
【EC-CUBE4 × Facebook連携】機能しない場合の対処法付き
記事の目的
EC-CUBEで構築している。Facebook連携プラグインを利用したいが挫折した経験がある方にむけて設定方法と躓いた点を解説します!
環境は下記ですー!
EC-CUBE4.0.3
サーバーOS:Linux
DBサーバー:MySQL 5.5.64
WEBサーバー:Apache/2.4.41
PHP:7.3.16
準備編
まず必要なものを準備してしまいましょう。
1. Facebookページを用意する。
2. Facebookページにショップタブを追加する。
3. ピクセルを用意する。
設定手順
1. Facebook連携プラグインをインストールする。
2. キャッシュクリアをする。
EC−cube管理画面のコンテンツ管理/キャッシュ管理から削除します
僕の環境ではキャッシュクリアを飛ばしていたので有効化ボタンが表示されなかったです。
3. 有効化します。
4. アプリ内設定をします。
4-1. EC-CUBE管理画面のオーナーズストア/プラグイン/プラグイン一覧より⚙マークを押します。
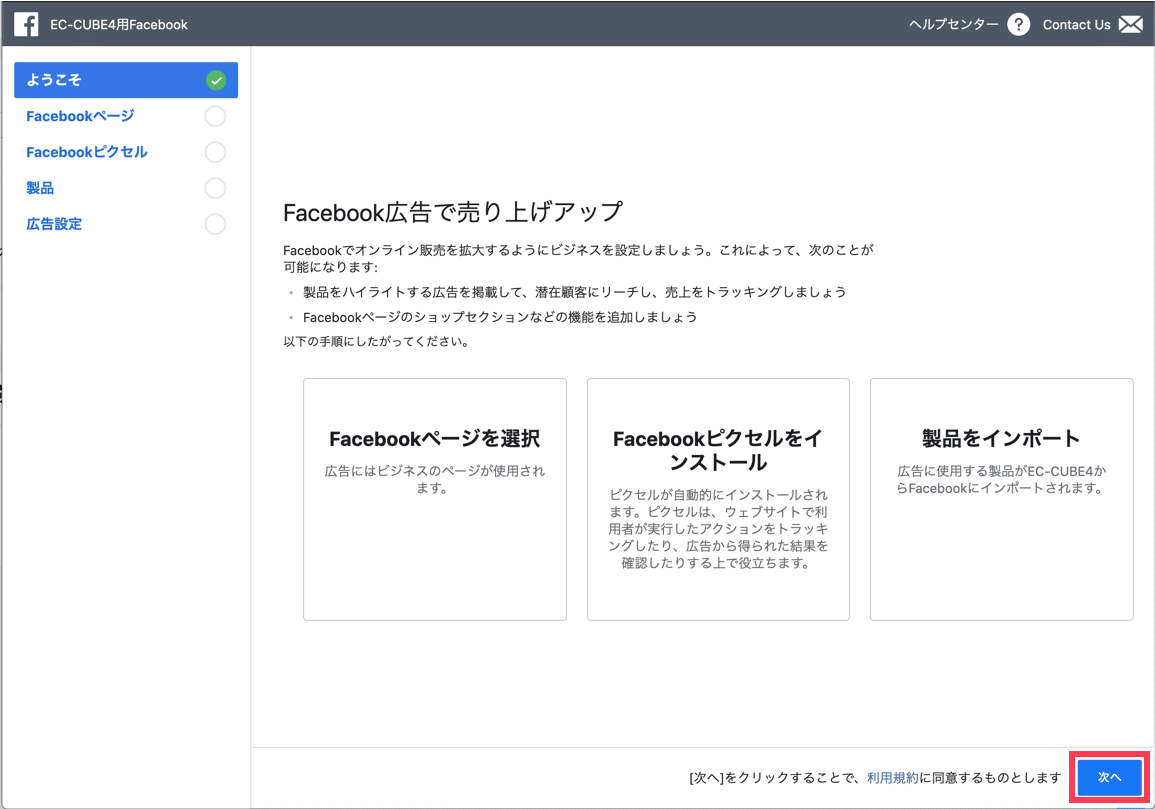
4-2. 次へを押します

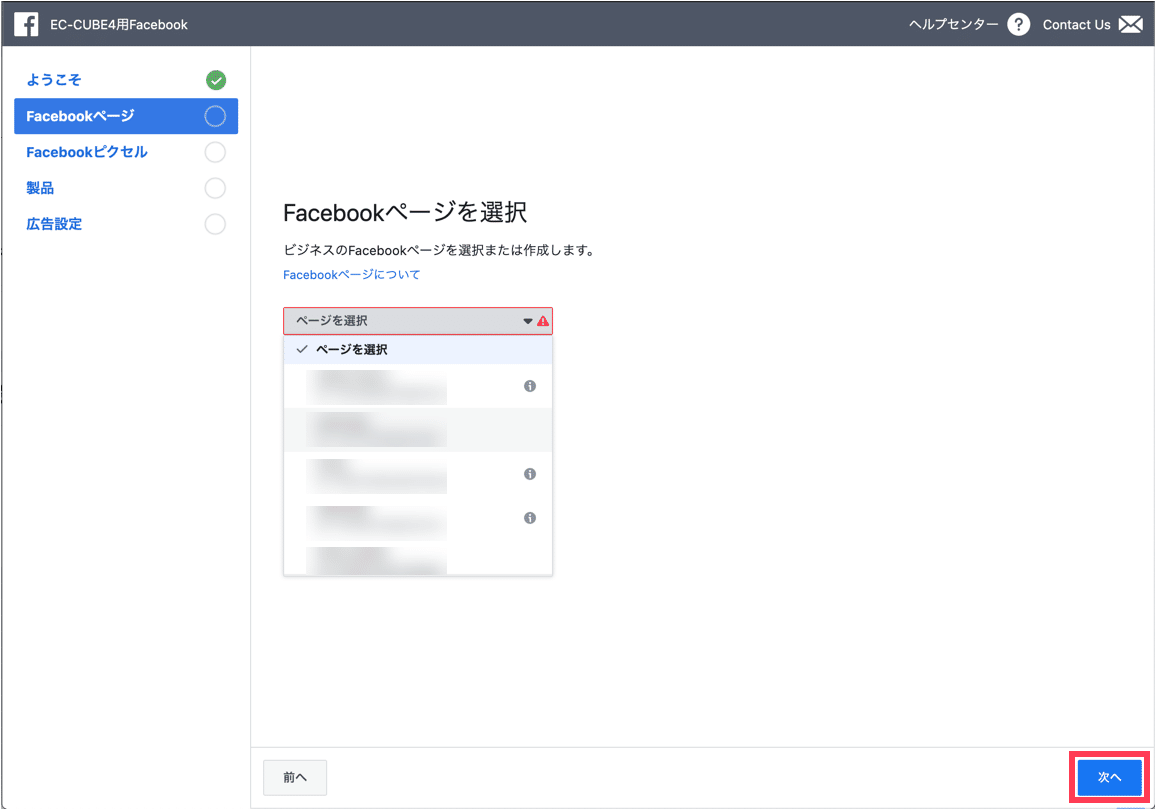
4-3. Facebookページを選択し次へ

4-4. Facebookピクセルを選択し次へ

4-5. 完了を押して設定終了!

※この時連携される商品は、商品管理で公開ステータスになっていないと連携されませんのでテストの場合には注意ください。当たり前といえば当たり前ですね笑
ここまででうまく同期できていればこれだけで完了です。
お疲れ様でした!
でも僕の環境ではできませんでした...
手動でtsvをアップしてみる
1. 先程のFacebook連携アプリ設定画面を開きます。
2. 製品タブ内にある詳細オプションを表示にするを押します。

3. リンクをコピーし、ビジネスマネージャーを仕様してこの製品フィールドをアップロードをクリック
4. Facebookカタログマネージャーでデータソースタブを開き、商品を追加をクリック
5. データフィードを使用を選択し、次へ
6. ①AddFileSettingsのデフォルト通貨をJPYへ、②Select Upload Methodをスケジュール設定してファイルを自動アップロードへ、③Add Data Feed URLにコピーしたtsvのURLをペースト、Set Automatic File Upload Scheduleに任意の更新頻度を設定し、Start Uploadをクリック

7. 問題無ければ設定が完了し商品がアップロードされます。
僕はプラグインの設定だけではうまく動作しなかったので、手動でtsvをアップする手順でやったところうまくいきました。
参考にしてやってみてください!
注意点
・注意点というほどでは無いんですが、規格を複数登録する事はできません。商品ページに飛ばせるからいらないという仕様かと思います。
・なぜがカテゴリ項目のValueがEC-CUBEという名前になってます。
・Google Shopping Adsを使う場合には他にも設定する必要がありそうなので、またそういった機会があったら書いてみようと思います。
ECサイト構築のご相談はTwitterからDMお願いします!
