
【Canvaのすすめ#3】画像生成したイラストへのテキスト表現方法と保存方法👀✨(占い師様是非必見👀)
【ひとえにテキストを入れるって言ってもね、物凄い書体の種類があって、選択の自由に困る日が来るとは思っていなかったのだ】
こちらの記事を見つけてくださりありがとうございます。
自分の選んだテキストが果たして画像とあっているのか、いまだに自信のない夏目です。
正直沼ってます。(※色々書体がありますので)
今回は、Canvaさんに生成してもらったイラストを、サムネイルっぽくテキストを入れてみようという記事となっております。
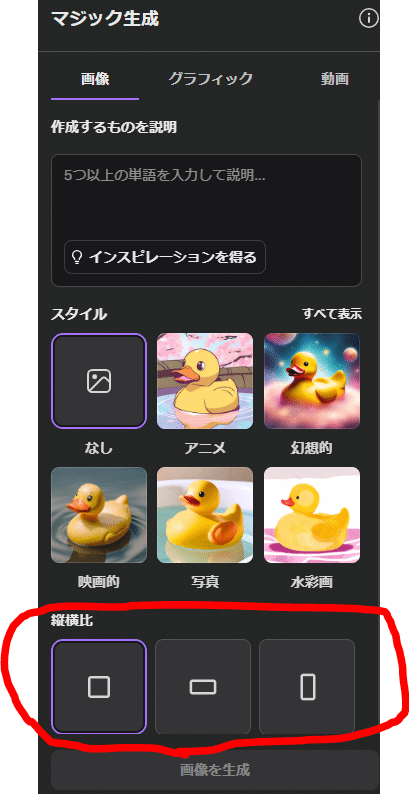
上の記事で記述しましたが、画像を生成する際に、「縦横比」でAI画像を生成する「形」を選択できます。
Youtubeは横長ですので、横長を選択して作りました。
まずは、これが完成形となっております。
「スピリチュアル系youtubeサムネイル」です。

・生成した画像
・テキスト
・効果素材「キラキラ」
この3点セットで完成します。
では、この完成までの道のりをみていきましょう。
【テキスト前準備①:生成画像の大きさ調整】
※noteの記事も白い、キャンバスも白いとまっしろけっけなので、キャンバスを敢えて「黒」にさせていただいています。

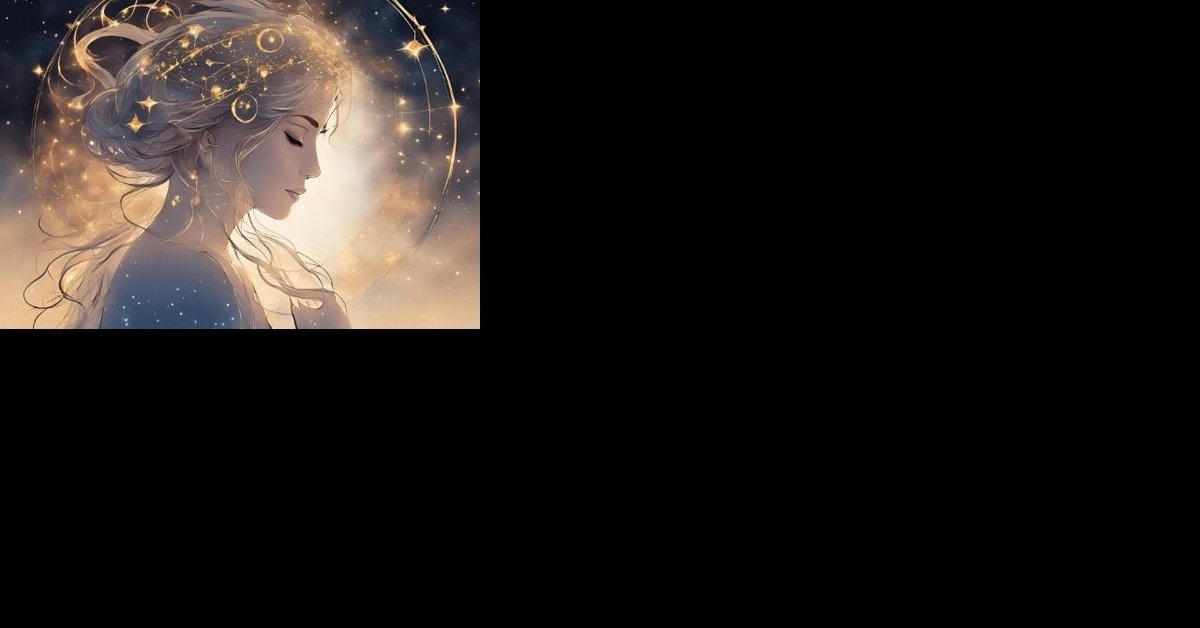
AI画像生成後、いい画像を選択すると上のようになります。
AI画像生成は、サムネイルの形に生成してくれないの・・・?(夏目)
そうなんですね、そもそもその思考がおこがましいですね、すみません(笑)
生成時の「縦横比」はあくまで、AI画像を生成する「形」を選択できます。
「形」!!!
サイズではございません!!

youtubeなら真ん中の「横長」ですね。
なので、ここから調整する必要があります。
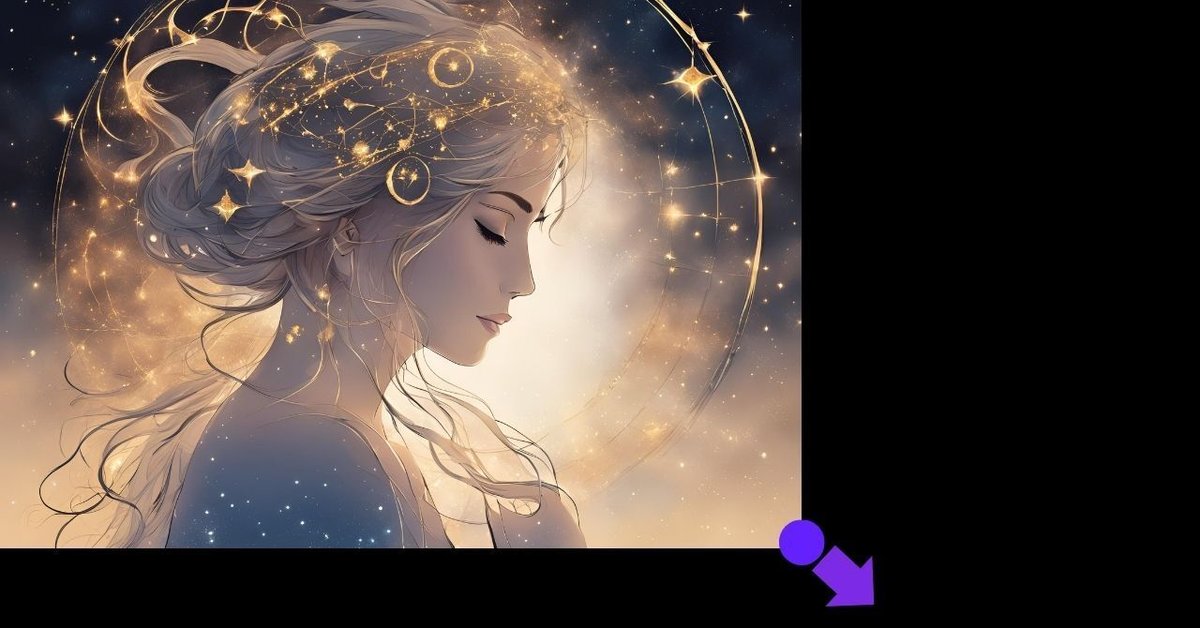
何処でもいいので角に合わせていただいて、


一番下まで画像を広げてください。

こうなります。
ここで問題が発生します。
そう、「余白」が生まれるのです。


どこに~いっても~余白🌟
有料会員の方、もしくは課金すれば、「マジック拡張」といってこのキャンバスの余白を自動でAIが埋めてくれる機能があります。
本当に便利なので、もうしつこいくらい紹介名前出しておきますね。
今回はあくまで無料でできる編集なので、この余白を
「テキストスペース」として使いましょう。
【テキスト前準備②:背景色】※参考程度に
画像を拡大、幅寄せするとキャンバスは色を指定していない限り、余白の色は白いキャンバスです。
白でも全然大丈夫です。テキストを入れればサムネイルになりますから。
しかし、もっと「画像」に寄り添ったサムネイルにしてみませんか?
「寄り添う」?
はい。
画像に似合う「背景色」に変えてみてみよう、ということです。

キャンバスをクリックすると、上の画像のように「キャンバスを編集するツールバナー」が出ます。
そこの白い丸を押してください。
この白い丸は「背景色が白」ということです。

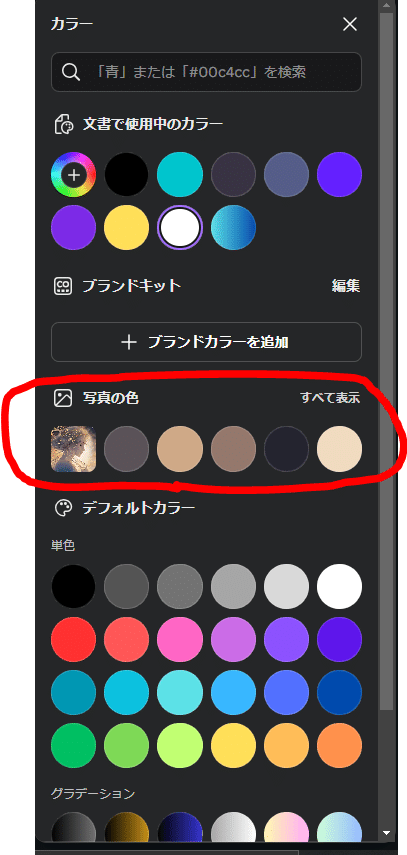
すると、カラーパレットが開き、その中で
「写真の色」
というのがあります。横には生成した画像がありますよね。
つまり、生成した画像で使用されている「色」が使用できる、ということです。
それならば、いい雰囲気になるのではないでしょうか🥰
色を選んでみます。

このカフェモカっぽい色にしてみました。
中々いい感じになったのではないでしょうか?
よし、準備はできたので、メインのテキストに触れていきましょう。
【テキスト挿入】
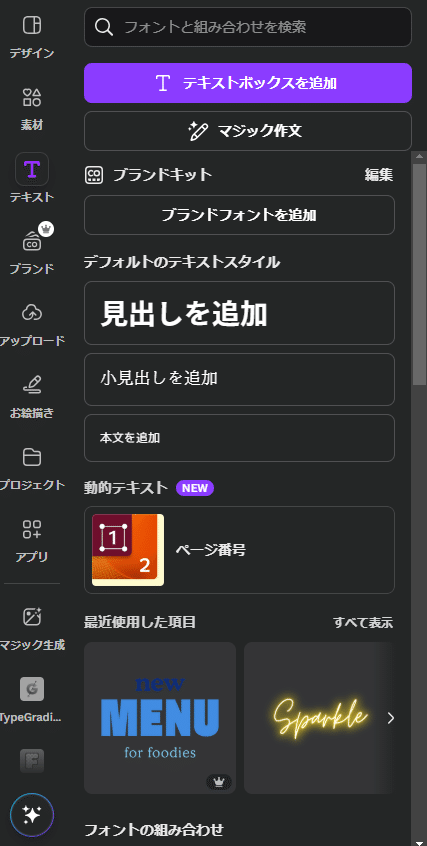
テキストは画面の左側のツールバーに「T」の字で「テキスト」とあります。それをクリックしていただくとこのような画面になります。
ここで、「見出しの追加」を押してください。

勿論、「小見出しを追加」「テキストボックスを追加」でも構いません。
サムネイルのテキストは「大きいサイズ」です。
なので、大きい「見出しの追加」を選択します。
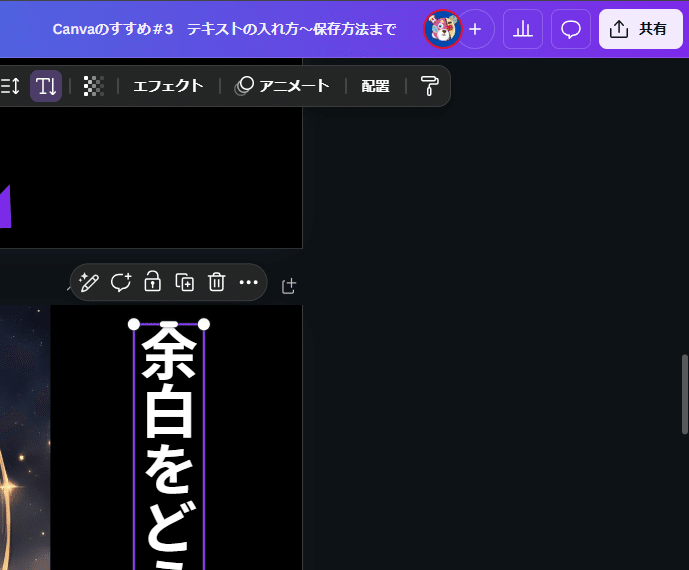
すると下記が画面になります。

テキストの余白はそう、「縦」なんです。
どうしても「横」にしたい気持ち、わかります。
「横」にするには
・上手いこと無地の背景を使って無理やり横にする
・余白を「素材」で埋めて、余白を無くす
でも「縦」でもできますのでね、ご覧ください。
もう一度上の画面をご覧ください。
「テキスト」に対する編集ツールバーが出ました。
上の「T↓」というアイコンを押してください。
これが「縦書きにしまっせ」アイコンです。

そのまま続きます。
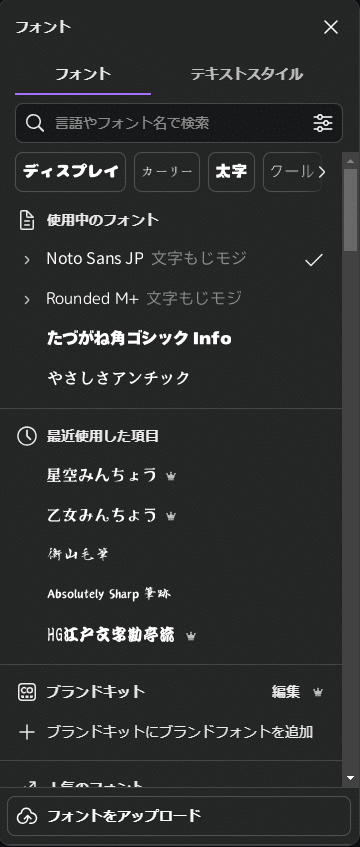
次はメインの「書体(フォント)」と「色変え」の変更の仕方です。

テキスト編集ツールバーの一番左が「書体(フォント)変更」、「A」の虹色のバーのアイコンがテキストの「色変え」です。

書体(フォント)を紹介したいのですが、それはもう色々あって💦
夏目が良く使うものは、良かった、履歴が残っていますね。
(また、王冠マークは有料です)
この記事を作る際は絶対に無料のものでやっていますのでご安心を。
この画像には「たづがね角ゴシック Info」を使用しています。
無料会員の頃も、有料会員になった今もこのフォントを愛用しています。
文字が太くて読みやすいからです。
youtubeのサムネイル、ご覧になりますか?
テキストがものごっつい太く、色も派手であると思います。
サムネイルは画像とテキストが双方バランスを取っていないといけないと思います。なので、お気に入りのたづがね角ゴシック Infoには大変お世話になってます。

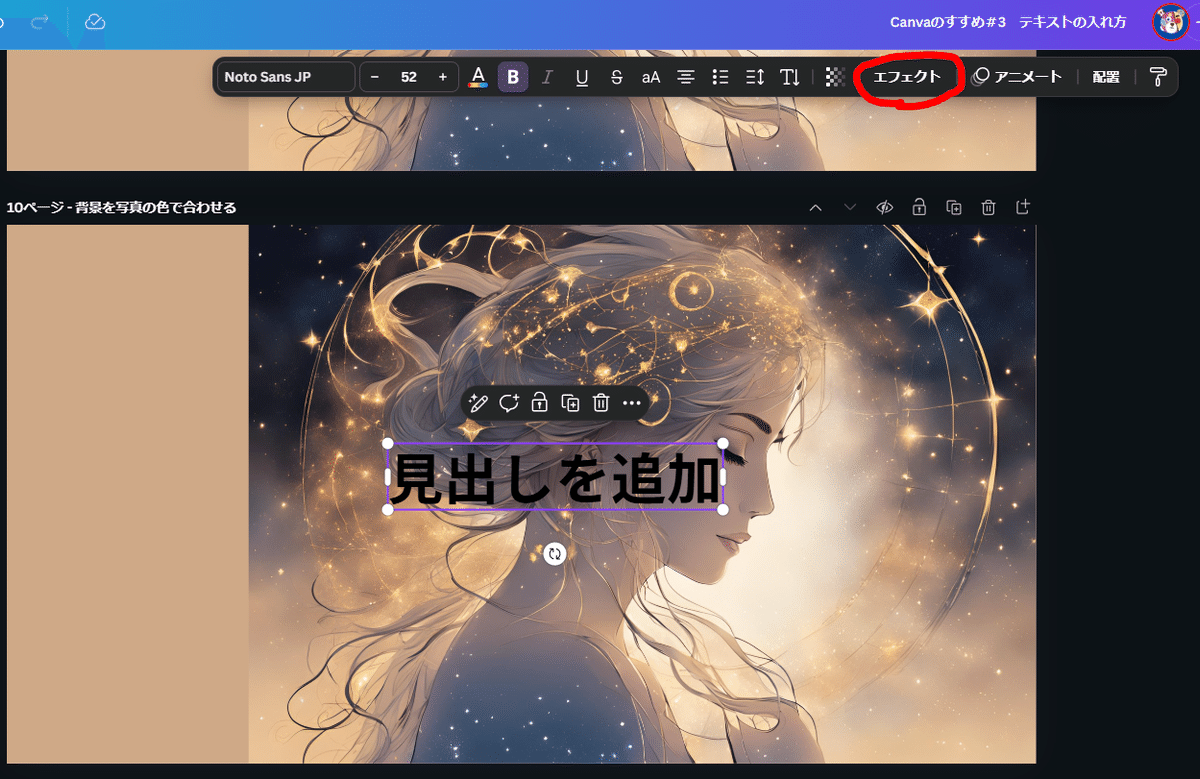
色を変えました。
いやはやこれ見ると「ぎょっ👀」としますね💦
みずがめだから水色にしようという夏目の安直な思考(笑)
だけど、これ、とあることをすれば、化けます。

それが、テキスト編集バーにある「エフェクト」です。

文字通り、テキストに「効果」を入れる機能です。
ここで「袋文字」を選択します。

すると、テキストを囲む袋の太さと色が選択できます。

どうですか?
「ぎょっ👀」が緩和されて目立って読みやすくなりました✨
実はこのエフェクトの「色」は、どうやらテキストの色に対して適切な色を自動で決めてくれるようなんです👀✨
なので、私はこの深緑色っていうんですかね、この色は指定していません!
勿論合わないと思ったら変えてくださいね😊
エフェクトも色々あるので、お時間ありましたら色々試してみてくださいね😊
では、次はこちらです。
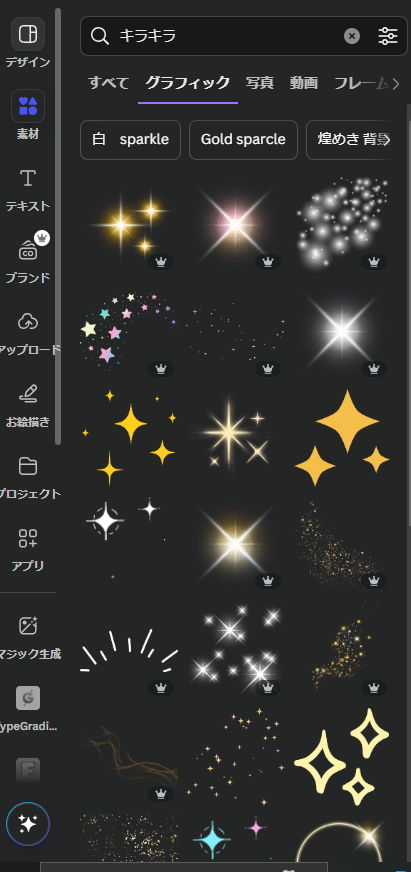
【おすすめ素材『キラキラ』】
やっぱりサムネイルは、特に「スピリチュアル系」はキラキラエフェクトが欲しくないですか?
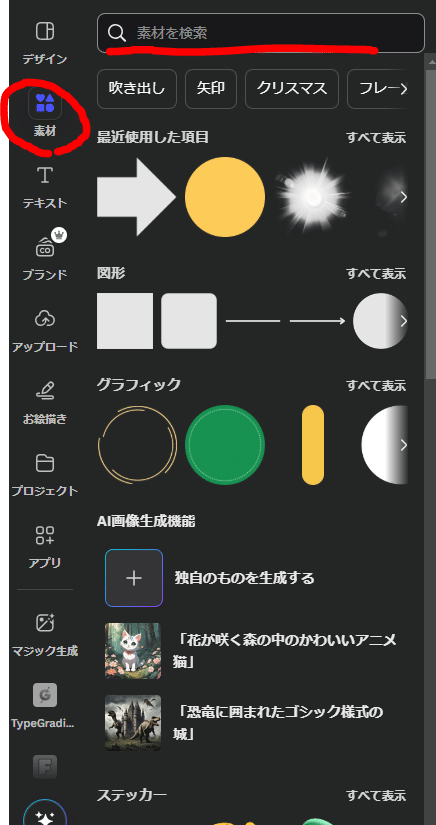
そういう時は、こちら、左側にあるツールの
「素材」
を使ってくださいね。

夏目の過去の記事が、AI画像生成にハマる前が、このCanvaの素材のみで、noteの見出しやいろんなサムネイルを作ってきました。
Canvaの素材は優秀、勿論、テンプレートも優秀ですよ😊
素材を検索で「キラキラ」と入れてください。

ほぼ、有料です(笑)
ですが、無料のもあるので(限られますが)大丈夫です。
本当にいいですよ~😊
そして、2つ、素材「キラキラ」をつけて完成です😊

【保存方法】
すみません、もう少しお付き合いください。
大事な、このサムネイルの保存方法です。
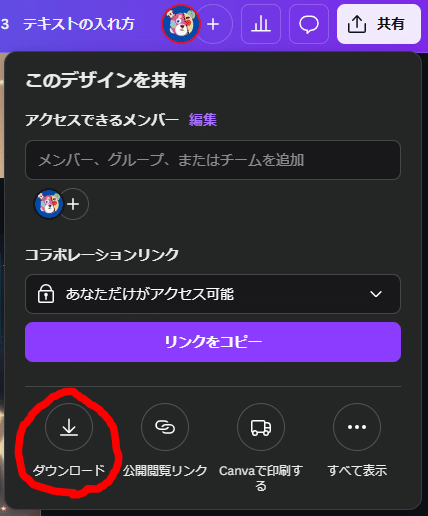
作成画面右上に「共有」という、しかも馴染みのあるマークのボタンがあります。こちらをクリックしてください。

すると、下のように項目が出ますので、「ダウンロード」を押してください。

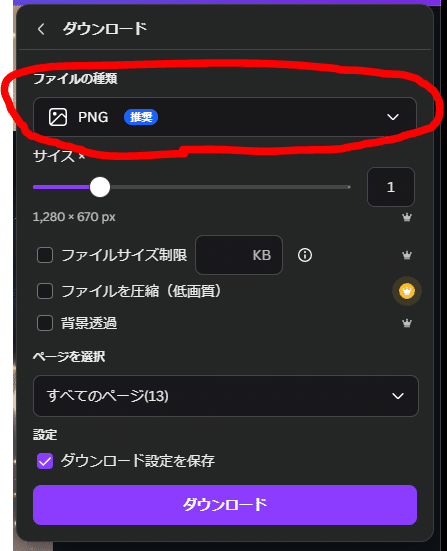
すると、また項目が出ます。
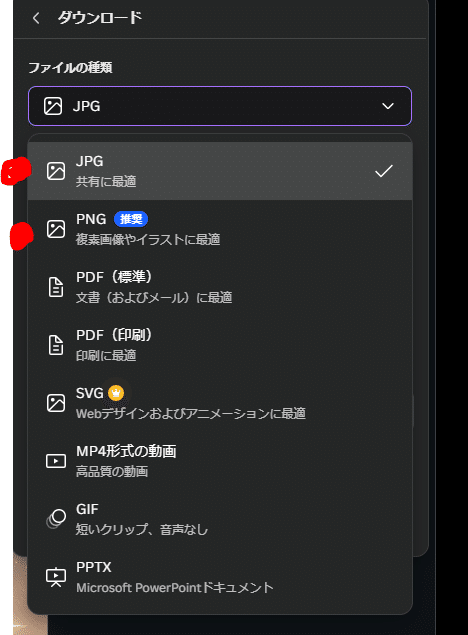
ファイルの種類、ですね。

クリックしていただくと、いろんなファイル形式が出ます。
画質がいいのはPNGですが、容量がかなり重くなります。
特にyoutubeのサムネイルは2MBまでと決まっているので、JPGがおすすめですかね😊

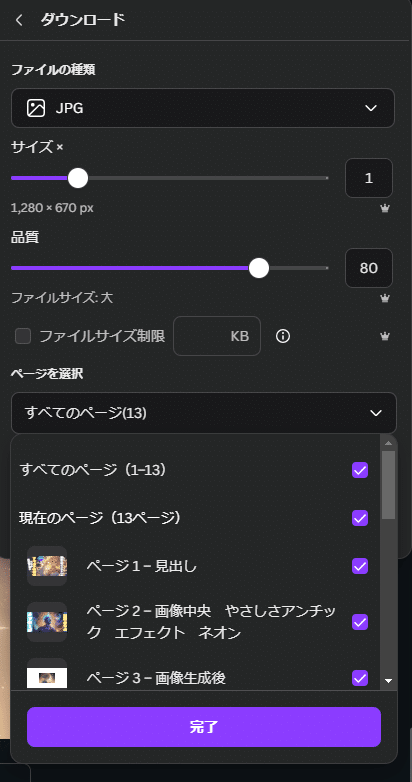
お次はページの選択です。
デフォルトでは作成した全ページが保存可能状態になっています。
この記事で13枚作成しますね(*´▽`*)アヘ
ここから、必要な、作成したページを選択して保存できます。

3枚作ったけど2枚目はいらないわという時は、✅を外します。

そして、「ダウンロード」です✨

ここでフィニッシュです!!!
ここまでお疲れさまでした✨
いかがでしたでしょうか?
「Canvaのすすめ マジック生成の世界」はまだ続きますが、『基本』はもうここまでに叩き込んできましたので、これからどうするかが皆様の判断になります。
もしも、これはどうやったの?という私の説明不足がありましたらなんなりと指摘、お申しつけください😊
【最後に】
尊敬する占い師さまへ
いつも素敵な言葉を頂戴し、ありがとうございます✨
何か、クリエイターとしてお礼ができないか、ずっと考えておりました。
私のこの記事はCanva特化型ではありますが、唯一夏目が自信を持ってご提供できる情報です。
もしも、ご興味ございましたら、是非使用して頂きたいです。
記事は「youtube」のサムネイル、と申しておりますが、「サムネイル」であればなんだってできます。
・noteの見出し
・ココナラ(プロフィールバナー、アイコン、サービス出品見出し画像)
・Xのヘッダー、投稿画像
・インスタ画像
・tiktok画像
・プロフィール画像
何かを世に出すとき、必ず「看板」は必要になっていくと思います。
AI画像・イラスト生成はその「看板」に成りえる素材です。
どうか、この記事が皆様のご活躍の手助けとなるよう、心から願い申し上げます✨
ここまでご拝読いただき、ありがとうございました✨
