
クリッカブルマップ(イメージマップ)のジェネレーター紹介!
クリッカブルマップって??
まずクリッカブルマップ(イメージマップ)とは何なのか分かる方いますか?
ちなみに筆者は最近知りました(汗)
以前からクリッカブルマップ(イメージマップ)の機能は知っていたのですが名称が分からなかったのです。
なので今回、検索して調べようにもキーワードをどう入力すればヒットするのか分からず大変でした(笑)
「画像 部分的 リンク」みたいなところから調べてやっとたどり着いた感じです。
ちなみにクリッカブルマップとは
クリッカブルマップ
別名:クリッカブルイメージマップ,イメージマップ
【英】clickable map, clickable image map, image mapクリッカブルマップとは、クリックが可能なURLを任意の位置に埋め込んだイメージのことである。クリッカブルマップは、イラストや写真などのイメージ上の特定の場所を円や多角形エリアとして設定して、クリック時に設定したURLにジャンプさせる手法を指す。クリッカブルマップでは、好きな場所にリンクを設定できるので、細かい位置設定が必要な地図やイメージを多用しデザインに凝ったサイトでよく用いられる。クリッカブルマップには、HTMLタグによって実現するクライアントサイドクリッカブルマップ、クリック位置とページ遷移先の情報をサーバーで保持するサーバーサイドクリッカブルマップがあるが、一般的にはクライアントサイドクリッカブルマップが用いられる。また、単にリンク付きの画像をうまく組み合わせることで簡易的なクリッカブルマップを実現することもできる。なお、エリアの設定には座標を用いるため位置決め計算が難しく、簡単に設定できるようなクリッカブルマップ対応のHTMLエディタも存在する。引用元 https://goo.gl/hLUpNK
上記の引用の通りです、仕事で初めて使う機会があって便利なジェネレーターがあったので紹介したいと思います。
HTML Imagemap Generator
HTML Imagemap Generator

画像をドラッグアンドドロップで画面に入れる自動で画像が取り込まれます。

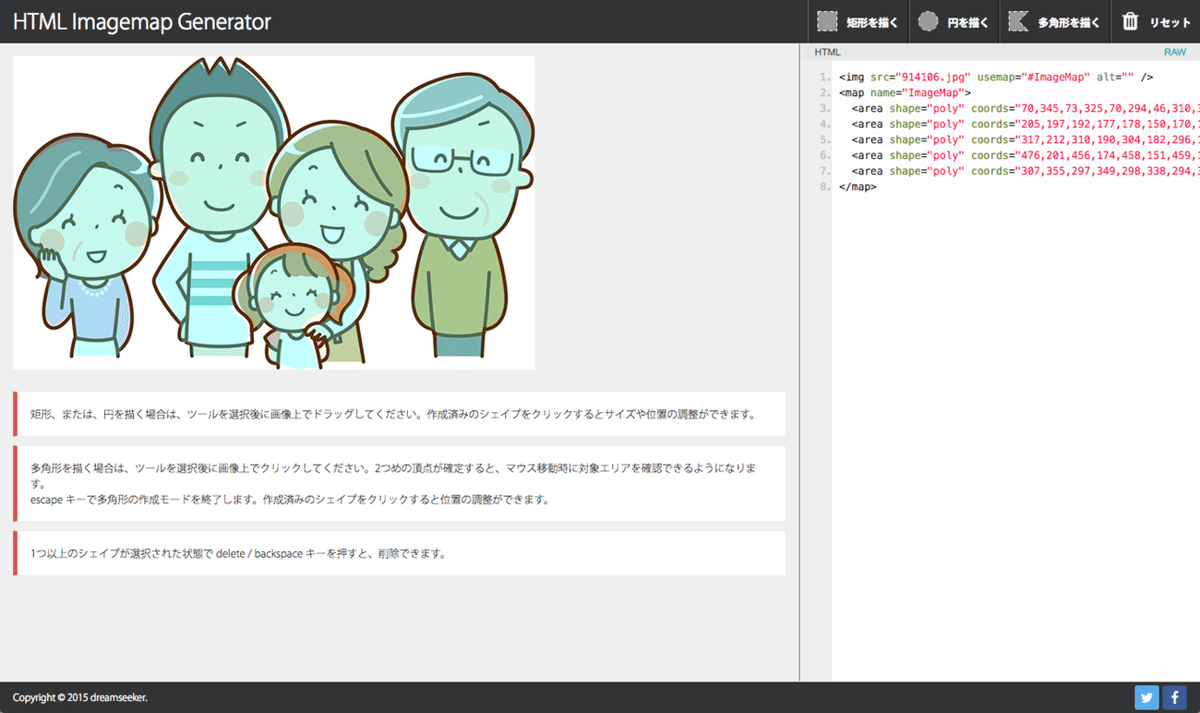
画面右上のツールメニューを選択してリンクのエリアを区切ります。
※多角形ツールの終わり方はescボタンを押します。

今回はちょっと複雑に細かくエリア分けしてみました。
すると画面右のHTML欄に自動でソースが生成されます。
うーん素晴らしいよHTML Imagemap Generator!
HTML Imagemap Generatorを使えば簡単かつ直感的にクリッカブルマップを作成出来るので困った時は使ってみて下さい!!
