【Figma】レイヤー検索を追加してコマンド+Fで呼び出せるようにした
こんにちは!しいのきです(@ShinokiDesign)
仕事でFigmaを使うようになり、分からないことだらけで、
色々調べたことを忘れないようnoteに書くことにしました。
今回#01は、Figmaにレイヤー検索機能がないため、
検索のプラグインを入れて、Macにショートカットキーを設定し、
「コマンド+F」で検索ができるようにした話です。
00_現状
現在ブランドのECサイトをFigmaを使ってデザインしています。
開発会社さん、広告代理店さん、マーケコンサルタントさんなど、外部の方もにFigmaのURLを共有しリアルタイムで確認ができるようにしているので、すごく効率が上がっています。
しかし、現状ページ数はこんな感じで増えているので、
「30-11-2なんですけど‥」とか言われてももうどこにあるのか探すのが大変‥。

そこで、レイヤー検索機能がないFigmaに検索のプラグインを追加しました。
01_プラグイン「Find / Focus」をインストールする
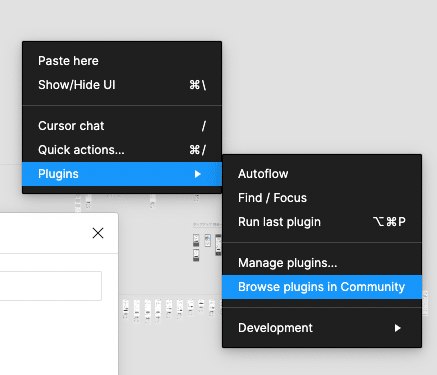
Figmaの適当なところで右クリックし
「Plugins」>「Browse plugins in Community」を選択

コミュニティの検索窓に「find focus」と打って検索。

一瞬画面に何も出ないので「あれ?」と思うのですが、
上のタブで「plugins」を選択すると2つくらい出てきます。
水色のアイコンの方「Find / Focus」の右側の青い「install」をクリック。

ボタンが黒くなっていればインストールは完了して、使える状態になっています。
お目当てのプラグイン「Find / Focus」のURLはこちら。
02_Macにショートカットキーを割り当てる
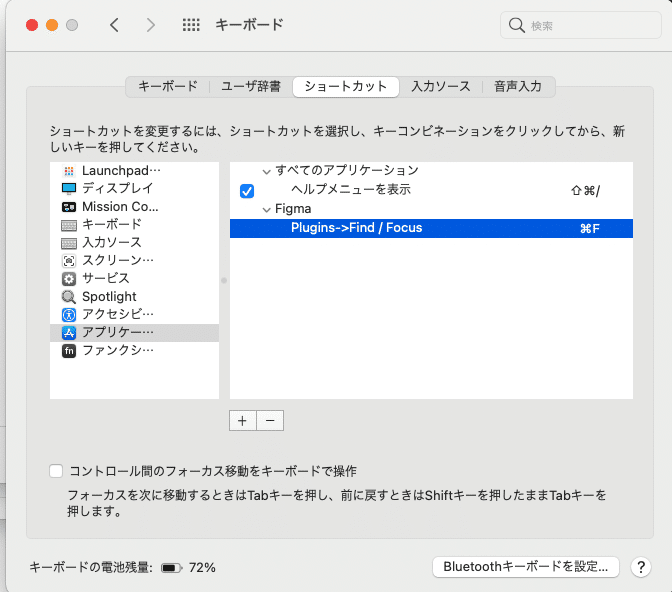
Macの「システム環境設定」>「キーボード」>「ショートカット」でアプリごとにショートカットキーを設定できます。
めちゃ便利!!

「ショートカット」の左側になる「アプリケーション」を選択して「+」を押します。
アプリケーションで「Figma」を選択し、タイトルに
「Plugins->Find / Focus」と入力してください。
大文字小文字、一字一句間違わないように注意です。
フローは「->」を使って記載するので、これで
「Plugins」の中の「Find / Focus」を立ち上げるショートカットです。
という意味になります。

キーボードショートカットのフォームで実際に「コマンド」+「F」のキーを打ち込むとショートカットが設定できます。
このショートカットはお好きなもので良いのですが、
Figmaには元々アプリ内でショートカットが設定されているので被らないようにする方がいいかと思います。
Figma上で「control + shift + ?」を押すとショートカットキーが確認できます。

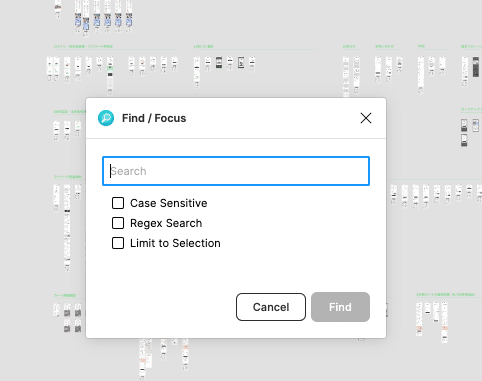
これで、Figma上で「コマンド+F」を押すと検索ができるようになりました。べ、便利〜!!

いいなと思ったら応援しよう!