
【 BONO】SpotifyのUl改善ケーススタディ
音楽ストリーミングサービスSpotifyのUI改善のお題に挑戦してみました。

🌴BONOとは?
YouTubeでデザインのを発信しているカイクンさんが運営しているUIとUXの学習のコミュニティです。
BONOのコミュニティリンクはこちらです。
【お題】
友達が聴いてる音楽がわかるUIをデザインしよう
「Spotifyのような音楽アプリで、友人が聴いてる音楽から新しい音を知れるUIをデザインしてください」
•既存のspotifyの仕組みは損なわない
•β版として反応を見るのも含める
•UIテイストは既存のアプリに従うものとす
この課題を整理するとこんな感じです。
■課題
・流行、人気な音楽がTwitter、spotifyのレコメンドで集まりがち。
•自分の知らない音楽にばったり会えることがなかなか少ない。
・音楽との出会い方としては音楽好きな人から直接聞くorインスタストーリーのが1番新しく良いもの知れる。
•代替え手段がない。能動シェアに頼るのみ。
•音好きが聴いている→自分も聴いてみよう!→この曲すき!→いい曲に出会えた!なるという体験がある
・上記のような体験は現在のSpotify上で可能にできていない。
■ペルソナ
-About
•25歳女性
•広告代理店勤務
•アートやデザインが好き
・流行りものではなく自分の価値観で選ぶ
・Instagramで音楽情報を収集、フェスやライブもよく行く、ストーリーズから新しい音楽を得ることが多い
•来日アーティストの曲や海外フェスのプレイリストを掘っている
-ニーズ
・有名orNotにかかわらず、洋楽or邦楽ジャンル問わず良い音楽が知りたい
・人の知らない素晴らしい音楽と出会いたい
•音楽好きがよく聴く曲をSpotify上で見つけやすくしたい。
こちらの課題を解決するために以下のような設計をしました。
課題:音楽詳しい人はどこから情報得てるんや?詳しい人が聴いている音楽が知りたいなあ🥹
⬇︎
提案:Spotifyにそんな機能あるんや!
⬇︎
変化:フォローしている人の聴いてる音楽が分かるんや!これや〜!曲探す時に今度からここを見るようにしよー!
そして実際に作成した画面がこちらです。

■ポイント
•ヘッダーの「プレイリスト」横に「フォロー」タブを新設
•人に紐づいて曲が表示される
•曲の視聴タイミングを表示
•表示された曲をその場で流すことが出来るボタンを設置
この改善によって「音好きが聴いている→自分も聴いてみよう!→この曲すき!→良い曲に出会えた!」になるとい体験を設計することが出来ました。
以上がお題の前提部分です。
ここまではカイクンさんがデザインをし、解説していたものトレースしただけです。
この改善に対して、更に踏み込んだ改善をする追加お題があります。
追加お題
■現在取り組んでいる追加お題
「今回の機能をSpotifyを初めて使う人が、知れて使い始めやすくするためのUIを考えよう」
今回のコンセプトは機能を認知してもらう導線設計することになります。
なぜ導線設計が必要なのか
Spotifyはユーザーに対しこのように行動してほしい、というシナリオが存在します。しかし、そのシナリオ通りの行動をユーザーに促すためには、目的地までユーザーを導く道筋を設計する必要があります。
もし、適切な経路に適切なコンテンツが配置されていなければ、途中で離脱してしまうユーザーが多くなることは想像できますよね?
こうした状況を避けるため、ユーザーがSpotify内でどういった行動をとるのかをしっかり把握し、認識することが大切です。
こちらの課題を解決するために以下のような設計をしました。
課題:初めてSpotifyを使う人が、機能をどうやって使っていいかわからない可能性がある
⬇︎
提案:Spotifyに他ユーザーをフォローすると聴いている曲がわかる機能あるんや!
⬇︎
変化:フォローしてみよー!
このお題に対するアイデア出し、デザインパターンについてプロセスを書いてきます。
UIリサーチ
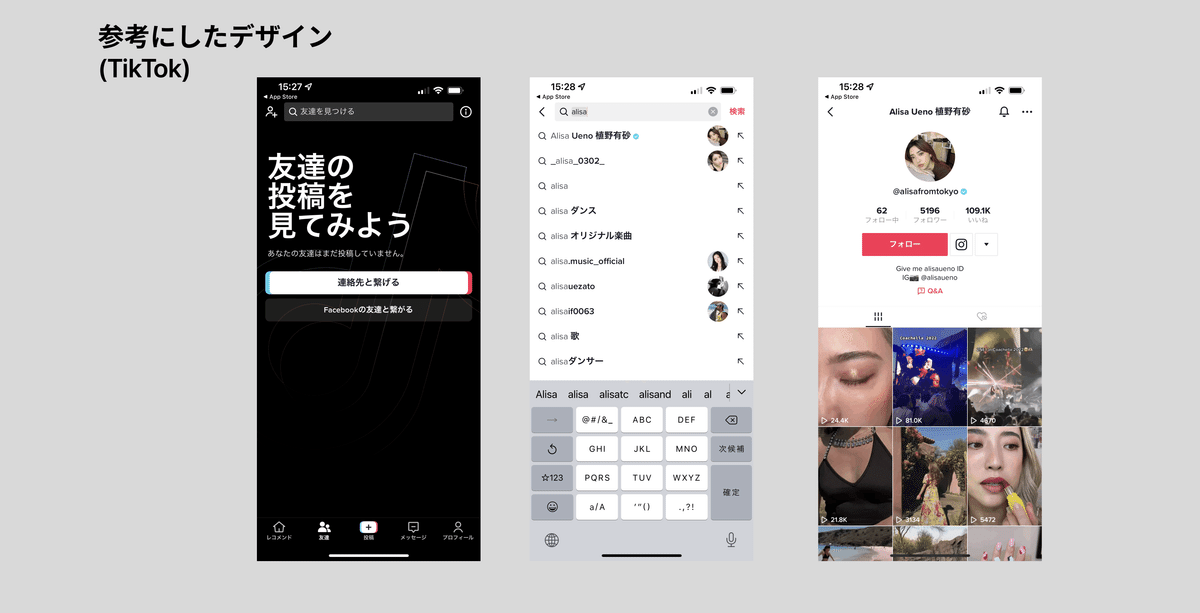
今回参考にしたデザインはTikTokです。
■TikTok
フォロータブへの誘導導線は下記の項目
・検索バーで名前を検索
・連絡先と繋げる
・Facebookの友達と繋がる

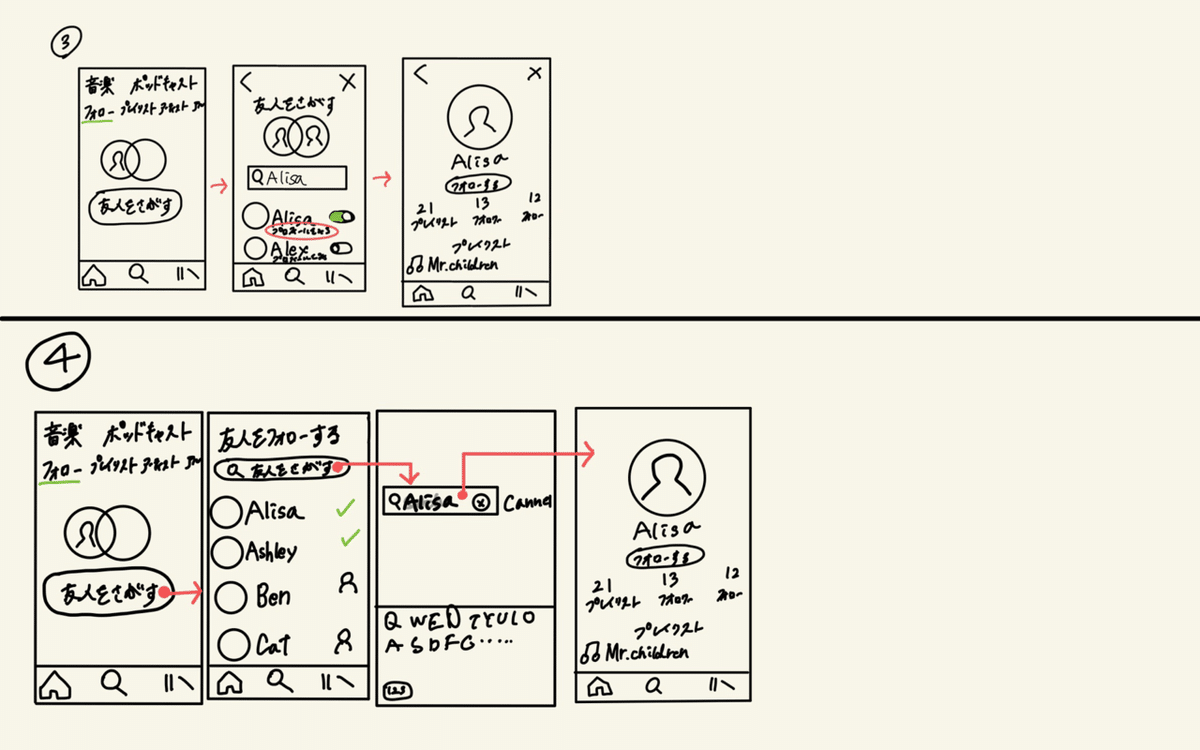
UIデザインのラフスケッチ
voicyの登録画面を参考にUIデザインアイデアを考えてみました。


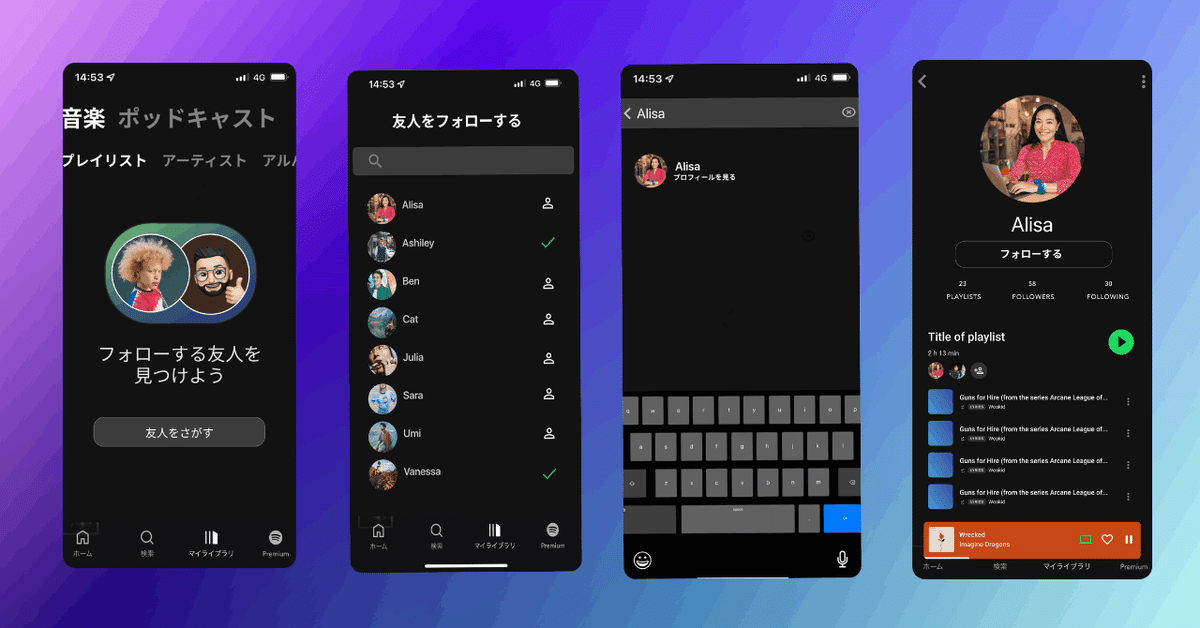
完成!
そして実際参考にした画面がこちらです。

実際のデザインデータ
デザインで意識したポイント
■フォロータブへの誘導
目的:ユーザーが最初に必ずたどり着く「プレイリスト」タブ上に、「友人をさがす」ボタンの導線を設けることで、認知を図る。
・ユーザーが最初に必ずたどり着く「プレイリスト」タブ上に
「友人をフォローできること」ことを訴求。
・フォロー画面への遷移を促すボタンを設置。
・フォローする人が表示され、友人のプレイリストも表示されるため「新しい音楽と出会う」ことまでが1画面におさまっている。
こちらで一旦 完成としました。
今回も読んでいただき、ありがとうございました♡
