
WordPress:YouTube埋め込みレスポンシブ化
こんにちは。
一般的に、YouTubeをWebページに埋め込む際、レスポンシブ化させる為にYouTubeの埋め込みコードをdivで囲って、CSSで調整したりする方法がありますが、あれ、いちいち面倒ですね。
WordPressで構築している案件なら、『Advanced Responsive Video Embedder』という素晴らしいプラグインを仕込めば今まで簡単にレスポンシブ化できましたが、今はプラグインを使わなくても簡単にWordPress上で記事中に『YouTube埋め込みレスポンシブ化』が出来ちゃうんですね。
今まで『WordPress YouTube レスポンシブ』と、Google先生に頼っても、上記の方法ばかり出てくるので、意外にも知られてないのでは。
WordPress4.0からは、管理画面の記事中にYouTubeのURLをコピペすればサムネイルが表示され、さらに自動でレスポンシブ化してくれます。
埋め込みコードではありません、URLです。

WordPressで、YouTubeを簡単に埋め込みレスポンシブ化する方法
❶ ビジュアルにして、記事中の任意の場所にYouTubeのURLをコピペします。

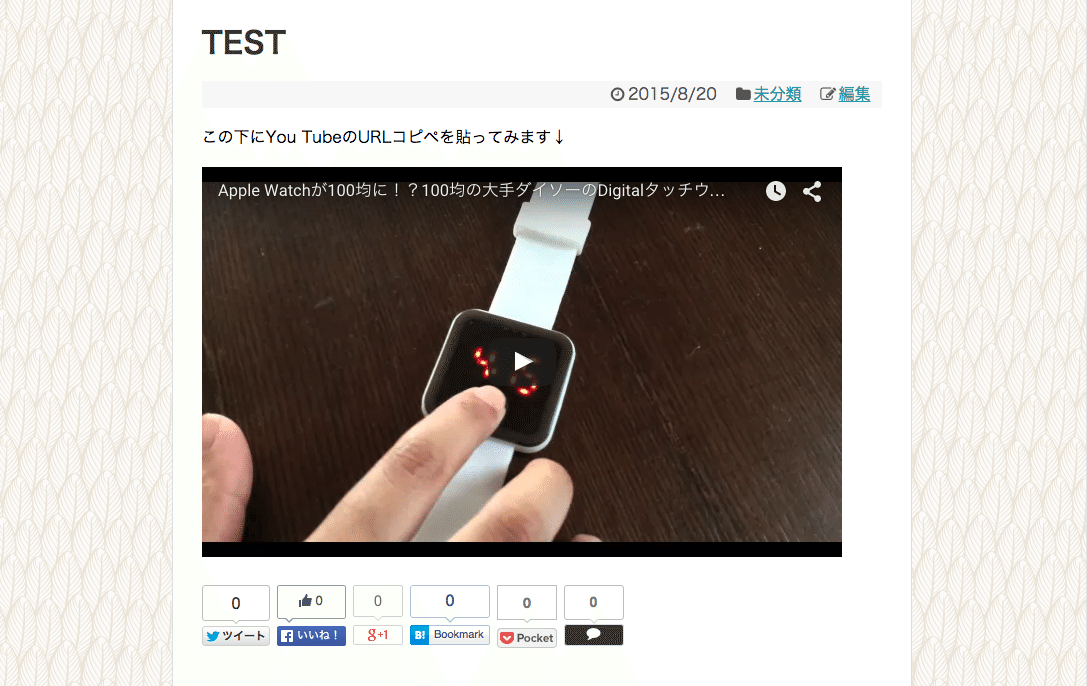
❷ サムネイルが表示される。

以上!
表示確認をしてみます。
しっかりとYouTubeが埋め込まれました!

最小まで縮めた状態。

レスポンシブ化されました。便利になりましたね。
WordPress4.0以降からの仕様なので、そこは注意して下さい。
You Tube以外にもメジャー所ですと、Vimeo、Twitter、Instagram、Flickr、SoundCloudなんかがこの仕様に対応しているようです。Facebookも対応できればいいのに…。
この記事が気に入ったらサポートをしてみませんか?
