
M3のMacBook AirでStability Matrixを使った環境構築が全然できなかったのでHomebrewでStable Diffusionの環境構築をやってみた
私事ですが、いい年こいて転職することになりまして、有休消化のため年末年始の休暇が1ヶ月半くらいにマシマシされる事態になりました。
ぼーっとしてると1日中寝て暮らして1.5ヶ月終わってしまいそうなので、いままで気になってはいたもののちゃんと取り組んだりはしてなかった画像生成AIとかやってみようかと思い立ち、こんな本を買ってみました。
僕は仕事でもプライベートでも最近はずっとMacを使ってるんですが、この本の説明を見るとMacOS Apple silicon環境にも対応してるようなので、手持ちのM3のMacBook Airならそこそこ動くんじゃないかと思ったわけです。
早速、電子書籍で買ったこの本をMac上で開きながら、実際に環境構築に取りかかります。
…が、全然うまくいかない。
※うまくいかないのはStability Matrixの問題なので、この本のせいじゃないですからそこは勘違いされないようにお願いします。いくつかパッケージ試してみましたが、どれもダメでしたし
この本ではStability Matrixという、Stable Diffusionの環境構築がサクッとできてしまう超スグれものなツールを使った解説をしてくれてるんですが、僕のMacではうまくいきませんでした。このままだと本の半分以上が無駄に。
Stability Matrixについては↓とか読んでみてください。触ってみた感じよくできてるツールだなーとは思いました。
Homebrewのインストールから
Stability Matrixでうまくいけばラクだったんですが、僕の場合はダメそうだったので手作業で構築してみることに。
まず、MacにHomebrewをインストールします。このMacBook Airは最近買い換えたばかりでHomebrewとか入ってなかったので、1からスタートです。
ターミナルを起動し、下のコマンドを打つと、しばらくして管理者パスワードを求められますので、Macのログインするときのパスワードを入れます(管理者権限のあるアカウントでログインしてる前提ですが)。
/bin/bash -c "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/HEAD/install.sh)"しばらく放っておくと終了しますが、最後の方にこんな表示が出ます。

Next stepsと書いてあるとおり、これを次にやっておく必要があります。
ようはターミナルにNext stepsとして書かれているコマンド3行分をコピペして入力すればOKです。
そのあと
brew -vと打って、
Homebrew 4.4.12 みたいにバージョン番号が表示されればインストール成功してます
Stable Diffusion Web UI(AUTOMATIC1111)のインストール
僕が買った本はStable Diffusion Web UI(AUTOMATIC1111)を使った解説をしてるので、これをインストールします。
まずPythonとか必要なライブラリをHomebrewを使ってインストールします。ターミナルで下のコマンドを打てばOKです
brew install cmake protobuf rust python@3.10 git wget次にStable Diffusion Web UIのGitHubリポジトリを自分のMacにクローンします。これもターミナルで下のコマンドを打てばOKです
git clone https://github.com/AUTOMATIC1111/stable-diffusion-webuiここまで、ターミナルを起動したディレクトリを移動してないので、Macのホームディレクトリ( cd ~ と打って移動できるディレクトリ。ユーザー名になってるはず)にStable Diffusion Web UIがGitHubからクローンされ環境構築されます。
起動してみる
ターミナル上で↓のように入力します
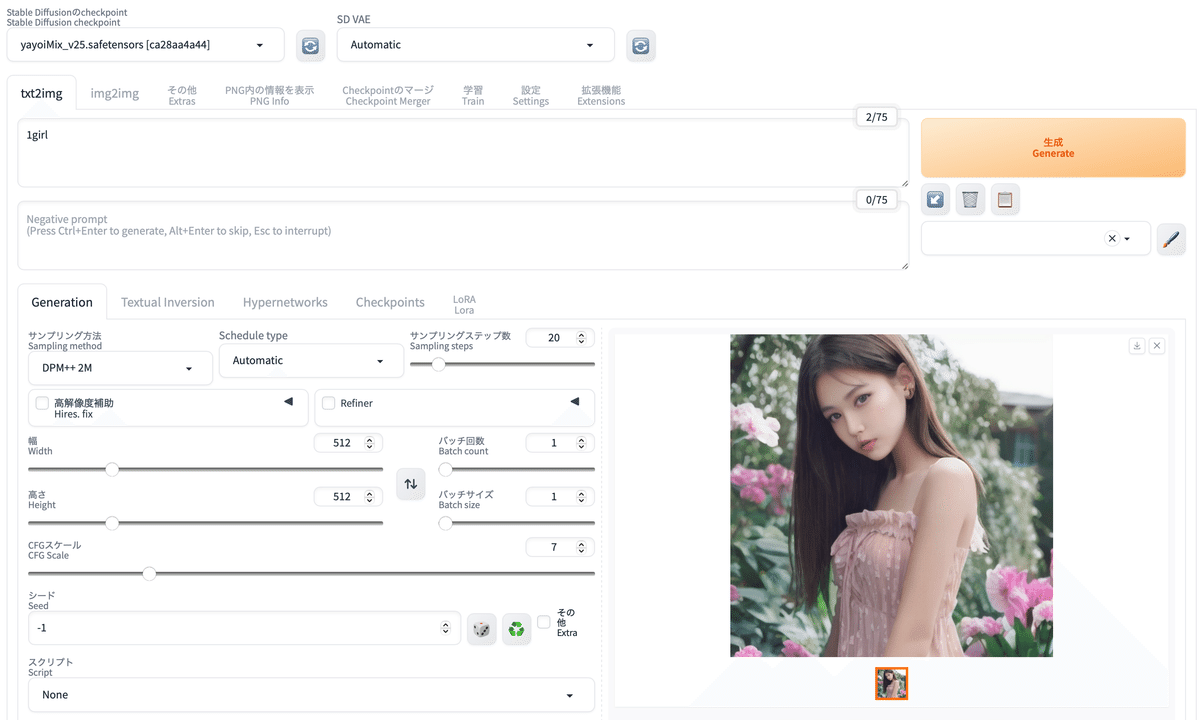
~/stable-diffusion-webui/webui.shターミナル上にいろいろ表示されますが、しばらく待っていると標準のブラウザが立ち上がり、Stable DiffusionのWeb UIが立ち上がります

※modelの設定とか日本語化はしてあります
毎回ターミナルから起動するの面倒だからAutomator使う
今回のやり方だとStable Diffusionを起動するために毎回ターミナルを立ち上げて
~/stable-diffusion-webui/webui.shと打つ必要があります(たぶん)。面倒です。なのでAutomatorを使って1発で起動するようにしておきます。
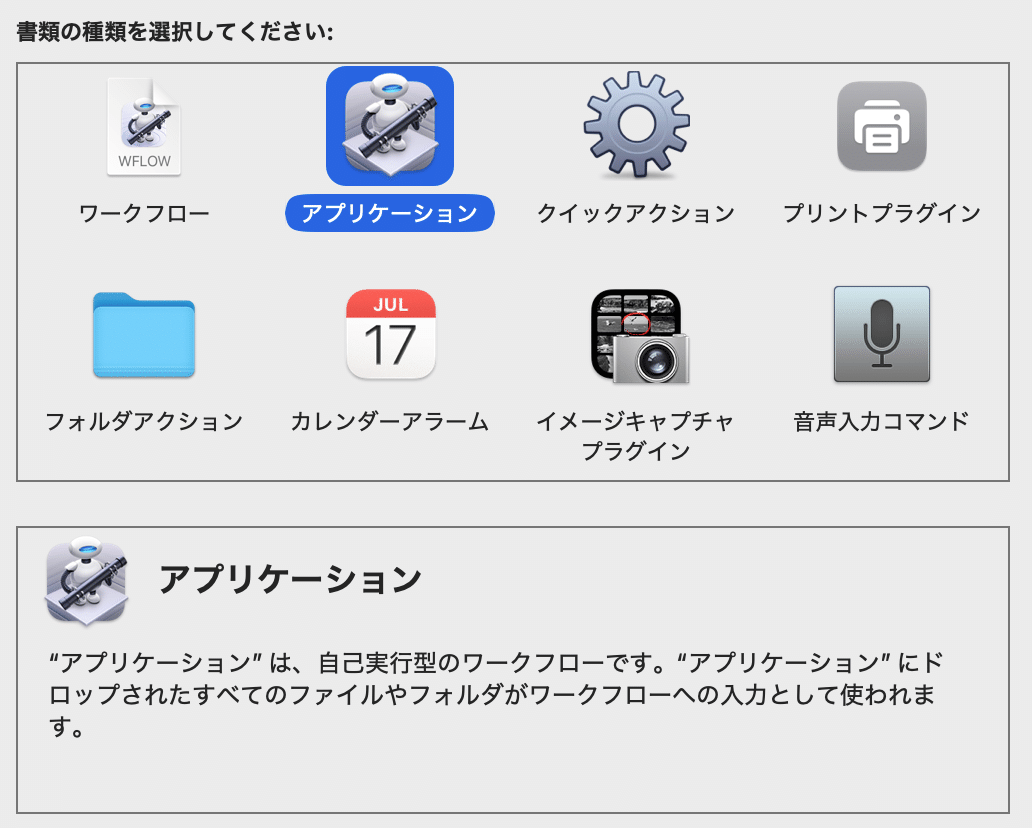
Automatorを起動して、新規書類を選んでライブラリの中からアプリケーションを選びます。

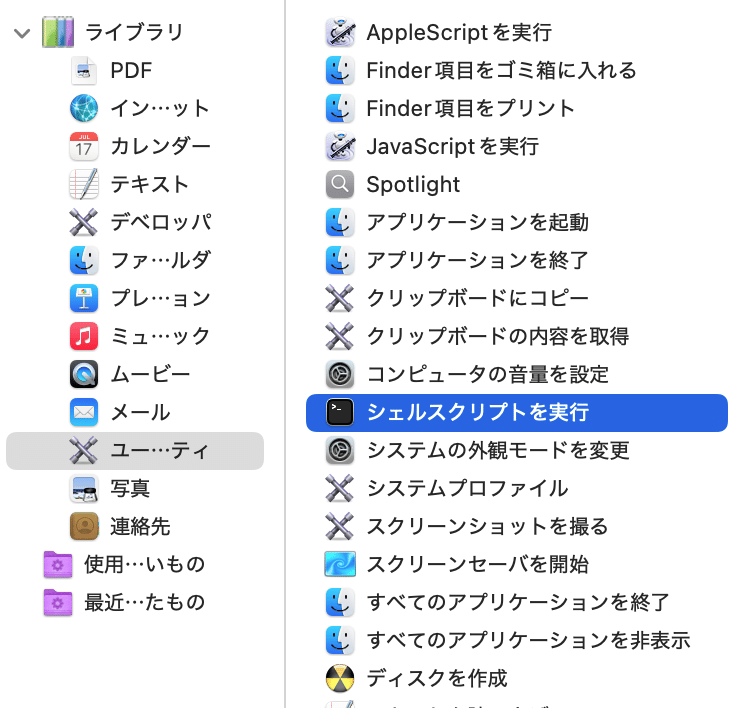
そのあと左側の「ライブラリ」内にある「ユーティリティ」を選び、表示されたアクションの一覧から「シェルスクリプトを実行」をダブルクリックします

開いたウインドウの入力欄にコマンドを入力します
open -a Terminal
osascript -e 'tell application "Terminal" to do script "~/stable-diffusion-webui/webui.sh" in front window'
osascript -e 'tell application "Terminal" to activate'Stable Diffusionを起動した後、ターミナルはフォアグラウンドに表示されてて欲しいのでちょっと面倒なコマンドになっていますが、ようはターミナルを起動して「~/stable-diffusion-webui/webui.sh」と入力するのを自動化しただけです
こんな感じの画面になります

あとは「ファイル」→「保存」と進んで、デスクトップとかに保存すればOK。名前はわかりやすいものを適当に、ファイルフォーマットは「アプリケーション」にしてください。
デスクトップに保存されたAutomatorのアイコンのアプリケーションをダブルクリックしてStable Diffusionが起動すれば成功です
モデルを入れる
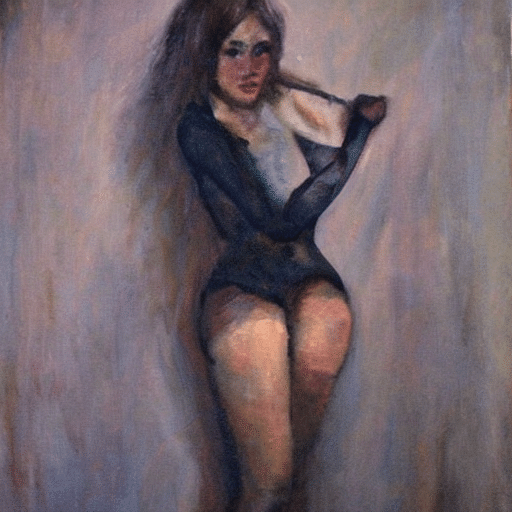
とりあえずStable Diffusionが起動するようにはなりましたが、いまの状態で画像生成すると思ってたんとだいぶ違う感じの画像がでてきます

Stable Diffusion WebUIでは、モデルと呼ばれる設定ファイルを使って、プロンプトに合わせた画像を生成する仕組みです。
実写風だったりアニメ調だったり様々なモデルがあり、それを環境に取り込んでおくことで、よく見かけるAI生成された感じの画像を作れるようになります。
Stability Matrixを使えばモデルデータの追加も簡単にできるんですが、今回は手動で環境作ってるのでモデルデータの追加も手作業です。
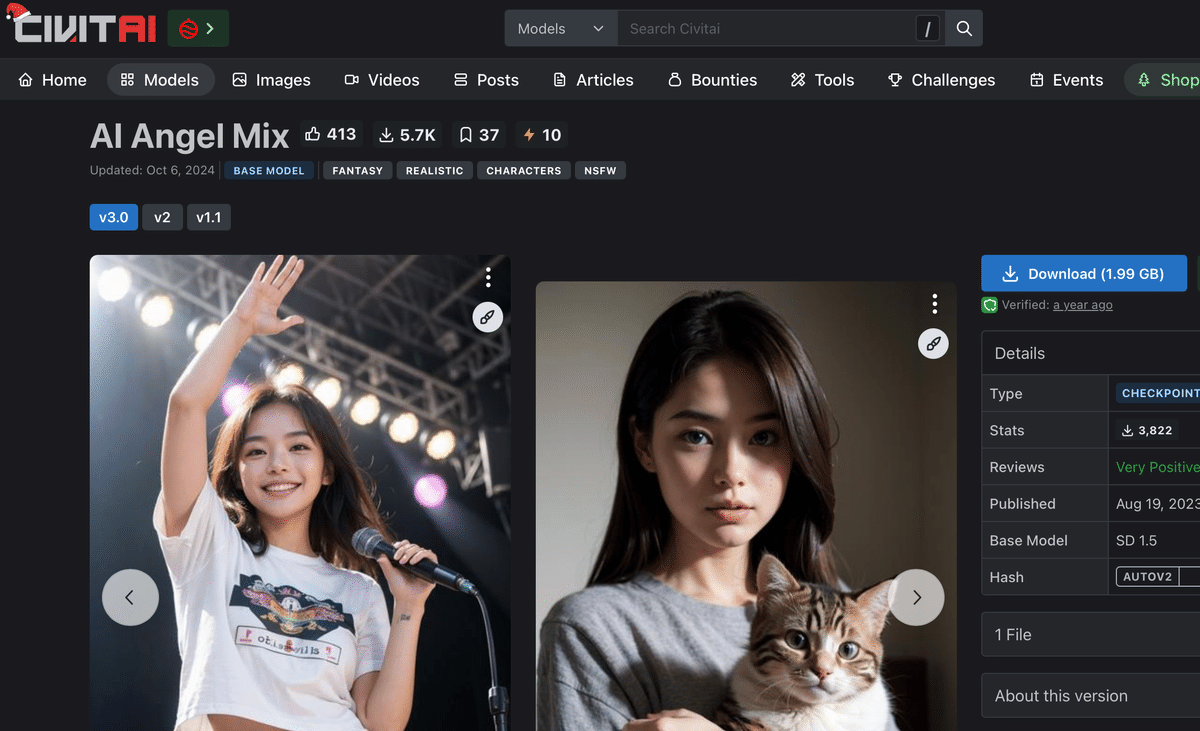
とりあえずモデルを探すにはここがわかりやすいかなと思います。Civitai。
並んでいるサムネイルを見るといろいろ目移りしますが、とりあえず1つ選んでみます

右上にあるDownloadボタンをクリックするとモデルデータをダウンロードできます。だいたいどのモデルデータも1GBは余裕で超えてくるので、通信環境には一応気をつけてください。パケ死(死語) しないように。
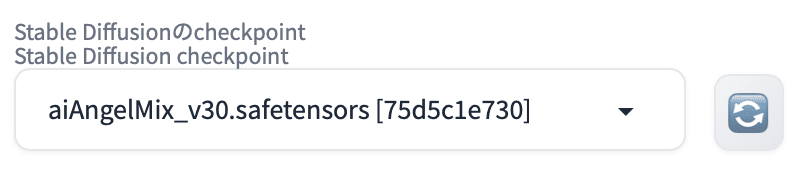
ダウンロードしたデータは「aiAngelMix_v30.safetensors」のようなファイル名になっています。これを自分のStable Diffusion環境に移します。
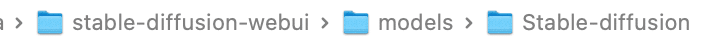
具体的にはMacのホームディレクトリ直下にある(はず) のStable Diffusionのディレクトリ「stable-diffusion-webui」の中にある「models」のさらに「Stable-diffusion」の中にモデルデータを移します。

こうすると、Stable DiffusionのWebUI上でモデルが選択できるようになります。出てこないときはプルダウンメニューの横にあるリフレッシュボタンを押せば再読み込みしてくれるので多分出てくるはず

これでとりあえず思ってた感じの画像生成ができる準備はできたんじゃないかなと思います。

背景の物体はなんだろう…バカでかいPCケース?

この先は僕もこれから本を読みながら勉強していく感じなので、また別の機会に
