
100円ショップのグッツとマイコンで作る見守りbot
はじめに: このプロジェクトでは、一部界隈で流行っている100均のデバイスを使用し、100円ショップのグッズとM5Stack Atom Lite(以下M5)を組み合わせて見守りbotを作成します。これを例えばトイレに設置することで、離れて暮らす親の不調にいち早く気が付くことができます。また、野外での使用も想定し、さまざまな用途に活用できるように設計しています。
botの機能: このbotは起動と同時にGoogleスプレッドシートに書き込み、そのスプレッドシートの情報をGoogle Apps Script (GAS)で定時に確認します。もしも一定期間更新されていなかったら、LINEに通知が来るように設定されています。初期費用のみで、維持費がかからないのが魅力です。
構成と準備物:
ハードウェア:
M5Stack Atom Lite (M5): ESP32ベースのコンパクトな開発ボードで、WiFi接続機能が内蔵されています。
人感センサーケーブル: 100円ショップで購入可能なケーブルです。
USBケーブル: M5をPCに接続し、プログラムをアップロードするために使用。また、人感センサーケーブルとM5を繋ぐのにも必要です。
サービス・API:
Googleスプレッドシート: 見守りの結果を保存するために使用します。
LINE Notify: 見守り結果に関する通知をLINEに送信するために使用します。APIトークンが必要です。
その他:
WiFiネットワーク: デバイスがインターネットに接続するために必要です。
下記が、人感センサーケーブルです。
構成のイメージは下記

ステップ1:スプレッドシートとGASの準備 Googleのアカウントで、スプレッドシートを作成し、GASを作成してスクリプトIDを取得します。以下は、M5からスプレッドシートに書き込むためのGASスクリプトの例です。これをwebアプリとしてデプロイします。
// doGetが受け取ってM5書き込むスクリプトです。
function doGet(e) {
var sheet = SpreadsheetApp.getActiveSheet();
var time = new Date();
var action = e.parameter.action;
sheet.appendRow([time, action]);
return ContentService.createTextOutput("Recorded: " + action);
}デプロイ後、デプロイIDをメモします。

ステップ2:M5AtomLiteに書き込む M5AtomLiteからスプレッドシートに書き込むためのプログラムをアップロードします。WiFiManagerライブラリを使って、M5AtomをWiFiのアクセスポイントにし、家のWiFi設定が可能です。
WiFiManagerについては下記を参照。
書き込むまでの手順参考サイト:
ソースコード
M5AtomLite
#include <Arduino.h>
#include <HTTPClient.h>
#include <WiFi.h>
#include <WiFiManager.h> // WiFiManager ライブラリをインクルード
#include <M5Atom.h>
#define LED_PIN 27 // M5Atom Liteの内蔵LEDのピン番号
bool isConnected = false; // WiFi接続状態を追跡する変数
void sendToSpreadsheet(String action);
void setup() {
M5.begin(true, false, true);
M5.dis.drawpix(0, 0x0000FF); // 青色で起動中を表示
pinMode(LED_PIN, OUTPUT); // LEDピンを出力として設定
// WiFiManager
WiFiManager wifiManager;
// WiFi接続に失敗した場合、設定ポータルを開始
if (!wifiManager.autoConnect("M5AtomAP")) {
isConnected = false; // WiFi接続失敗
} else {
isConnected = true; // WiFiに接続成功
}
sendToSpreadsheet("connect");//見守る対象にしてください。例えば"Toilet"
}
void loop() {
if (isConnected) {
// WiFiに接続されている間、緑色で点滅
M5.dis.drawpix(0, 0x00FF00); // 緑色で点灯
delay(500); // 500ミリ秒待つ
M5.dis.drawpix(0, 0x000000); // LEDをオフにする
delay(500); // 500ミリ秒待つ
} else {
// WiFiに接続されていない間、赤色で点滅
M5.dis.drawpix(0, 0xFF0000); // 赤色で点灯
delay(500); // 500ミリ秒待つ
M5.dis.drawpix(0, 0x000000); // LEDをオフにする
delay(500); // 500ミリ秒待つ
}
}
void sendToSpreadsheet(String action) {
if(WiFi.status() == WL_CONNECTED) {
HTTPClient http;
String serverPath = "https://script.google.com/macros/s/xxxxx/exec"; //自分のScrpitIDを記入してください。
// URLにアクションを追加
serverPath += "?action=" + action;
http.begin(serverPath);
int httpResponseCode = http.GET();
if (httpResponseCode > 0) {
String payload = http.getString();
M5.dis.drawpix(0, 0x00FF00); // 緑色で送信成功を表示
}
else {
M5.dis.drawpix(0, 0xFF0000); // 赤色でエラーを表示
}
http.end();
}
else {
M5.dis.drawpix(0, 0xFF0000); // 赤色でWi-Fi未接続を表示
}
}
M5を起動して、wifiを設定して、通信を行なってみましょう。
うまくいけば以下の様になって、スプレッドシート上に書き込めているはずです。

ステップ3:LINE NOTIFYを使用して、トークンを獲得
ステップ4:スプレッドシートに書き込む仕組みとLINEに通知する仕組みを作る GASを使って、スプレッドシートに書き込むスクリプトとLINEに通知するスクリプトを作成します。以下は、スプレッドシートに書き込むためのスクリプトと、LINEに通知するスクリプトの例です。
// doGetが受け取ってM5書き込むスクリプトです。
function doGet(e) {
var sheet = SpreadsheetApp.getActiveSheet();
var time = new Date();
var action = e.parameter.action;
sheet.appendRow([time, action]);
return ContentService.createTextOutput("Recorded: " + action);
}
//以下がLINE通知するスクリプトです。
function checkLastUpdate() {
var sheet = SpreadsheetApp.getActiveSheet();
var lastRow = sheet.getLastRow();
var lastDateCell = sheet.getRange(lastRow, 1).getValue(); // A列の最後のセル(日付)
var lastActionCell = sheet.getRange(lastRow, 2).getValue(); // B列の最後のセル(アクション)
var lastDate = new Date(lastDateCell);
var currentDate = new Date();
// 日数の差分を計算
var diff = (currentDate - lastDate) / (1000 * 60 * 60 * 24);
// 最後の更新から、3日以上経ったら通知を行う様にする。
if (diff > 3) {
var message = "最後の「" + lastActionCell + "」から3日以上経過しました。";
sendLineNotification(message);
}
}
function sendLineNotification(message) {
var lineToken = "xxx"; //自分のLINEトークンを記入してください。
var options = {
"method" : "post",
"payload" : "message=" + message,
"headers" : {"Authorization" : "Bearer "+ lineToken}
};
UrlFetchApp.fetch("https://notify-api.line.me/api/notify", options);
}
ソースの解説by chatgpt
checkLastUpdate関数:
この関数は、スプレッドシートの最後の行を確認し、最後のアクションが記録されてからの経過時間を計算します。
最後のアクションから3日以上経過していた場合、LINE Notifyを通じて通知を送ります。
これにより、定期的な更新がなされていない場合に、ユーザーに警告を発することができます。
sendLineNotification関数:
LINE Notify APIを使ってLINEへの通知を送るための関数です。
引数として受け取ったメッセージをLINEに送信します。
LINEのトークンはユーザーが事前に設定しておく必要があります。
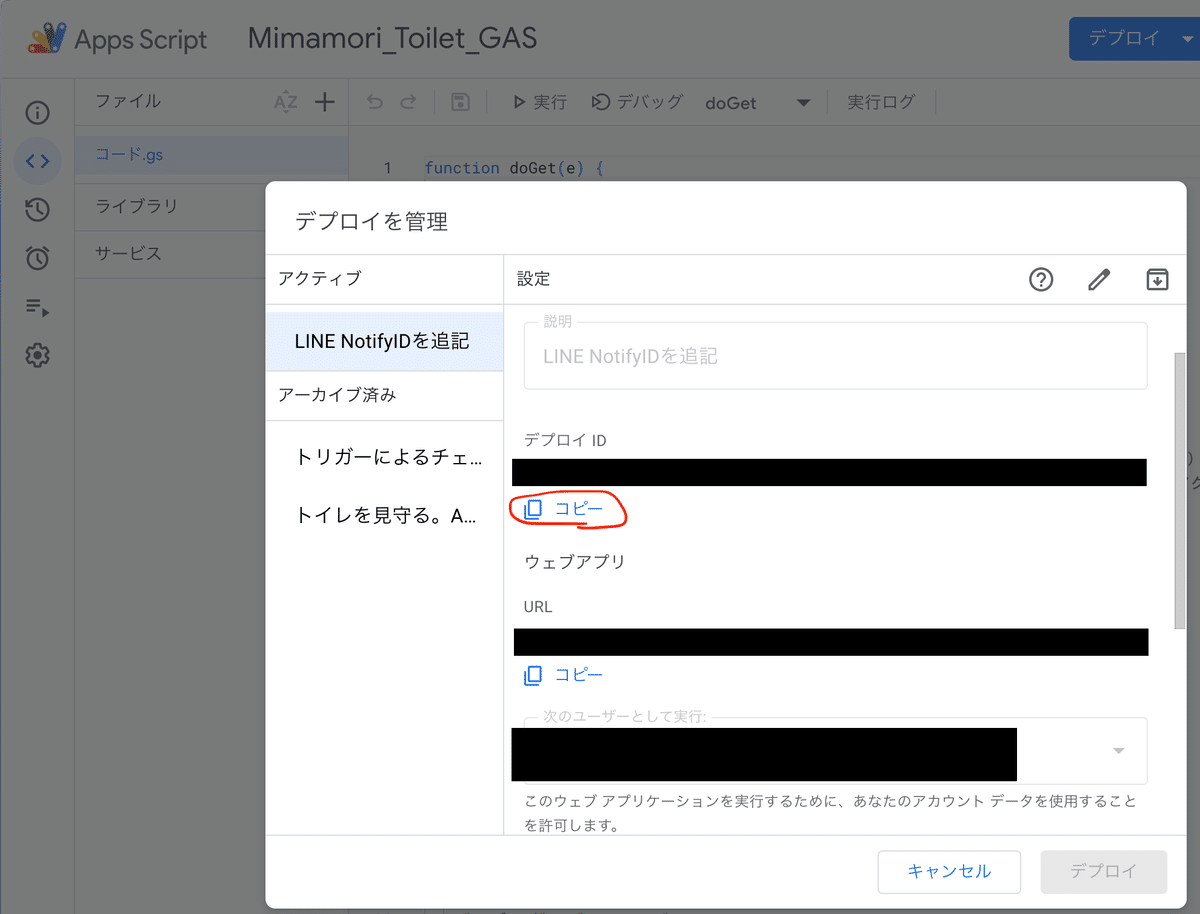
ステップ5:GASでデプロイを行い、定時に実行されるようにする
実行する関数は、checkLastUpdateに指定。
私の場合、毎日、1時から2時の間にスクリプトが走り、3日以上たってたら、通知が来る様にしています。

参考サイトは下記
下記の感じで通知が来てます。

まとめ
このプロジェクトでは、100円ショップのアイテムとM5Stack Atom Liteを使用して、コスト効率の良い見守りbotを作成しました。このbotは、特に高齢者の一人暮らしや子供の安全を見守るために役立ちます。GoogleスプレッドシートとGoogle Apps Script (GAS)を組み合わせることで、簡単かつ効率的にデータを管理し、必要な時にLINEを通じて即座に通知を送ることが可能です。人感センサーケーブルの採用により、ハードウェアの構築が容易になり、WiFiManagerの利用でデバイスの設定もスムーズに行えます。みんなで簡単に電子工作を初めてみませんか?
