ゼロから同人サイト[2] | 初期設定
注意!!
Windows環境です。
はじめての人のために、やさしい言葉を使います。
例:「記述する」→「書く」、「エディタ」→「書くソフト」など
この記事でやること
ファイル名の「.txt」「.png」の部分を書き換えられるように設定をする
サイトのデータを書く・開くソフトをインストールする
サイトのデータを書くファイルを作ってみる
ファイルを実際にサイトとして開いてみる
1.ファイル名の「.txt」「.png」の部分を書き換えられるように設定をする
なんでもいいのでフォルダーを開いて、

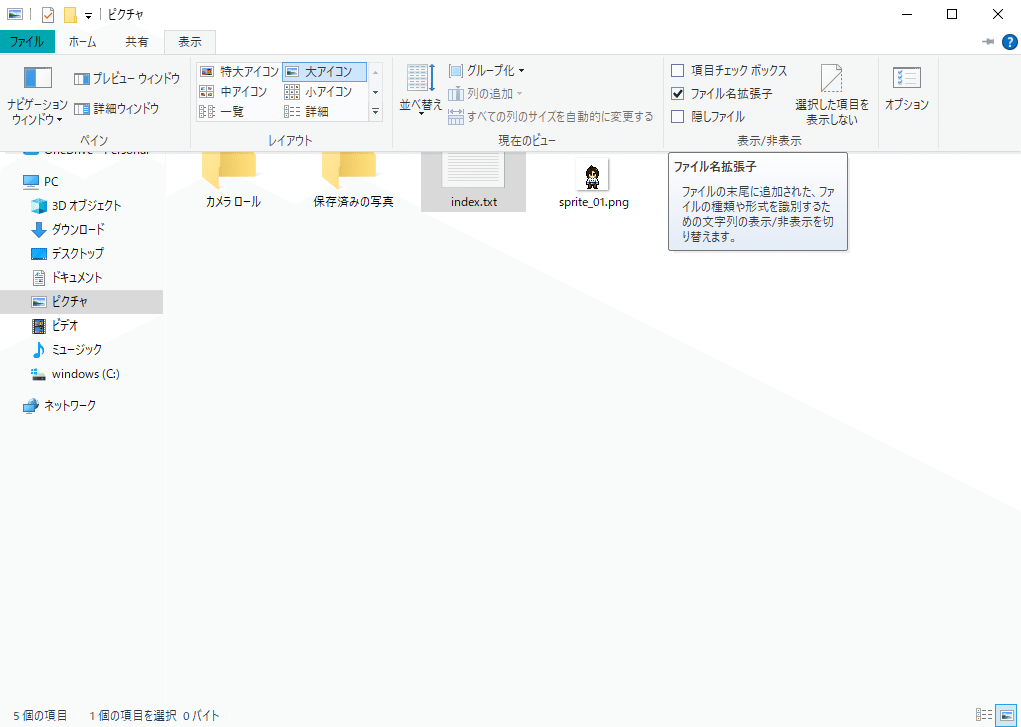
左上の「表示」をクリック、「ファイル名拡張子」にチェックを入れてください。

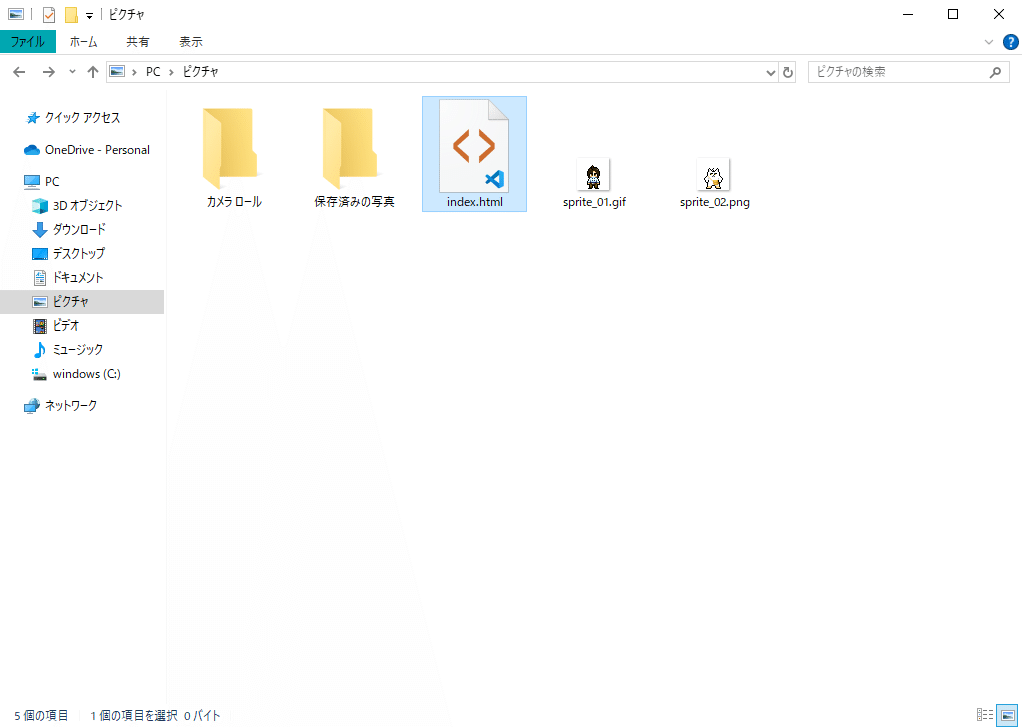
すると、このように「.txt」や「.png」の部分が表示されるようになります。

表示されると、この部分を書き換えられるようになります。
これで、パソコンの設定は完了です。
ちなみに、この部分のことは「拡張子」と呼びます。覚えなくても大丈夫です。
2.サイトのデータを書く・開くソフトをインストールする
ここでは二つのソフトをインストールします。どちらも無料です。
データを書くソフトをインストールする
無料で使えるソフト「Visual Studio Code」を使います。
「Visual Studio Codeをダウンロードする」などのボタンからダウンロード・インストールしてください。
簡単にいうと、文字を書くソフトの豪華版です。
こちらを使う理由は、予測変換がサイト作りに最適だからです。
「よ」と打っただけで「宜しくお願い致します。」と入力される機能の、サイト作り版といったイメージです。
特にむずかしく考えずに使っていきましょう。
※デフォルトでは英語版になっていると思うので、気になる方は「Visual Studio Code 日本語化」で検索してカスタマイズしてみてください。
データを開くソフトをインストールする
無料で使えるソフト「Google Chrome」を使います。
「Chromeをダウンロード」などのボタンからダウンロード・インストールしてください。
こちらを使う理由は、F12ボタンを押すことで、簡単に開発用プレビューができるからです。
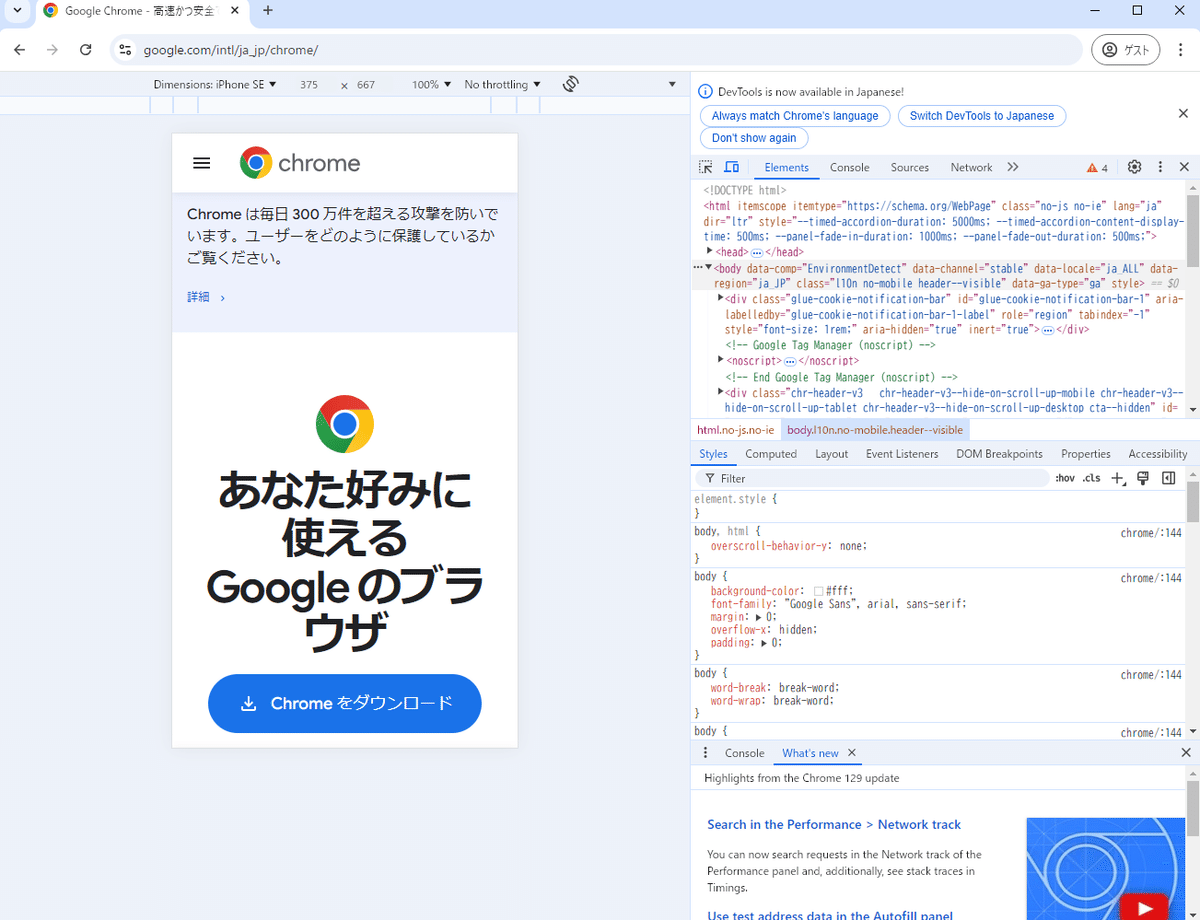
試しに押してみるとこんな感じ。

パソコン上なのにiPhoneSEでの表示を確認できている図です。
この機能はだいぶ後で使います。現段階では「なんとなくこんなのあったな」程度で大丈夫です。
使うソフトは以上です。
3.サイトのデータを書くファイルを作ってみる
デスクトップに新しいフォルダーを作る
デスクトップの何もないところで、右クリック→新規作成→フォルダーで、新しいフォルダーを作りましょう。
名前はなんでもいいですが、一般的に使われる「htdocs」にしておきます。
Visual Studio Codeを開く
先ほどインストールしたVisual Studio Codeを開きましょう。

色は違うかもしれませんが、おおむねこのような画面だと思います。
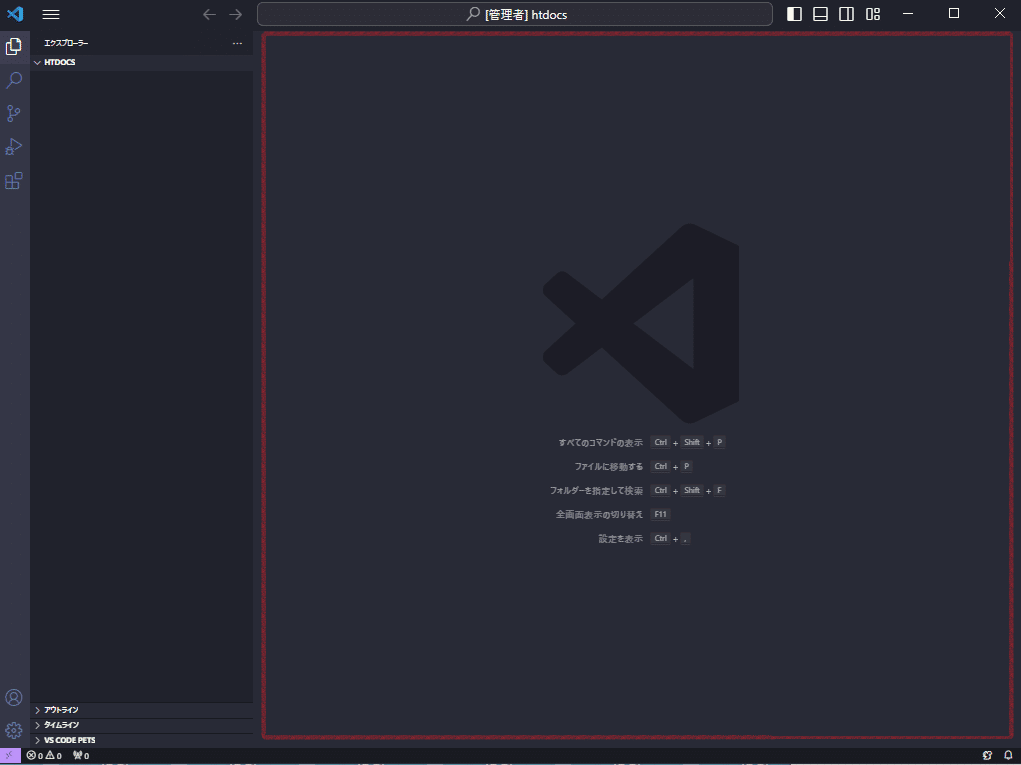
htdocsフォルダーをVisual Studio Codeにドラッグアンドドロップする

画像でいう赤枠の範囲内に、htdocsフォルダーを入れてみましょう。
するとフォルダーが読み込まれます。
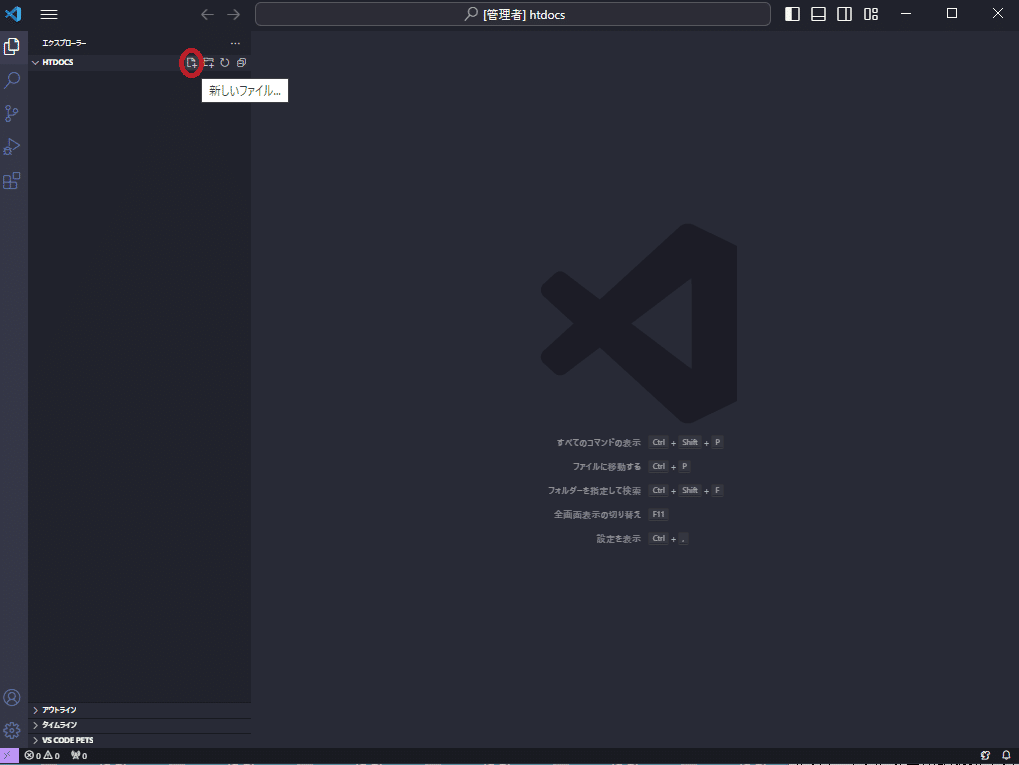
htdocsフォルダー内に新しいファイルを作る

画像でいう赤丸のボタン(新しいファイルを作るボタン)を押してみましょう。

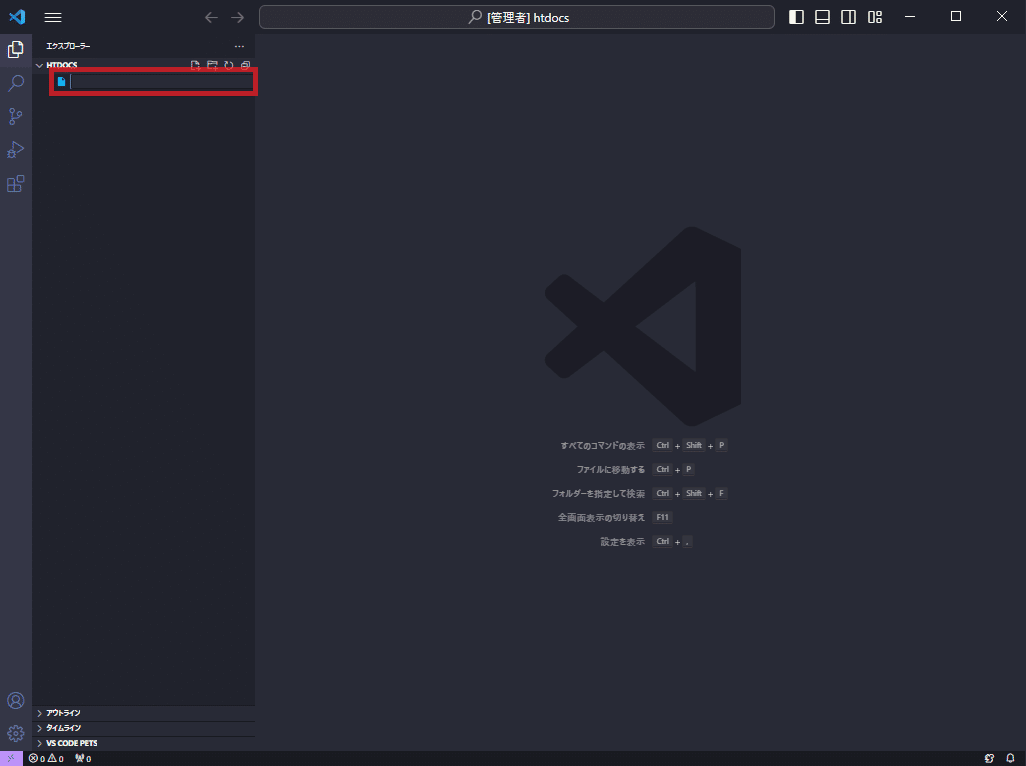
こんな感じで文字が書ける部分が出てくるので、「index.html」と入力してあげましょう。
すると、htdocsフォルダー内にindex.htmlというファイルが出来上がります。
この、後ろが「.html」になったファイルに、サイトのデータを書いていきます。
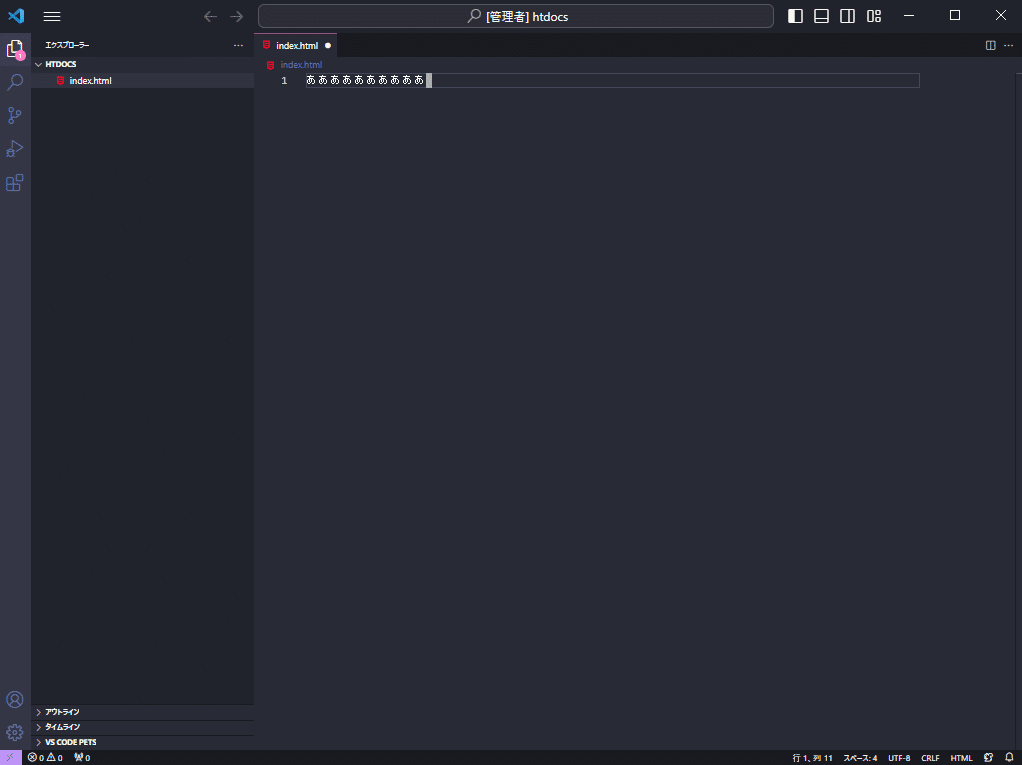
index.htmlに入力していく

こうしてサイトのデータを書けるようになりました。
何を書いてもいいんですが、ルールがあるので、最低限それに沿って書いていきましょう。
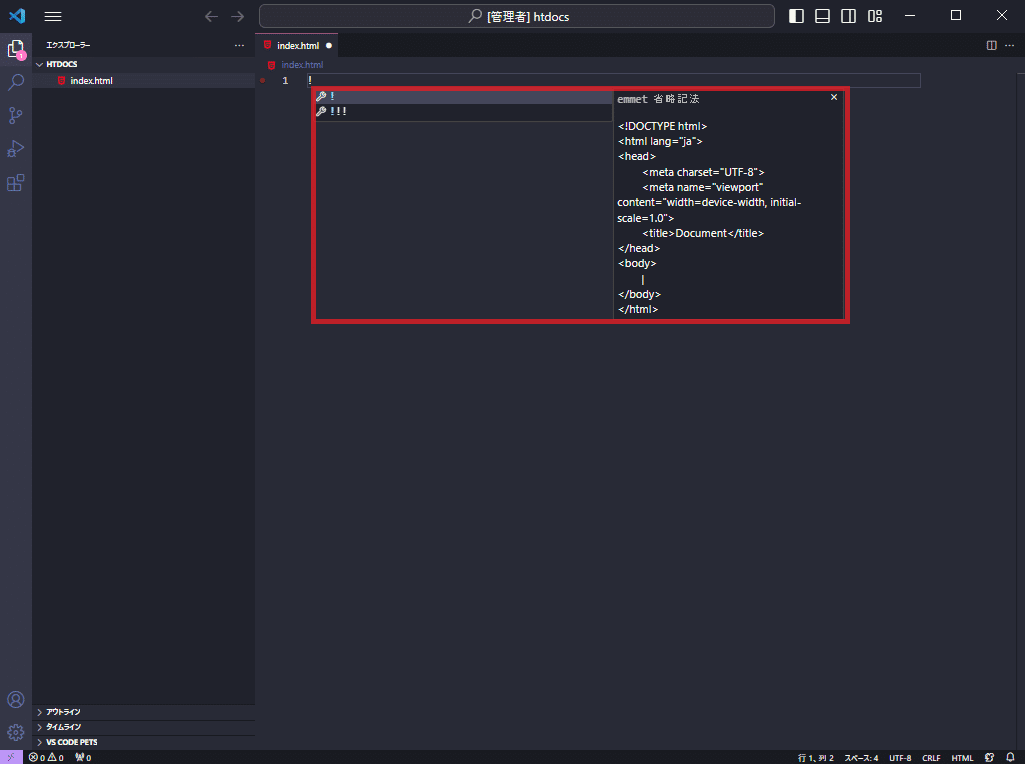
半角の!(びっくりマーク)で予測変換!

半角の!を入れると、赤枠の中のような何かが出てくると思います。
これがいわゆる「サイト作り用予測変換」です。
このままエンターキーを押してみましょう。

予測変換でこんなにいっぱいの文字が出てきてくれました。便利ですね。
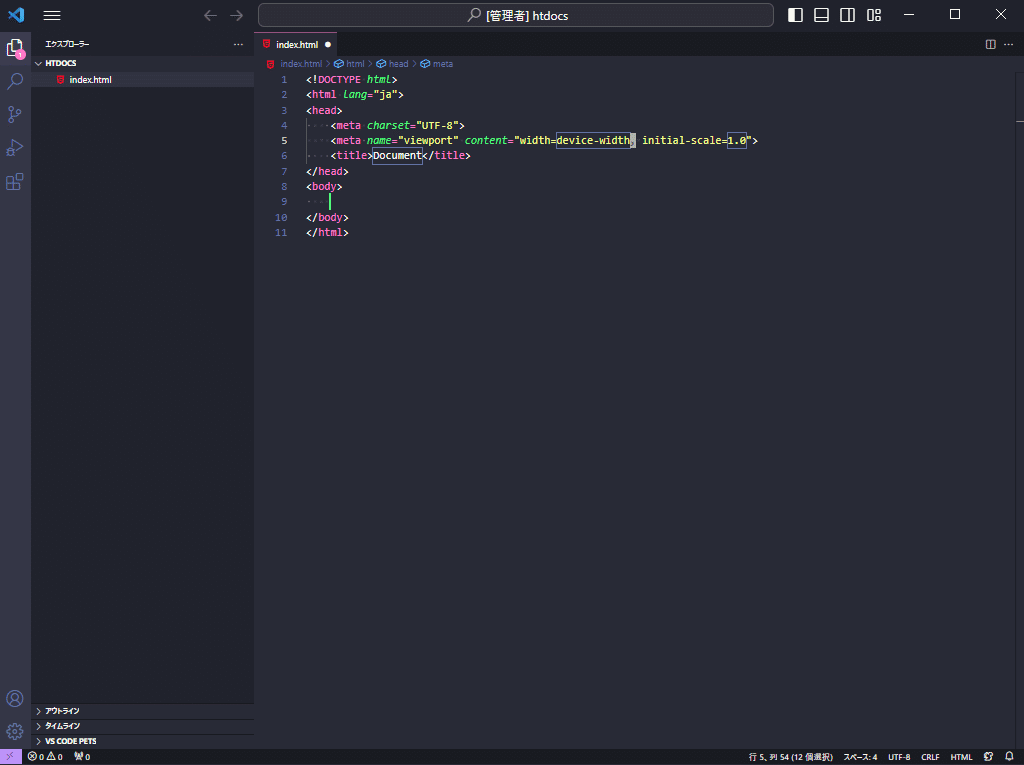
<html lang="en">を書き換える
デフォルトでは2行目が<html lang="en">になっていると思います。
そこを、<html lang="ja">に書き換えてください。
enはEnglishで英語、jaはJapaneseで日本語の意味です。
これは、「英語で書かれています」を「日本語で書かれています」に書き換えてあげるイメージです。
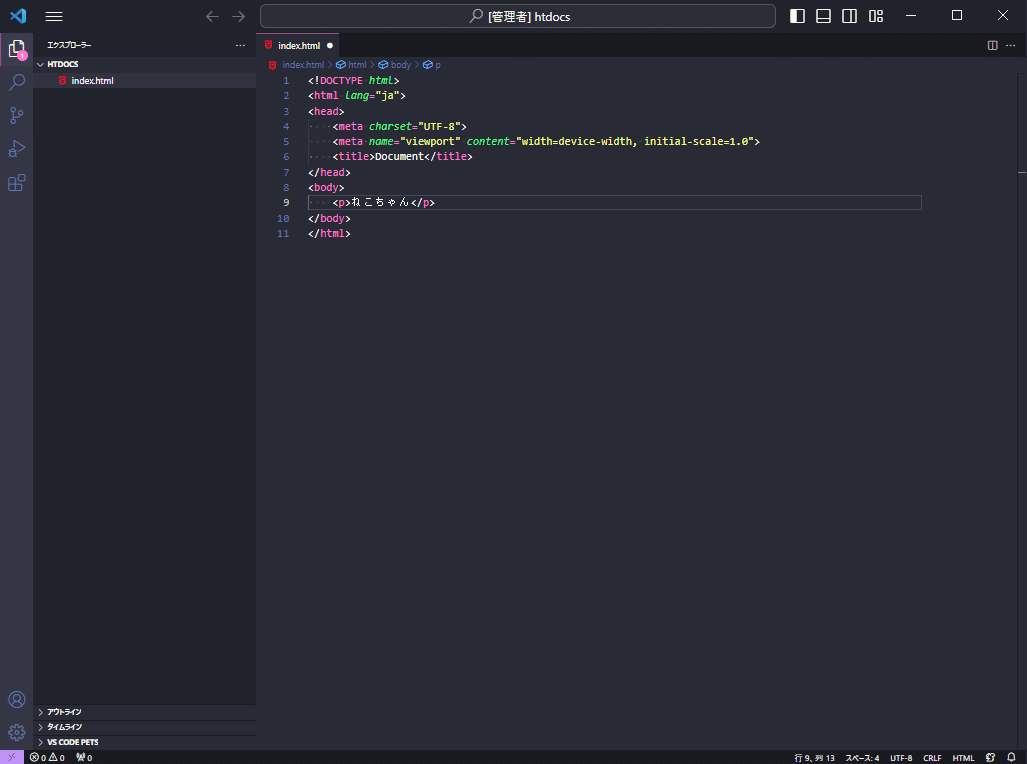
bodyの中に文字を書いてみる
サイト作り用のファイルでは、基本的に<○○>と</○○>の間に何かしら書いていきます。
ちなみに、現時点でこんなにたくさんの文字が書かれていますが、実際にサイトとして表示されるのは<body>から</body>の間に書かれた文字だけです。(基本的には)
<○○></○○>には色々な種類があって、文字や画像など、表示したいものの種類に応じて使い分けていくことになります。
文字の場合は<p></p>です。
初めての文字を入れてみたいので、半角pを入れてエンターキーを押しましょう。
<p>と</p>の間に、適当な文字を入れてみてください。

index.htmlを保存する
Ctrlキー+Sボタンの同時押しで保存してください。
4.ファイルを実際にサイトとして開いてみる
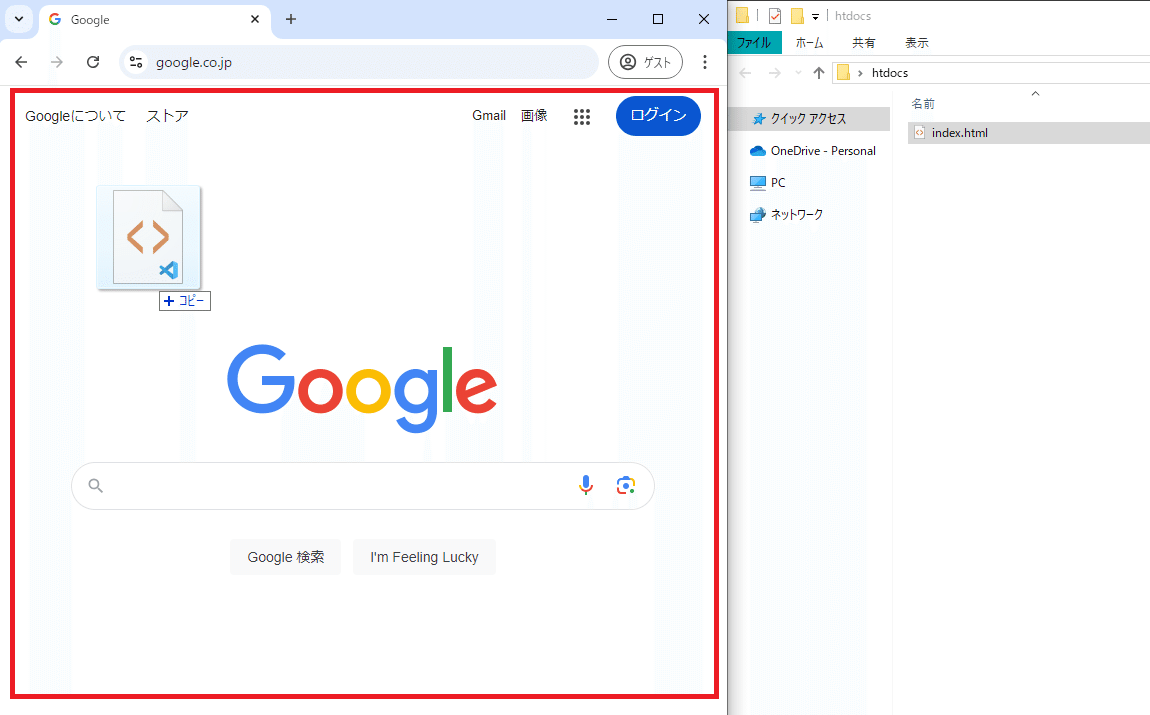
Google Chromeを開く
Google Chromeにindex.htmlをドラッグアンドドロップする

Webサイトが表示されている赤枠の中に入れてみてください。
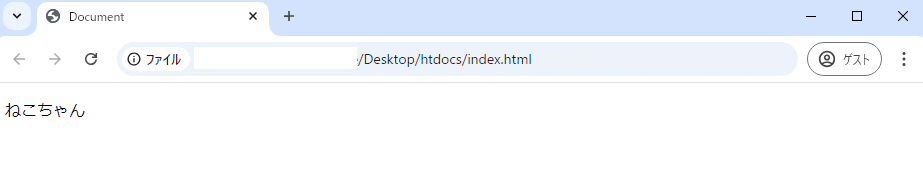
サイトが表示される

先ほど打ち込んだ文字がサイトとして表示されます。
表示されない場合は、
<body>
<p>なんか文字</p>
</body>の形になっているか、確認してみてください。
やること完了!
サイトはこの積み重ねでできています。
ここまで表示できれば、サイト作りは可能な環境です!
次回から、ひとつひとつ要素を足していきましょう。
