
UIモーション 02:理解のための動き
UIモーションについての記事第二弾です。
前回の記事ではUIになぜ動きが必要かを説明しました。
この記事で取り上げたように、UIに動きを取り入れる際は大きく2つの目的があります。 1つ目は「理解のための動き」です。利用者は動きを通じてシステムの状態や変化、情報の構造や関係性、操作方法についての理解を得ることができます。2つ目は「演出としての動き」です。グラフィック要素と共に使用されることが多く、モチベーションや達成感や愛着など利用者の感情に働きかけます。
今回の記事では1つ目の「理解のための動き」について、具体例を交えながら深めていきたいと思います。
動きによって何の理解を助けるのか?
UIの動きによって何の理解を助けるのか?
理解のための動きの目的をさらに複数に分けると、大きく以下の4種類に分類することができます。
アクションの結果を伝える
システムの状態や変化を伝える
操作方法の理解を助ける
情報の構造や関係性の理解を助ける
具体的な事例を元に説明していきます。
1. アクションの結果を伝える
1つ目はアクションの結果を伝える動きについて。物理世界で作用・反作用などの相互作用が自然と働きます。壁のスイッチを押すと、指で押した力と逆向きにスイッチから指が押し返される力が働くため、スイッチを押したという実感が得られます。
ソフトウェアの世界ではこうした相互作用が自然発生しないため、別の手段で反応を作り出す必要があります。この反応の一つとしてUIモーションが使われることがあります。
事例:ボタンのタップ、マウスオーバー
もっとも身近な例として、ボタンのタップしたり、マウスオーバーした際の表示の変化があります。
以下はInstagramのWeb版のナビゲーションです。メニューをマウスオーバーすると、背景色が白からグレーに変化し、同時にアイコンがわずかに拡大します。メニューをマウスダウンすると、アイコンと文字色が薄くなる同時にアイコンのサイズがわずかに縮小します。

このわずかな変化により、マウスがクリック可能な領域に到達したことと、ボタンを確実に押せたことが、ひと目でわかります。
次は同じくInstagramのいいね!ボタンです。ボタンを押すと、いいね!が実行済みであることを示すためにアイコンに塗りが適用されます。同時にアイコンがバウンスするモーションが発生します。

このモーションにより、アクションを実行できたことが強調されています。
事例:アクション実行後のアニメーション
以下はXのいいねボタンです。いいねボタンを押すと、作り込まれたスプライトアニメーションを伴ってアイコンに塗りが適用されます。

このようなアニメーションは単に結果を伝えるためだけでなく、利用者の気分を盛り上げたり達成感を感じさせたりなどの演出も目的としています。
以下はFilmarksの拍手ボタンです。Filmarksではドラマやアニメのエピソードに対して一人10回まで拍手することができます。

スプライトアニメーションに加えて、カウントアップするテキストが表示されます。テキストとスプライトアニメーションは別々に用意しているため、アニメーション部分を使いまわして実装することができます。
2. システムの状態や変化を伝える
2つ目はシステムの状態や変化を伝える動きについて。アプリケーションで行われる様々な処理には、進行中、待機中、完了、失敗など複数の状態が存在しています。それぞれの状態や、状態の変化を利用者に伝えるためにUIモーションが使われることがあります。
事例:アニメーションで楽曲が再生中であることを伝える
Spotifyで楽曲が再生中になると、タイトルの文字色が変化すると同時に、タイトルの左に小さなループアニメーションが表示されます。

再生を一時停止するとアニメーションも停止します。グラフィックイコライザーを模したアニメーションによって、楽曲が再生中であることがひと目でわかります。このアニメーションは楽曲一覧だけでなく様々な画面で利用されています。

事例:左右の振動で画面遷移できないことを伝える
Xのタイムライン画面から、投稿者のアバターを押すとプロフィール画面に遷移します。プロフィール画面から再びアバターを押すと、画面が左右に振動してこれ以上遷移先がない事を伝えます。

正常に画面遷移できる場合は元の画面が左に消えていき、新しい画面が右から現れます。遷移先がない場合は画面全体が左右に振動するため、右から左へ移動する画面遷移が失敗したことを説明なく理解することができます。
事例:モーションで投稿が完了していないことを伝える
Figmaでコメントを入力途中のまま他の編集作業を行おうとすると、コメント入力のビューが左右に振動します。利用者が一時的に入力欄から離れても、この動きにより投稿が完了していないことを把握できます。

他の手段としては、
「コメント投稿の完了までファイルの編集はできません」などのメッセージを表示
コメント投稿時には入力エリア以外の操作を受け付けないようにする
など考えられます。コメント投稿の表示領域は小さいため(1)のテキストメッセージだけでは画面内の他の要素に埋もれて気づかれない可能性があります。(2)の場合はコメント入力以外の操作ができないため、カンバスの他の部分を確認したり、各レイヤーのプロパティを確認しながらコメント内容を入力するのが困難になります。
そのため、モーションでコメント入力途中であることを伝えるこの方法は、利用者にとって認知負荷が小さく、操作を必要以上に妨げない優れた手段であるといえます。
3. 操作方法の理解を助ける
3つ目は操作方法の理解を助けるための動きについて。アプリケーション内で標準的なUIと異なる操作がある場合や、様々な機能を併せ持つ場合に、操作方法の説明や機能の紹介が表示されることがあります。こうした場合にもUIモーションが使われることがあります。
事例:アプリの機能と使用感を動画で伝える
Yahoo! マップでは、初回起動時にオンボーディングの画面が表示され、主な機能の紹介と操作方法が表示されます。機能を示す簡潔なメッセージとともに実際の操作の様子を動画で伝えます。

テキストとともに動画を使うことで、実際の使用感や大まかな操作方法が伝わりやすくなります。
事例:タブの操作方法をアニメーションで伝える
SmartNewsやグノシーでは、ニュースのカテゴリを画面上部のタブで切り替えるナビゲーションを採用しています。画面を左右にスワイプするとタブを切り替えることができるため、テレビのザッピングのように複数のニュースカテゴリを素早く切り替えて探索することができます。ニュースアプリは様々な年齢層、リテラシーの方が利用するため、操作説明もわかりやすく作り込まれています。
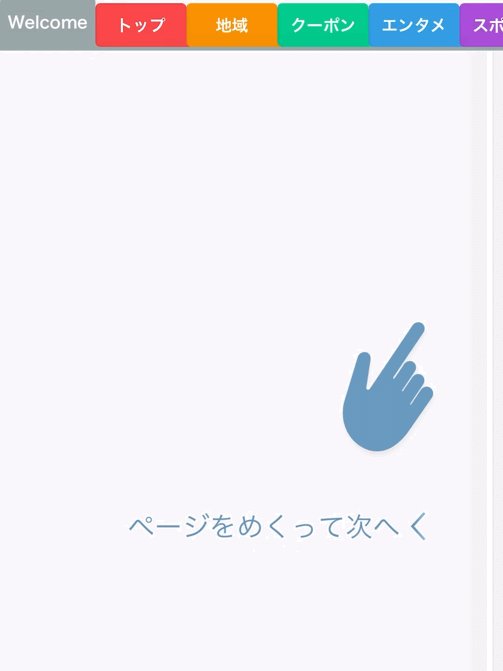
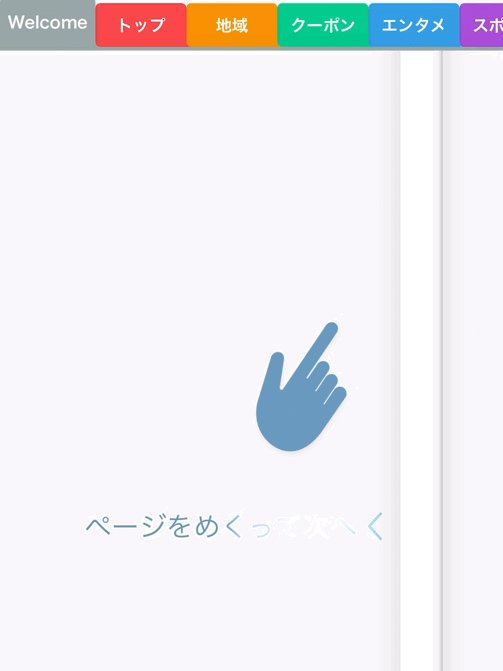
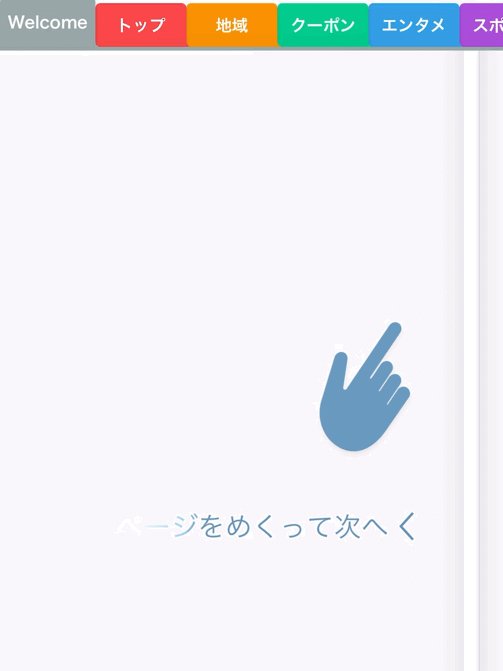
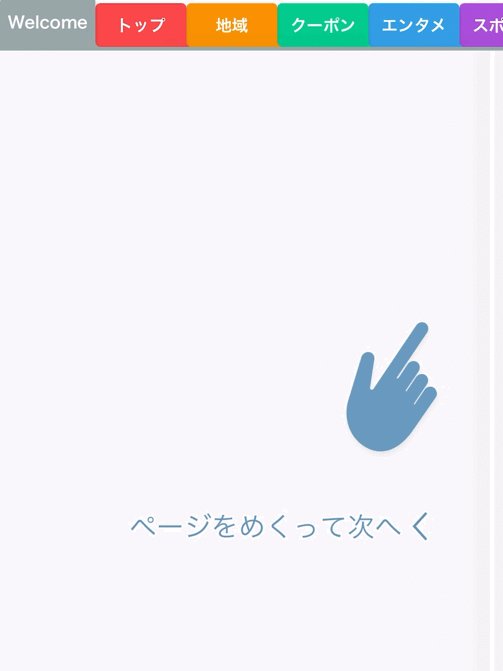
SmartNewsでは初回起動時に操作方法のチュートリアルが表示されます。

指が左右に移動すると同時にページがめくれる演出により、スワイプ操作を促します。実際に指示にしたがって操作するとタブが切り替わります。
文字で説明されるよりも、アニメーションの方が素早く理解することができ、アニメーションで指示された矢印を自分自身でなぞってみることで、実体験を伴って操作方法を理解することができます。
4. 情報の構造や関係性の理解を助ける
4つ目は情報の構造や関係性の理解を助けるための動きについてです。
事例:繋ぎ目のない画面遷移によりコンテンツに集中させる
iOSのフォトやGoogleフォトでは、写真が拡大・縮小されるモーションが画面遷移に利用されています。

写真がタイル上に並ぶ一覧表示からいずれかの写真を選択すると、選択した写真が拡大しながら繋ぎ目なく詳細表示に遷移します。写真を下方向にスワイプすると、写真が縮小しながら一覧画の元の位置に戻ります。
iOSの標準的な画面遷移と異なりますが、詳細表示から一覧表示に戻った際も、確認していた写真を認識しやすくなります。
前回記事でも取り上げたPinterestの画面遷移でも同様に拡大・縮小のモーションが使われていています。Pinterestでは画像の詳細画面から関連画像への遷移が発生するため、画像を拡大し続けながら関連画像を辿っていく回遊が可能です。

動くものは止まっているものより目立つので、モーションは要素を強調するために使われがちです。しかし、選択要素をスムーズにつなぐこの動きは、画面の動きを意識させずにコンテンツそのものに没入させる効果があるように感じます。
事例:日付と時刻の連動をわかりやすくする
Yahoo! 天気では上部に日付別の天気が表示され、その下に時間帯別の天気が表示されます。

日付別の天気では当日を大きく強調し、翌日は細かい要素を折りたたんで小さく表示されています。時間帯別の天気を横スクロールし翌日0時をまたぐと日付別の天気も連動して動き、当日が折りたたまれて翌日が大きくなり強調されます。さらに翌々日の0時をまたぐと日付別表示も連動して一日分次の日へ動きます。
時間帯のスクロールに連動して、日付別表示が動きを伴って変化するため、日付をまたいでいることを説明なく理解できます。
また、日付別表示では常にどちらか一方が強調されるため、今見ている時間帯がどの日に属しているのかを理解しやすくなります。
事例:保存後に保存先のナビゲーションの位置を示す
Instagramには気に入った写真をコレクションする機能があります。写真をコレクションに追加すると、縮小された写真がプロフィールタブの上部に表示され、暫く経つと縮小しながら下部に移動します。最後にプロフィールタブのアイコンがバウンスし、写真がプロフィールタブに格納されたことが伝わります。

この動きにより写真がコレクションへの追加されたことがわかり、その上で追加された写真はプロフィールタブから確認できることが伝わります。
モーションを使わないその他の手段としては、
初めて追加した際にダイアログを表示して追加後の確認方法を伝える
追加後にプロフィールタブにツールチップで説明を表示する
などが考えられます。
(1)のダイアログの場合はユーザーの次の操作を妨げてしまうため良い方法ではなさそうです。(2)のツールチップの場合はユーザーの操作は妨げませんが、文字による説明は認知負荷が高いという欠点があります。利用者に確実に伝えなければいけない重要なメッセージというわけでもないため、文字に頼らず写真の格納先を直感的に理解できるモーションを用いたアイディアがより良い解決策であると感じます。
今回はUIモーションの中でも「理解のため」の動きに注目して深掘りしました。動きを取り入れたデザインと聞くと派手な演出で利用者の注意を引いたり、ブランドの世界観を表現したりなど演出を目的としたものを想像しがちですが、それだけが目的ではありません。利用者の理解を深める手段として様々な形で動きが使われています。アプリやWebサービスをより良くするために参考にしていただけると嬉しいです。
TwitterでもUIデザインについて発信しています。感想やコメントなどいただけると嬉しいです!
