
テキストエディタでタスクシュートを実践する理由とメリット
タスクシュートという、時間管理・タスク管理のメソッドを7年間ほど使っている。
タスクシュートは、一日単位でタスクとその開始時刻・終了時刻を記録していき、その記録をもとに翌日以降のタスクを最適化していくメソッドだ。自分にとっては仕事にも日々の生活にも欠かせない存在で、長く使い続けている。
ただ、公式アプリの課金にまでは手が出なかったり、既存ツールの使い勝手が自分に合わなかったりする人もいるのではないかなと思う。
そこで今回は、プラグインや自作コードを組み合わせて、タスクシュート的な時間管理を実現する方法とそのメリットを紹介したいと思う。
テキストエディタでタスクシュートを実践し始めた理由と効果
今年の夏頃からTaskChute Cloud 2のβ版を使ってきましたが、どうも自分にはしっくりこず、年額1万円を超えるプロ版には手が出なかったこともあり、一般リリースを機にテキストエディタでの運用を始めました。
テキストエディタの1番の魅力は、動作の軽快さです。タスクシュートでは毎日、分単位でタスクを管理します。ロードが遅いとどうしてもイラっとしてしまいます。ですが、テキストエディタではその心配がありません。サクサク動くので、ストレスなく運用できています。
また、TaskChute Cloud 2はアイコンが多くて視覚的に混乱することがありました。カスタマイズした時にどれがどの項目かわからないようにするという効果があるのはわかるのですが、ちょっと邪魔に感じていました。テキストエディタであれば、自分が決めた記号やルールを使ってシンプルに表示できるため、しっくりくるビジュアルにできるようになりました。
さらに、PCで使う際には、箇条書きでどんどんタスクを追加できるので、タスクの細分化が簡単になりました。タスクの粒度を小さくすることで、仕事の見積もりの精度が上がりました。
リピートタスクの管理も簡単です。リピートタスク.mdファイルに書き込み、好きな順番に並び替えるだけで調整ができます。繰り返し頻度などもコードを組めば扱えます。
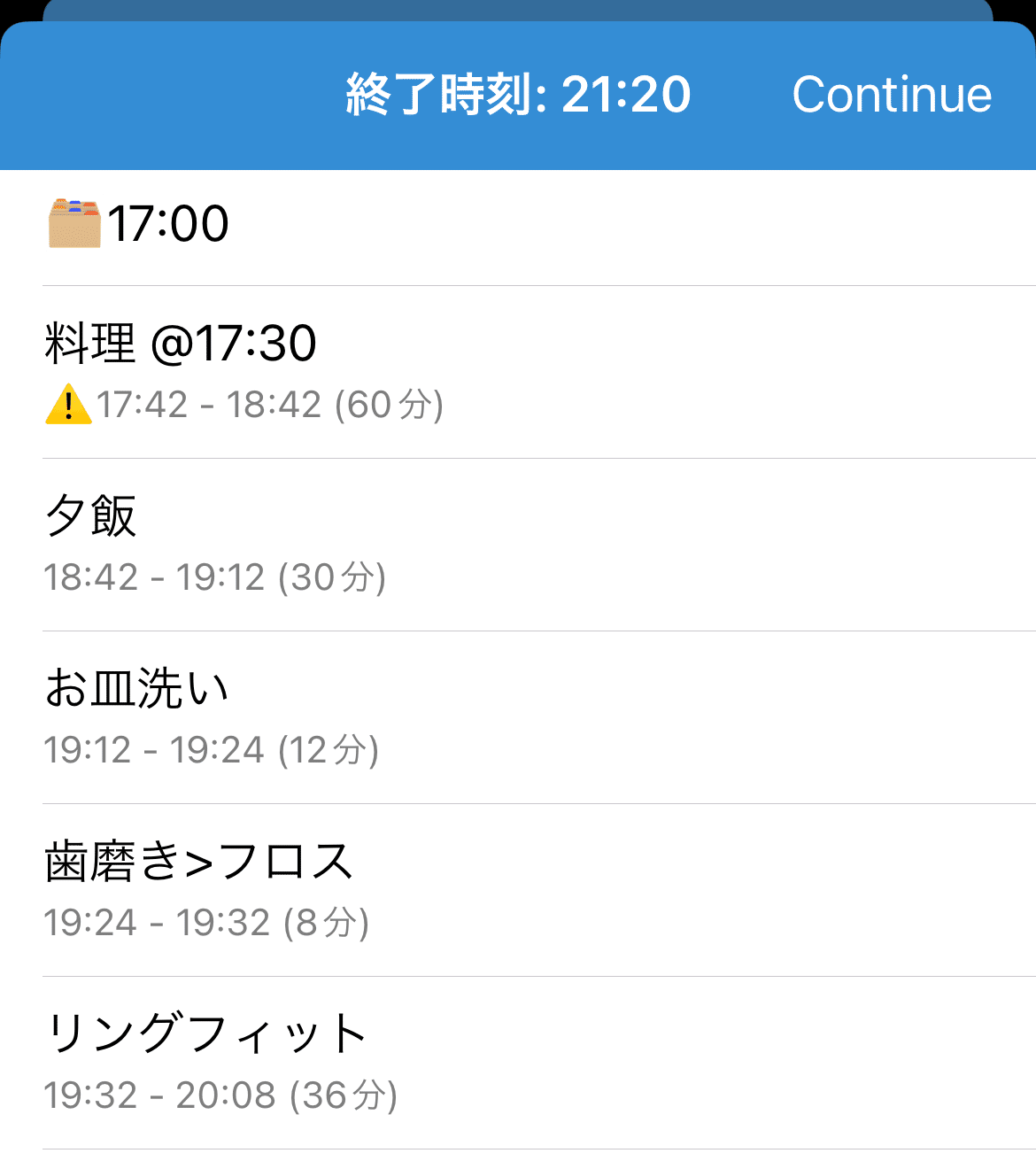
さらに、終了予定時刻の計算もObsidianのプラグインや1Writer用のコードで実現しています。見積もり超過時には⚠️マークが表示されるようにするなど、自分が欲しい機能を実装できるので、使い勝手が良いです。
テキストエディタを使ったタスクシュートのメリット
サクサク動く軽快さ
公式アプリには多機能なものが多く、動作が重くなることがありますが、テキストエディタ版は自分が使う機能しか実装しないので、動作が非常に軽快です。毎日、分単位でタスクを管理するため、動作の軽さは重要です。コストを抑えられる
テキストエディタは無料または買い切りのツールも充実しており、サブスクリプションの費用を気にすることなくタスクシュートを実践できます。特に費用を抑えたい人には大きなメリットです。高いカスタマイズ性
Obsidianや1Writerでは、プラグインやスクリプトを活用して、自分が欲しい機能を追加できます。
自分はメモを簡単に追加できるコードを書いたりして快適に使っています。
終了予定時刻の計算も、ObsidianのDynamic Timetableプラグインや1Writerのコードで実現でき、必要に応じてカスタマイズも可能です。シンプルなインターフェース
TaskChute Cloud 2はカスタマイズ性が高く高機能ゆえに、画面内に要素が多く、煩雑に感じることがあります。でも、テキストエディタでは自分が必要な要素だけを扱えるので、視覚的にも整理された状態でタスクを管理できます。タスクの追加と細分化が容易
テキストエディタでは箇条書き形式でタスクを追加できるため、タスクの細分化が非常に簡単です。タスクの粒度を細かくすることで、見積もり精度が上がり、無駄なくタスクを管理することができます。
テキストエディタでタスクシュートを始める方法
自分の経験を参考に、どうやって自分なりのタスクシュート環境を構築していくと良さそうか、書いてみます。
Step 1: テキストエディタにベタ書きしてみる
いつも使っているテキストエディタに今日日付のノートを作って、タスクとその開始時刻・終了時刻を記録してみます。
自分は「Simplenote」を使いました。
2024-08-15
20:41-20:45 家計簿
20:45-20:48 歯磨き
20:48-20:50 トイレ
20:50-20:52 フロスやってみると、時刻が簡単に入力できるようにしたい、実績時間を見たい、実行中のタスクがわかるようにしたい、ルーチンを自動表示したいなど、自分が欲しい機能がわかってきます。
Step2: アプリを選ぶ
欲しいと思った機能を追加するためには、カスタムコードが書けるような環境を使うのがいいと思います。
iPhoneであれば、デフォルトで入っている自動化ツールの「Shortcuts」をうまく使ったり、アクションを登録できるテキストエディタの「1Writer」や「Textwell」などを検討してみるといいかなと思います。
私は1Writerを選びました。
PC版は、自分はObsidian一択だったので、あまりわからないのですが、便利そうなアプリがいろいろありそうです。
Step3: 欲しい機能を追加する
少しずつ機能を追加していきます。
ChatGPTをはじめとした生成AIを使えば、プログラミングをしたことがない人でも、カスタムコードを書けると思います。
ChatGPTにやりたいことを投げる
返ってきたコードを実行してみる
エラーが出たらそのエラーコードをChatGPTに投げる
を繰り返すことで、自分が欲しいコードが手に入ります。
エラーがつづく場合は、各ツールの公式ドキュメントのURLを貼ったり、その内容をコピペしたりするとよいです。
1Writer: JavaScript Documentation - 1Writer
Templater: Introduction - Templater
機能の追加や調整を繰り返すと、だんだん自分にとって使いやすいツールができていきます。
なお、完璧なコードにするのは大変なので、全部を自動化しようとせず、ある程度は運用でカバーするのがコツかなと思います。
コードを自分で組まないといけないので手間はかかりますが、自分にあったツールを育てていけるのは楽しいです。
1Writer用のプロンプトの例
下記のドキュメントを覚え、そのドキュメントをもとに1Writeで実行できるJavaScriptのコードを書いてください。
- https://1writerapp.com/docs/js/
- https://1writerapp.com/docs/js/editor/
- https://1writerapp.com/docs/js/app/
- https://1writerapp.com/docs/js/ui/
- https://1writerapp.com/docs/js/http/
- https://1writerapp.com/docs/js/web-browser/
editor: interact with 1Writer’s text editor.
app: interact with the app (open URL, toggle dark mode, interact with the clipboard).
ui: interact with user (ask for user input, display output, HUD).
http: perform HTTP requests.
webBrowser: interact with the in-app web browser.
editor.getSelectedRange()
editor.setSelectedRange(start[, end])
editor.getSelectedLineRange()
editor.getSelectedText()
editor.getTextInRange(start, end)
editor.replaceTextInRange(start, end, replacement)
editor.replaceSelection(replacement)
editor.getText()
editor.setText(text)
editor.getFolderPath()
editor.getFileName()
editor.newFile([text], [name], [callback])
editor.openFile(path, [mode], [callback])
editor.close()
editor.isClosed()
ui.alert(message, [title], [button1], [button2], ..., [handler])
ui.hudSuccess([message])
ui.hudError([message])
ui.hudProgress([message], [progress])
ui.hudDismiss()
ui.input([title], [text], [placeholder], [keyboardType], handler)
ui.list([title], [data], [multipleSelection], handler)
app.openURL(url)
app.inDarkMode()
app.toggleDarkMode()
app.getClipboard()
app.setClipboard(text)
http.request(options, [callback])
http.get(url, [data], [callback])
http.post(url, [data], [callback])
webBrowser.open(url)
webBrowser.loadHTML(html)
webBrowser.getURL()
webBrowser.getTitle()カーソル行を、翌日日付のノート(YYYY-MM-DD形式)にアペンドするコードを書いて。ファイルへの追記にはURLスキームを使って。カーソル行を削除して、削除した次の行にカーソルを合わせるコードを書いてTemplater用のプロンプトの例
This GPT is designed to assist users in writing code specifically for the Templater plugin in Obsidian, a popular note-taking application. The GPT should be knowledgeable about Templater's scripting capabilities, including JavaScript, and follow the documentation provided by the user closely. It should focus on helping users generate, troubleshoot, and optimize Templater scripts, providing explanations and guidance where necessary. The GPT should aim to be concise, clear, and technically accurate while helping users achieve their goals within the context of Obsidian and Templater.✅16:41-16:49 #projectA タスク1
✅16:22-16:56 #projectB タスク2
✅16:56-17:25 #projectB タスク3
#プロジェクト名 です
プロジェクトごとに時間を単位hで集計するコードを書いてテキストエディタ版タスクシュート整備日記
初日
Simplenoteに全部ベタ書き
20:41-20:45 家計簿
20:45-20:48 歯磨き
20:48-20:50 トイレ
20:50-20:52 フロス2日目
現在時刻の打刻、行移動、行削除、プロジェクト別集計、ステータスアイコンを追加
✅09:00-11:33 (2:33) 仕事
✅11:33-12:06 (0:33) 料理 [[レシピ]]
✅12:06-12:29 (0:23) 昼食
✅12:29-12:36 (0:07) 皿洗い3日目
ルーチンの一括コピー、所要時間計算を追加
4日目~17日目
基本操作はできるようになったので、各種機能の細かい追加・調整だけしていた
実際のコードはこちら
20日目
ObsidianのDynamic Timetableの導入
- [x] 10:56-11:21 \30 ミーティング @10:55 [[240910 1027]]
- [x] 11:21-12:19 仕事 [[240910 1205]]
- [x] 12:19-12:25 タスク調整
- [x] 12:25-13:05 \30 料理、昼食、歯磨き20日目~21日目
フォーマットを変えたので、それに合わせて既存のコードを修正
22日目
1Writerに終了予定時刻を出すコードを追加

23日目〜26日目
細かな調整
24日目
カーソル行のタスクを翌日にコピーする機能を追加
27日目
過去タスクの検索を追加
実際のコードはこちら
まとめ
テキストエディタを使ったタスクシュートを実践してみて、公式ツールに頼らなくても、快適にタスクシュートのメソッドを実践できることがわかりました。
サブスクリプションに抵抗がある人や、公式アプリがうまく使えない人は、テキストエディタでの運用を一つの選択肢として考えてみてはいかがでしょうか。
タスクシュートは生活を楽にしてくれる、とても心強いメソッドです。ぜひ、自分に合ったやり方で実践してみてください。
いいなと思ったら応援しよう!

