
GitHubを使ったvscodeでのプロジェクト管理の始め方
なぜGitHubを使ってプロジェクトを管理するのか?
GitHubは、コードのバージョン管理とチームでの共同作業を効率化する強力なツールです。GitHubを使うことで、以下のような利点があります:
バックアップとバージョン管理:プロジェクトの進行に伴ってファイルがどのように変更されたかの履歴を保持し、必要に応じて過去のバージョンに戻すことができます。
チームでの共同作業:複数のメンバーが同時に作業しても、変更が衝突しないように管理でき、効率的に開発を進められます。
リモートからのアクセス:職場、自宅、外出先など、どこからでも同じリポジトリにアクセスして作業を進めることができます。
オープンソースの共有:オープンソースプロジェクトであれば、世界中の開発者があなたのプロジェクトを見て、フィードバックや貢献をすることができます。
就活でも有利:GitHubを使えることは、技術力のアピールにつながり、就職活動においても有利になります。
Gitの基本を軽く学んだ方に向けて、次のステップとしてGitHubを使ったプロジェクト管理の方法をわかりやすく解説します。このブログでは、リモートリポジトリの作成からリモートへのプッシュまで、具体的な手順をステップバイステップで紹介します。さあ、GitHubの世界へ一歩踏み出してみましょう!
1. GitHubアカウントの作成
最初に、GitHubを利用するためのアカウントを作成しましょう。公式サイト(GitHub)にアクセスして「Sign up」をクリックし、ユーザー名、メールアドレス、パスワードを入力します。メール認証を終えたら、あなたのGitHubアカウントが完成です。
2. 新しいリポジトリの作成
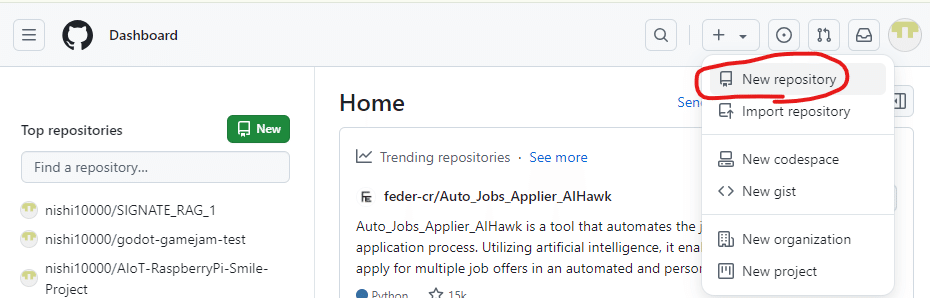
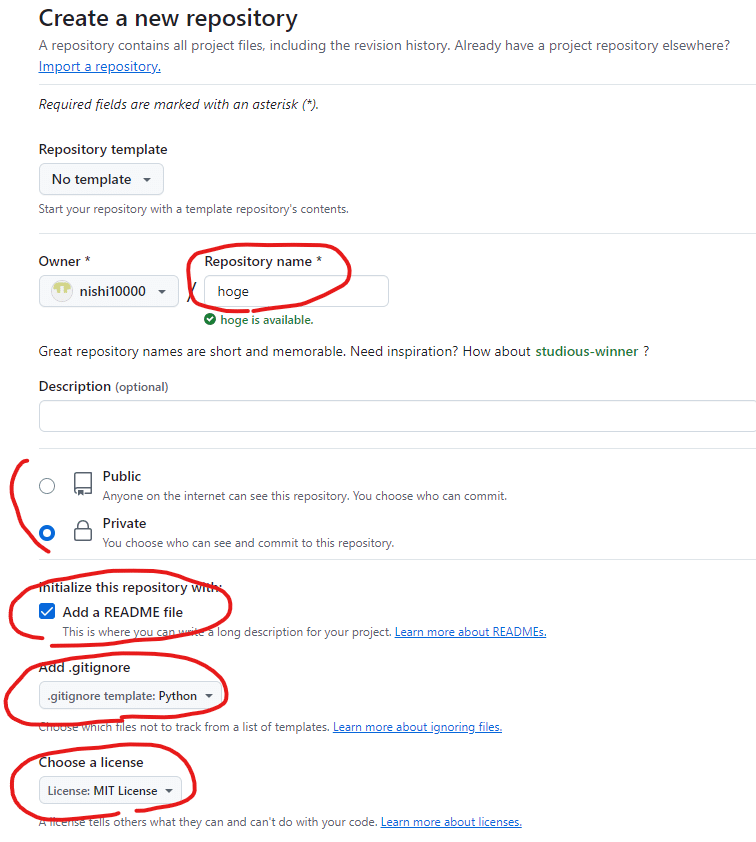
プロジェクトを管理するには、まずリポジトリ(保存場所)を作成します。GitHubのダッシュボードから「New repository」をクリックし、リポジトリ名を設定して「Create repository」をクリックしましょう。READMEファイルや.gitignoreファイルを初期設定することもできますが、これらは後から追加することも可能です。


Public: 誰でもリポジトリを閲覧可能。オープンソースや情報共有向け。
Private: 特定メンバーのみがアクセス可能。チーム開発や個人プロジェクトに適しています。
スクリーンショットでは「Private」が選択されており、限定的な共有が目的です。
その他の初期化オプション Add a README file: プロジェクト概要を説明。
Add .gitignore: 不要なファイルを除外。今回であればPython
Choose a license: コード利用の条件を設定。
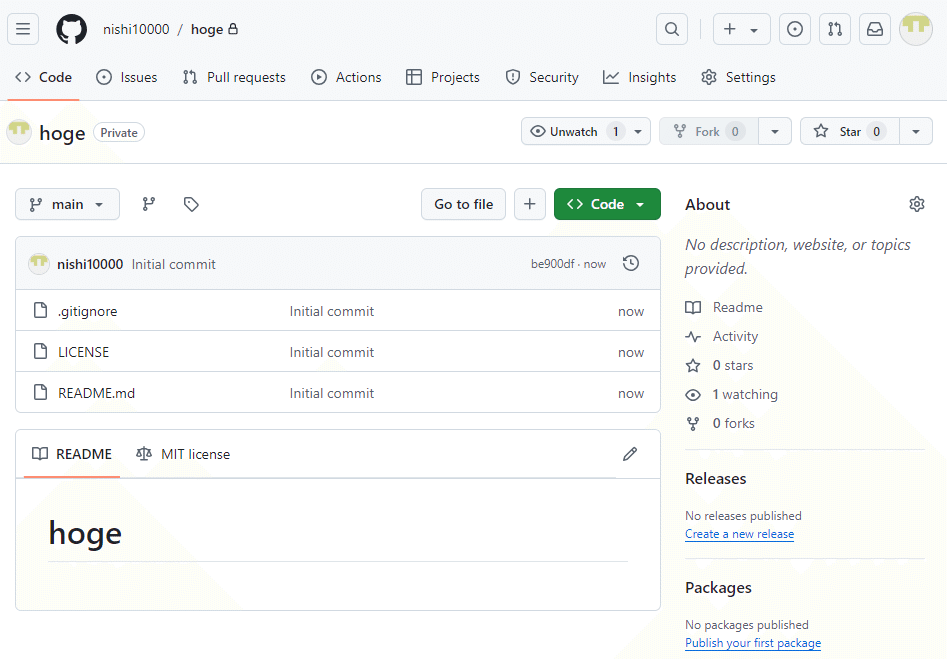
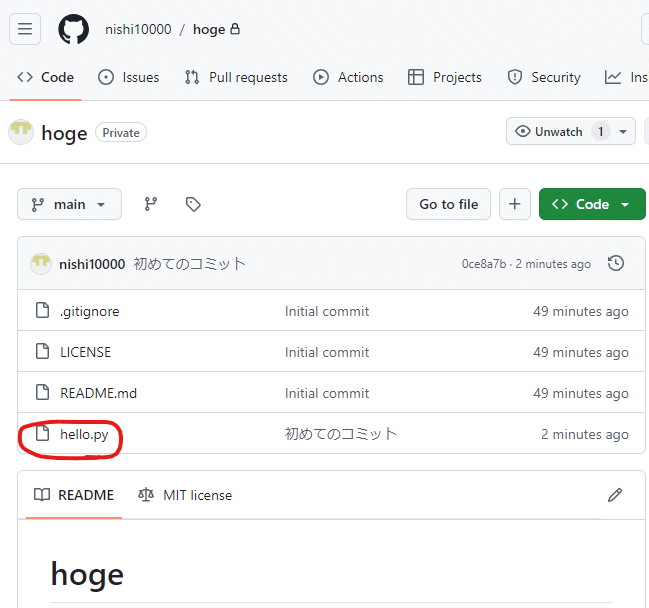
hogeリポジトリができました。


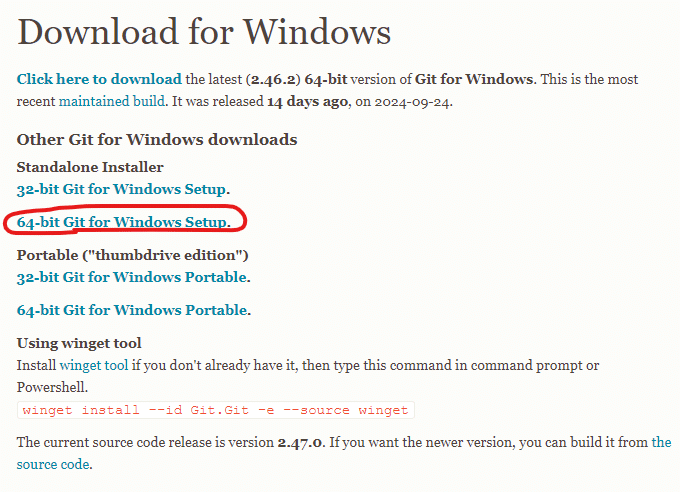
3.の前にwindowsにgitを入れる。
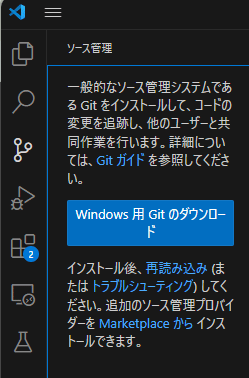
私はvscodeのソース管理のところから入りました。


あとはnext連打でインストールを行う。
3. リポジトリのクローン
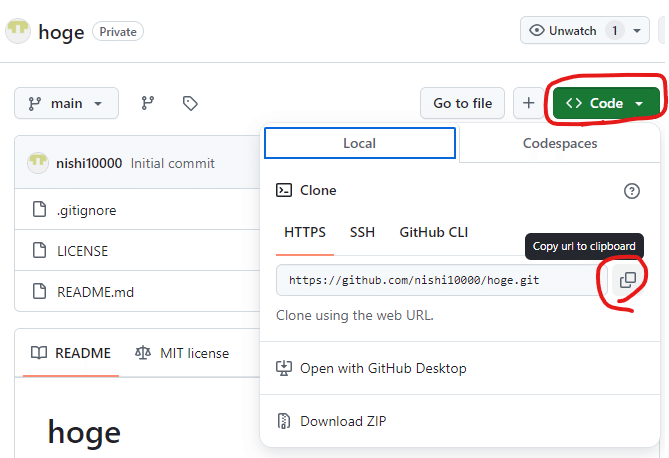
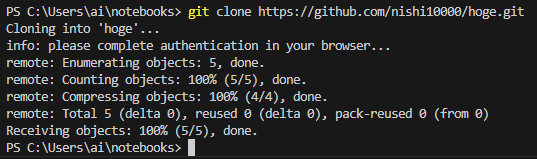
作成したリポジトリをローカルにコピーすることで、手元で作業ができるようになります。「Code」ボタンをクリックして表示されるURLをコピーし、ターミナルで以下のコマンドを実行してください。
git clone [リポジトリのURL]これで、ローカル環境にリポジトリがクローンされました。

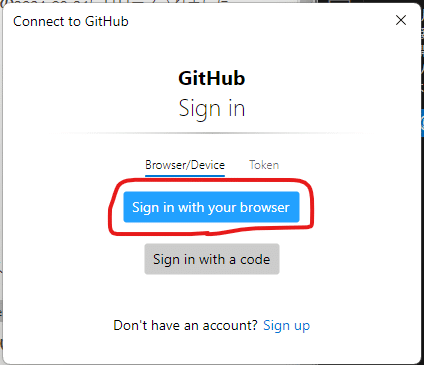
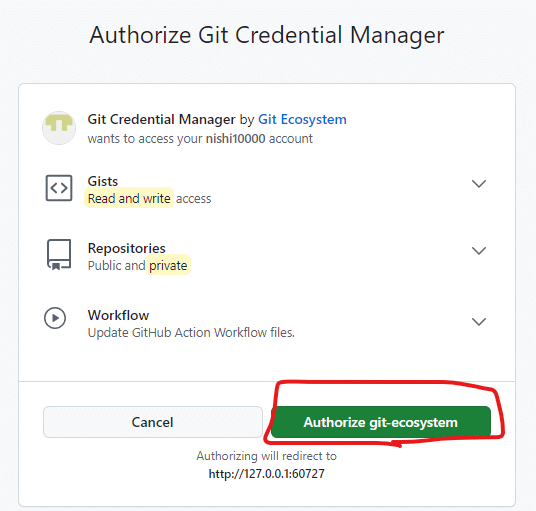
最初のvscodeのターミナルからclone時は以下のようなポップアップが出てきたので、サインイン、認可する。


Git をインストールしたら、まずユーザー名とメール アドレスを設定する必要があります。これは、すべての Git コミットでこの情報が使用され、作成を開始するコミットに不変に組み込まれるため重要です。※使用しているパソコンで最初に実行したときのみ設定が必要。
$ git config --global user.name "John Doe"
$ git config --global user.email johndoe@example.com私はgithubアカウントを作成した時と同じものを使用しました。
clone したファイルを開くと、vscodeで管理ができるようになる。

4.ファイルの作成や更新

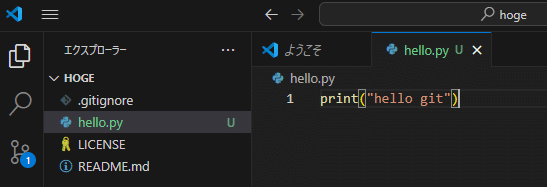
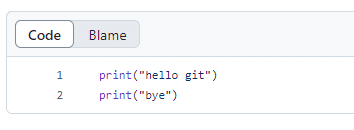
ファイルを追加して実行しました。
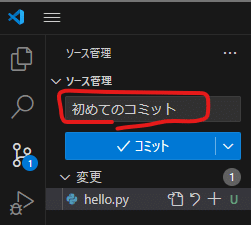
5. 変更のステージングとコミット
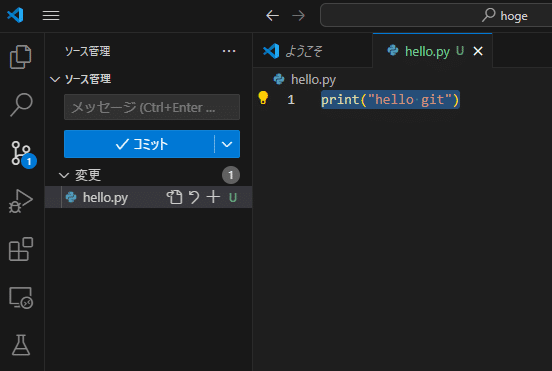
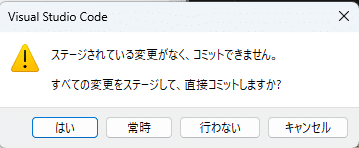
ファイルを編集したら、その変更を記録するために「ステージング」と「コミット」を行います。

コミットのメッセージを入力




github上のファイルが追加されました!

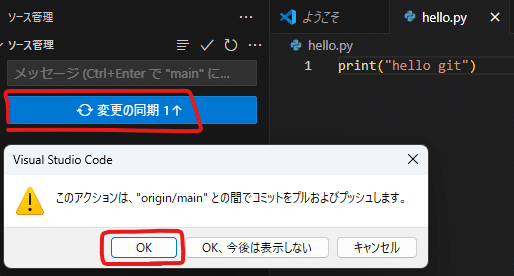
6. リモートリポジトリとの同期 (`git pull`)
自宅環境で変更したものを職場環境に反映しましょう。

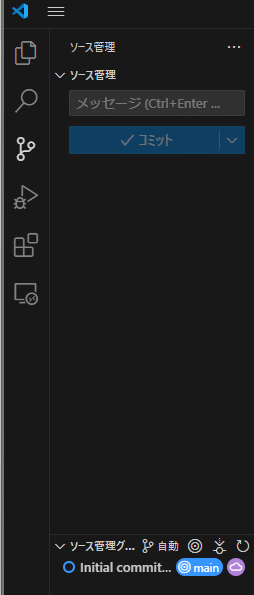
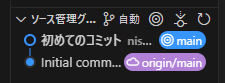
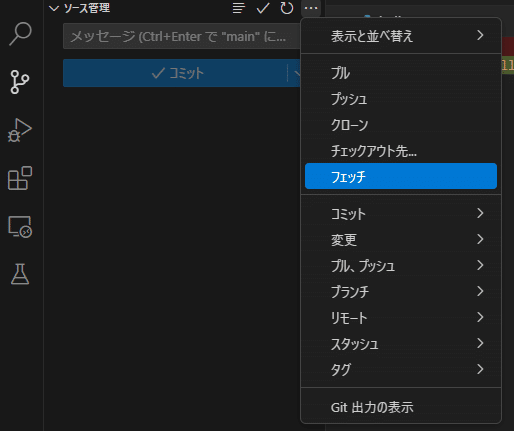
vscode上でフェッチしてください。

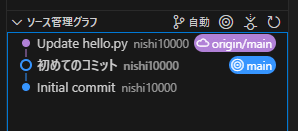
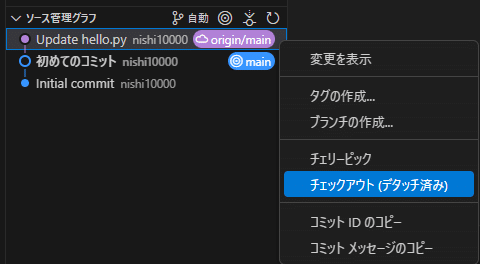
ソース管理グラフが伸びます。

チェックアウトを選択してください。

hello.pyが更新されて行が追加されました。

あとは繰り返すだけで、一通り、プロジェクト管理できます。
ブランチや、履歴を戻す作業などは、調べればできるかと思います。
まとめ
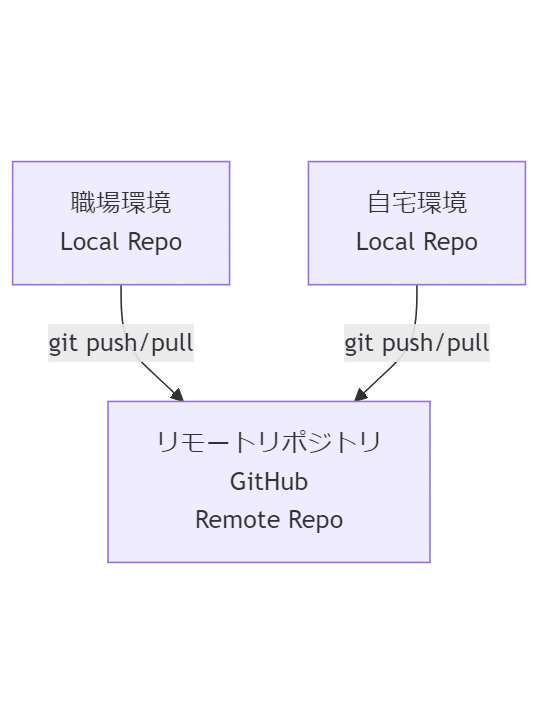
複数環境でのリポジトリ管理の図
以下の図は、職場、自宅、リモートリポジトリの関係を示しています。

職場環境と自宅環境は、それぞれローカルリポジトリを持ち、リモートリポジトリ(GitHub)と同期します。
`git pull` コマンドでリモートリポジトリから最新の変更を取得し、`git push` コマンドで変更をリモートリポジトリに共有します。
複数環境でのリポジトリ管理
例えば、職場(学校)環境、自宅環境、そしてGitHub上のリモートリポジトリという3つのリポジトリがある場合、以下のように考えるとわかりやすいです。
リモートリポジトリ(GitHub):
これが中央リポジトリとして機能します。全ての変更はここに集まるため、チームメンバーや自分の複数環境から変更を共有できます。
GitHub上のリポジトリは通常、`origin` というリモート名でローカルリポジトリに登録されます。
職場(学校)環境:
職場では、GitHubからリポジトリをクローンして作業を行います。
作業が終わったら、変更をGitHub上のリモートリポジトリにプッシュします。これにより、他の環境からもその変更を取り込めるようになります。
`git pull origin main` を使用して、他の環境やチームメンバーが行った変更を取り込みます。
自宅環境:
自宅でも職場と同様に、GitHub上のリモートリポジトリからクローンして作業を行います。
自宅で行った変更もGitHubにプッシュすることで、職場環境や他のメンバーに共有できます。
`git pull origin main` を使って、職場での作業内容や他の変更を取り込みます。
このように、GitHubのリモートリポジトリを中央リポジトリとして利用することで、複数の環境(職場と自宅)で効率的に作業を進めることができます。それぞれの環境で最新の状態を維持するためには、`git pull` で最新の変更を取り込み、`git push` で変更を共有することが重要です。
GitHubを使ったプロジェクト管理は、コードのバージョン管理だけでなく、作業のバックアップにも役立ちます。`git pull` を使ってリモートリポジトリの変更を取り込み、`git push` で作業内容をアップロードすることで、一人でのプロジェクト管理でも十分に活用できます。上記のステップを順に実践しながら、少しずつGitHubに慣れていきましょう。
GitHubを使って効率的にプロジェクトを管理する楽しさを、一緒に感じていきましょう!
