貼り付ける場合と同じです。このようにすることで1つのノートを他のノートのコンテンツを引用して作ることができます。例えば、治療法や病態生理の背景知識の管理で役立ちます。
もし、事前にリンクしていなかった用語(後から、あっこれ重要だったという場合)は、ノートを作成した際に、Unlinked Mentionとして、右のサイドバーバックリンクに表示されます。
既存のノートとリンクしたい際には、これをリンク化することで、簡単にリンクを作成できます。
🔥 最初、リンク化していた名前と別の名前でノートを作成したいという場合もあります。こういう場合には、1度既存の名前でノートを作成した後、名前を変更しています。
画像の管理方法
goodnotes5などのように自由に画像を入れるということは基本的にはできず、Evernoteや、Apple純正のメモ帳みたいに、画像のブロックとテキストを分けて入力します。
教科書や資料などの画像
goodnotes5などのアプリで手書きしたもののスクショや画像で書き出したもの
など色々ありますが、大体全ての画像をとりあえず、Obsidianのフォルダに入れて管理しています。
画像診断や病理、解剖などの他にも概念を表すようなもののOverviewとして画像を入れることが多いです。
また、基本的な図として画像を保持していて、他にも流用する場合や、そもそも概念や疾患の関わりを図として持っておきたい場合、手書きをしたいときには、Excalidrawを使います。
医学の関係図を手書きでかけますし、中身に画像やリンクを加えることができます。
Mermaidを使って図を管理することもあります。
ゴロの作成方法
ノートを作成する際に、基本的なテキスト、画像や手書きブロック以外にも、ゴロや注釈の管理を行うブロックを使用しています。
Admonitionというプラグインを利用して、ゴロのブロックを挿入しています。

情報の取り出し方
Obsidianから情報を取り出す際には、ページの移動か検索で取り出しています。僕は、ノート名がわかっている場合には、ノート名で移動する。そうでない場合には、検索を行なっています。
また、直前に開いたものや、既に開いているものでは、 cmd+shift+Tの履歴やブラウザバックと同じような挙動の矢印などで移動しています。
検索ボタンでは、Obsidianで入力した内容は、本文・ノートタイトル、それぞれ検索することができます。
ノートの移動には、以下の2つを使っています。すぐ上のフォルダなどを見たい場合や先に開いていたものを開きたい場合には、Quick Explorerを使い、他のノートを名前(aliasesも含めて)で移動したい場合には、Another Quick Switcherを使っています。
ノート作成時と同様に、他のアプリやサービスから検索することもできるので、Ankiのテンプレートにコードをおいたり、iOSショートカット、Alfredなどを用いて外部から検索することも多いです。
書き出しの方法
Obsidianで作成したノートは様々な形式で書き出すことができます。主には、PDFで書き出す人が多いんじゃないかなと思います。(医学なら)
僕もOSCEの時に作成した医療面接用のノートをPDFにしてポリクリで持ち歩いています。
書き出す際には、ライトテーマのCSSが使われるので、書き出す際には、CSSを少しいじると良いかもしれないです。
iPadとMobileとPCを使い分ける
スマホとiPad、パソコンと複数の端末でObsidianを使っているので、端末に合わせて、設定を微妙に変えています。
設定の変更は、同期の方法によって異なります。
iCloudなどクラウドサービスを使用: 隠しファイルで管理
Obsidian sync: syncの設定で管理
隠しファイルでの設定は少し難しいですが、プラグインをデバイスごとに最適化して、適宜デバイスにより支援ツールを使うことで、かなり効果的に使えます。
役割ごとにどのデバイスが向いているかは異なるので、できるだけどのデバイスでも使えるようなアプリ等を使用することで、家にいても外にいても、変わらずに使用できます。
Obsidianは今年の夏にアプリが出て、iPhoneやiPadでもかなりの機能を扱うことができます。
Extra Contents
ここからはおまけ程度の話になります。ある程度の触りの話だけ紹介します。
🔥 Obsidianの見た目の変更方法
ObsidianはMarkdownエディターであり、Makrdownの見た目は、CSSで変更することができます。
Obsidianでは、テーマというものがあり、他人が用意したCSSを使うことができるので、大体のCSSはこれで編集して、後で一部のみ変更すれば自分向けにカスタマイズした見た目を使用することができます。
僕は、Solarizedを使っており、それ以外にも、いくつかのCSSをカスタマイズしています。
フォルダのアイコン
テキストの色
タグの形
などです。気が向いたら変えると良いと思います。
🔥 Obsidianを効率的に使う方法
Obsidianで行う操作や入力内容は大体、キーボードショートカットに登録することができます。覚えられる範囲で登録して徐々に使い慣れていくことで、パソコンの使用時には、ほぼ画面から手を離さずに操作ができます。
下記記事に僕の設定を書いています。付録のファイルの中に設定管理用としてノートを入れています。
Obsidianで勉強に有用なプラグイン
一通りおすすめなものは以下に記載していますが、ここでは、その中でも医学の勉強により必要だと思うものを列挙します。
文中で登場したものには、👀をつけています。
Obsidianをこれから始める人、初心者
Ozans image in editor Plugin
👀 Outliner
👀 Adomonition
Advanced Tables: 表作成を便利にする
👀 Templater
👀 Tag Wrangler: tagの編集用
👀 Mind Map
ノート自体のUI/UXの向上
Embedded Note Titles
Card view mode
Obsidianの画面のUI/UX
Advanced Mobile Toolbar
Customizable Sidebar: プラグインの邪魔なアイコンを消せる
File Explorer Note Count: フォルダごとのノート数を数えてくれる。
Sliding Panes: PCで複数のペインを開くのに使用。
Obsidian Tabs: Mobileで複数のペインを開くのに有用。
Pane Relief: ブラウザバック的な動きを可能に
👀 Quick Explorer: フォルダ階層構造をタイトルバーに表示、階層の行き来を簡単にする。
ある程度慣れている人
上記に追加で下記を推奨
👀 Excalidraw: 手書き
ノート作成の効率化
Obsidian-shortcuts-extender: 見出しの効率的作成
👀 Various Complements: 文字の補完と自動内部リンク化
Highlightr: 蛍光ペンを引く
Note Refactor (or 👀 Note Composer): メモした時に項目をそれぞれ作成する。
Advanced Obsidian URI Quickなノート作成に有用
Calendar: デイリーノートの管理に便利
Find unlinked files and unresolved links
Obsidian Panndoc
👀 Checklist
cycle-through-panes: 複数のタブをキーボードで行き来する。
👀 Another Quick Switcher: spotlight的な感じで別ファイルへの移動を簡単にする
しおん諸々のファイル
本当のおまけです。
いただいたサポートは、今後の活動への資金として使わせていただきます!
