
【Canvaで簡単】同人表紙デザインの作り方【テンプレート配布あり】
はじめに
はじめまして、シオです!
同人誌を作るのも読むのも好きな生粋のオタクです。
「本を作ってみたいけど表紙が作れない‥‥」
そんな方の手助けとなれば幸いです。
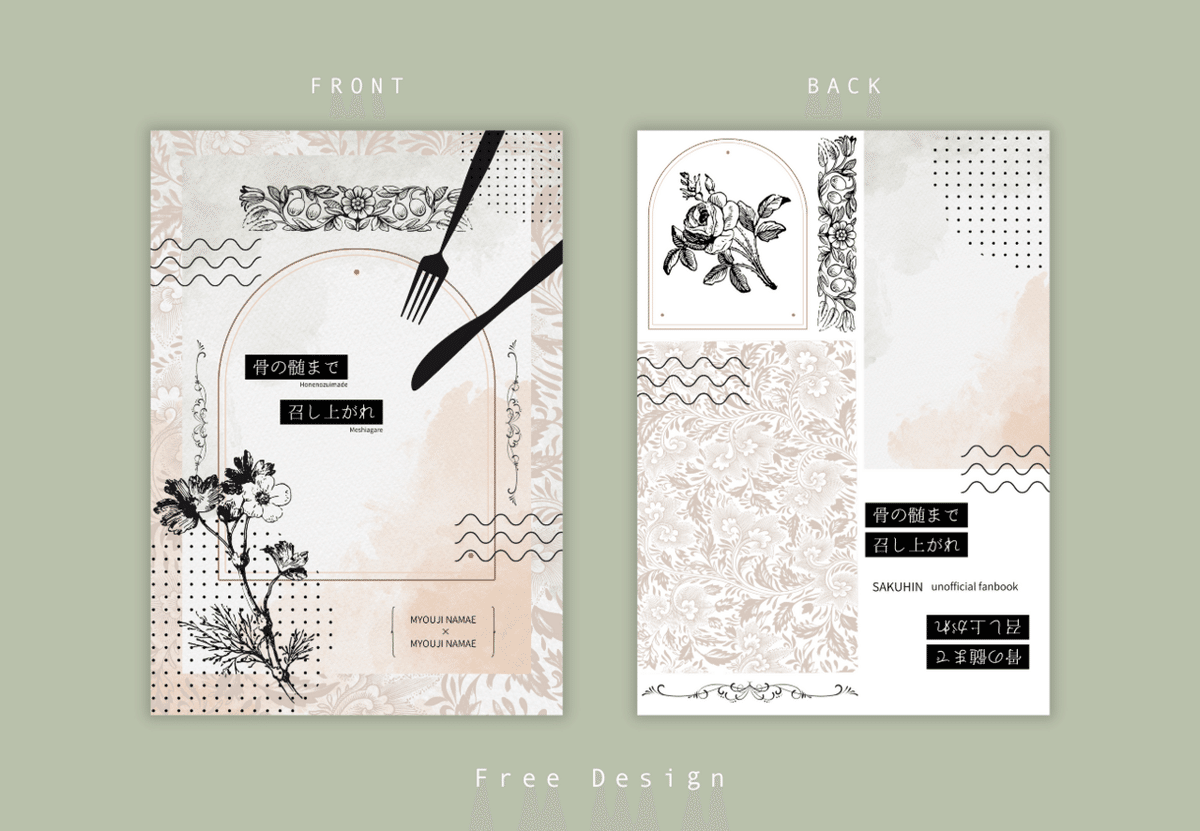
※今回は私が作成したテンプレートをもとに説明していきます。
無料配布ですので、ぜひご利用ください!テンプレートはこちら。

注意
本noteは以下の想定で作成しております。
・塗りたし:3mm
・データにトリムマークなし
・PDFファイルでの出力
上記に該当しない方もご参考にしていただけますが、手順通りではご利用いただけないかもしれませんので、ご注意ください。
Canvaとは
Canva(キャンバ)は、オンラインで使える無料のグラフィックデザインツールです。
61万点ものテンプレートと、1億点の素材(写真、動画、イラスト、音楽)があり、ドラッグ&ドロップの簡単操作で誰でも簡単にあらゆるデザインを作成できます。
つまり、CanvaがあればIllustratorやClip Studioなど、専用ソフトを用意しなくても、「誰でも簡単に」同人誌の表紙が作れちゃうんです!
表紙の作り方
1.テンプレートを表示しよう
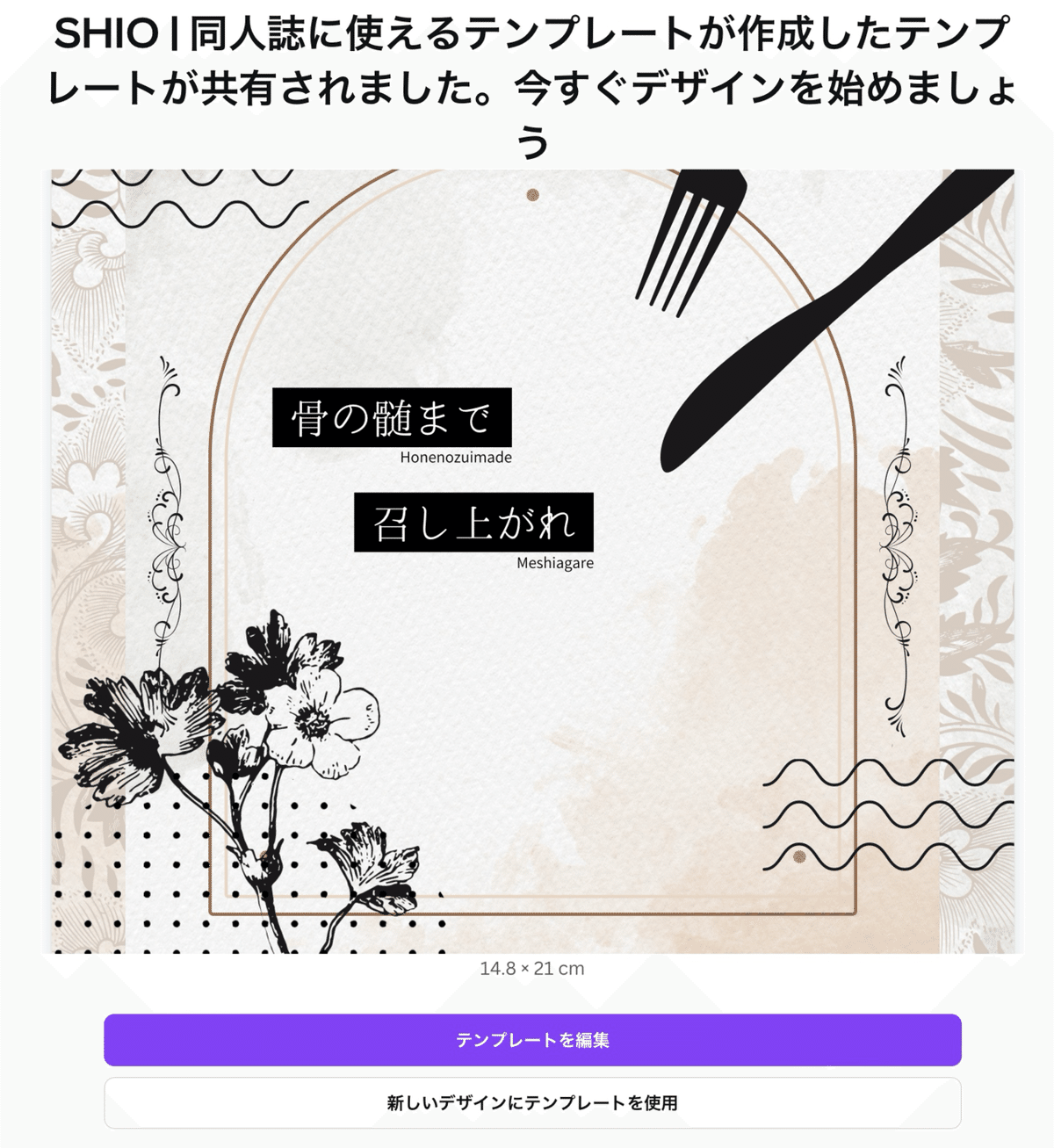
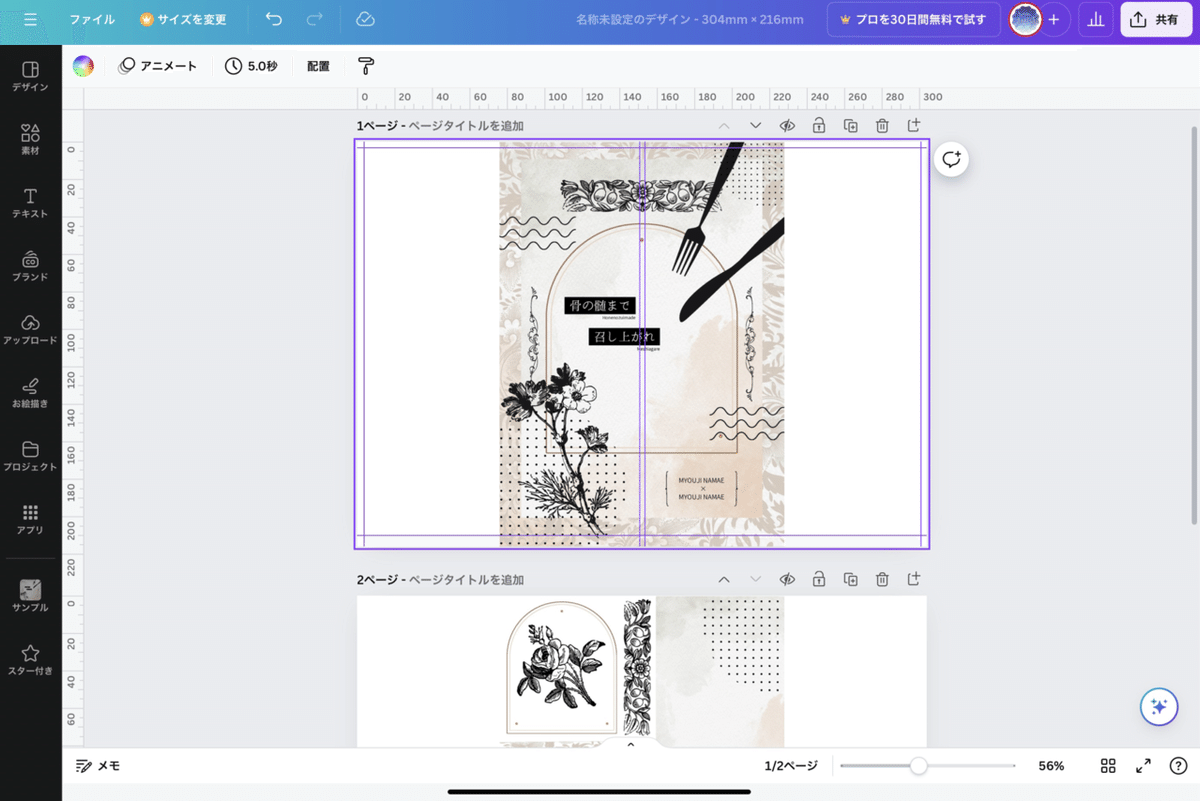
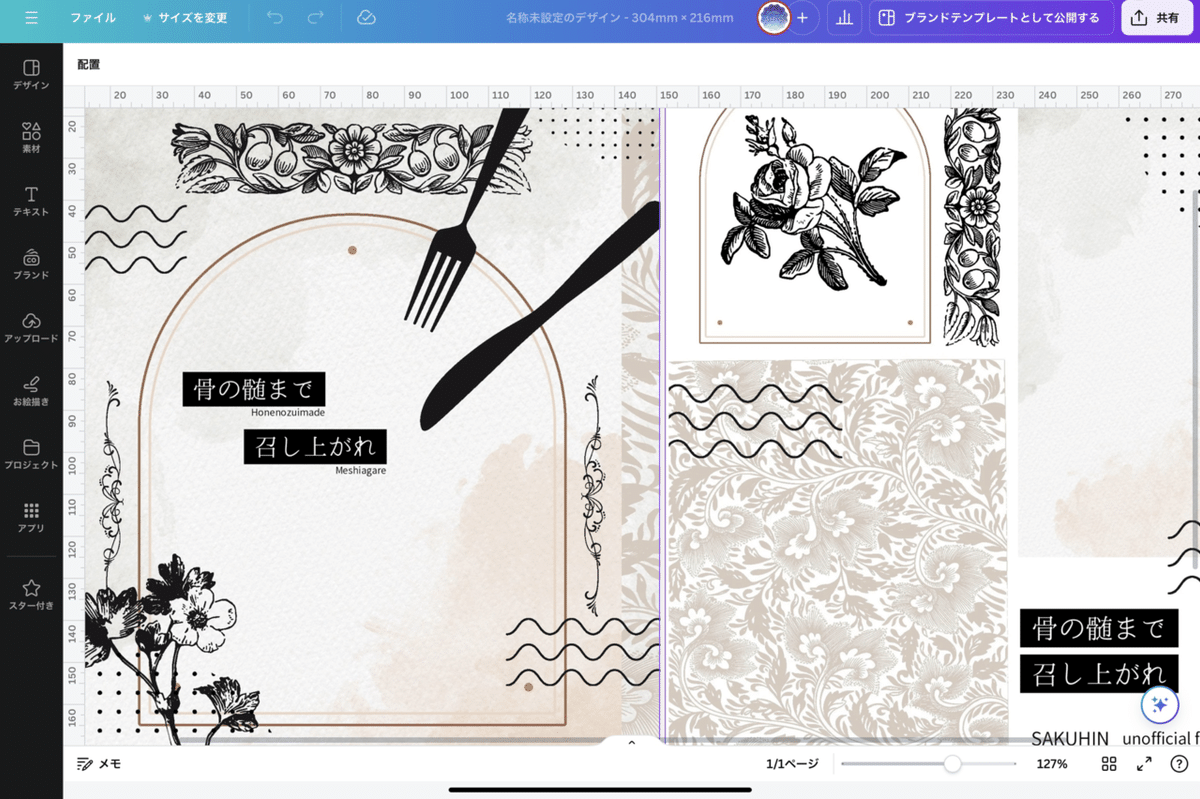
まずはテンプレートリンクをクリックし、テンプレートを表示しましょう。

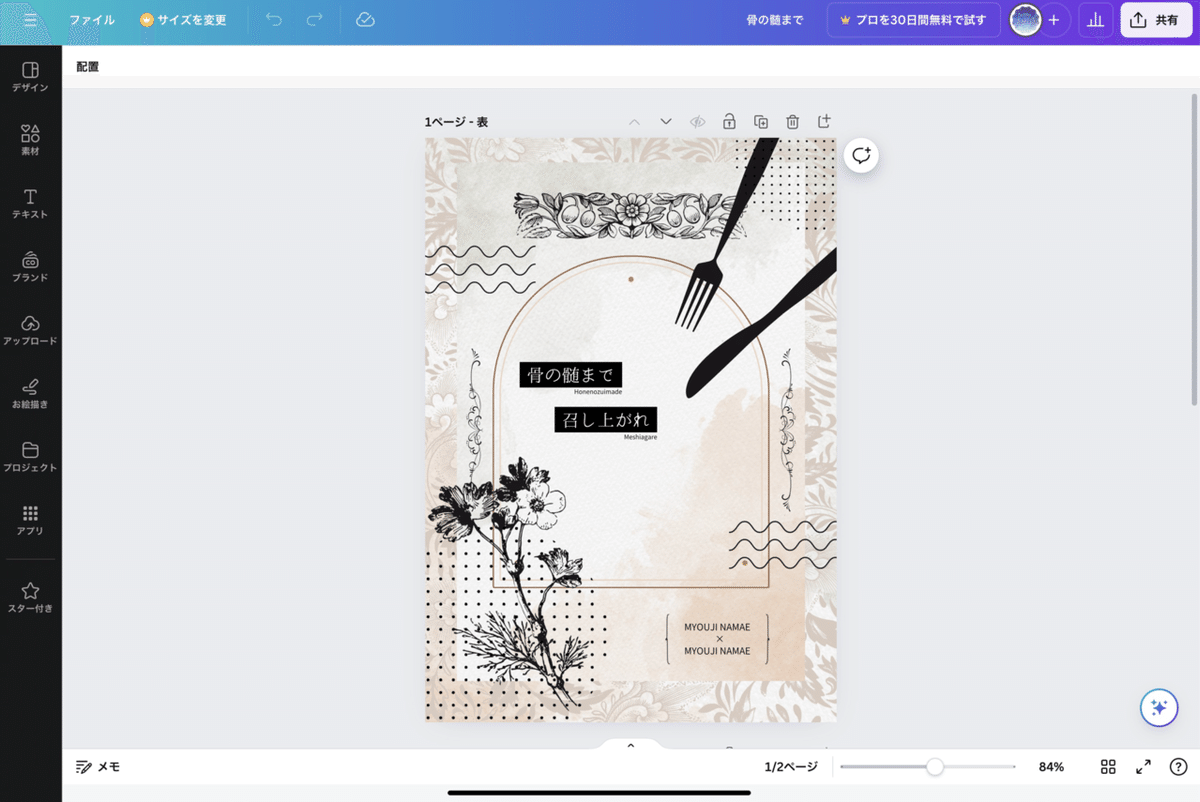
キャンバスにテンプレートが表示されました。

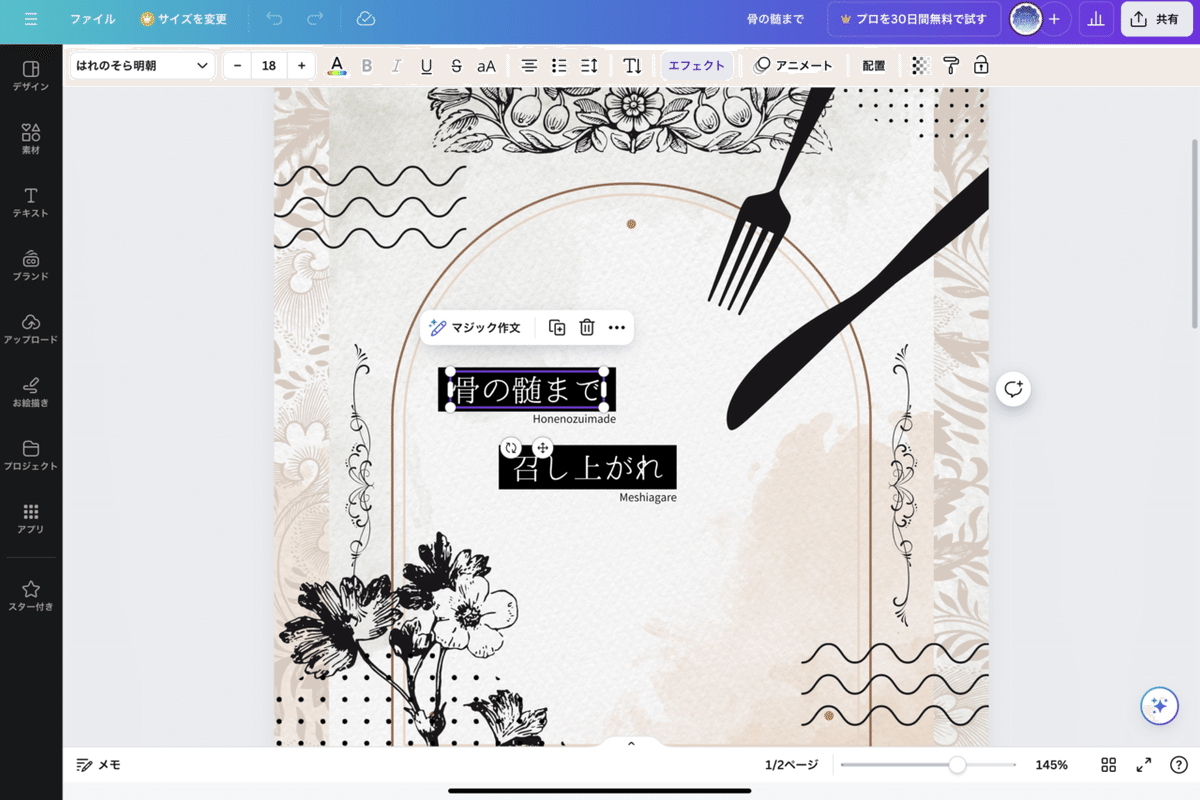
2.テンプレートを修正しよう
同人誌の作品に合わせて、以下を修正しましょう。
・タイトル(このままお使いいただくことも可能です)
・カップリング名

3.デザインをダウンロードしよう
情報の修正が完了したら、デザインをダウンロードしましょう。
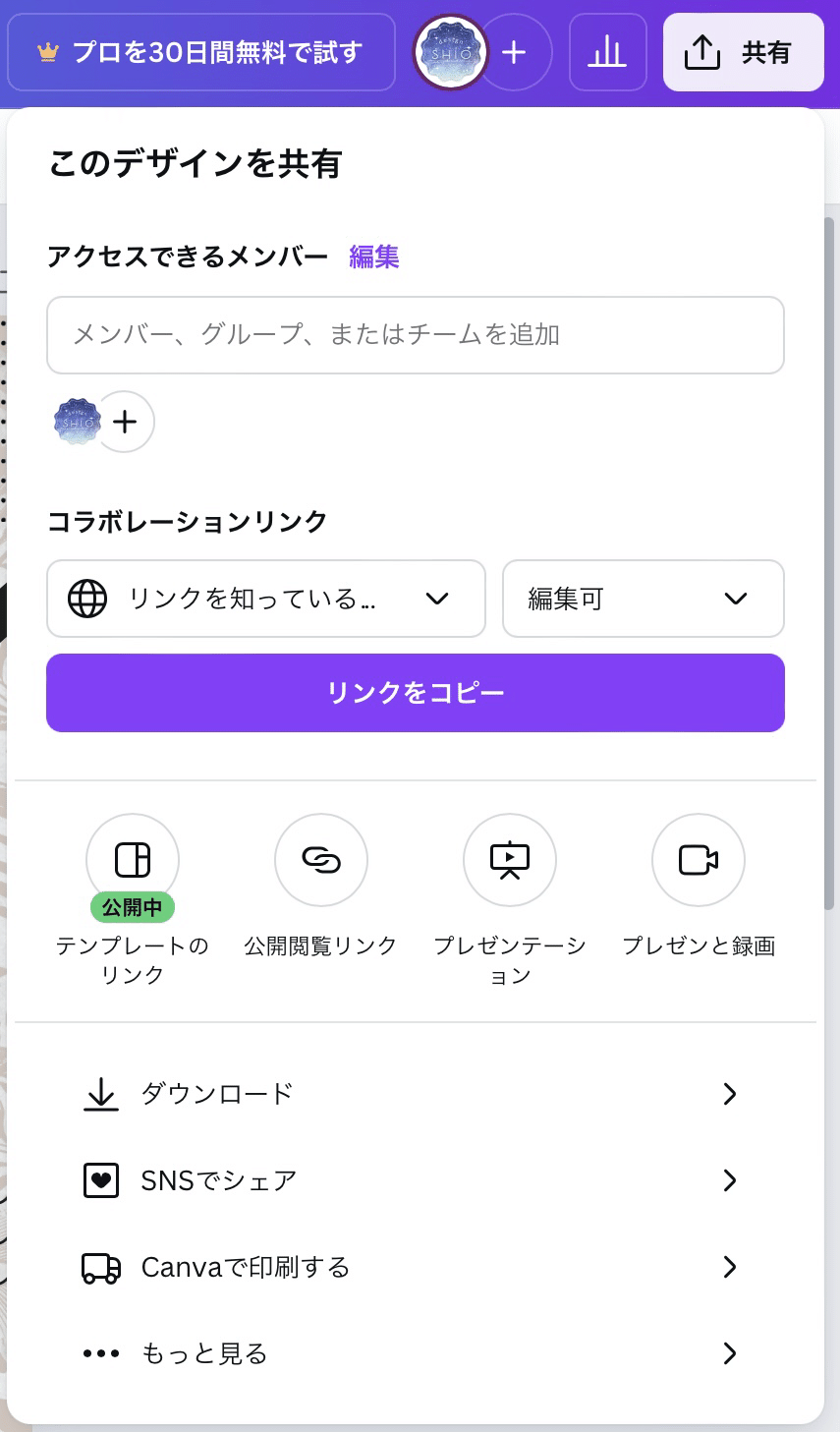
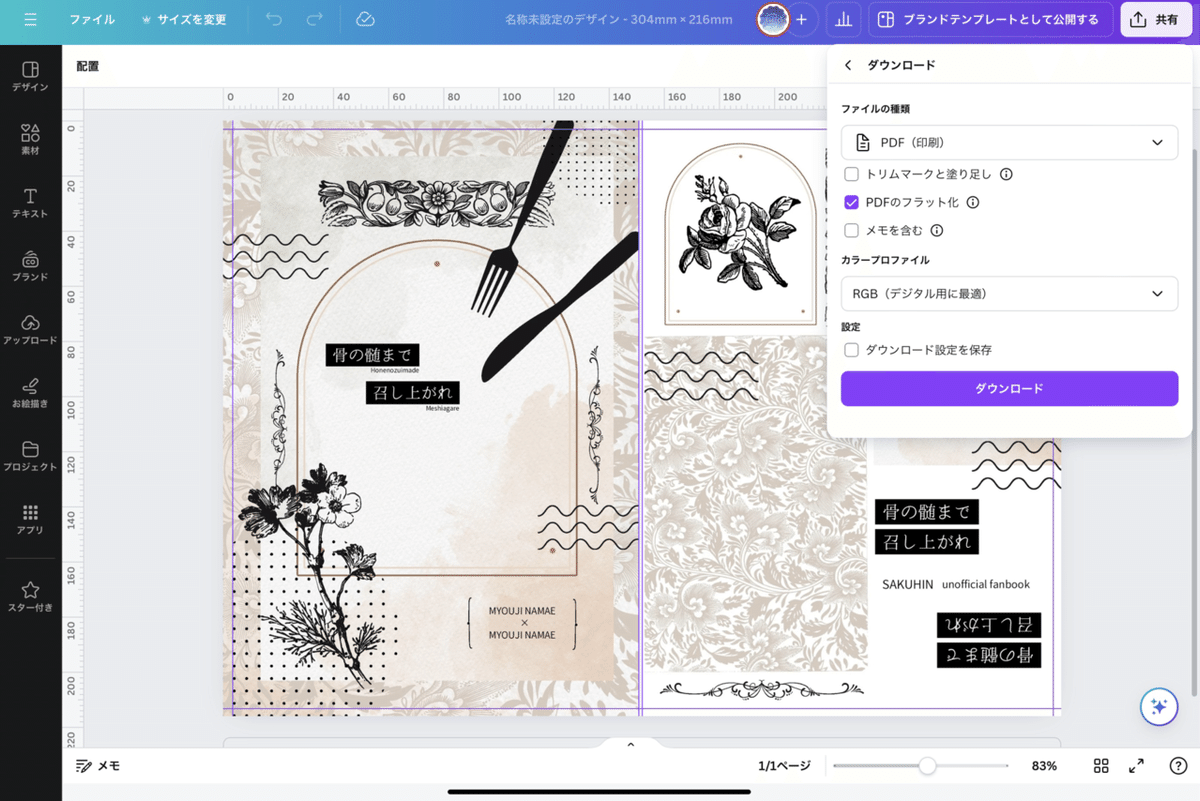
デザインをダウンロードする際は、まず右上にある「共有」をクリックします。

「ダウンロード」をクリック。
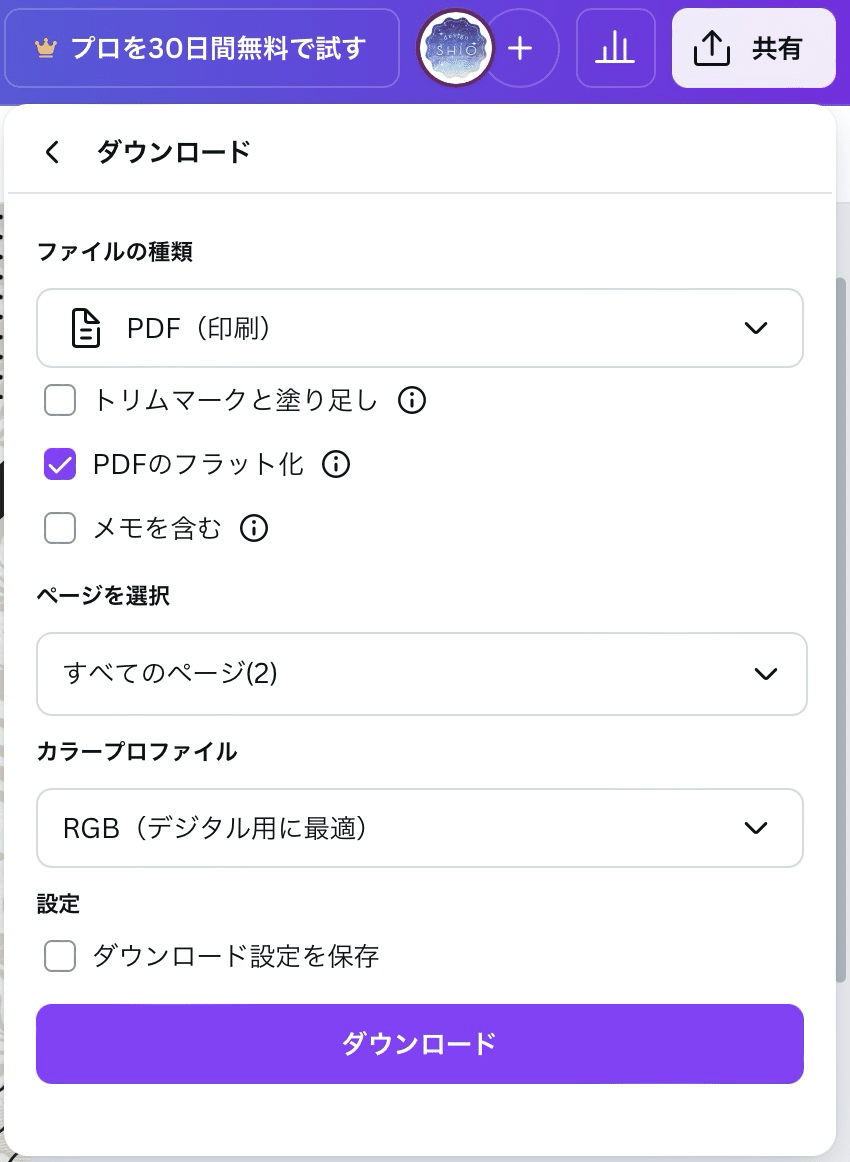
「ファイルの種類」を「PDF(印刷)」に設定し、「PDFのフラット化」にチェックを入れます。
※今回、印刷所はおたクラブさんの利用を想定しており、このテンプレートは既に3mmの塗り足しを考慮しているので、「トリムマークと塗り足し」は不要にしています。
※無料版だと「カラープロファイル」は「RGB」しか選択できません。ご利用予定の印刷所がRGB入稿に対応してるか必ずご確認ください。
上述しておりますおたクラブさんはRGB入稿が可能で、お値段がお安いのに印刷も綺麗でよく利用させていただいております!

4.表紙サイズを計算しよう
データのダウンロードが終わったら、表紙サイズを計算しましょう。
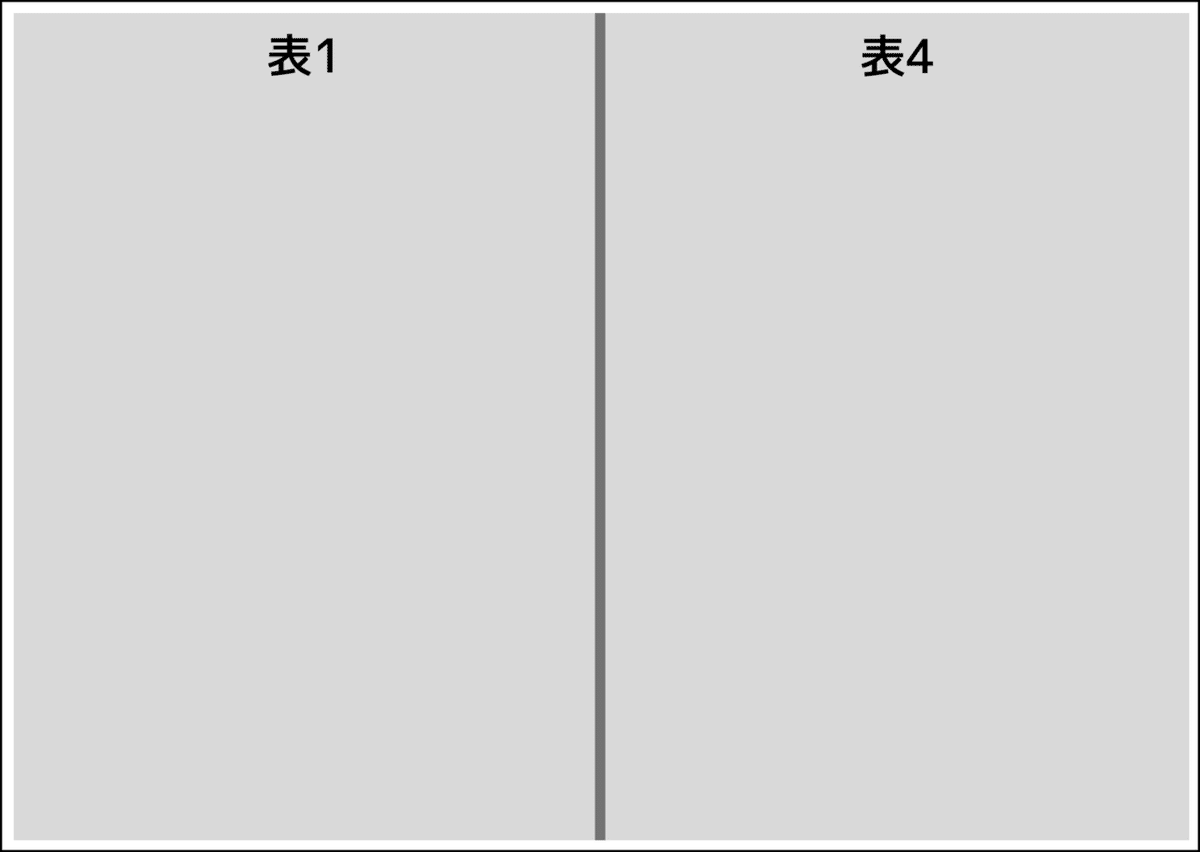
表紙データは「表1(オモテ表紙)+背表紙+表4(ウラ表紙)」から構成され、そこに天地左右それぞれ塗り足しが追加されたサイズが「表紙サイズ」となります。

※背幅のサイズは印刷所に設置されている計算ツールをご利用ください。ここでは、背幅2mmと仮定します。
それでは、実際に表紙サイズを計算していきましょう!
⬛︎ A5同人誌の場合
・高さ:210mm(用紙サイズ) + 6mm(天地塗り足し) = 216mm
・幅 :148mm(表) + 2mm(背) + 148mm(裏) + 6mm(左右塗り足し) = 304mm
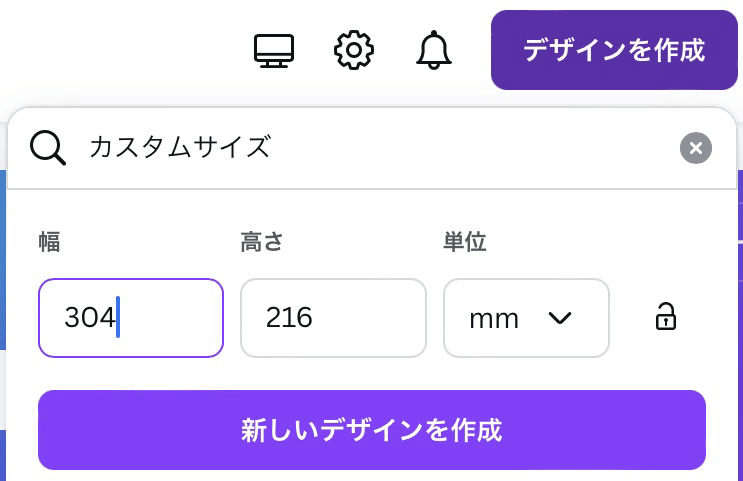
5.キャンバスを新規作成しよう
それでは、計算した表紙サイズに合わせてキャンバスを新規作成しましょう。


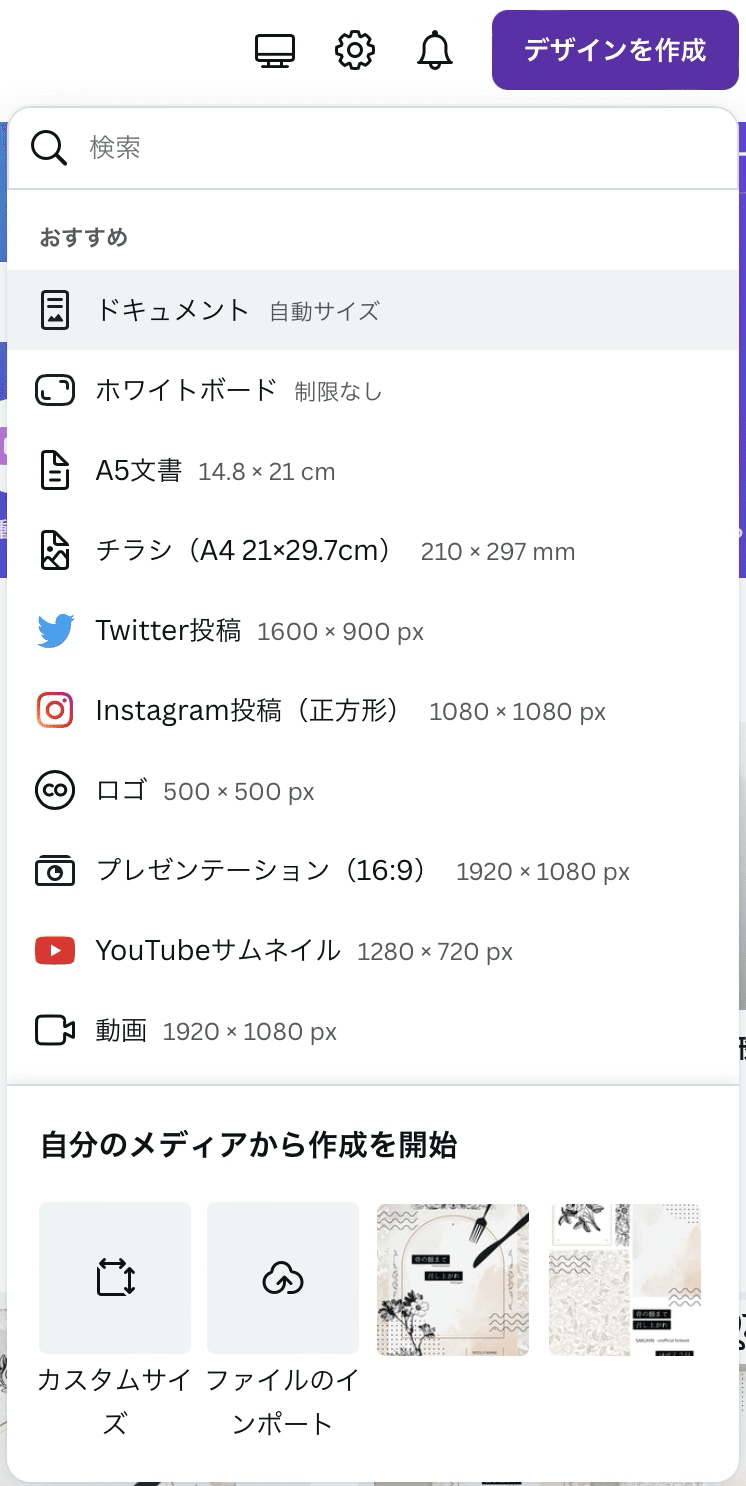
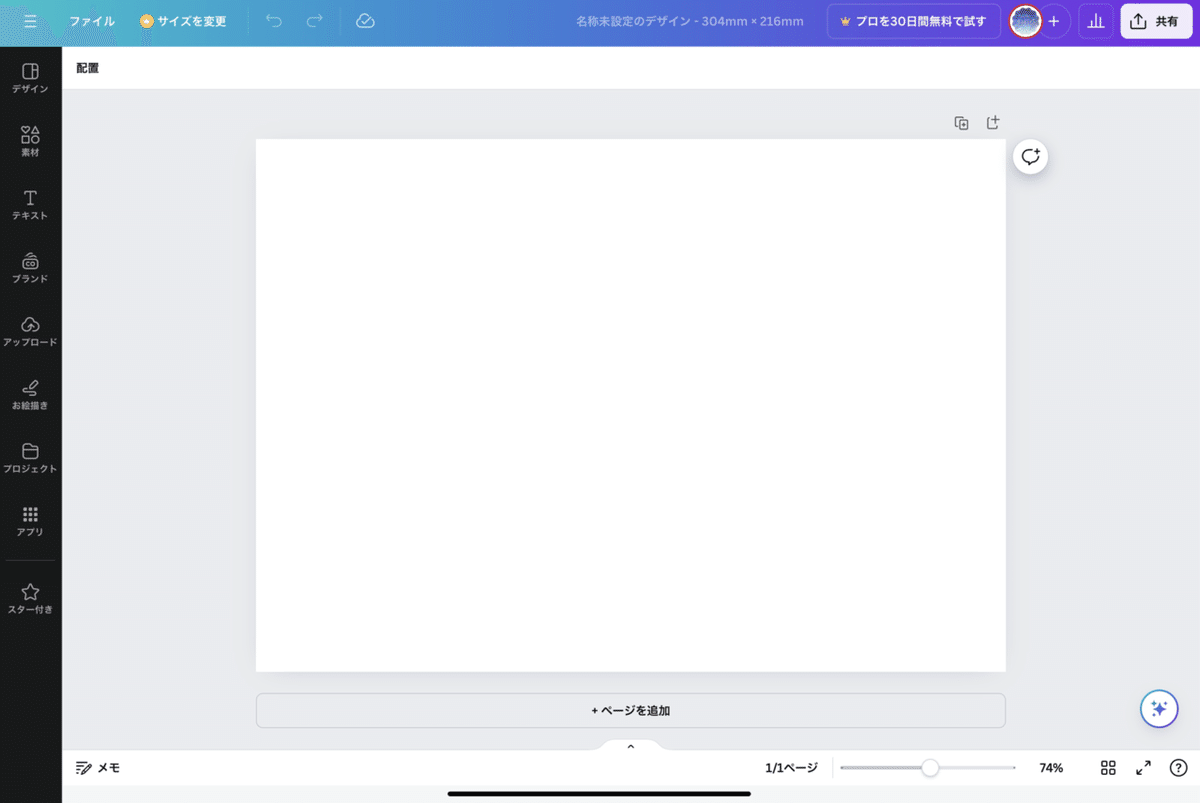
「新しいデザインを作成」をクリック
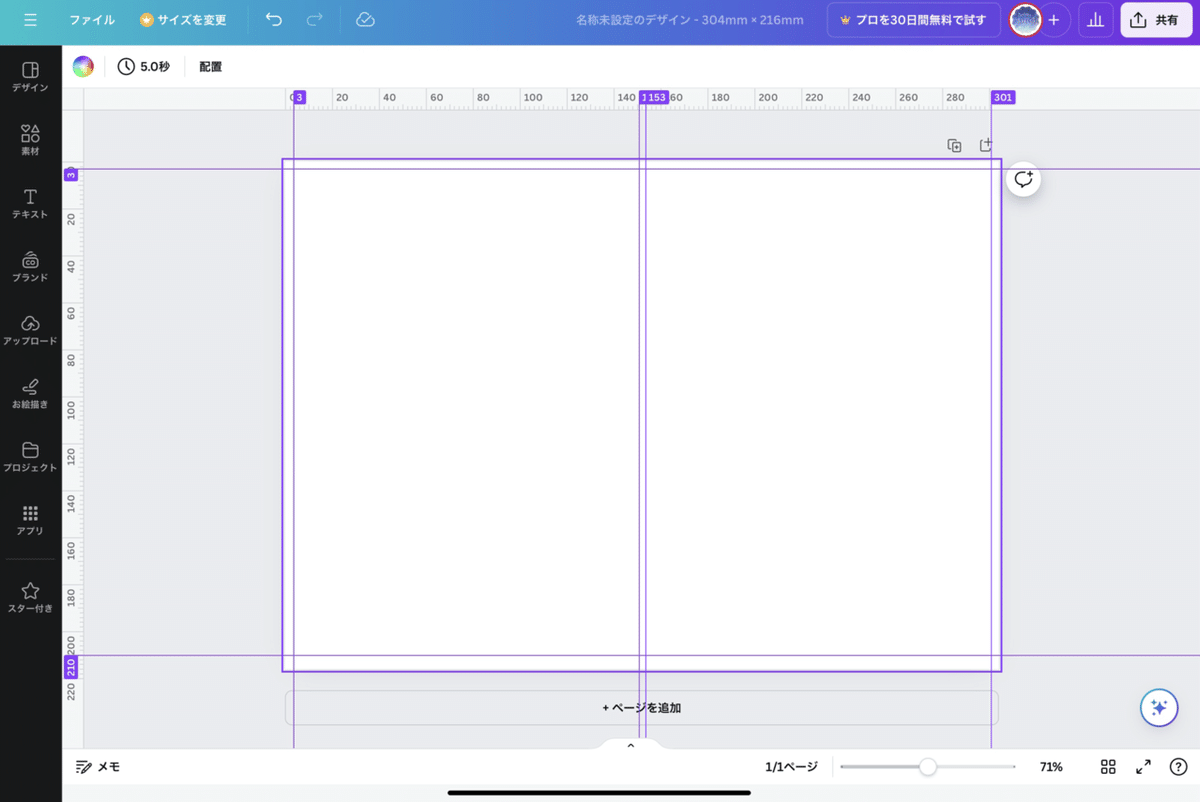
真っ白のキャンバスが作成できました。

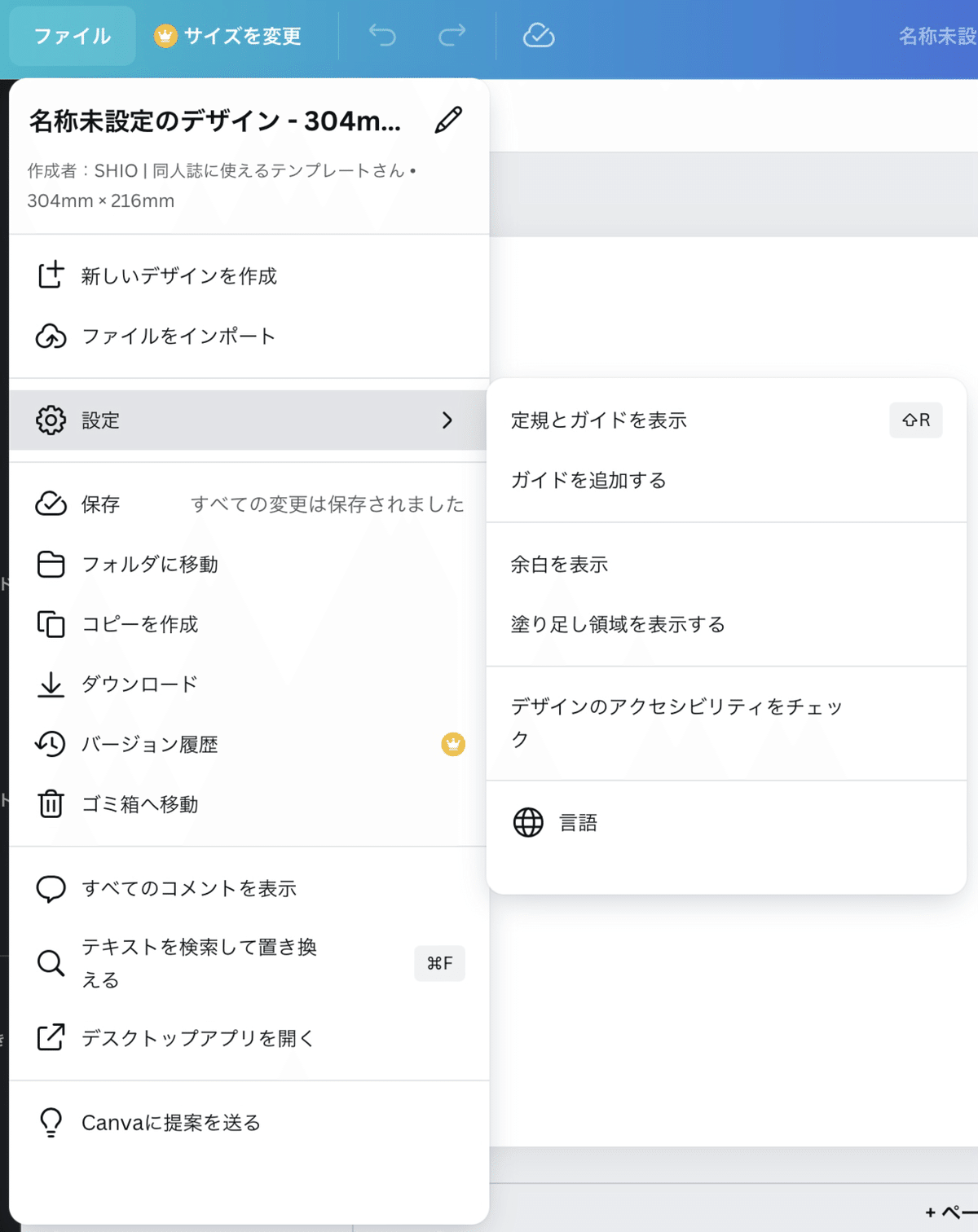
6.ガイドをひこう
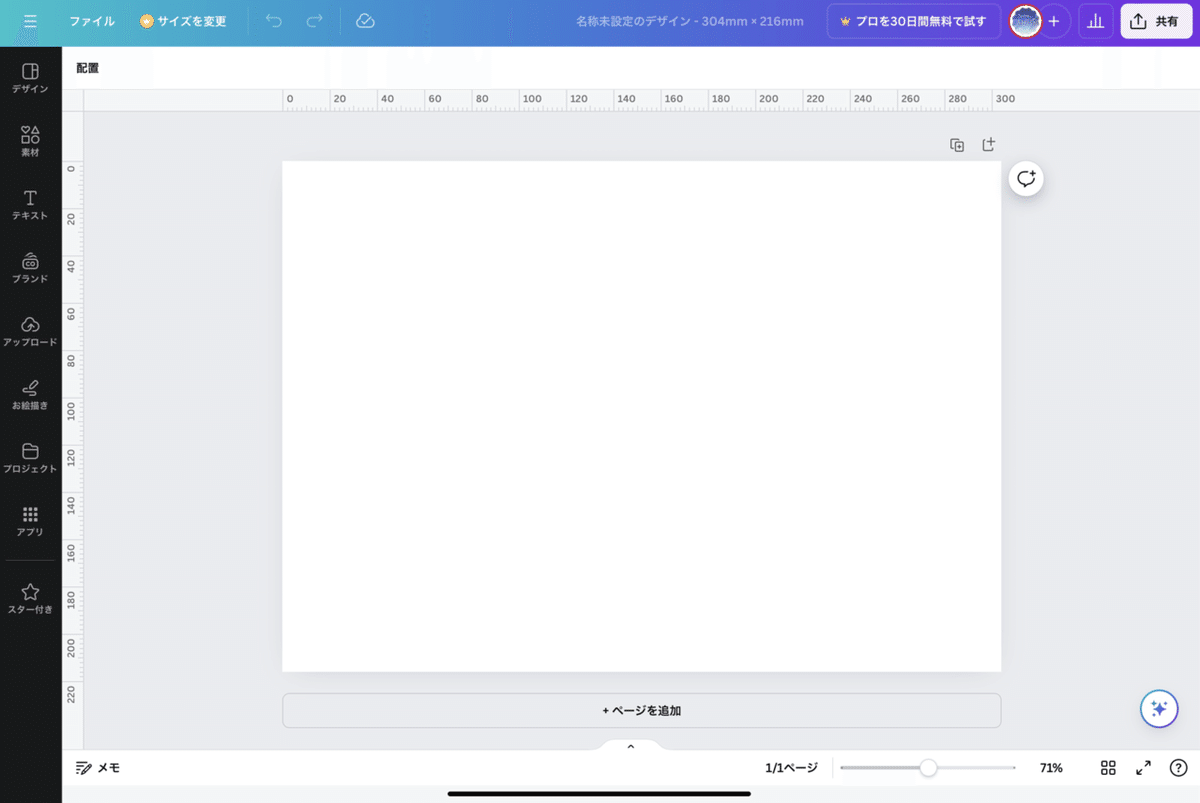
このままだと使いづらいので、ガイド線を引いていきます。


上から下、左から右へ、定規をスライドさせると紫色のガイド線が引けます。
先ほど計算した表紙サイズをもとに、以下の位置にガイド線を引いておきましょう。
高さ:3mm/213mm
幅 :3mm/151mm/153mm/301mm

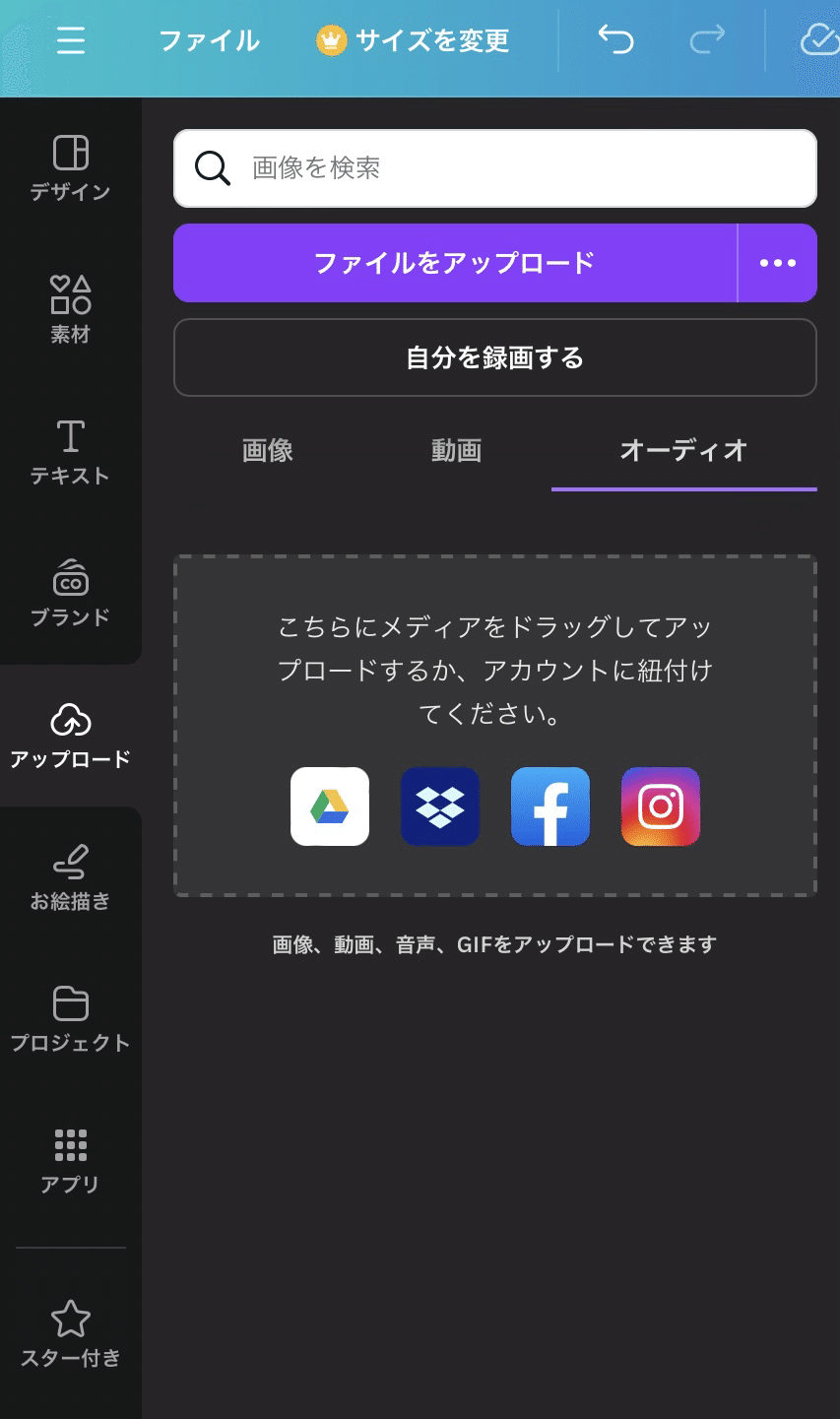
7.作ったデザインをインポートしよう
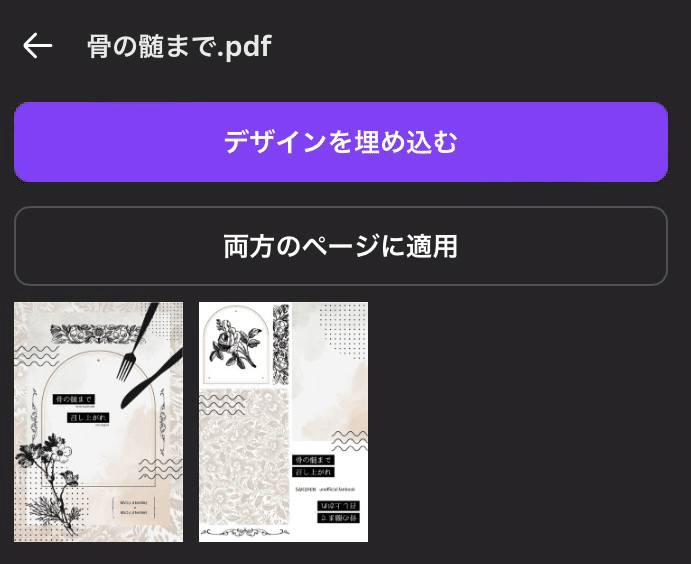
先ほどダウンロードしたPFDファイルをアップロードします。



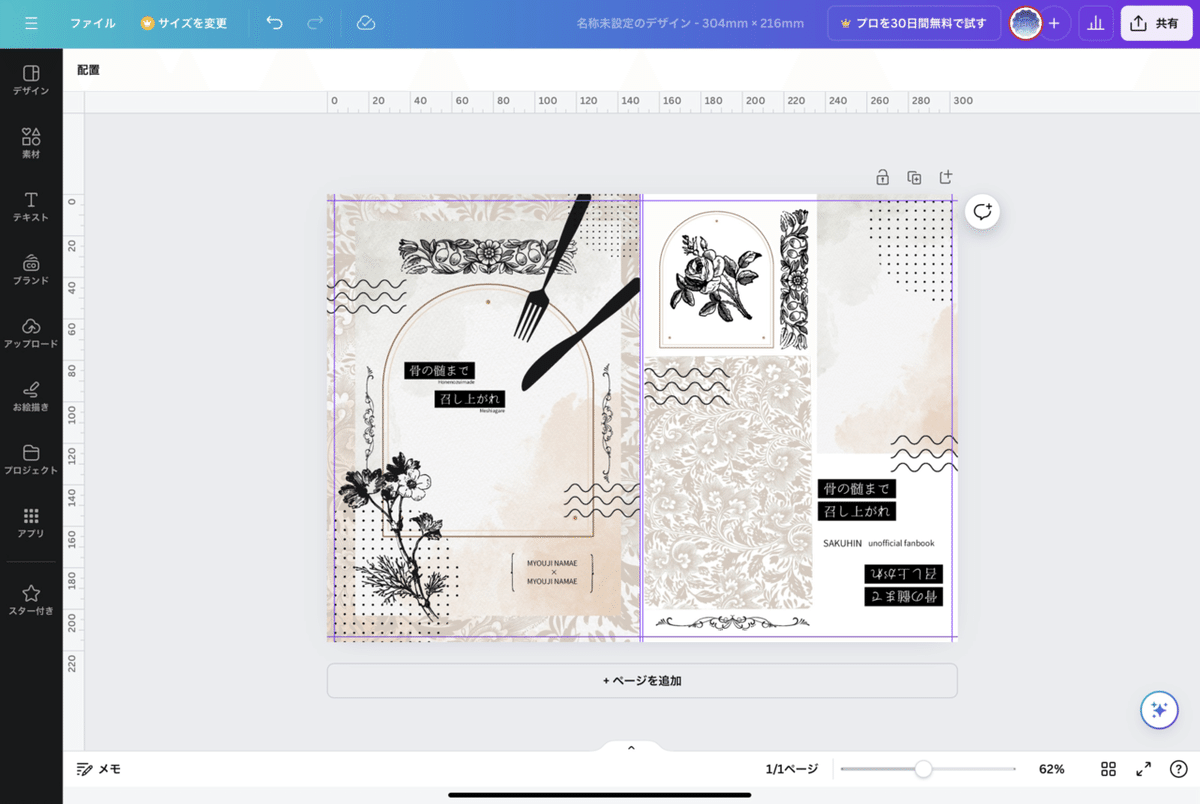
先ほど作成したキャンバスに、デザインが適用されます。

2ページ目に跨っている表4のデザインを1ページ目にドラッグして、デザインを1ページ目に移動させたら、ガイド線に沿ってデザインを配置しましょう。

※この時、塗り足し部分にもデザインがかかるように配置してください。
8.背表紙を作成しよう
続いて背表紙を作っていきましょう。
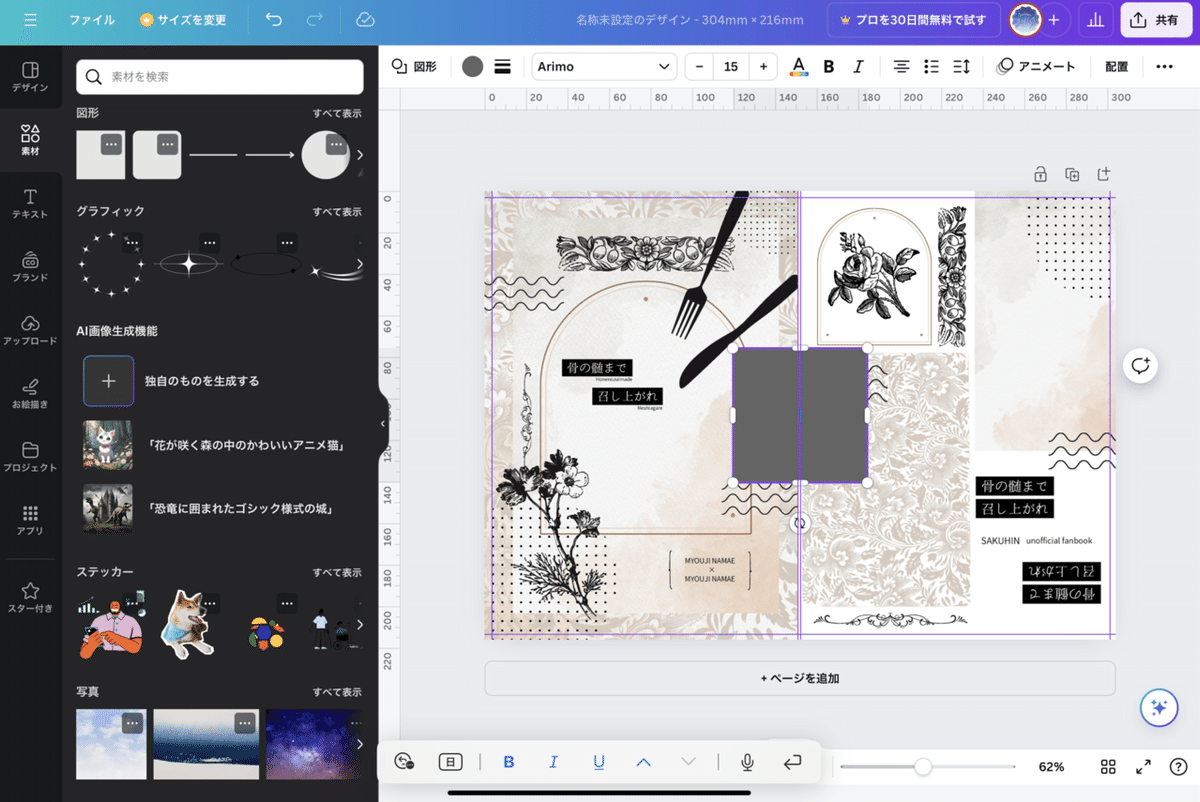
素材から、四角形の図形をクリックしてキャンバスに追加します。

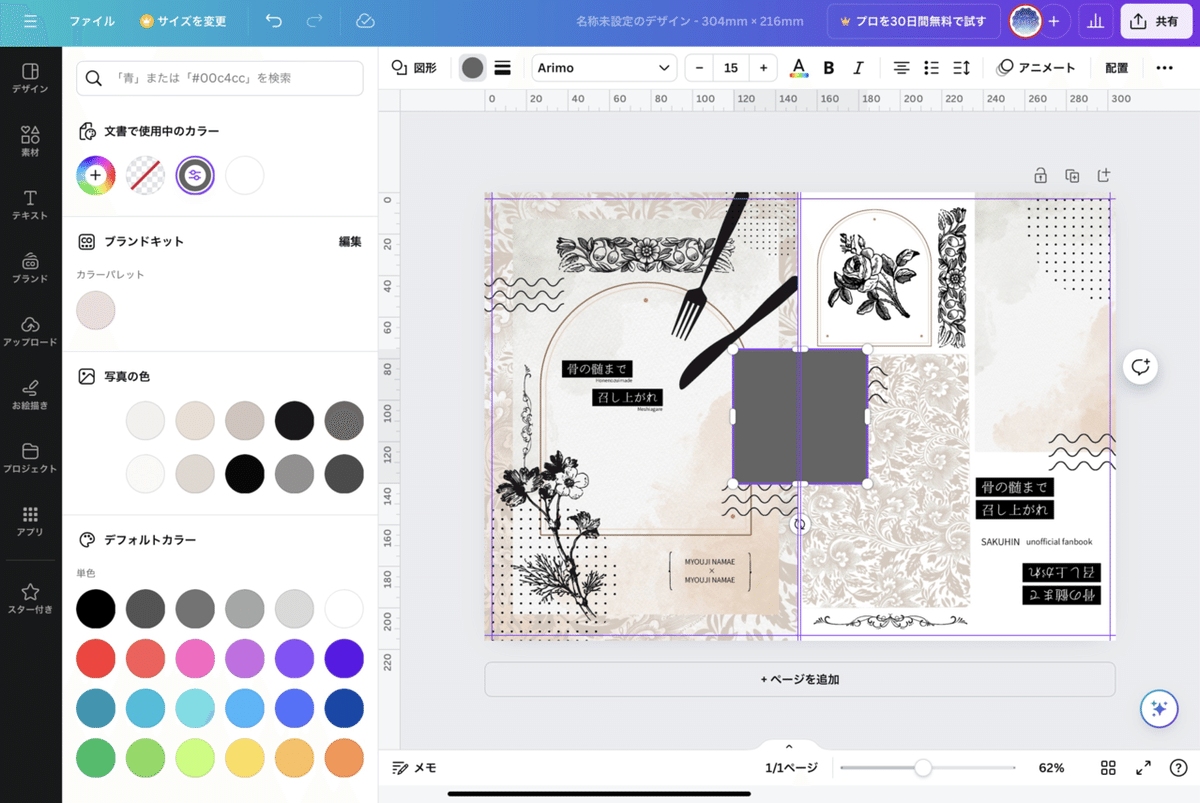
追加したら好きな色に変更しましょう。
左色にある四角形と同色の丸をクリックすると、カラー変更ウィンドウが現れます。
お好きな色に変更しましょう!

色の変更ができたら、作成した背幅のガイドに図形を合わせましょう。
図形の上下左右にあるバーで調整できます。

今回は背幅2mmで作成しているので難しいですが、背幅に余裕がある場合はタイトルなど入力しても良いですね。
ここまで作成できたら、表紙データの完成です。
最後に作成したデータをダウンロードしましょう。
9.表紙データをダウンロードしよう
3.デザインをダウンロードしよう
と同様に、PDFファイルでダウンロードしましょう。
上述しておりますが、塗り足し込みで作成しておりますので、「トリムマークと塗り足し」のチェックは不要です。

10.最終確認
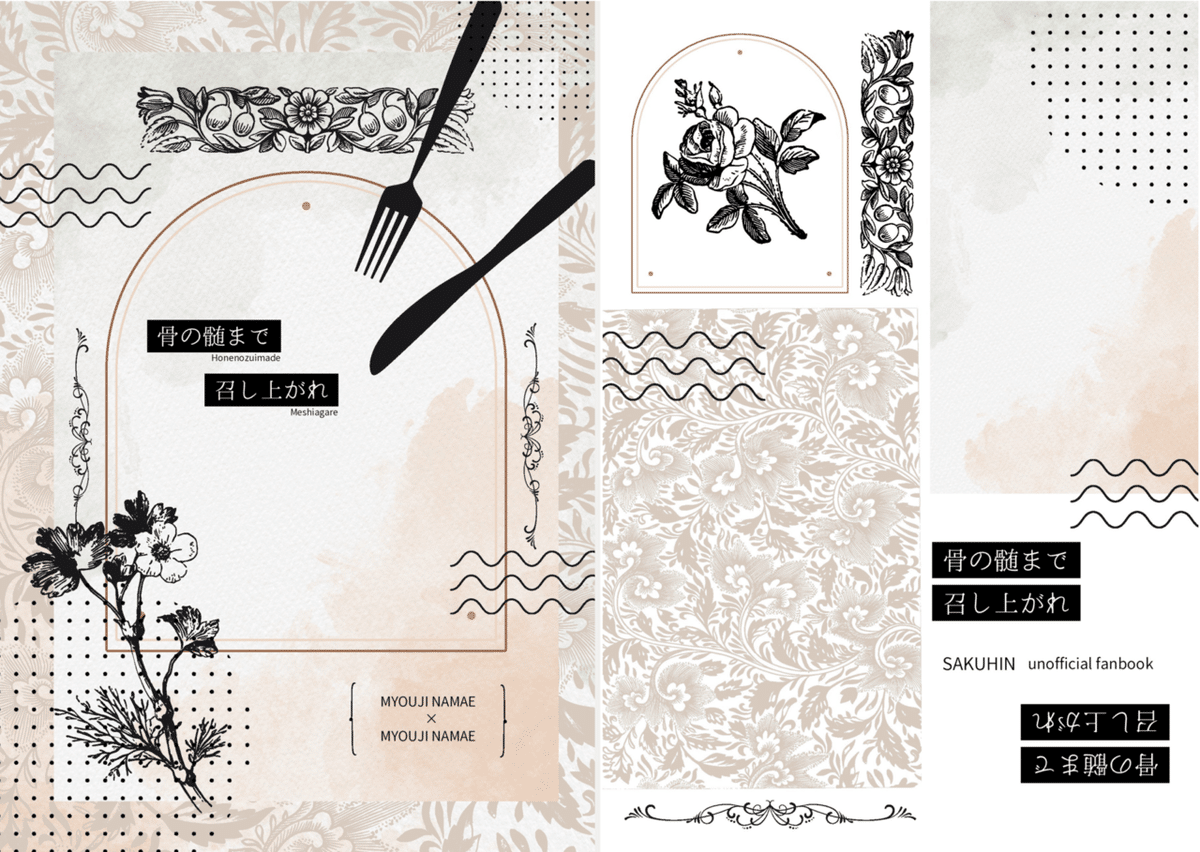
それでは最後にダウンロードしたデータを確認しましょう。

入力ミスやデザインのずれがないか確認して完成です!
お疲れさまでした!
おわりに
シオのXではこの他にCanvaで使えるテンプレートを販売しておりますので、良ければチェックしてみてください。
ぜひ、素敵な同人ライフを!
