
UIに必要な錯視について理解する②
こんにちは、塩です。今回も引き続き、デザイナーが意識している錯視についてお話ししていこうと思います。前回の記事はこちら。
錯視とは?
前回のおさらいにはなりますが、錯視とは、目から入った情報に対して脳が補正をかけることで、実際とは異なる知覚を得ることを言います。「ミュラー・リヤー錯視」は、視覚に関する有名な錯覚の一つで、同じ長さの線分が矢羽の向きによって異なる長さに見える現象です。外向きの矢羽を持つ線分は長く、内向きの矢羽を持つ線分は短く見えますが、どちらも実際は同じ長さです。
私たちの脳は、日常生活で見慣れたパターンや背景をもとに情報を紐解いて解釈しようとしますが、必ずしもそれが正しい認識であるとは限りません。錯覚の面白さは、自分たちがどれだけ「見る」ことと「理解する」ことが異なるかを知覚することだと感じています。つまり、「だまし絵」のように、現実と自身の知覚が注目しない一致という点が、ミュラー・リヤー錯視の魅力なのではないでしょうか。

そして錯視は、デザイン制作において避けて通れない現象です。この視覚的な視覚を調整し、より正確なデザインを優先することを「錯視調整」または「視覚調整」と呼びます。
デザイナーは、このような錯視を踏まえて、意図したデザインが正しく認識されるように調整を行っています。結論として、錯視は単なる視覚のトリックではなく、私たちの認知を深く考察するための手がかりでもあります。デザインにおける錯視の調整を通じて、より良いユーザー体験を提供し、同時に自分自身の視覚的な感受性を磨いていくことが重要だと感じています。なぜなら、錯視のメカニズムを学び、錯視の効果を上手く活用していけば、自分にとってデザインの手助けにもなるからです。
では、ここからは前回ご紹介することができなかった残りの錯視について着目していこうと思います。
①上方距離過大の錯視
下記の図のように、同じ大きさの円が縦に並んでいます。比べた時に、心なしか上半分の円の方が大きく見えるのではないでしょうか。

数値上は同じ大きさや長さでも、上に位置する円の方が下に位置するよりも大きく認識してしまうものです。このような現象を上方距離過大の錯視といいます。このような上方距離過大の錯視は日常の中でも意識されています。数字の8を例に挙げて考察していきましょう。
8も円が縦に2つ並んでいる数字ですが、上下で円の面積が異なっています。上の円を小さくすることで見た目のバランスが良くなるように視覚調整が施されています。UIに関しては、ボタンやアイコンなど中央揃えのレイアウトを行う際にデザイナーは意識しています。例えばボタンの場合だと、文言の位置が中央に見えないことがあります。これは錯視でテキスト上の余白が広く見えることで、下に寄っているように感じるためです。解決策として、テキストの重心を少し上よりに調整してみましょう。
②色の面積効果



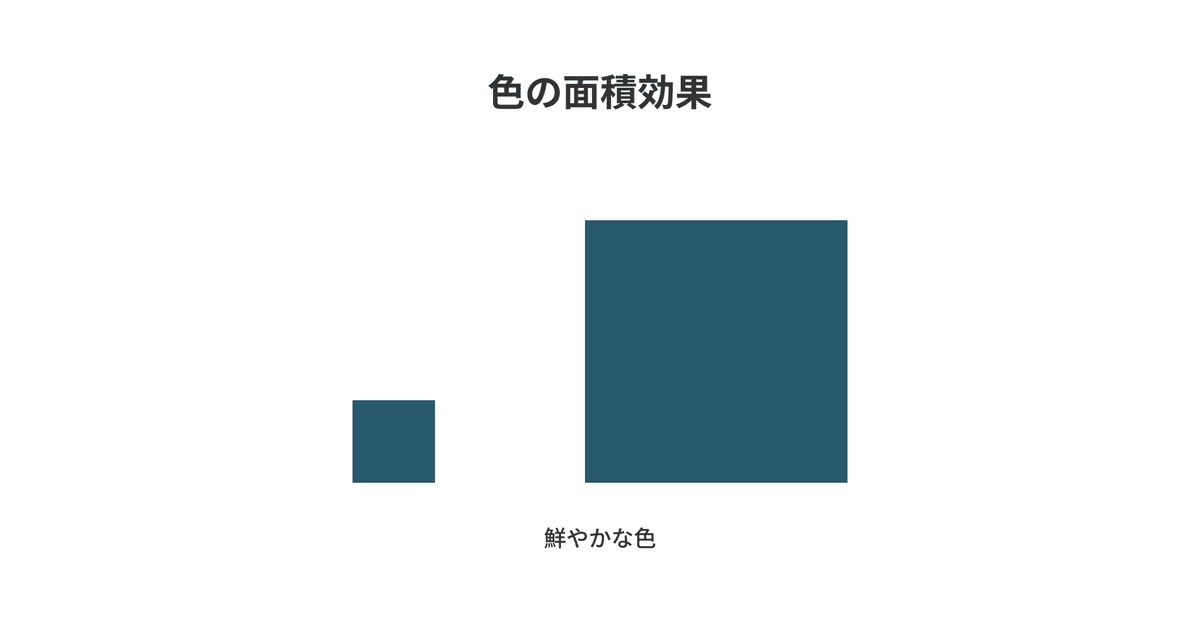
色の面積効果とは、色の面積が大きくなるとその色が視覚的に異なって見える現象のことです。具体的には、面積が大きいほど「薄い色はより薄く」、「鮮やかな色はより鮮やかに」、「暗い色はより暗く」見えます。
この効果は、色が占める割合が多いほど、視覚的な影響が強いためです。たとえば、小さな面積の薄い色は控えめに見えますが、面積が広がるとさらに淡く感じられます。同様に、鮮やかな色も大きな面積ではその強さが増し、印象が強くなります。この現象を考慮し、デザインでは色彩バランスを調整して視覚的な効果を最大限に引き出すことが重要です。
日常に見られる色の面積効果
Facebookのボタンデザインは、色の面積効果を意識的に調整する優れた例です。一見同じ青色に見えるテキストとアイコンですが、実は異なる色を使用しています。テキストの面積が小さいため、デザイナーはアイコンの色を少し明るく調整することで、視覚的なバランスを保っています。これによって、面積の違いから生じる錯視を補正し、統一感のあるデザインを作り出しています。
この視覚調整の重要性は、デザインの見やすさや使いやすさに直結しています。UIやグラフィックデザインにおいて、細かい調整がユーザー体験を大きく左右するのです。色の選び方だけでなく、面積や配置に応じた微調整が、視覚的に自然で心地よいデザインを実現するカギだと考えています。

参考
整列機能に頼らない? デザイナーが考慮すべき錯視とは
「外壁塗装の色選び」提案を成功させるための4つの注意点
タイポグラフィーと錯視調整の話
さいごに
今回は、錯視の中の上方距離過大の錯視と色の面積効果について考察していきました。今回のテーマで取り上げた「上方距離過大の錯視」と「色の面積効果」について考察する中で、視覚情報の処理がいかに人間の認知に影響を与えるかを改めて実感しました。視覚的に上にあるものが実際よりも遠く感じられ、空間の認識が歪むことがあります。これにより、配置やレイアウトのバランスを考慮しなければ、デザイン全体の見え方が変わってしまう可能性があるのです。
一方、色の面積効果では、面積が大きいほど色の印象が強まるため、同じ色を使っても要素ごとに見え方が異なります。Facebookのボタンデザインのように、細部まで色や配置を調整することが、自然で視覚的に心地よいデザインを生み出すための手段なのだと学ぶことができました。
今回の考察を通して、デザインの細部に対する気配りがいかに重要か再認識することができました。錯視は単なる視覚のトリックではなく、意図的に調整することでデザインの質を大きく左右するものです。
デザイナーとしては、こうした現象を理解し、レイアウトの整列機能だけに頼るのではなく「どうしてこうなっているのだろう?」と感じる身の回りのモノや日常に溢れていることに対して、まず目を向けてから、「よくわからない」違和感に疑問を持てるような鋭い観察眼を養っていきたいところです。今回紹介した錯視のような知識も、適切にデザインに活用することで、より効果的なデザインコミュニケーションを生み出せるのではないか?と考えています。
