
TikTokのUIとインタラクションの観察
今までちゃんと使ったことがなかったTikTokを最近がっつり触ったところ、UIやインタラクションの細かな作り込みに気づくことが多く、発見の連続でした。今後の機能開発やUIデザインの参考にもできそうなので記事にまとめます。
調査期間:2024/1/22 - 1/29
使用環境:iPhone 15、iOS17
1. アクションなしの没入体験
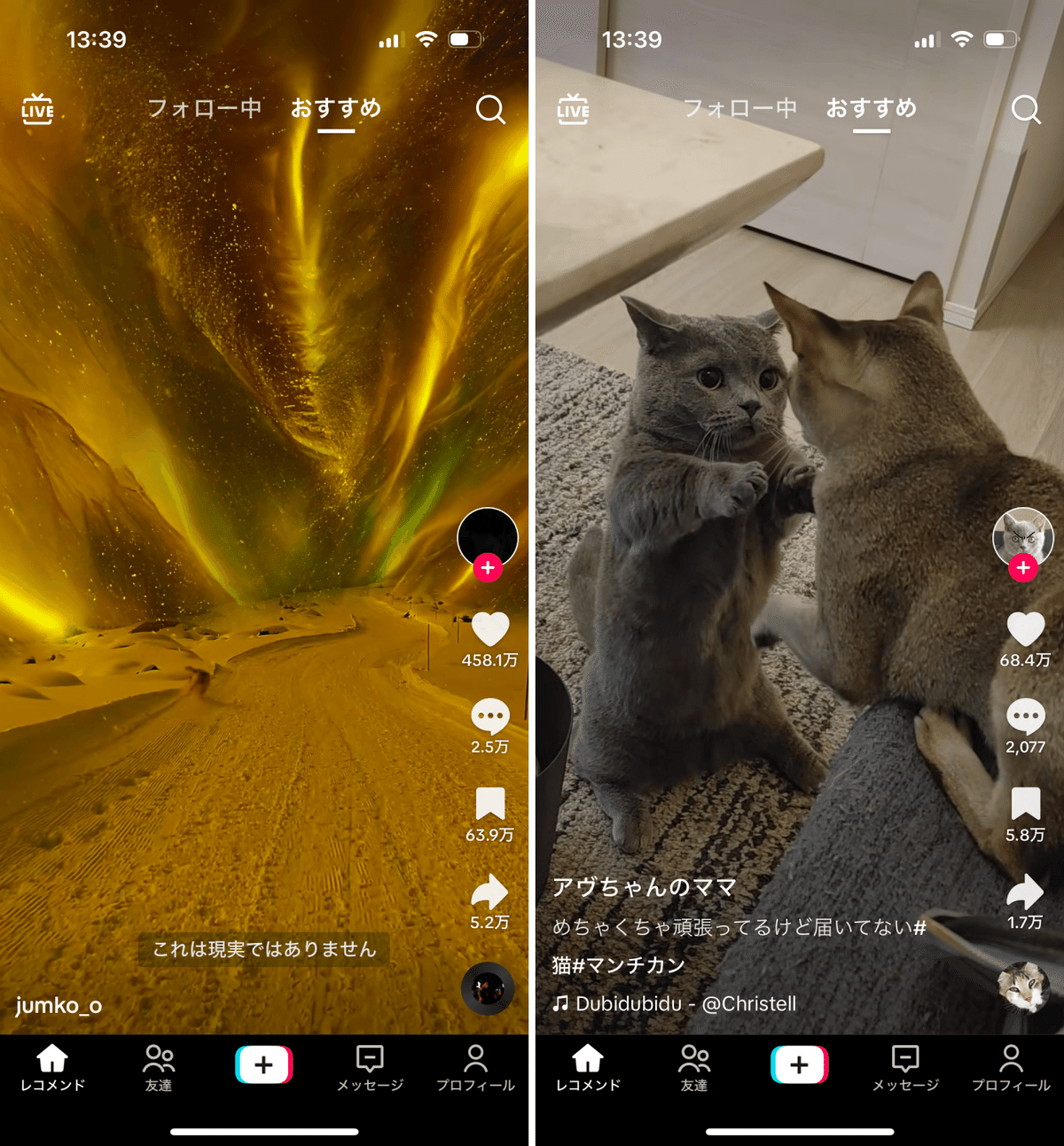
TikTokで最も特徴的なのは動画フィードでのレコメンドの仕組みです。フルスクリーンで表示されるショート動画が上下のスワイプで切り替わり、視聴行動(視聴時間やスキップなど)に応じて次の動画がレコメンドされ続けます。そのため利用者はフォロー、いいね、コメントなどの主体的なアクションを一切しなくても、フィードをスクロールするだけで自分好みのコンテンツが表示され続けます。

TwitterやInstagramなどのSNSでは、サービス開始と同時にユーザーをフォローすることが推奨されます。フォローしたユーザーのコンテンツを閲覧することがサービス利用の前提になっているためです。一方、TikTokでは動画フィードでのレコメンドが利用体験の核になっているため、フォローなしのままでも動画プラットフォームとして利用し続けることができます。
利用者の主体的なアクションの背後には必ず意思決定があり、意思決定には少なからず認知負荷がかかります。
「人間はなるべく意思決定したくない。なるべくアクションしたくない。」
TikTokの根底にはこうした人間感があるように感じます。この記事で説明する他の様々な作り込みにおいても、根底にはこの思想を感じます。
2. 動画フィード内のマイクロインタラクション
動画フィードでは、指の届きやすい画面の下半分にいいねやコメントなどのアクションのボタンが並びます。しばらく使っていると、さらに細かな作り込みがあることに気づきました。
2-1. 選択中のタブを押すと、コンテンツが更新される
レコメンドタブが選択された状態で、再度タブを押すと、フィードがリロードされ新たな動画が表示されます。タブ内のアイコンが読み込み中を示すアニメーションに変化するため、コンテンツが更新されている様子が一目でわかります。

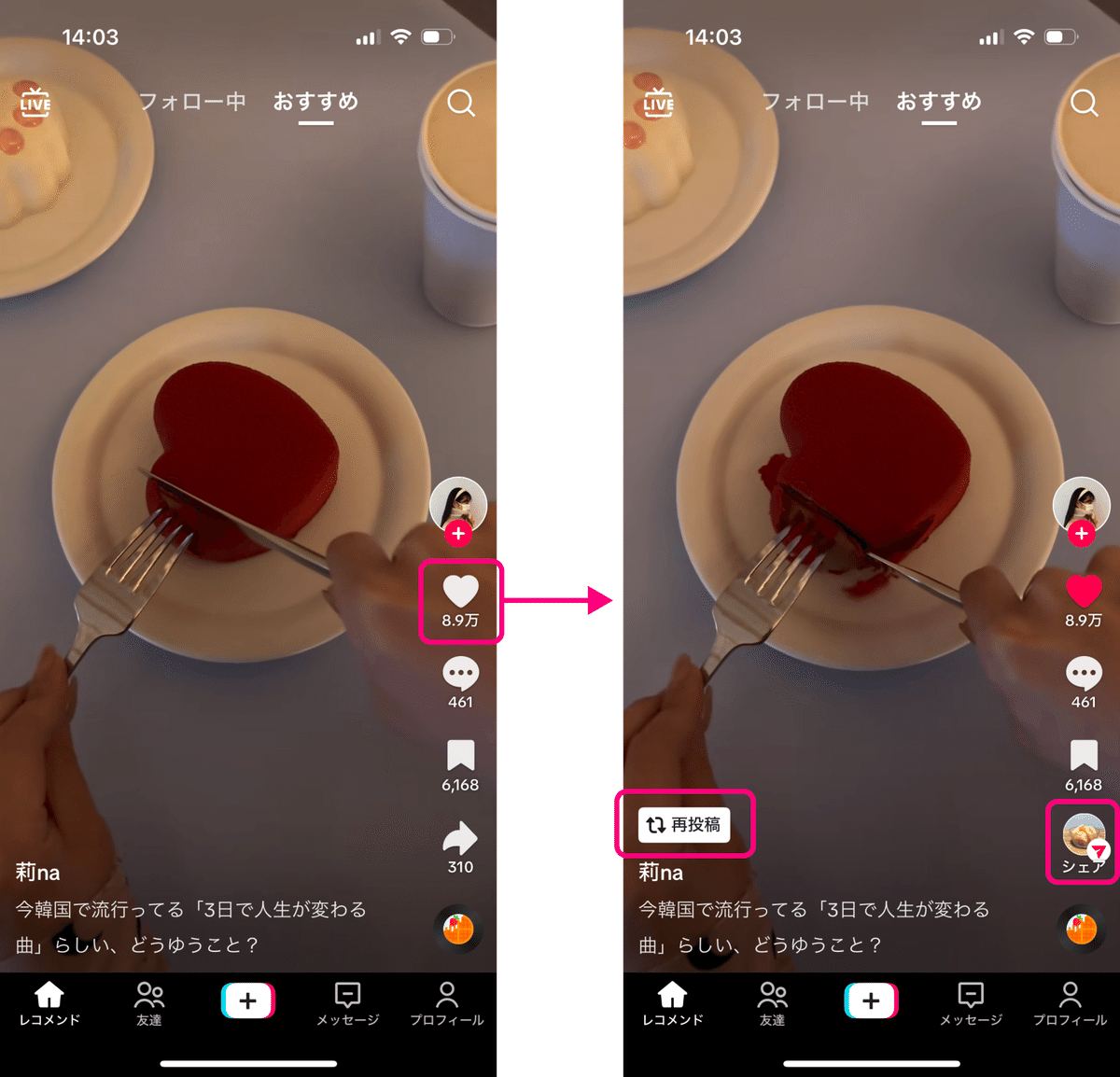
2-2. いいねすると再投稿ボタンが現れ、シェアボタンに友達のサムネイルが反映される
気に入った動画にいいねすると、キャプションのテキストの上部に「再投稿」ボタンが表示され、自分のアカウントから拡散することができます。それと同時にシェアボタンのアイコンが自分の友達のサムネイルに入れ替わり、友達へ動画をシェアすることが促されます。

画面内の要素を必要以上に増やさずに、動画の拡散手段を必要なユーザーのみに提供しています。
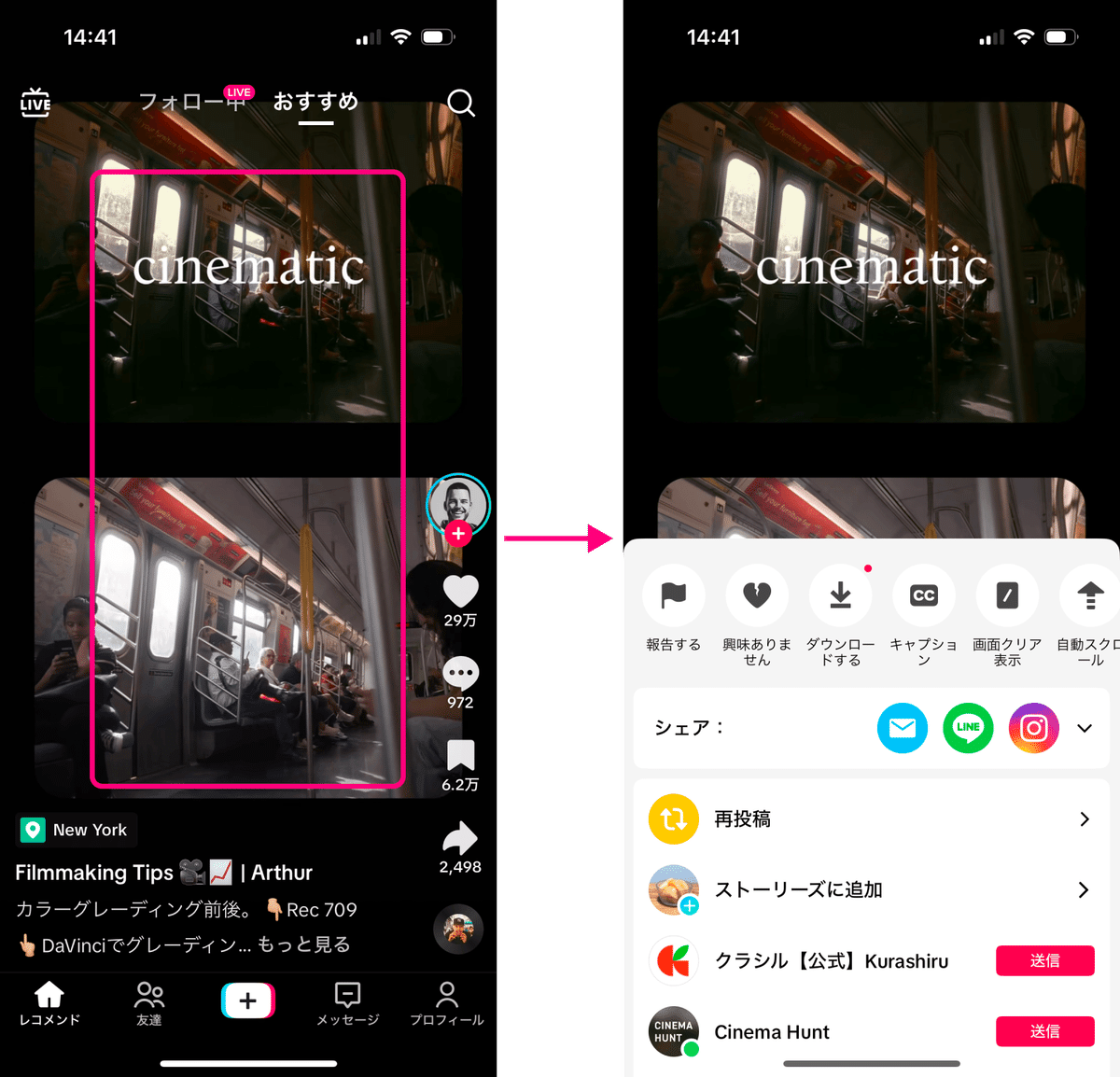
2-3. 画面を長押しするとシェアシートを表示
動画フィードの中央部を長押しすると、シェアシートが表示されます。ここでは動画の共有手段を選べるだけでなく、画面クリア表示、自動スクロール、再生速度の変更などのオプションも利用することができます。

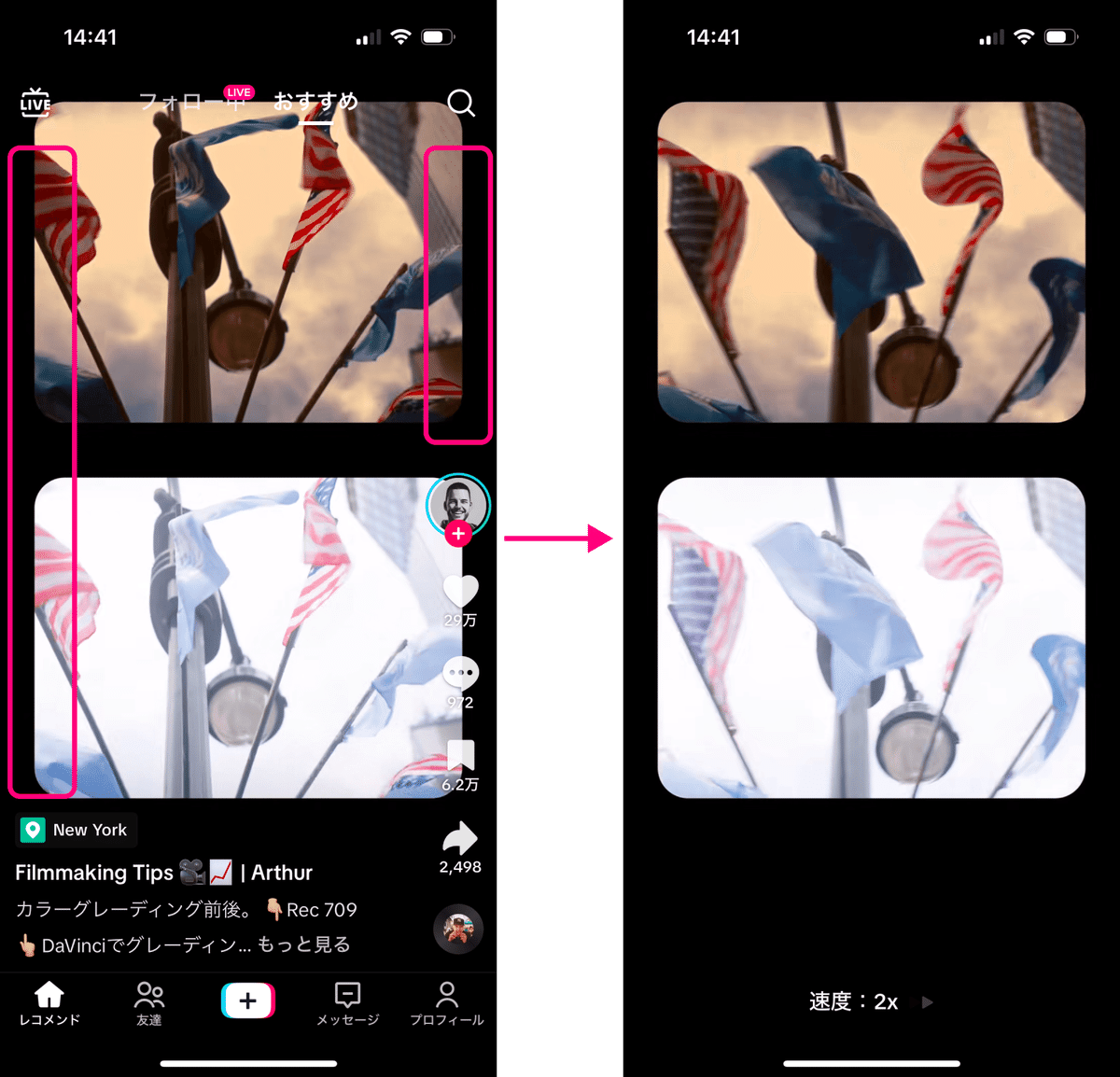
2-4. 画面の端を長押しすると2倍速再生
動画フィードの左右の端を長押しすると、動画を2倍速で再生できます。

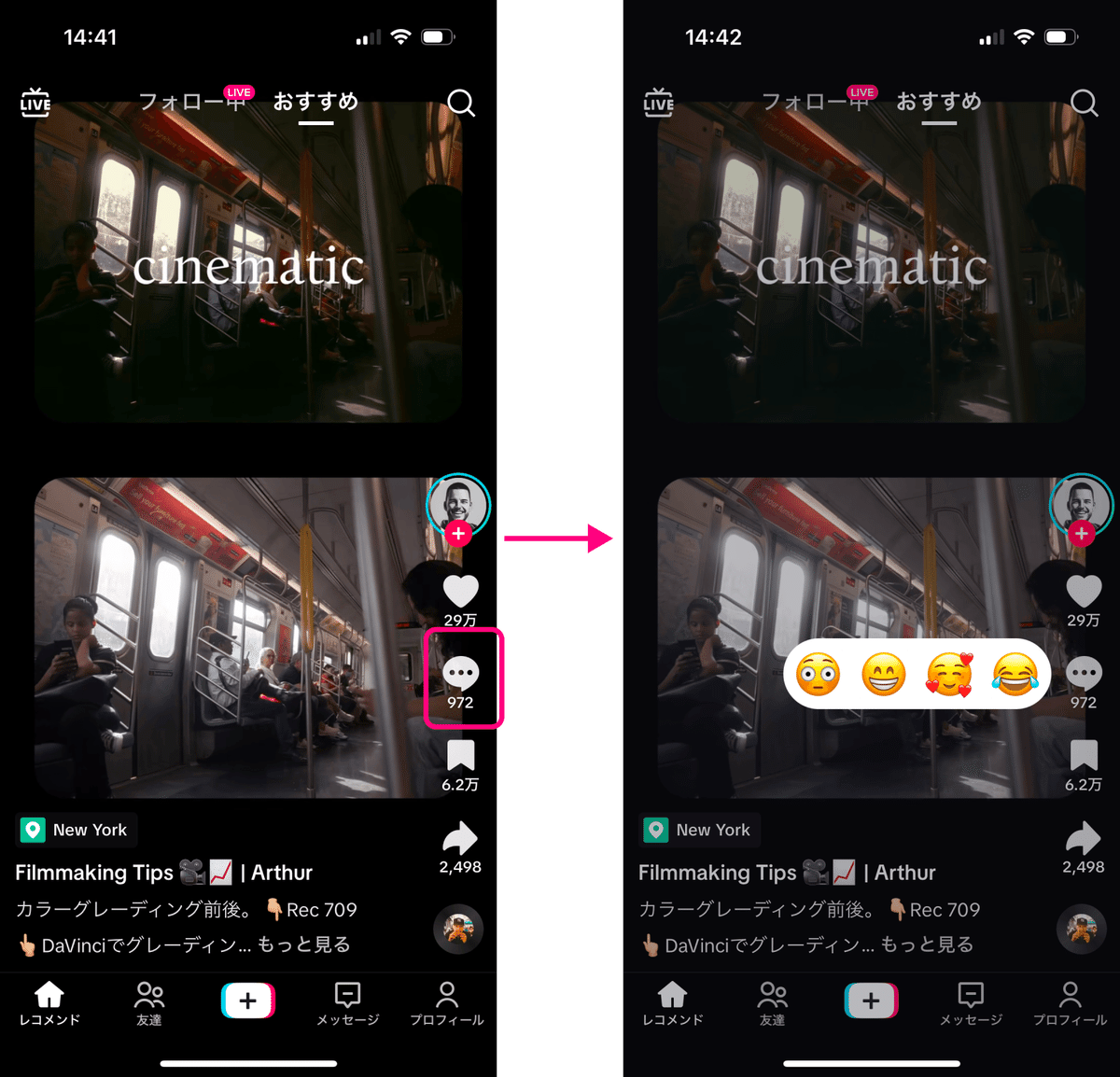
2-5. コメントボタンを長押しすると絵文字でリアクション
コメントボタンを押すと、コメントの一覧が表示され投稿することができますが、長押しすると動画フィードを離れることなく絵文字だけでリアクションすることができます。手軽なリアクションの手段を素早く利用できます。

2-6. 画面を拡大するとUIが非表示になる
動画フィードでは、二本指のピンチ操作で動画を拡大することができます。拡大とともにアクションボタンなどのUIが非表示になり、縮小後もUIが隠れたまま動画を全画面で確認することができます。

動画の細部を確認するためのピンチ操作が、UIを非表示にするためのトリガーになっている点が合理的で、ユーザーが自然と機能を学習できる優れたインタラクションだと感じます。
3. 検索内の回遊性を高める
TikTokではフィード右上のアイコンから検索を利用できます。一見して検索がそれほど重視されていなそうに見えますが、観察してみるとかなり細かく作り込まれていることに気づきます。検索は通常、目的に沿った情報を最短で見つけるための手段として提供されます。TikTokではそれだけでなく、検索を起点とした回遊を高めるための細かな作り込みがあります。
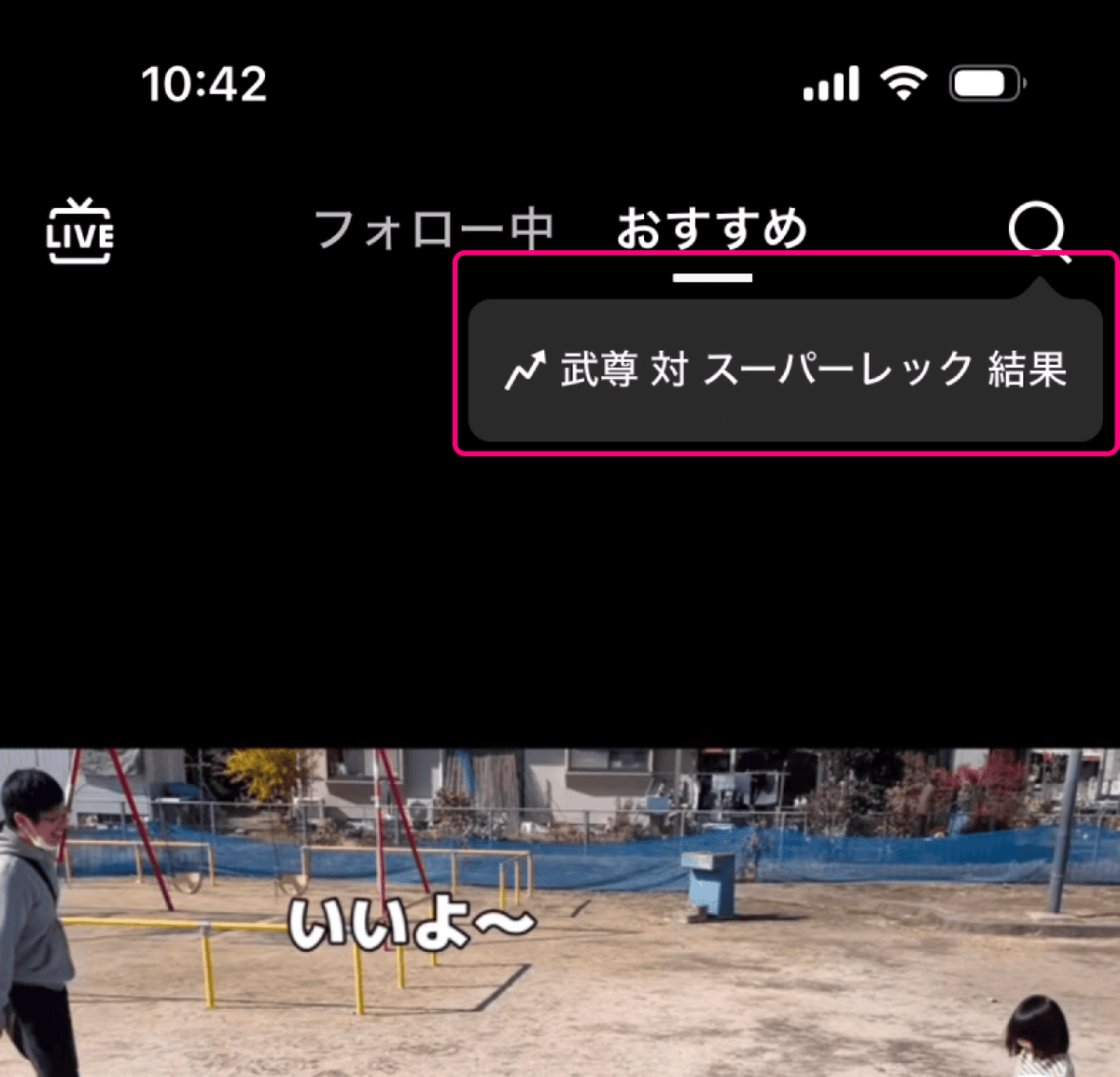
3-1. トレンド検索ワードをツールチップで表示
動画フィードでは右上に検索ボタンが表示されています。この検索ボタンにトレンド検索ワードがツールチップで表示されることがあります。タップすると検索結果が画面に移動します。時事性の高い話題を素早く把握する手段として検索が利用されている点が興味深いです。

トレンド検索ワードの提示はTwitterにもありますが、ツールチップで提示するUIは初めて目にしました。
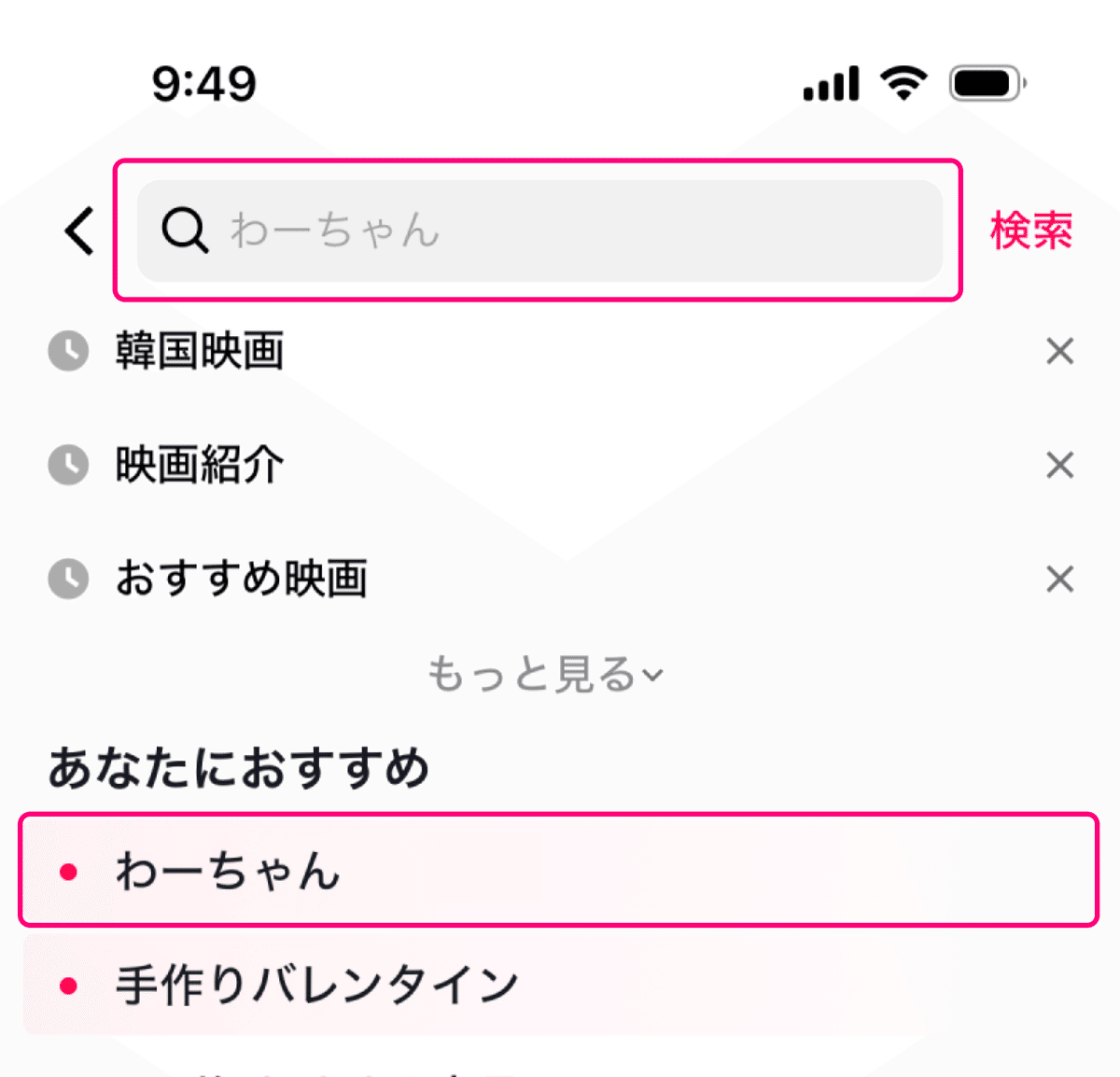
3-2. 検索ワードのレコメンド
検索内でもレコメンドの仕組みが働いています。検索ボタンを押すと、自分の過去の検索履歴と、おすすめの検索ワードが並びます。さらに検索フィールド内にはおすすめワードの1件目が反映され、検索ボタンを押すとおすすめワードの検索結果の一覧が表示されます。

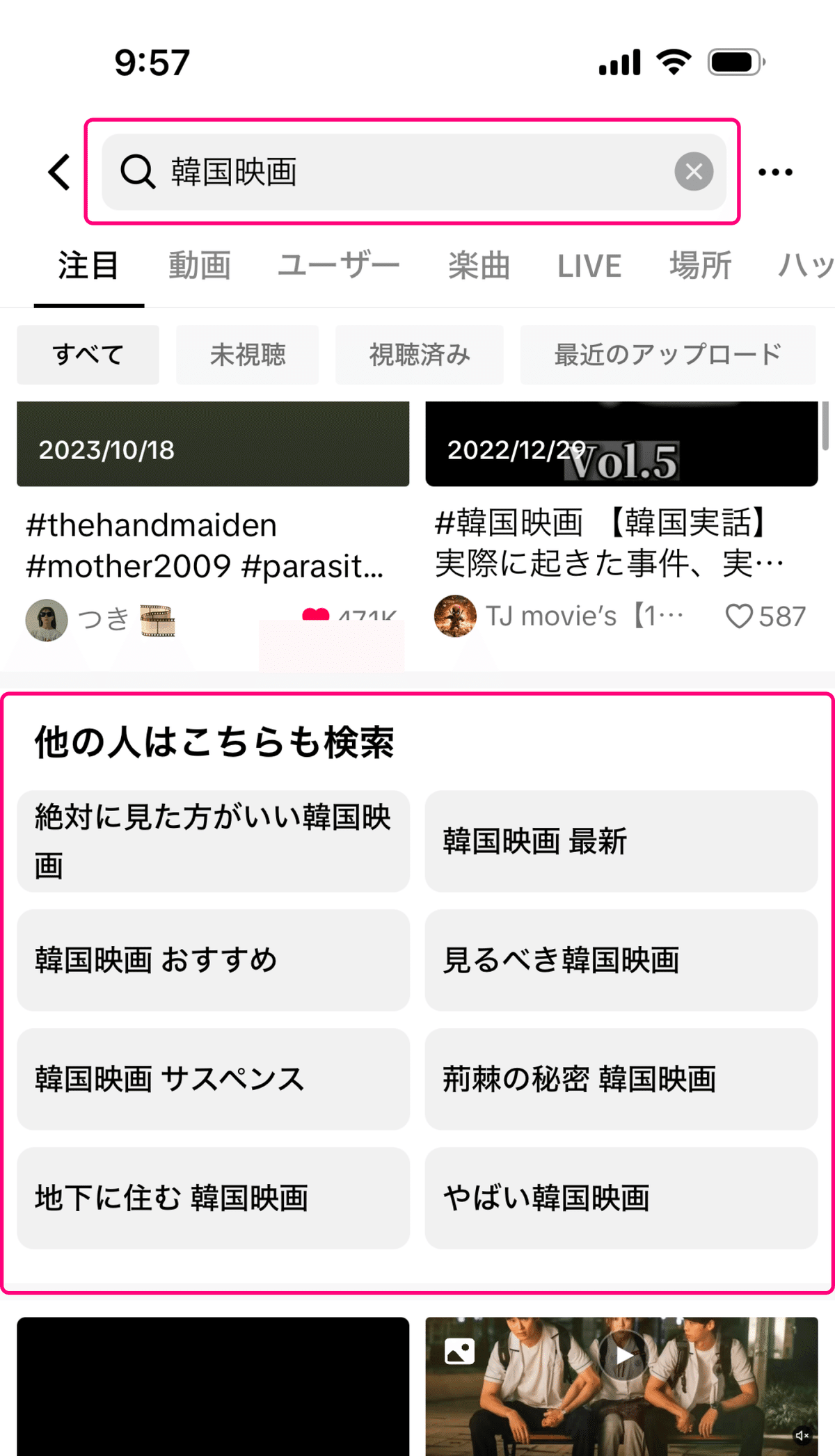
3-3. 関連する検索ワードをレコメンド
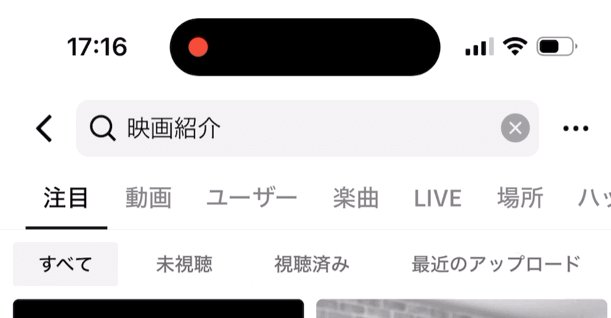
検索結果の一覧では、該当する動画の他に関連する検索ワードがおすすめされます。検索結果だけでは満足できない場合のために、絞り込みや関連するワードの横移動ができます。

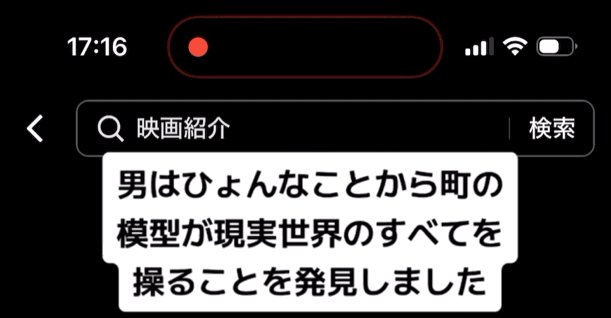
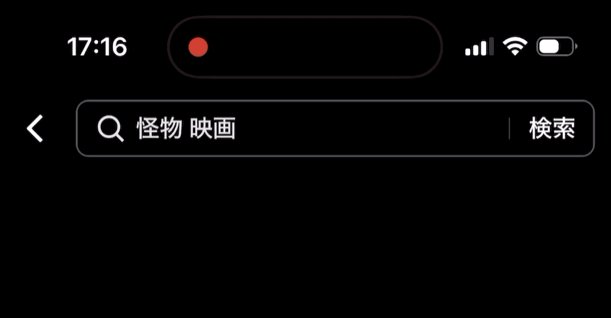
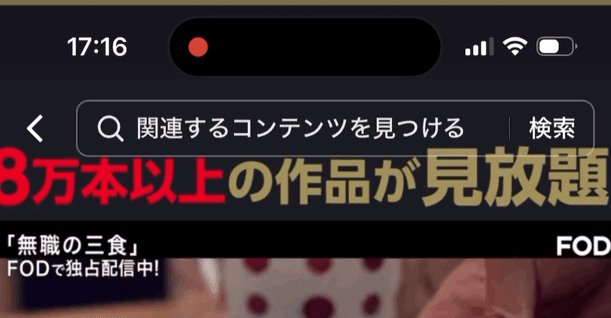
3-4. 検索結果から動画を表示すると、関連ワードが検索フィールドに反映され横移動できる
検索結果の一覧から動画を表示すると、画面上部に検索フィールドが表示され、その動画に反映されたタグの一部がテキストとして反映されます。

そのため、検索結果からさらに関連する検索ワードの結果に横移動することができ、検索内での回遊性を高めています。
4. コミュニケーションのハードルを下げる
TikTokではSNSとして、いいねやコメント、ユーザーのフォローやメッセージをやり取りする機能があります。そのためユーザー同士のコミュニケーションのハードルを下げる細かな工夫がされています。
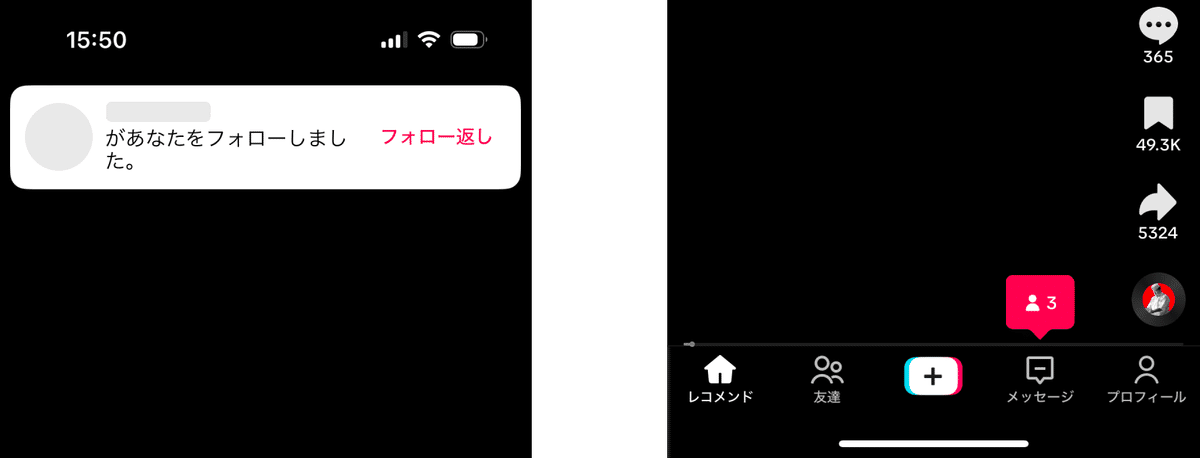
4-1. ユーザーとの関係によりフォローボタンが変化する
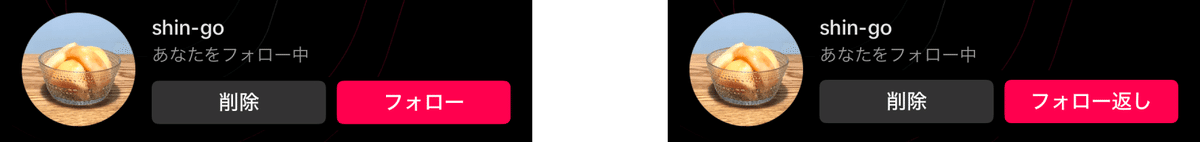
ユーザー一覧やユーザープロフィールの画面ではフォローボタンが表示されます。すでにユーザーにフォローされている場合は、ボタンのラベルが「フォロー返し」に変化するため、自身がすでにフォローされていることを一目で認識できます。

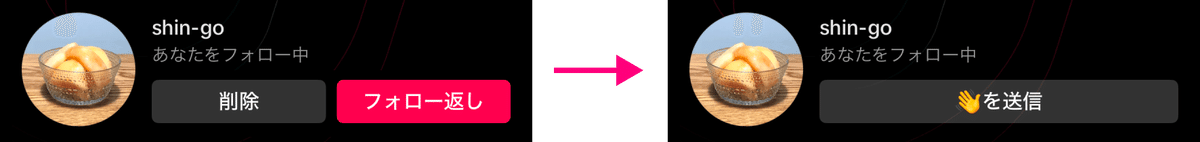
さらに相互にフォローしている状態はボタンのラベルが「👋を送信」に変化し、タップするとメッセージで絵文字が送信されます。相互フォローの状態では、気軽にメッセージのやり取りを始めることが促されます。

4-2. コメントやメッセージでの絵文字のリアクション
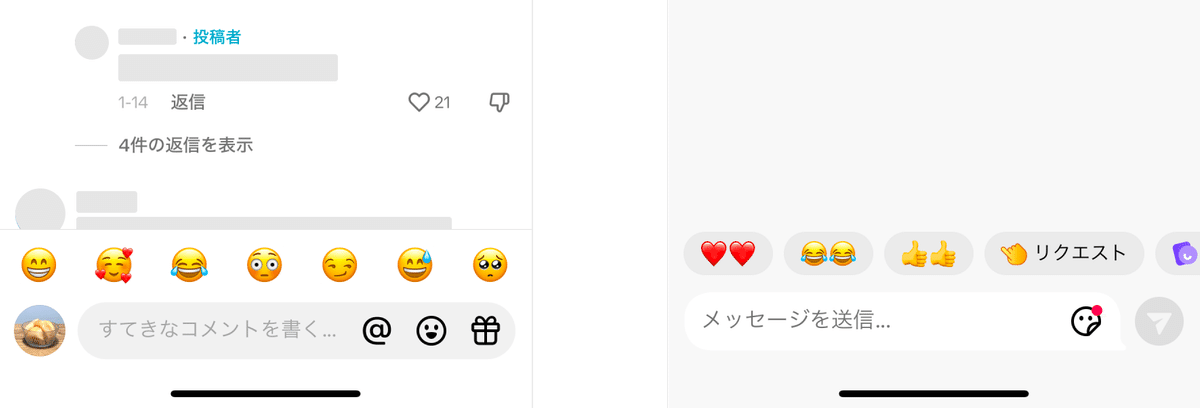
コメントやメッセージの入力では、入力フィールドの上に絵文字の候補が並びます。絵文字で手軽にリアクションを送ることが促されます。

4-3. アクティビティステータスの表示
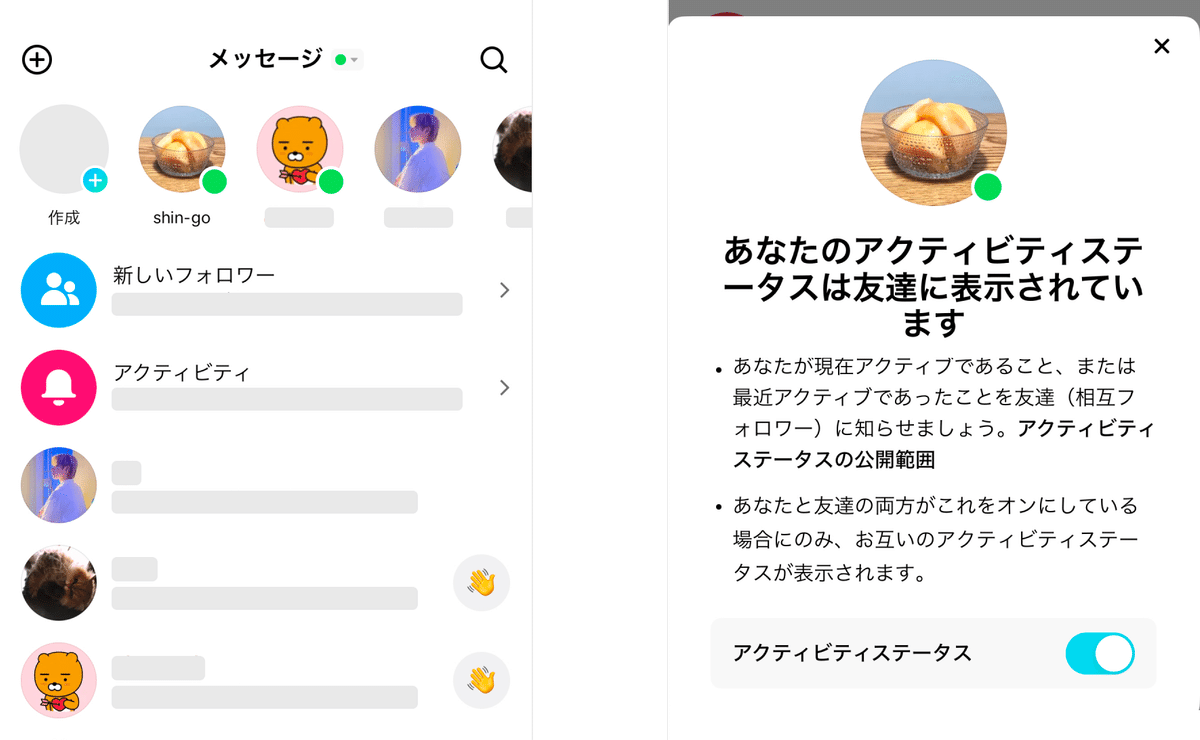
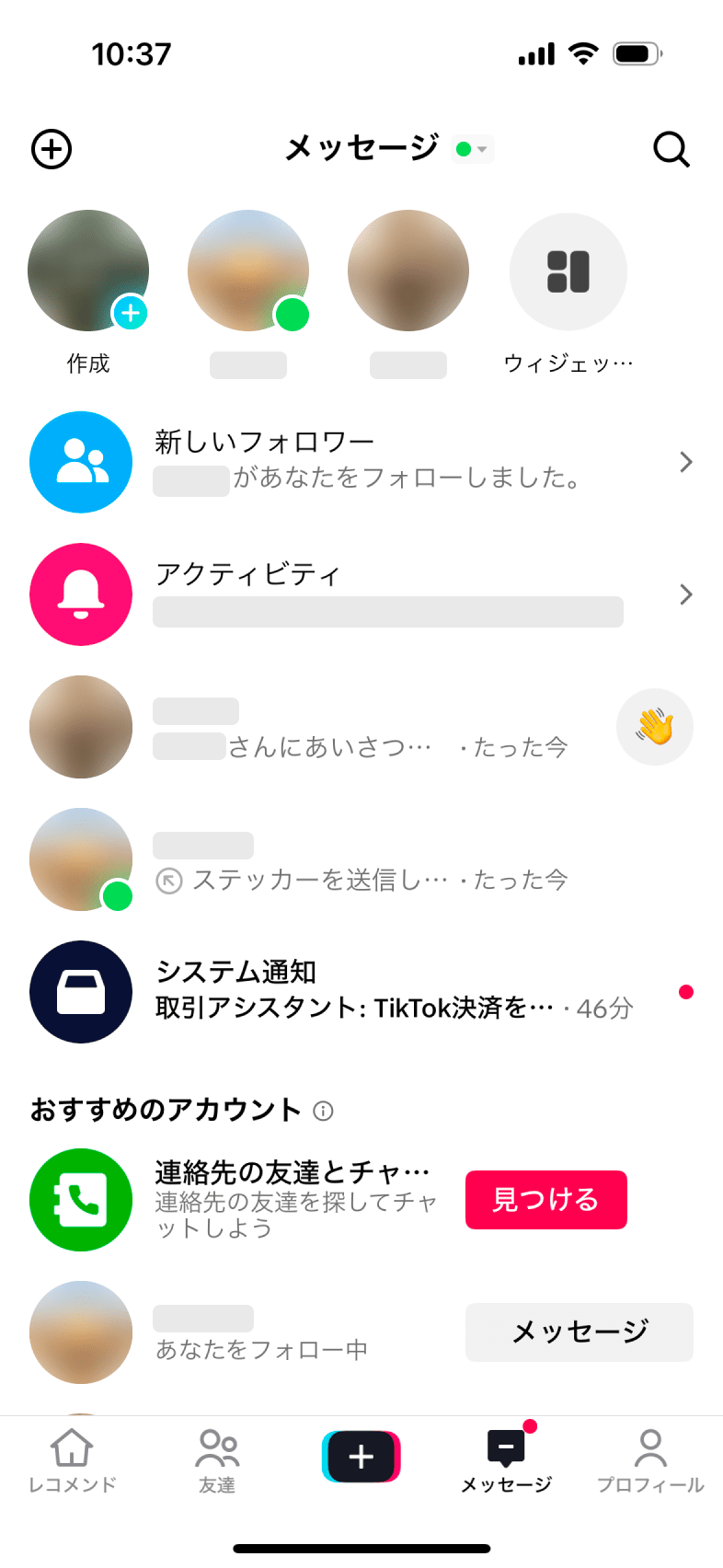
メッセージ画面では、友達が現在アクティブ(オンライン)状態かどうかのステータスを緑色のバッジで確認できます。

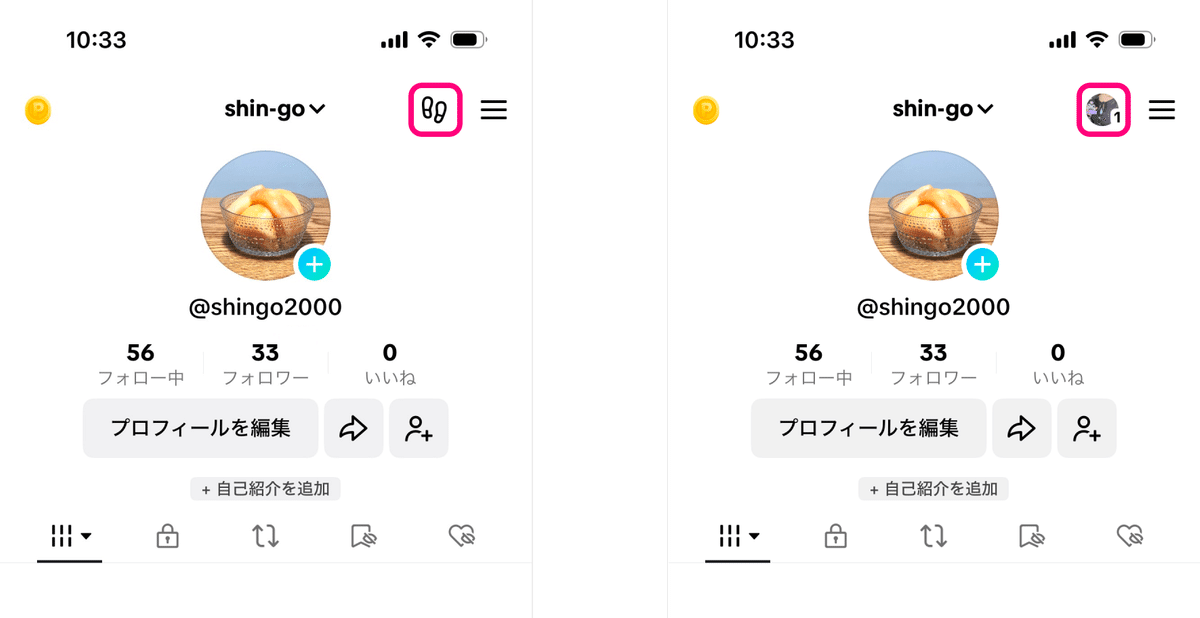
4-4. 足あと(プロフィールの表示履歴)を確認できる
自分のプロフィール画面では足あと(プロフィールの表示履歴)を確認できます。前回確認した際から追加の訪問があった場合には、足あとアイコンがそのユーザーのサムネイルと訪問件数のラベルに変化します。

5. 通知の作り込み
TikTokではユーザーへの通知の提示方法も作り込まれています。
5-1. アプリを開くと最新の通知内容のメッセージと通知件数をオーバーレイで表示
アプリを開くと最新の通知内容をSnackBarで表示し、通知件数をツールチップで表示します。操作を邪魔されることなく、通知内容を確実に把握できます。

同様の作り込みはInstagramにもあります。
5-2. フォロワーやいいねの増分をバッジで表示
自分のプロフィール画面では、前回表示から増加したフォロワーやいいねの数がバッジで表示されます。現在の数値だけでなく直近の変動を把握できる点が便利です。

5-3. メッセージ画面での通知の分類
ユーザーからのリアクションなどの通知はメッセージ画面に集約されています。メッセージ画面では上から
友達のストーリー
新しいフォロワー
アクティビティ
他ユーザーとのメッセージの履歴
システム通知
が並びます。

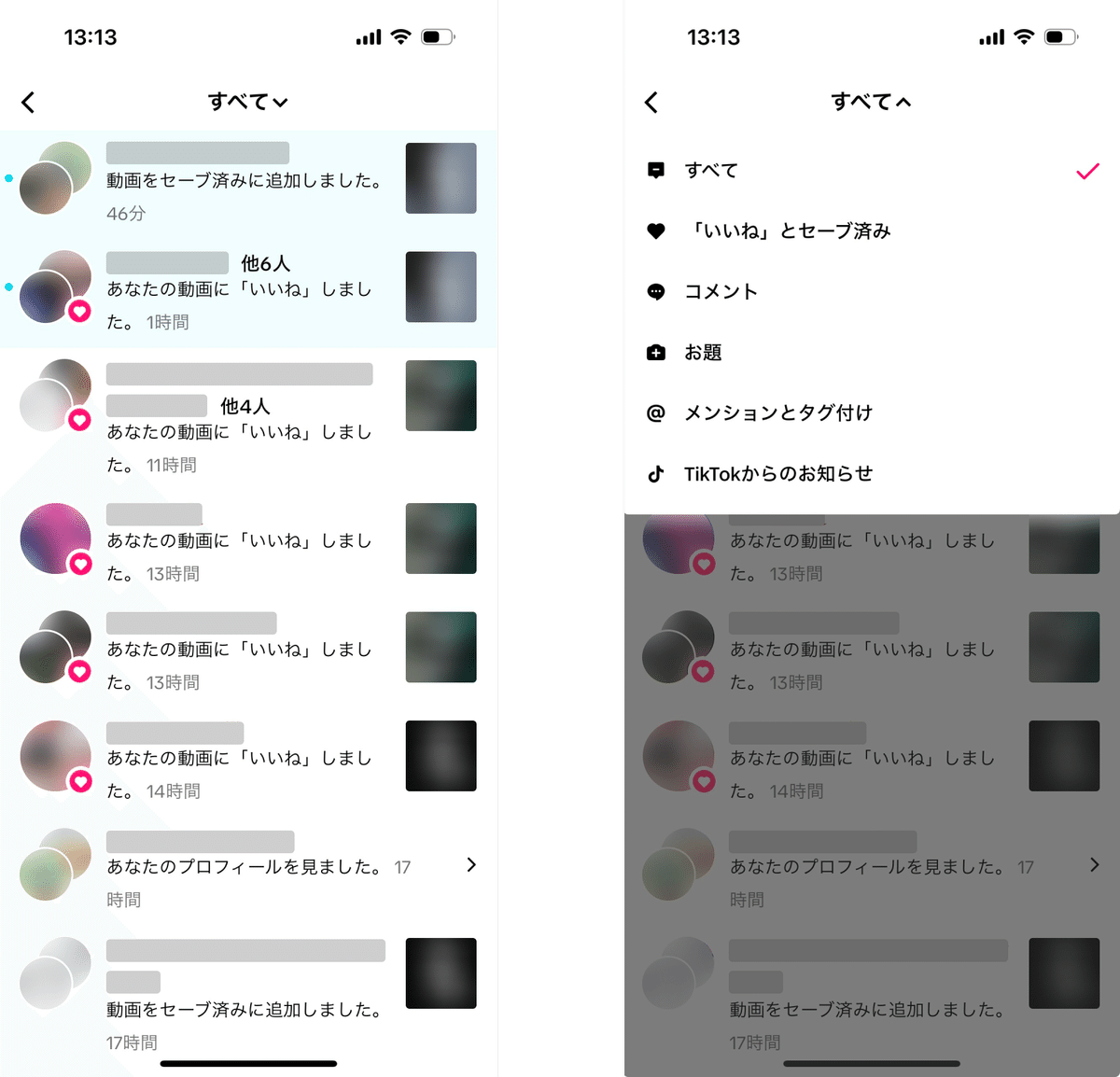
アクティビティの一覧では、アクティビティの種類による絞り込みができます。

通知が大量にあり埋もれてしまう場合も、情報を細かく絞り込んで確認することができます。
6. 動画投稿のハードルを下げる
最後に動画投稿に関連する作り込みについて。TikTokの特徴である動画フィードのレコメンドは、大量の動画投稿がなければ成り立ちません。そのため、利用者が気軽に動画投稿できる様々な工夫があります。
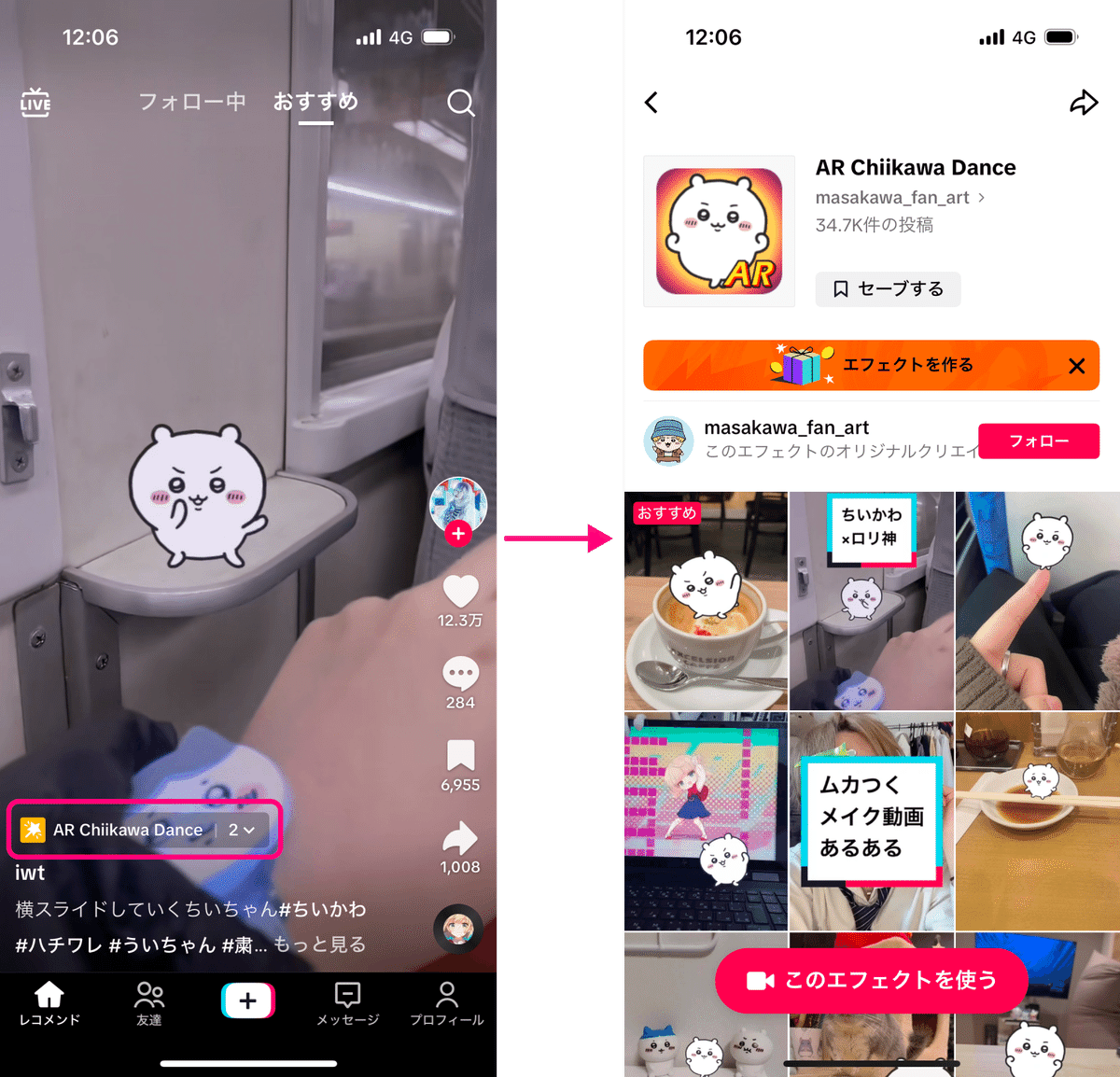
6-1. 「動画の作成」ではなく「エフェクトを試す」
エフェクトを使用した動画には、エフェクト名がラベルとして表示されます。このラベルを押すと、同じエフェクトを利用した動画の一覧とともに、「このエフェクトを使う」ボタンが表示されます。

利用者の動機として、「動画を作りたい」よりも、「エフェクトを試したい」の方がはるかにハードルが低いです。手軽にエフェクトを試す延長として動画を投稿することが促されます。
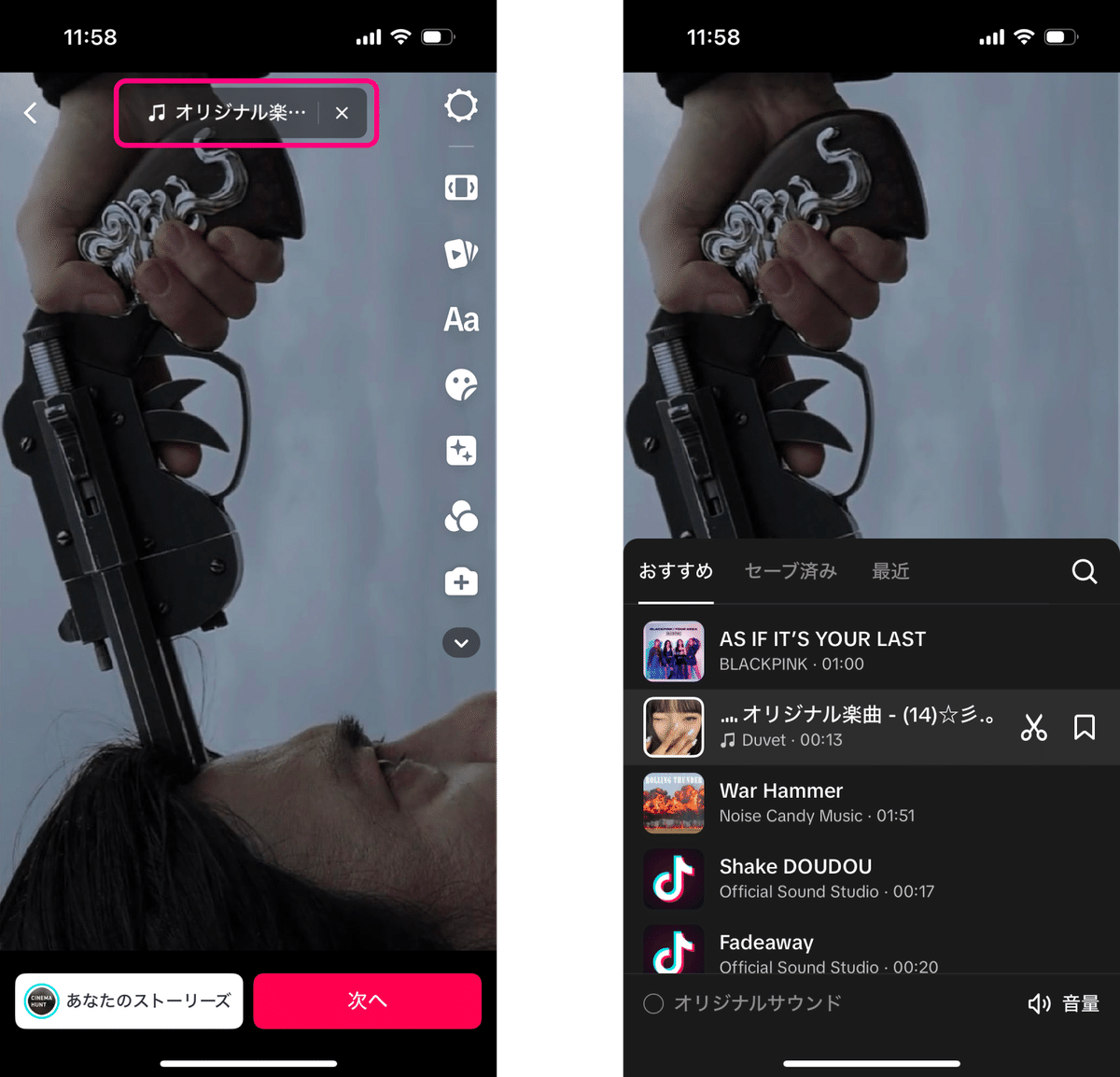
6-2. 自動で楽曲を設定
動画の作成画面では自動で楽曲が設定され、必要に応じて変更することができます。そのため、楽曲を選びその楽曲に合わせたテンポやタイミングでエフェクトを掛けたり、画像や動画を切り替える編集が促されます。

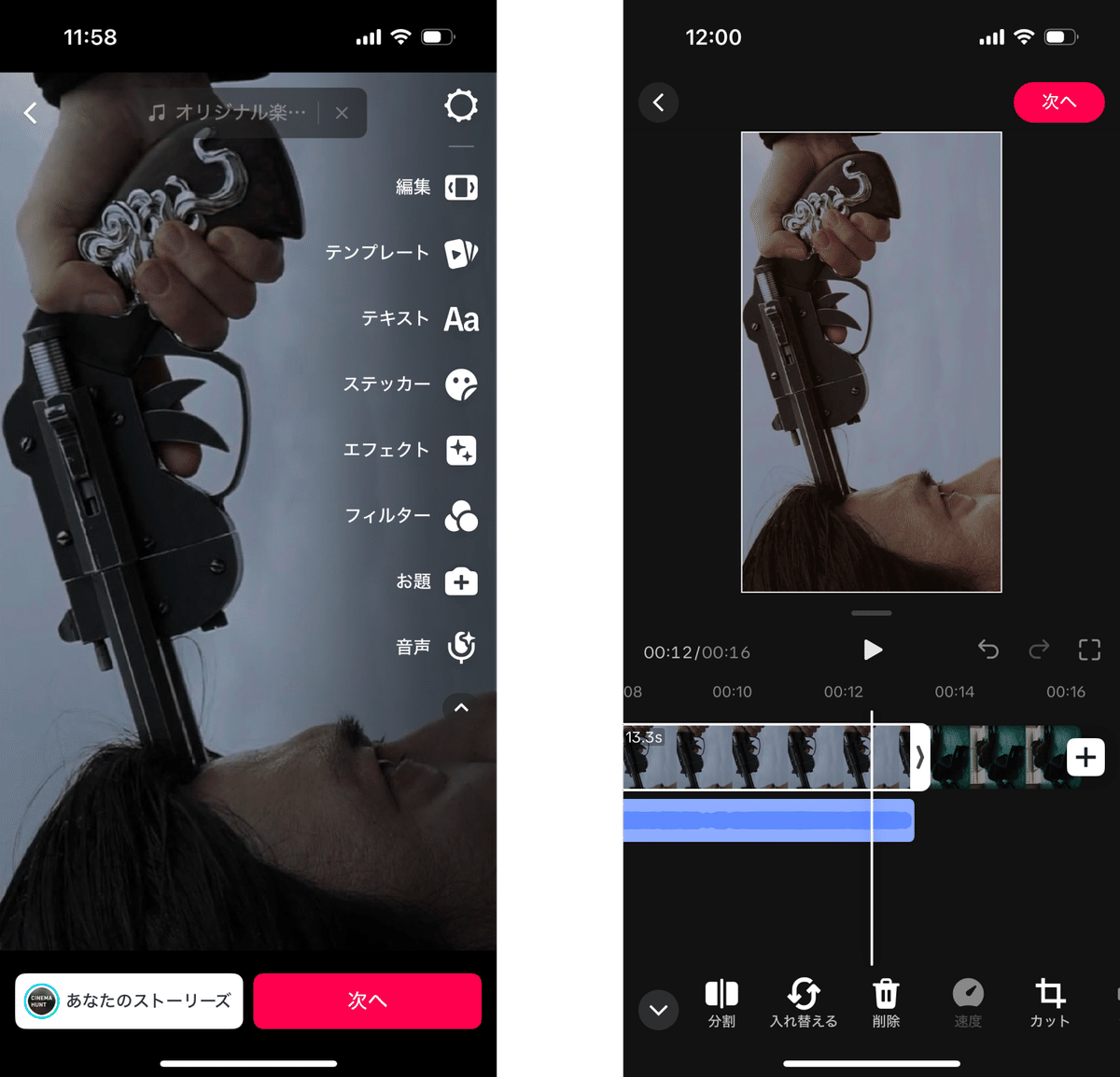
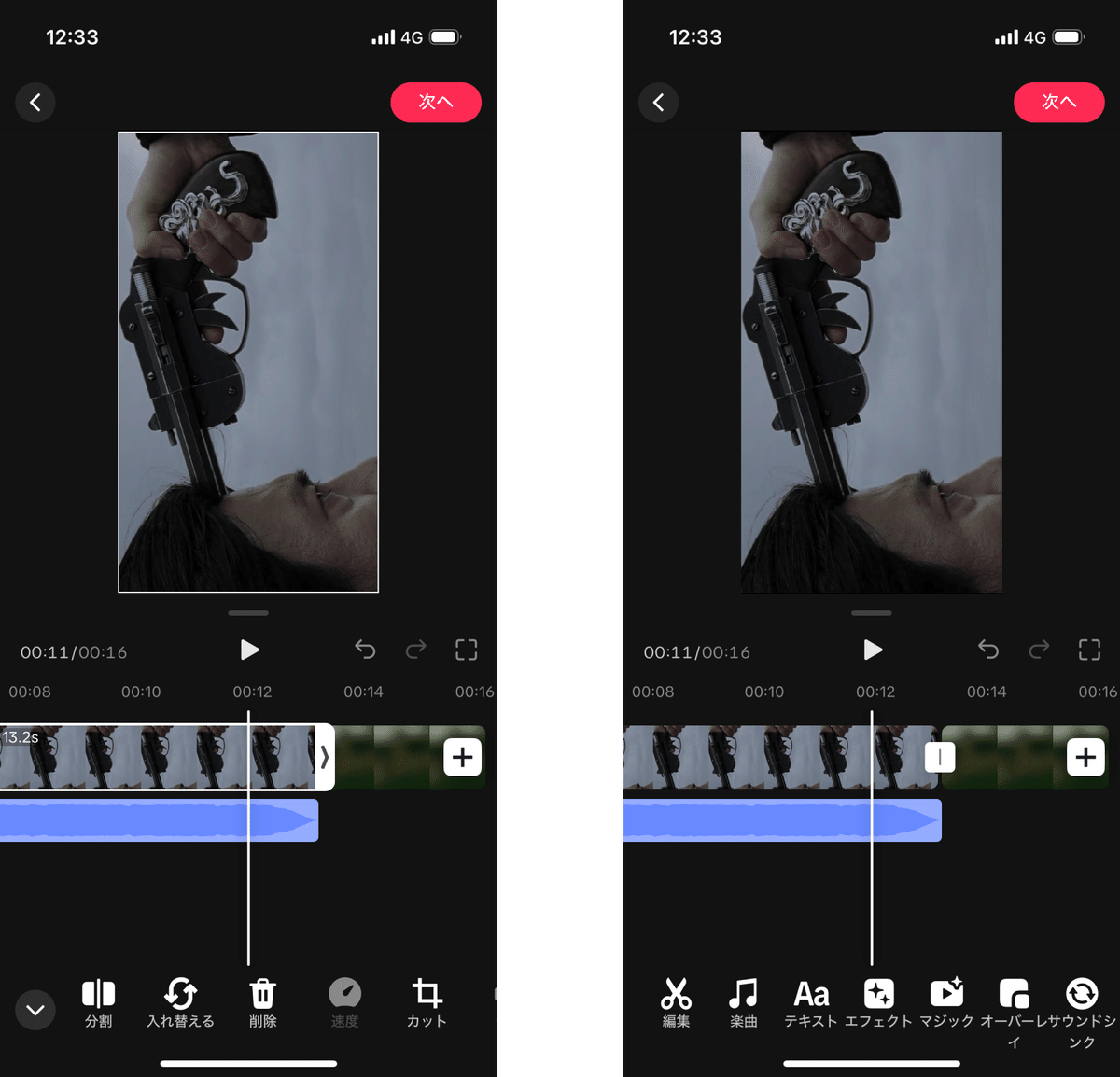
6-3. タイムライン編集
TikTokではテンプレートやエフェクトを元に動画を撮影したり、作成することができます。さらに細かく編集したい場合はタイムラインベースのUIで編集することができます。

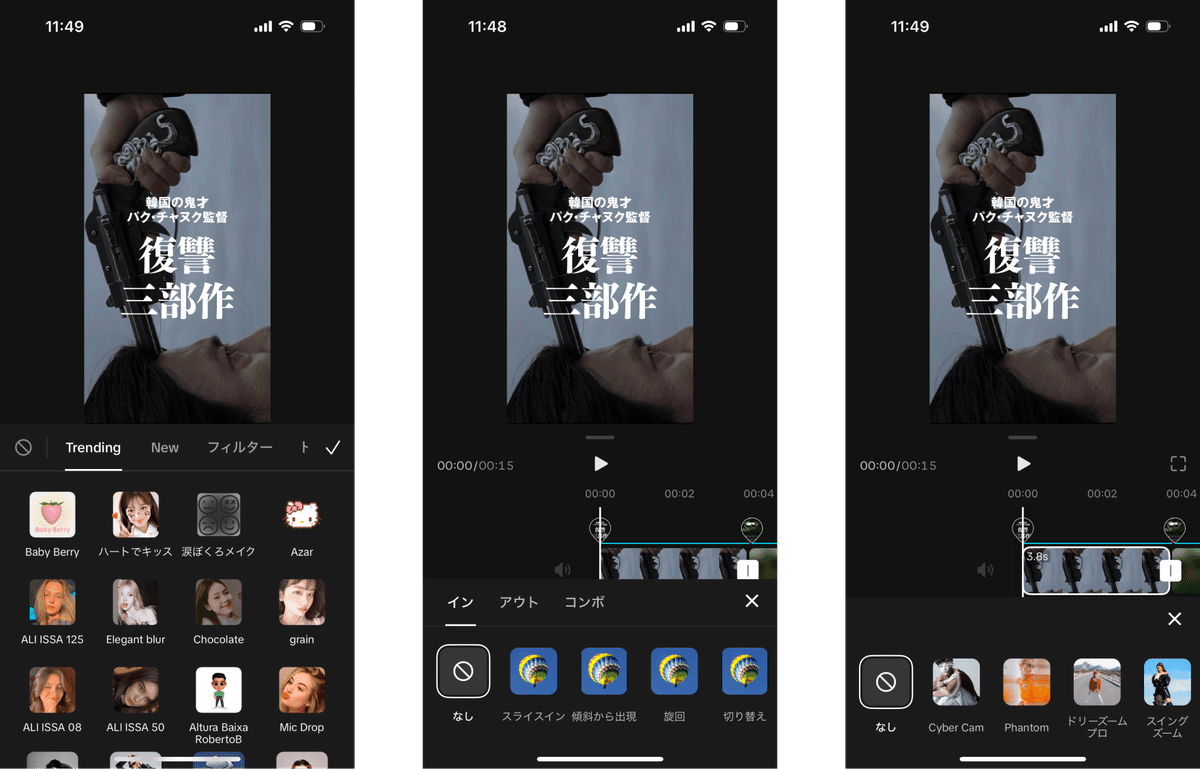
スマホの小さい画面でタイムラインを編集することが一見すると難しそうですが、操作しやすく作り込まれています。フェードイン、フェードアウトや拡大、縮小などの一般的な効果はプリセットから選択し、適用時間をタイムライン上で変更することができます。

タイムライン上の各オブジェクトはドラッグで移動でき、適切な箇所でスナップするため、手間なく他のオブジェクトとタイミングをあわせることができます。タイムライン上の画像・動画オブジェクトにはそれぞれの秒数が表示されます。この秒数を手がかりに、映像の切り替わるを音楽と同期させることができます。
他にも、エフェクトやフィルターが充実しているため、TikTokアプリ内だけで作り込まれた動画の編集を完結されることができます。

6-4. 投稿後の拡散
投稿中の待ち時間には友達の招待が促され、投稿が完了すると友達へのシェアが促されます。

感想
自分が注目したTikTokの作り込みは以上です。1つ1つは細かく、他サービスで目にしたことのあるものもありますが、利用者の没入やハードルを下げるために徹底的に作り込まれている点が印象に残りました。
1ユーザーとしてはGinger RootのLorettaに出会ったのが最大の収穫でした。
@mundo.magnifico Ginger Root - Loretta #gingerroot #loretta #cityslicker #pop #soul #indie #cameronlew #2021 #eeuu #japon #pyf #music
♬ Loretta - Ginger Root
他にもTikTokで気になったUIやインタラクションの作り込みがあったらコメントやTwitterで教えてください!
