
Obsidian Gallery 2nd
皆さん、こんにちは、しおんです。「Obsidianユーザーの方が実際にどのように使用しているか見る」企画、Obsidian Galleryの第2弾です。
前回の企画は以下よりご覧いただけます。
今回は2人のユーザーの方に投稿していただきました。投稿してくださった、希流ハヤさん、Kazdonkaiさんありがとうございました。
プロモーション不足やスケジュールの都合で公開が遅れましたことこちらでお詫びいたします
希流ハヤ さん
Twitter ID: @kiryuhaya
Obsidian使用歴: 大体半年~1年ほど(正確には忘れました)
自己紹介
主に、趣味で同人ゲーム制作を行っているイラスト描きです。腕前は素人に毛が生えたみたいなものです。
希流ハヤさんのObsidian運用方法
obsidianでは、読書メモ、思索メモにも多用していますが、クリエイター部分では主に下記の使い方がメインです。
①シナリオプロットメモ
②イラスト勉強メモまとめ
①シナリオプロットメモ
こちらはかなり試行錯誤中です。
主に、ゲームシナリオや、漫画などのストーリーアイデアメモを、「wiki構造で書いておく」、という使い方をしています。

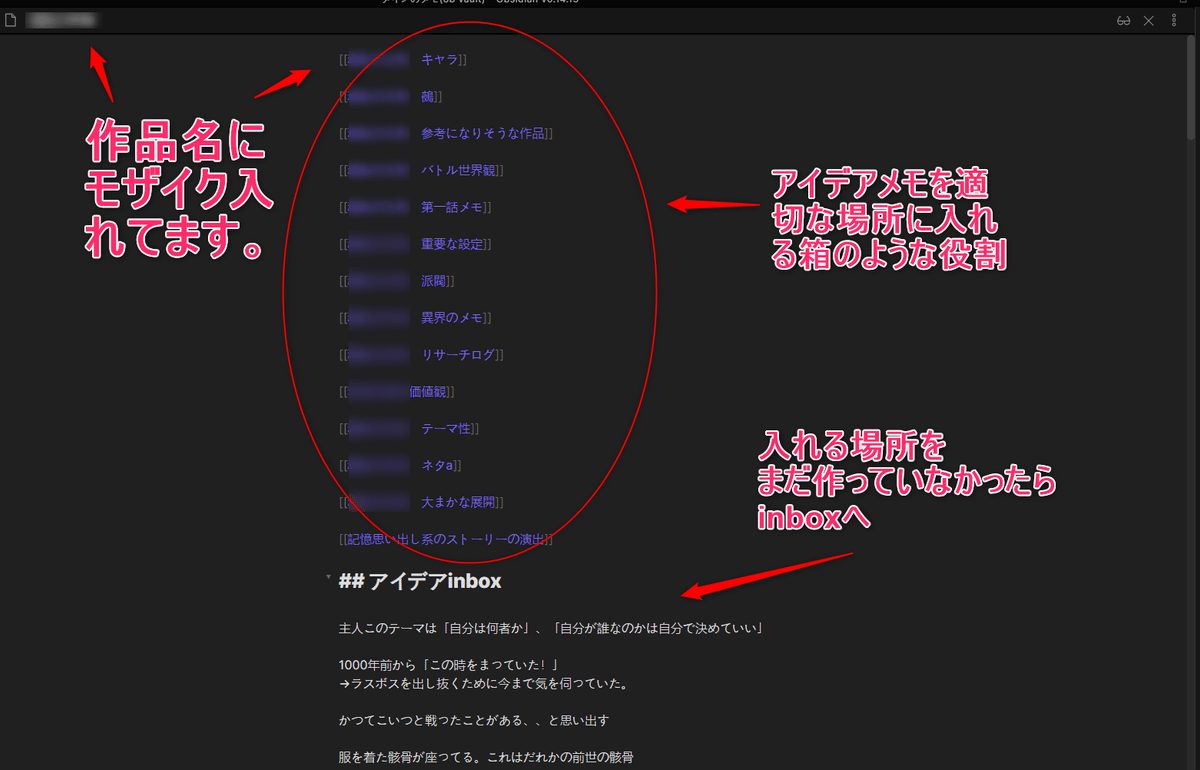
アイデアメモを思いついたら、obsidianの作品メモ(MOC)ページを開き、適切なメモページに入れます。

例えば、主人公の設定を思いついたら、
「作品名(MOC)」→「キャラ設定」→「主人公」
というように、wikiのようにページのリンクを順に飛んで行って、メモを
書く運用です。
「適切なラベルの箱に適切なアイデアを置いていく」ようなイメージです。こういう運用ができるメモアプリって意外とないので、重宝しています。
アイデアを入れる先のメモページがない場合は、上記画像のようにInboxの見出しの場所においておきます。
定期的に後からinboxを見返して、「こういうキャラ作るのもよさそうだな」、「こういう世界観設定ありだな」等と思ったら、新しいメモページを作り、inboxに書いた文章をそちらに移してあげます。
また、キャラや世界観の設定ページだけでなく、シナリオ文原稿のページも作ったりもしています。

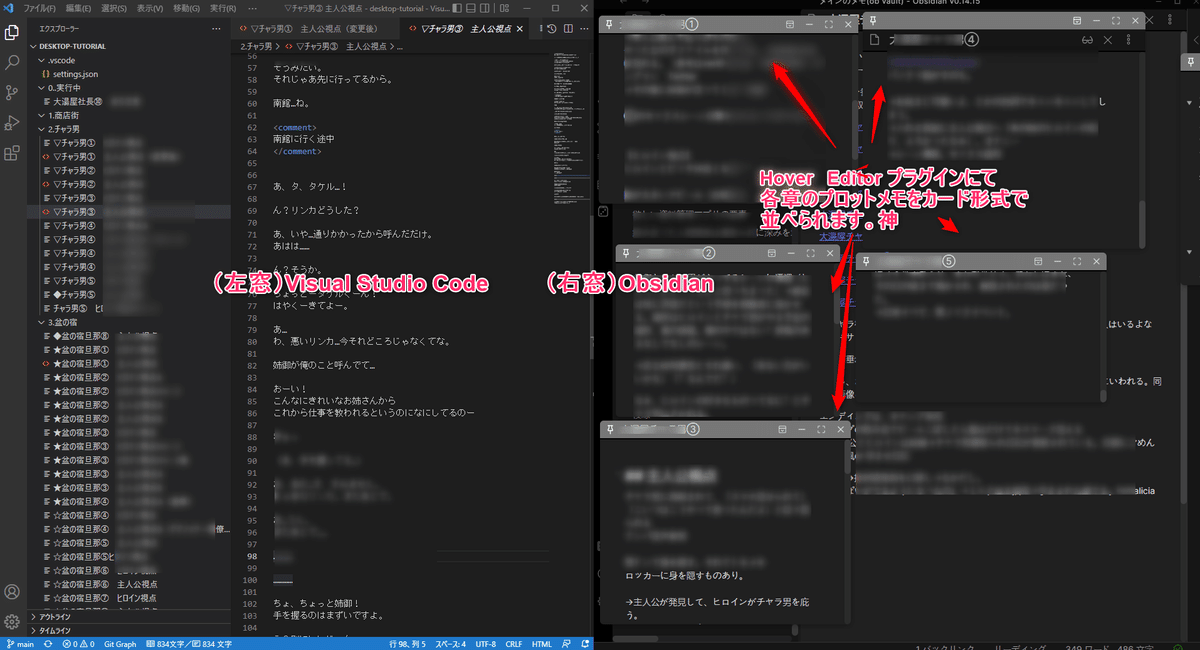
こちらは断片的なプロットメモページ(大体1シーンに該当)をHover Editorプラグインでポップアップさせて並べ、それをもとに原稿を書くエディタ(Visual Studio Code)で文字うちしています。
ポップアップは場所を好きに移動させられるので、直感的にメモカードの場所を入れ替えたりして場面構成の順番を考えることもできます。
メモカードの中身のシーンが気に入らなければこの画面のまま直接編集できます、シーン原稿を書くと捗ります。
まだ実用段階にはないのですが、コミュニティプラグインのExcalidrawを使って、ホワイトボード感覚でストーリー展開カードを並べたり入れ替えたりしながら、視覚的にプロット展開を考えるみたいなこともできるんじゃないかなぁ、とか思ってます。
②イラスト勉強メモまとめ
主に、模写して気付いた点、pixivやネットのイラスト講座で勉強した点をまとめています。
忘備録としての使い方が主です。obsidianを使ってる人なら普通の使い方ですが、イラスト制作だとこんな感じの使い方になる、という一例になると思います。

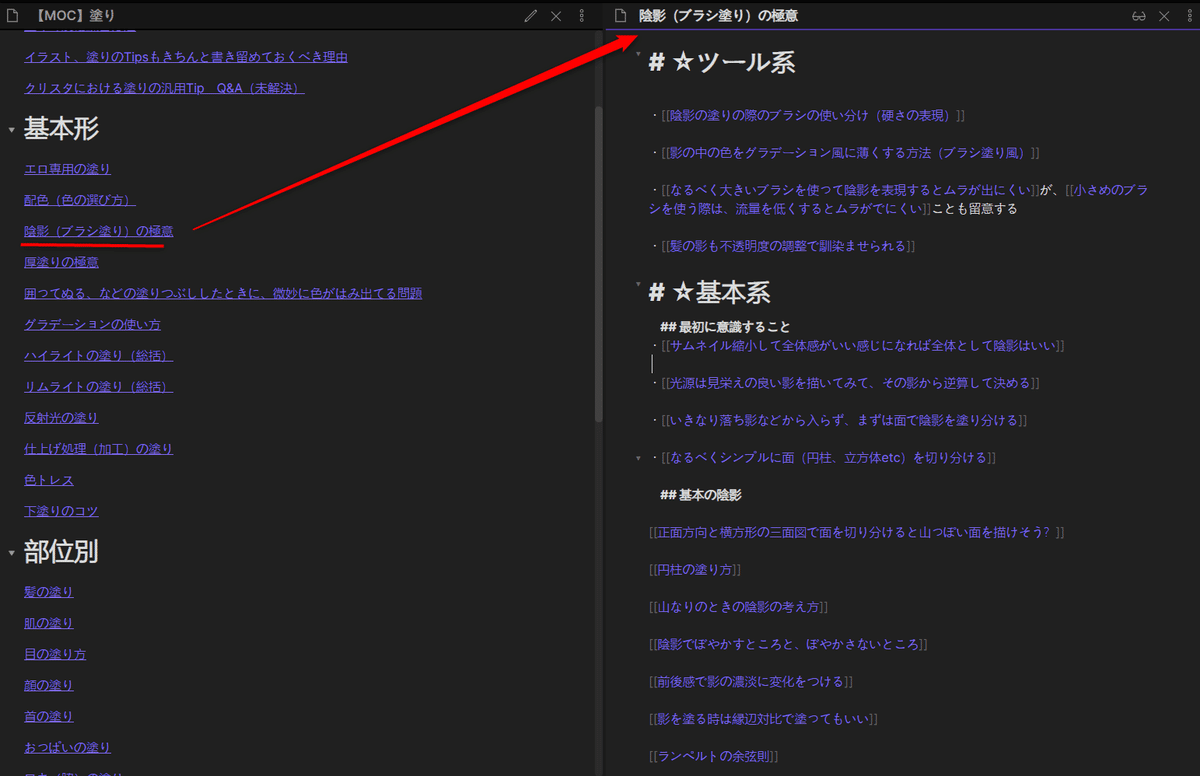
上記画像のように、上位のMOCページから、「ブラシ塗り」「ハイライトの塗り」、「髪の塗り」など、ピンポイントで必要な情報にたどり着けるようにリンクを作っています。
だれしも、イラスト制作をしてる際に、「そういえば前に勉強した、あの瞳の虹彩の塗り方ってなんだっけ…」というように忘れてしまう場合があると思います。
そういった場合でも、obsidian内の検索ワードで探せますし、ワードで見つからなくても、上位MOCページからリンクをたどると目的のページに必ずたどり着けるようになっているので、忘備録としてもobsidianは優秀ですね。


最後に
クリエイター(特に、創作、イラスト描き)界隈でobsidianなどのライフハック系を深めている人が本当に本ーーーーーーーーーーーー当に見当たらない(まじで一人もいないレベル)ので、これからクリエイターでobsidianの運用を深めたいなぁと思ってくれている方は情報交流、twitterのフォローお願いします!(このために新しくアカウント刷新しました)。
twitter↓
Kazdonkaiさん
Twitter/Note 共に Kazdonkai です。
自己紹介
日本史学の教育者・研究者です。パソコンが発売された時以来のデータをObsidianに集約して,授業や研究論文の知識ベースにしています。
Obsidian の活用歴は2年余りです。
KazdonkaiさんのObsidian運用方法
レポートや論文は,先行研究や情報の「結晶」を,自分なりに「解凍」して,オリジナルな「結晶」を作り上げる作業(再結晶化)です。(授業は,それを踏まえた発表と教育の場)。
コンピューター上で,情報を言語認識・空間認識の両面から管理してインタラクションさせながら,バーソナルなオントロジー(知識構造)を作成できるのがObsidianなので,多様な手法を用いて新しいアイデアを創発させることに主眼を置いています。
その点からすると,情報間の多様なリンクを発見するために様々なプラグインを効果的に使うことがポイントになります。

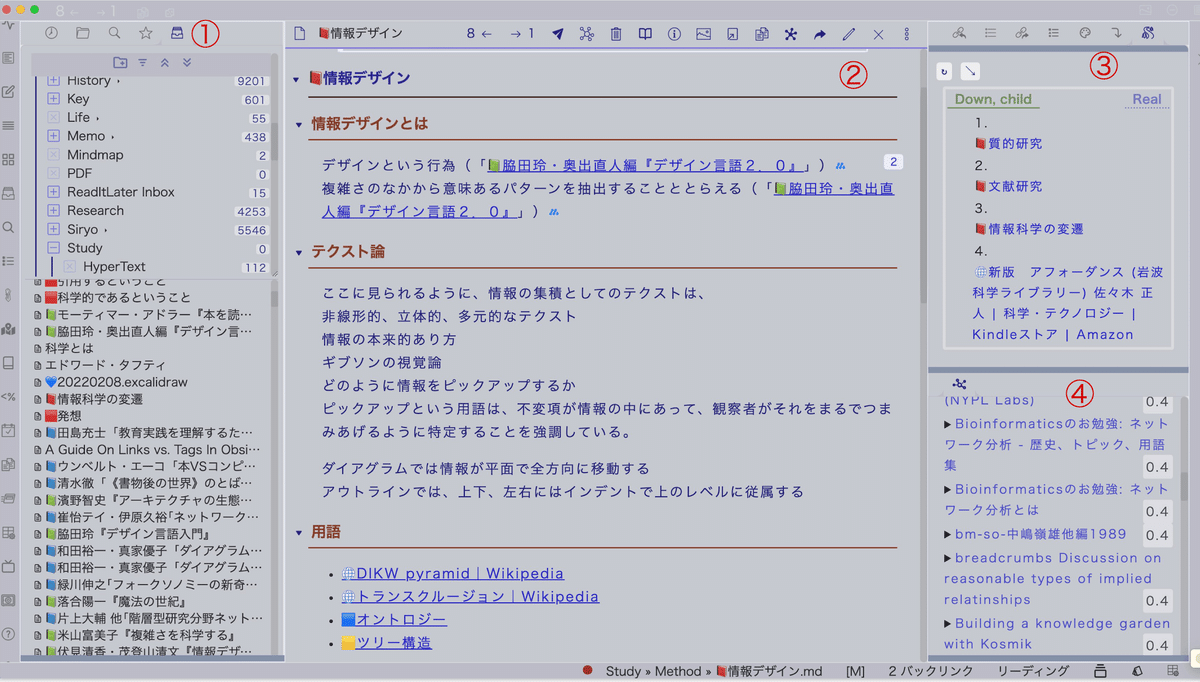
左の①は,File Tree Alternative プラグインで,フォルダーとファイルを分割表示させています。
②のメイン画面は,概念のMap Of Contents(MOC) です。
③は,そのノートをトップにした下位ノートとのヒエラルキーを作成して,Breadcrumbs プラグインで表示させています。
④はGraph Analysis プラグインを用いて,そのノートにリンクされていない隠された関連性を表示させています。

文献の書誌情報や,実証の基礎になる情報のプロパティを作成したり一覧するために,①のDatabase Folder プラグインを使っています。
それぞれのノートの情報は,②のHover Editor プラグインで表示・編集できます。
③では,それらを分析した結果として,Obsidianのハイパーテキストの特性をExcalidraw プラグインで図示しています。
これも各ノードがそれぞれのノートにリンクしています。

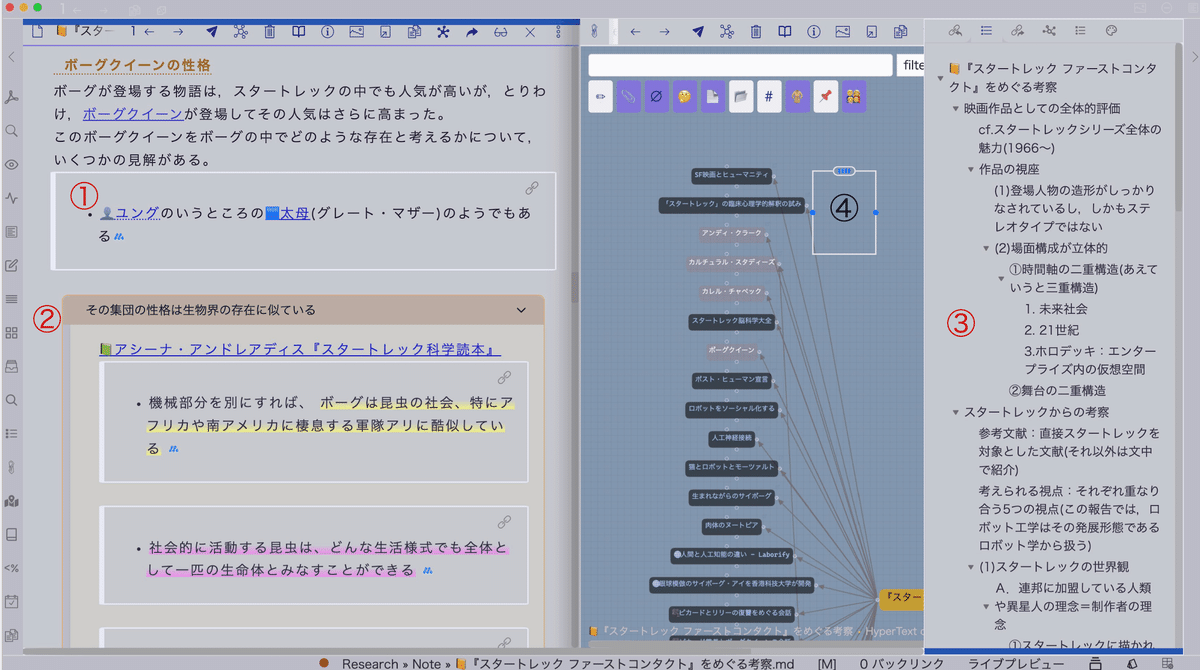
この画面は,ある研究会用に作った思考実験のレジュメです。
①は,他のノートのプロックの埋め込み(Transclusion)で,これができるのは,ObsidianやRoamなどが従来のノートアプリにはできなかった優位性です(テッド・ネルソンが提唱したもの)。
②では,Calloutを用いて既存の情報に対する私の個人的コメントを明示しています。
③は,このメインノートのアウトライン。
④は,Excalibrain プラグインを使って,このノートにリンクするノートを空間配置したものです。
これらの詳しい使い方は,noteの「質的研究のためのリサーチ・アプリ活用法」で解説しますが,本業が忙しくて開店休業になっています。(夏休みには書けそうです)。
いいなと思ったら応援しよう!

