
ショッピングカートのマイクロインタラクション試作
前々回のQRコード決済、前回の登山記録アプリに続き、今回はショッピングカートのプロトタイプをつくりました。この記事では着想のきっかけや制作意図を説明します。
ショッピングカートのプロトタイプを作った。カートをウィジェット化し、商品が追加される様子や、商品のプレビュー、カートからの削除、決済へのスムーズな遷移などを両立させたインタラクションのアイディアです。https://t.co/S9hdMOfRny#AdobeXD #dribbble #マイクロインタラクション pic.twitter.com/FpGqTwlm55
— 鈴木慎吾 / TSUMIKI INC. (@shingo2000) July 9, 2019
ショッピングの体験価値
私たちは様々なアプリやサービスを通じて日常的に商品を購入しています。
ショッピングの体験として最も重視されるのは、必要な商品を素早く発見しスムーズに購入できる利便性にある思います。しかし他方で私たちはショッピングそのものを娯楽の一部として楽しんでもいます。
最新のロボット掃除機の機能や特性を比較して知識欲を満たしたり、限定品のスニーカーを眺めながら自分が身につけた姿を想像したり。ショッピングには単なる利便性以上の体験価値があります。
そこで、今回はショッピングの体験価値を
商品を比較し理解しながら選ぶ楽しみ
と仮定して、ショッピングカートのマイクロインタラクションを考えてみました。
スマホでは商品比較が困難
私たちが実際の店舗で商品を選ぶ際、手元に持った商品を他の商品と見比べ、とっかえひっかえしながら比較し、最終的にどれを購入するかを決定します。商品の色・形・質感や機能、価格など様々な点が決定要因となります。
一方、スマホの画面で同様の比較を繰り返すことは困難を伴います。他の商品と見比べるために画面を行ったり来たりし、同じ操作を繰り返し行うことがストレスに繋がります。
ショッピングカートのウィジェット化
そこで、体験価値に繋がる商品の比較や理解を阻害しないようなインタラクションを考えてみました。
冒頭のプロトタイプを順を追って見ていきます。

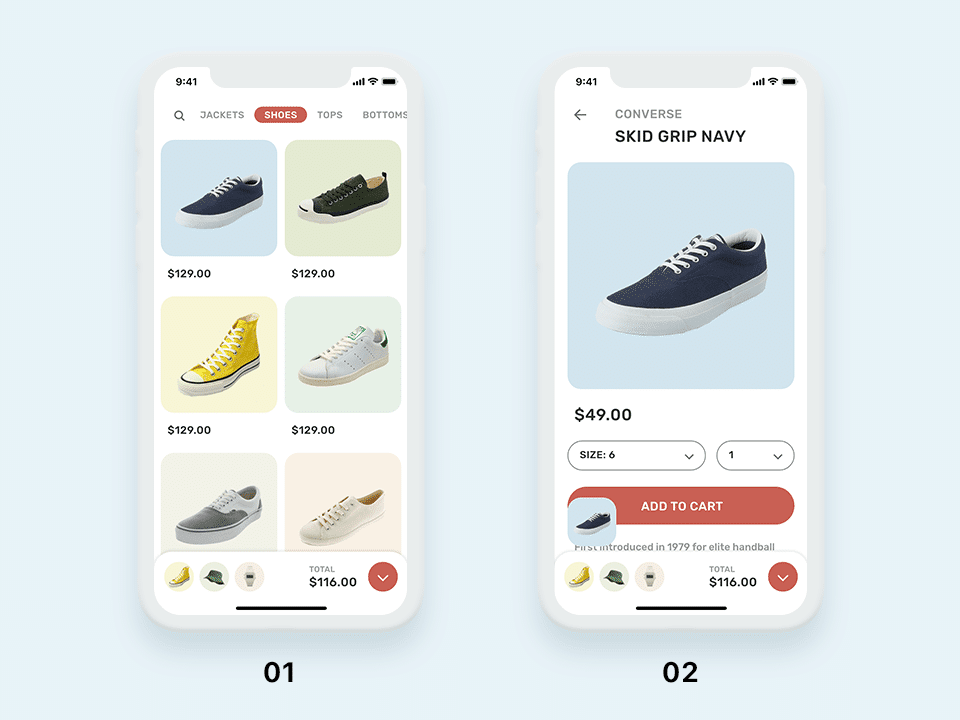
01. 画面下部にショッピングカートのウィジェット。画面遷移してもウィジェットは常時表示される。
02. 商品をカートに追加すると、商品サムネイルがカート内に格納されるアニメーション。ウィジェットの役割をユーザーに示唆する。

03. カート内の商品サムネイルを押すと商品名、サイズ、価格などの情報を表示。ユーザーが比較しながら買い物することを助ける。
04. サムネイルをカート外にドラッグすると、商品がカートから削除される。説明がなくとも削除されたことがインタラクションで伝わる。

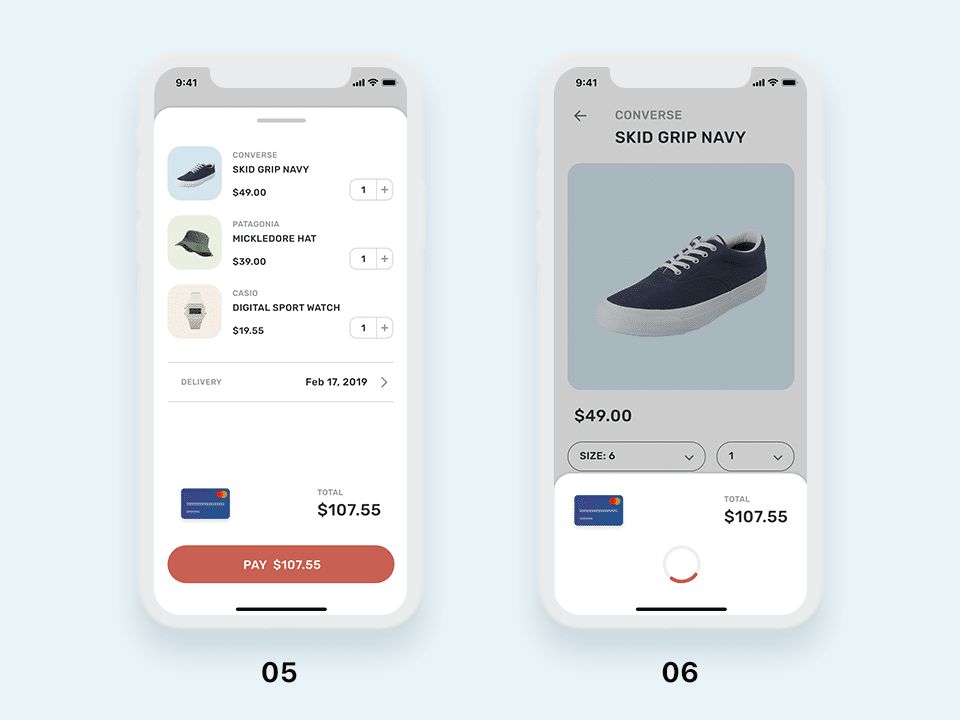
05. ウィジェットを上方にスワイプするとカートの詳細表示。
06. 決済ボタンを押すとウィジェットが縮小して決済処理に進む。

07. 決済完了したことを完了アイコンで知らせる
08. 一定時間立つとウィジェットが閉じて商品画面へ戻る
ショッピングカートをウィジェットとして常時表示することで、画面遷移せずにカート内の商品を確認することができます。また、ウィジェットの特性を生かして、カートへの追加・削除に滑らかなモーションやオブジェクトへの直接的な操作を設けます。
さらに、購入に進むとなめらかにモーダルに変形し、決済完了までウィジェット内で完結できるようにします。
ショッピングカートのプロトタイプを作った。カートをウィジェット化し、商品が追加される様子や、商品のプレビュー、カートからの削除、決済へのスムーズな遷移などを両立させたインタラクションのアイディアです。https://t.co/S9hdMOfRny#AdobeXD #dribbble #マイクロインタラクション pic.twitter.com/FpGqTwlm55
— 鈴木慎吾 / TSUMIKI INC. (@shingo2000) July 9, 2019
通常UIデザインする際は、機能を複数の画面に分割し、画面ごとに表示要素を最適化していきますが、関連する機能をひとまとめにしてウィジェット化することで、滑らかに連続するインタラクションを考えやすくなります。
商品が多数ある場合のマイクロインタラクション
Dribbbleにプロトタイプを投稿したところ、以下のようなコメントをいただきました。

一番下のバーの領域は限られており、4つ以上のアイテムがあると難しいかもしれませんが、ユーザーがバスケットの中身をプレビューできる面白いコンセプトです。
あくまでコンセプトとして作成したため考慮しきれていませんでしたが、せっかくなので商品数が増えた際のマイクロインタラクションも検討しました。
カート内の商品5個以上になったらどうすんの?ってコメントがDribbbleにあったので、ProtoPieで追加のインタラクションを考えてみた。カート内の一覧を横スクロールできる。 #protopie https://t.co/NDpBdLDz3d pic.twitter.com/dRVeJsD54p
— 鈴木慎吾 / TSUMIKI INC. (@shingo2000) July 17, 2019
商品一覧を左にスクロールすると、合計金額が非表示となりスクロール領域が広がります。これで多くの商品をプレビューすることが可能になりました。
普段はAdobe XDでプロトタイプを作成することが多いですが、追加のインタラクションはProtoPieというツールを使いました。ProtoPieではスクロールと要素移動の連動など、より複雑なインタラクションが作成可能です。
---
今回はショッピングカートを対象にウィジェット化することで商品の比較検討をしやすくするマイクロインタラクションを作成しました。ウィジェット化を軸に他のアプリのマイクロインタラクションを考えてみても面白そうです。
TwitterでもインタラクションデザインやUIデザインについて発信しています。
---
つみきでは一緒に働く仲間を募集しています。アプリやWebサービスが好きな方、UIが好きでじっと観察してしまう方、お話ししましょう。

/assets/images/3816995/original/be2deede-67d2-49f9-aeb1-92bcc8472588?1559883004)