
Blender3.1でドラゴンボールを光らせてみた
今週は、あまり新しい感じのことはしていないのですけど、YouTubeを参考にして、ドラゴンボールを作ってみました。
ドラゴンボールを作るだけだと何だか面白くないので、キーフレームを打って徐々に光らせてみる効果をつけています。
今週のチャレンジ(1)
今週初めてやった操作の一つは、原点変更ですね。7つ星を並べるのですが、1つ星を作り、コピーしてもう一つ作り、片方中心に60度ずつ星を回転させて配置する、というやり方です。3Dカーソルがイマイチ良くわかってないのですが、見様見真似でやってみました。やり方は図とキャプションをご覧あれ。



原点を正しく設定できたら、右側をShift+dで複製 -> R -> 60とすると、60度回転したコピーの出来上がりです。

あとは、Shit+Rで、直前の操作を繰り返しやってくれて、ななつ星が出来上がりです。

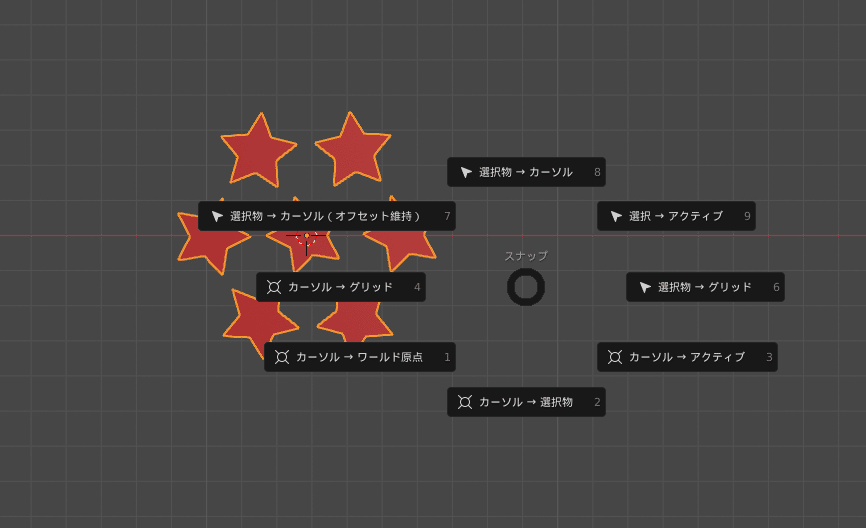
ところで、Shift+sを押したときに、円上に選択肢が出てくるんですけど、これのUIがカッコいいなぁ、といつも思うんですよね。だから何?と言う話ですけど。

これが出来ると、全部選択してCtrl+Jで、オブジェクトが一体化します。
この場合、選択する順序が大事みたいで、最後に選択したものが、右上のオブジェクトブラウザ(名前合ってる?)に残ります。
で、星たちのサイズを適当に変えて、UV球の中に放り込みます。下の図で上に出ている「選択物->カーソル」ですね(この図のスクショを撮りたかっただけwww)。この場合、3DカーソルがUV球の中心にあることがポイントです。そうでないと違うところに移動します。

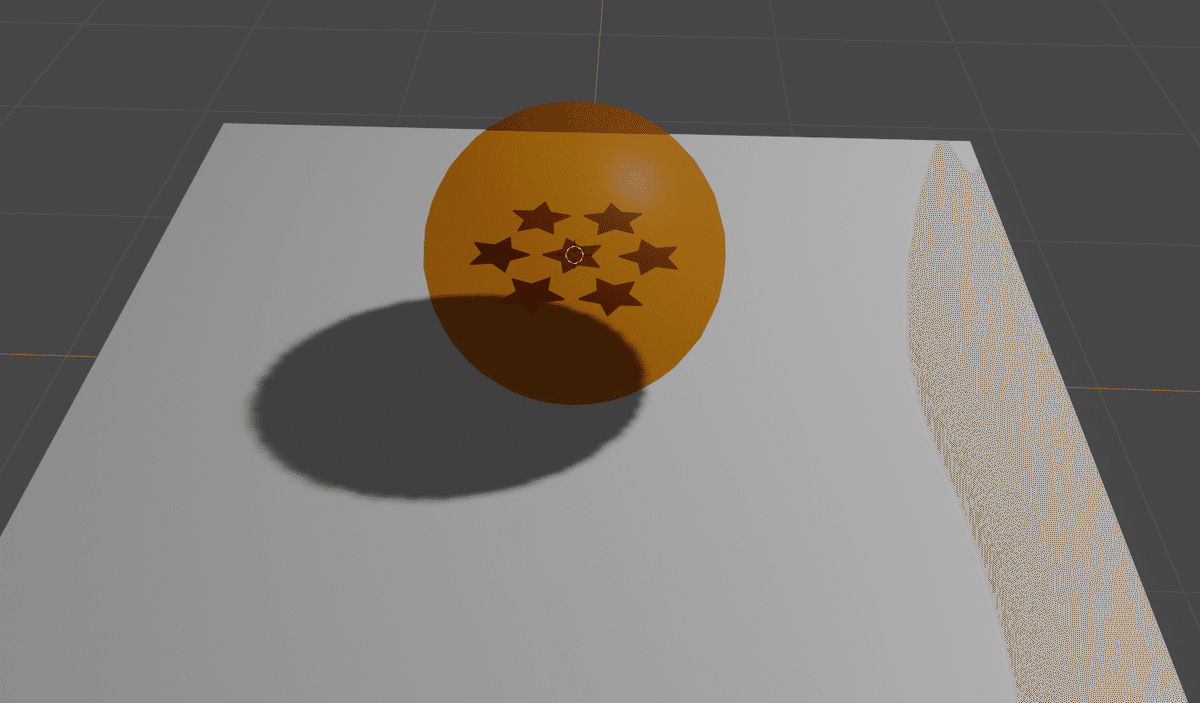
ドラゴンボールのマテリアルの設定で、「スクリーンスペース屈折」をOnにすると中が透けます。

今週のチャレンジ(2)
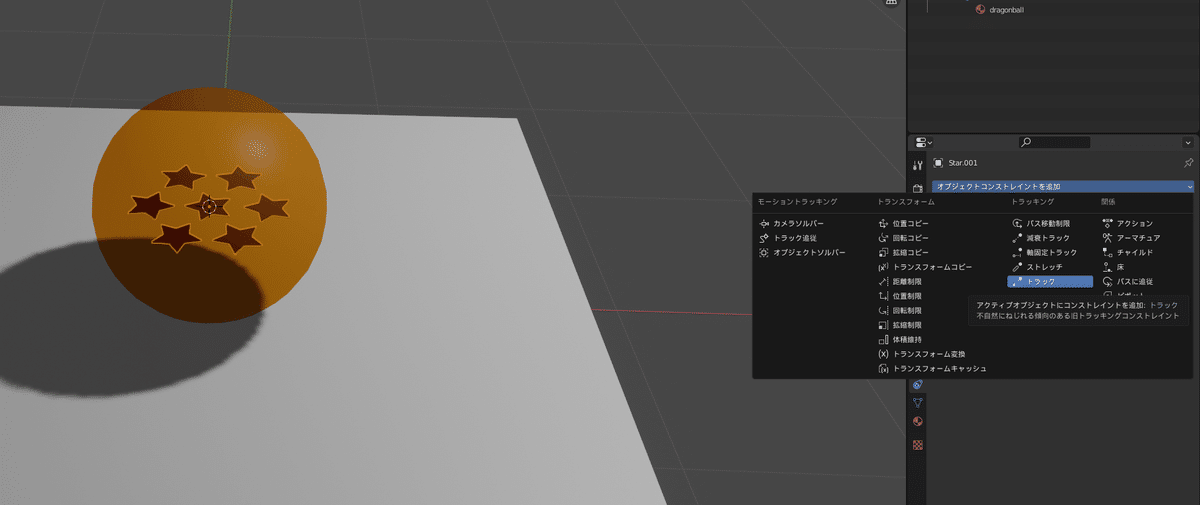
七つ星を常にカメラ目線(日本語が変ですけどww)する設定もやりました。下図の様にトラックコンストレイントを追加します。カメラ目線を設定したいオブジェクトを選択して、コンストレイントのトラックを追加します。

追加した後、ターゲットから「カメラ」を選択します。

そうすると、七つ星が常にカメラ目線になります。

薄くて見えないかも知れませんが、青い線がカメラ目線の様子みたいです。

新出単語
3Dカーソル
Add Mesh : Extra Objects
レシピ
素材の準備
地面のテクスチャ
レンダリングエンジン
Eevee
オブジェクト類
地面:平面
ドラゴンボール:UV球
ドラゴンボールの中の星:Extra Objectで追加されるSimple Star x 7
ライト:ドラゴンボールの中に埋め込む
モディファイア
ディスプレイス(地面の凸凹)
アドオン
Add Mesh : Extra Objects
Node Wrangler
その他
ドラゴンボールの中にライトを設定して、キーフレームを2つ選択して、パワーを変化させると出来上がりです。
今週も楽しかったー。
では。
レンダリングした動画を貼っておきます。
どこかの星で光るドラゴンボール#Blender3d #blender #3DCG pic.twitter.com/cr2MupMPGR
— #define NULL ((void*)0)💙💛 (@RFR7g9YHJ1m11nY) December 11, 2022
