
【Godot】 環境構築 (Godot4.2)
はじめに
この記事は、Godot をインストールして作り始める手前までの準備の部分をメモしたものです。
あまり詳しく無い私が、未来の自分と身内に向けて即興で作ったものですので、正確ではない部分やテキトーな部分が大いにあります。ご了承ください。
Godot のインストール
公式サイトから Download Latest で、ダウンロードし、インストール。
(私の環境は 4.2.1 です。)
ちなみに Godot は ゴドー と読みます。
VSCode のインストール
お気に入りのエディタがある場合は別のエディタでも良いのですが、おそらくは Godot や Git に対応していてかつ Mac も Win も OK となると現状VSCode しか選択肢が無いような気がします。プラグインが超便利です。
外部エディタに VSCode を設定
Godot エンジンで適当なプロジェクトを開き、メニューバーから設定します。エディター> エディター設定 > テキストエディター > 外部
実行パス
VSCode の exe ファイルのパスを指定します。
Macの場合は、VSCode のあるフォルダに行き、アプリアイコンをクリックしてパッケージの内容を見るで、実行ファイルを探します。通常は下記のパスになると思います。
/Applications/Visual Studio Code.app/Contents/MacOS/Electron
実行フラグ
{project} --goto {file}:{line}:{col}
を書いておけば大丈夫です。
なお、この設定をする前に、VSCode 側の設定を済ませてスクリプトを編集しようとすると多分バグりますので、先に Godot 側の設定を行いましょう。
余談:Mac Zedで使おうとしたけど出来なかった
Mac には Zed というエディタがあり、デザインが気に入っていたので使ってみようとしました。GDScript のシンタックスハイライトをしてくれるプラグインは存在しましたが、補完機能を使おうとなると、LSP の設定とやらをしなければならず、無駄に clangd を入れるなどしてみましたが、そもそも LSPの設定をいじれないので無理でした。
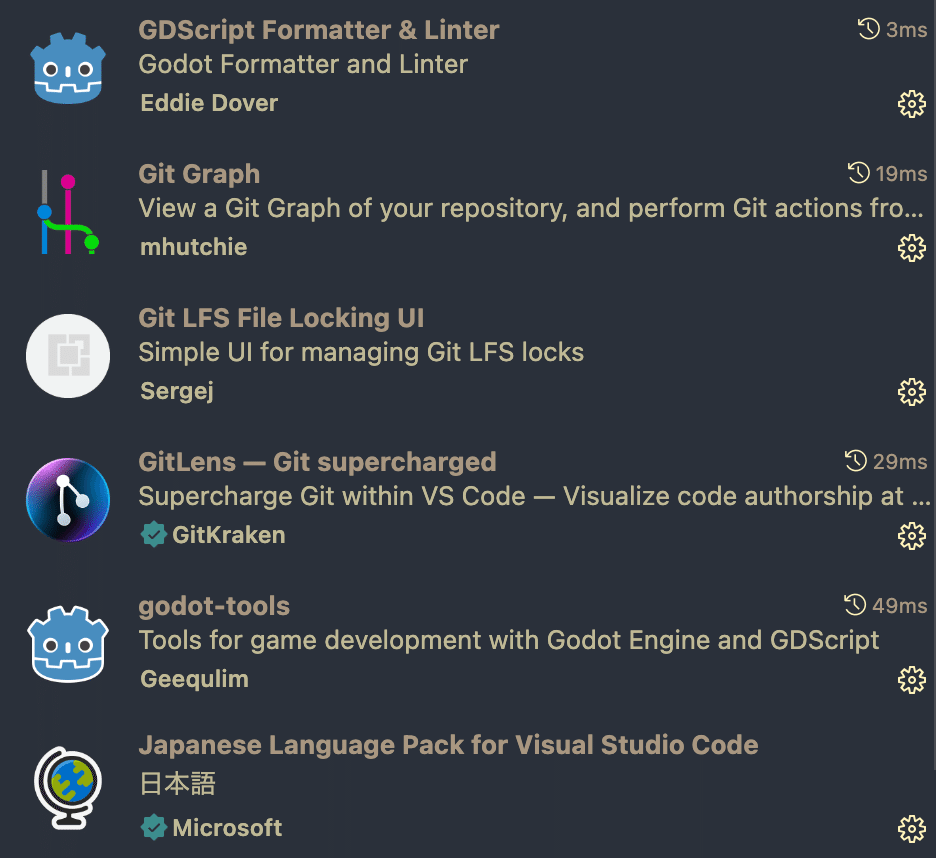
VSCode のプラグインの設定

この辺を入れておきます。
GDScript Formatter & Linter
Godot-tools
この二つさえあれば、Godot で GDScript をモリモリ書けます。シンタックスハイライトも補完機能もばんばか使えます。(ただし Godot 自体を開かずスクリプトファイルだけ開いても補完機能は使えません。)
GitLens
GitGraph
Git で何かするとき、視覚的に便利にしてくれるプラグインのようです。詳しくは調べてみてください。私はよくわかっていません。
余談
VSCode のフォント設定
エディタ部分を変えたら、サイドバーを変えたくなってしまったので、これを利用してフォントを変えました。
Zed の見た目が好きだったので、具体的には、フォントを、Zed Mono, Zed Sans, PlemolJP に変えて、テーマカラーがZedのプラグインにもあるSandCastle があったのでそれにしました。(落ち着くカラーで眠い)
好きな見た目でストレスを軽減することは大事です。
少なくとも私にとっては。
GitLFS について
Git LFS は、大きなサイズのファイル( .psd などの画像や動画、音楽など)を Git で扱えるようにしてくれる便利なものです。(Git は 各ファイル 100MB の制限がある。)一応入れておきましたが、小規模なゲーム制作で、それらをバージョン管理する必要はおそらく無いので多分使わないです。
Git のインストール
Git と GitHub の違いがわからない場合は勉強します。以下の記事に VSCodeでローカルリポジトリを作るところまで書いてあります。
Git でローカルリポジトリが作成できるようになったら、GitHub アカウントを作って、GitHub の方にテストでコミットするところまでやっておくと良いと思います。
Git と VSCode の連携については、上記でオススメしたプラグインを入れておけば特に問題なく出来ると思いますが、細かいことは調べてみてください。
GDScript について
日本語ドキュメント
有志の方により日本語化が進められているありがたいドキュメントですが、英語の部分も多くあります。ですが、DeepL を使えばなんとなく読めます。なんとなくで大丈夫。
基本的な書き方
上の記事の通りです。Pythonのような感じらしいです。Pythonをまともに書いたことは無いのでよくわかりませんが、きっと大丈夫です。
ちなみに、Godot では C# などもサポートしているみたいですが、GDScirptで書く方が何かと便利なようです。
コーディング規約
上の記事の通りです。これに則って書けば可読性爆上がりです。
静的型付けをどこまでやればいいのかよくわかりません。未来の自分と他者への気遣いができる能力が問われますが、あまり気にしないことにします。
シグナルの使い方
当たり判定などでよく使います。何かが当たったことを検知したノードAが、ノードB に通知し、ノードB では通知された時の処理を書く、アレです。Godot では、GUI で、ノードA と ノードB をパパッと接続し、自動的にコールバック関数を書き足してくれます。
Godot シグナル で検索してみましょう。
きっとすぐにわかります。
CSV ファイル、その他ファイルを読みたい
FileAccess クラスを使えば良いようです。 get_csv_line() 関数が用意されています。
Godot の便利アドオン
現時点で必要そうなのは、下記のアドオンでしょうか。
デバッグ用の処理をビルドしないアレ( #if DEBUG )
会話シーンを視覚的に簡単に作れるアドオン
Godot のチュートリアル
実際に作ってみるチュートリアル
フラッピーバードというゲームを実際につくるチュートリアルです。Godot の基本的な使い方がサクッと学べるのでオススメです。一部Godot 4.2 だとそのままでは動かないところがあるので、それを置き換える方法を調べながらやってみることで結果的に程よく学べます。
こちらはフラッピーバードより高度なチュートリアルのような気がします。まだやってみていないのですが、2D系ノードを程よく動かせるようになるのではと思います。ただ、こちらもGodot3の内容ですので、4.2に置き換えながら学ぶ必要がありそうです。
解説動画
UI系ノードの解説動画です。英語。字幕つければ大丈夫なハズ。
同じ方の、2D系ノードの解説動画です。
